⛳目录
- 简述 ThreadLocalMap 的 key 为弱引用的原因:
- 分析:
- 注意 :
ThreadLocalMap 是 Java 中与 ThreadLocal 相关的一个重要类,用于在每个线程中存储和访问线程本地变量。在 ThreadLocalMap 中,key 为弱引用的主要原因是为了避免内存泄漏。
简述 ThreadLocalMap 的 key 为弱引用的原因:
- 内存泄漏问题:如果 ThreadLocalMap 的 key 是强引用,当线程结束时,由于线程对象还持有对 ThreadLocal 实例的强引用,ThreadLocal 对象无法被正确回收,导致 ThreadLocalMap 中 的entry 无法及时被清理,从而造成内存泄漏;
- 弱引用解决方案:将 ThreadLocalMap中 的 key 设为 弱引用可以有效避免这个问题,因为 弱引用 的对象在下一次垃圾回收时就会被回收,这样依赖,及时线程结束后,ThreadLcoal 对象也能够被正确的回收,从而避免内存泄漏;
注意:因为 ThreadLocal 的使用规范是使用 static final 进行修饰,所以 ThreadLocal 是存放在常量池的,不容易被回收,所以,ThreadLocalMap 在使用 ThreadLocal 对象作为 key 的时候需要使用弱引用,以保证不会出现内存泄漏;如果说,ThreadLocal 没有使用 static final 进行修饰的话,则 ThreadLocal 实例是存放在堆内存中,对象的引用变量在栈中,可以通过 GC 的可达性算法,判断是否被回收,在这种情况 key 是否是弱引用也不重要了;
分析:
使用弱引用作为 ThreadLocalMap 的 key 能够有效滴解决因线程结束而导致的内存泄漏问题,保证了 ThreadLocalMap 的正确和高效性。然而,需要注意的是,由于弱引用的特性,在某些情况下可能会导致 key 被提前回收,导致数据访问异常,因此在使用 ThreadLocal 时也需要注意合理的生命周期管理,避免出现意外情况;
ThreadLocal 源码结构

● ThreadLocal 是一个 普通的 class 类;
● ThreadLocalMap 是一个 ThreadLocal中的 静态内部类 static class;
ThreadLocalMap 中存储的是一个 Entry 对象
static class Entry extends WeakReference<ThreadLocal<?>> {
/** The value associated with this ThreadLocal. */
Object value;
Entry(ThreadLocal<?> k, Object v) {
super(k);
value = v;
}
}
Entry 类 继承了 WeakReference<ThreadLocal<?>> 弱引用类
在 Entry 的构造方法中 k 调用了 super(k), 把 key 设置为了 弱引用;
注意 :
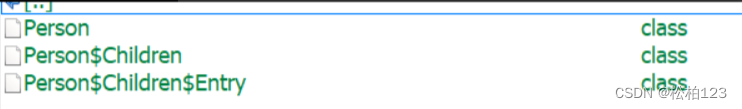
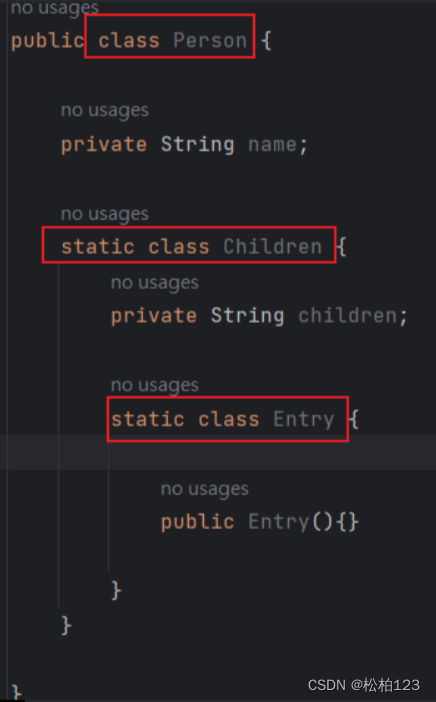
由于 ThreaLocalMap 是 ThreadLocal 的静态内部类,所以 编译后为 ThreadLocal$ThreadLocalMap.class 对象;
所以在整个程序范围内,只有一个 ThreadLcoalMap 实例,可以存储多个 ThreadLcoal 实例;

编译后: