🌈个人主页:前端青山
🔥系列专栏:Vue篇
🔖人终将被年少不可得之物困其一生
依旧青山,本期给大家介绍uni-app中一款可以搜索下拉选择输入框的插件
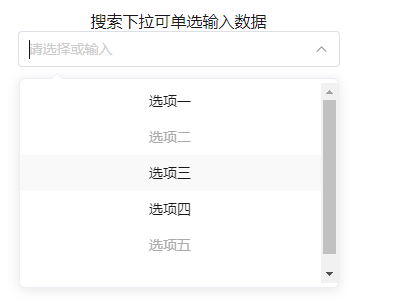
下拉搜索选择组合框
superwei-combox 组合框
uni-app中可下拉搜索选择框uni-combox组件
插件地址
superwei-combox 组合框 - DCloud 插件市场
下载插件包导入HBuilderX

下拉选择效果

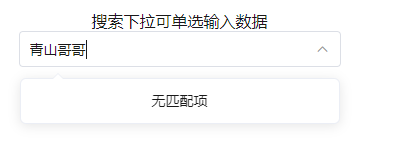
输入数据效果

需要输入数据时需要启用是否允许用户创建新条目(isAllowCreate=true),开启之后可以让用户输入搜索内容或者创建新内容进行提交,返回后重新渲染可继续进行下拉选择
两种数据模式
JSON数据格式

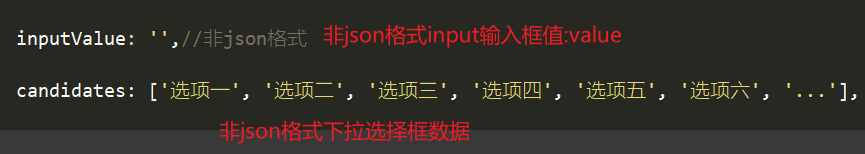
非JSON数据格式

属性
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| label | String | - | 标签文字 |
| value | String | - | combox的值 |
| labelWidth | String | auto | 标签宽度,有单位字符串,如:'100px' |
| placeholder | String | - | 输入框占位符 |
| candidates | Array/String | [] | 候选字段 |
| emptyTips | String | 无匹配项 | 无匹配项时的提示语 |
| selectedBackground | String | #f5f7fa | 选中项背景颜色 |
| selectedColor | String | #409eff | 选中项文字颜色 |
| isJSON | Boolean | false | 候选字段是否是json数组 |
| keyName | String | - | json数组显示的字段值 |
| disabledColor | String | #ababac | 禁用项文字颜色 |
| isAllowCreate | Boolean | true | 是否允许用户创建新条目 |
事件
| 事件称名 | 说明 | 返回值 |
|---|---|---|
| @input | combox输入事件 | 返回combox输入值 |
| @select | combox选择事件 | 返回combox选项值 |
案例实现
当我们需要获取到输入的数据和用户下拉选择的数据时,我们可以根据它的这两个@input事件和@select事件来实现,那么当你获取到后端数据并且需要提交数据传给后端时,可以定义一个变量inputMethod来区分用户输入还是下拉
实现效果
当我们选择输入或者下拉数据后,点击提交数据传给后端
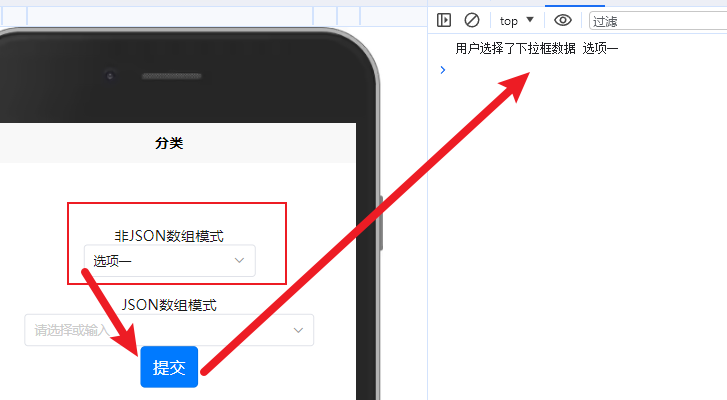
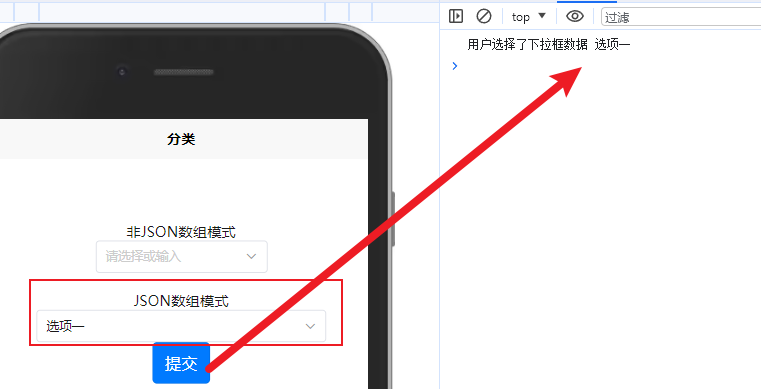
用户选择下拉
非JSON数据格式

JSON数据格式

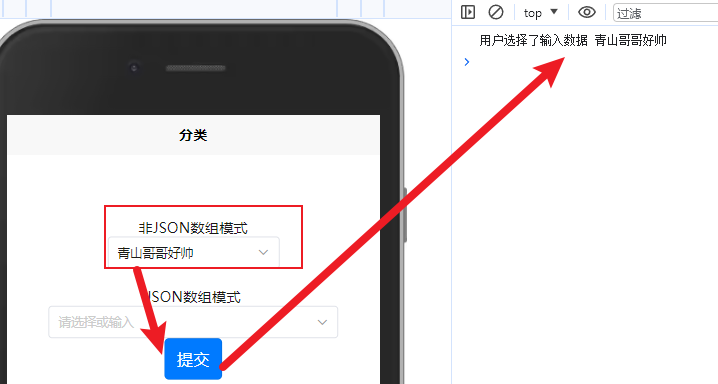
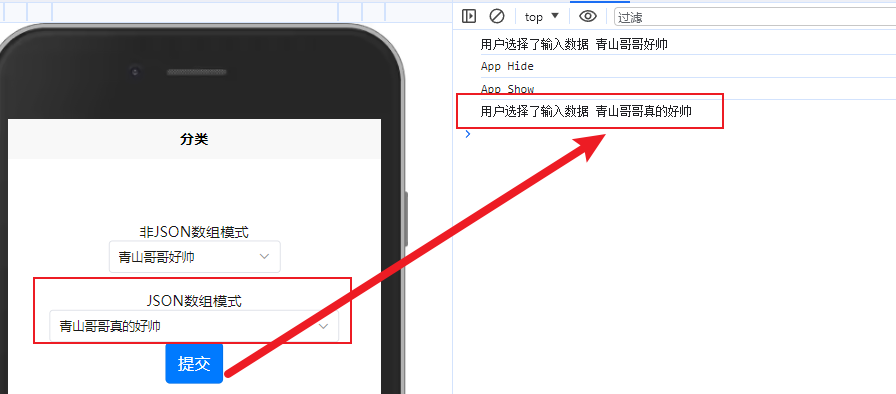
用户输入数据
非JSON数据格式

JSON数据格式

这样一来,我们依据一个变量就可以来判断用户选择下拉数据还是自己创建内容输入新数据来进行提交,搜索功能也是相同逻辑
实现代码
<template>
<view class="content" style="margin: 300px auto;">
<span class="title">非JSON数组模式</span>
<superwei-combox :candidates="candidates" placeholder="请选择或输入" v-model="inputValue" @input="input"
@select="select"></superwei-combox>
<span class="title">JSON数组模式</span>
<superwei-combox style="width:300px" :candidates="candidates_json" :isJSON="true" keyName="name" placeholder="请选择或输入"
v-model="inputValue_json" @input="input_json" @select="select_json"></superwei-combox>
<button type="primary" @click="toSubmit">提交</button>
</view>
</template>
<script>
export default {
data() {
return {
selectValue:'',//用户输入或者下拉的数据值value
inputMethod: '', // 标志位,用于区分输入和下拉选择
inputValue: '',//非json格式
candidates: ['选项一', '选项二', '选项三', '选项四', '选项五', '选项六', '...'],
inputValue_json: '',
candidates_json: [{
id: '1',
name: '选项一'
}, {
id: '2',
name: '选项二',
disabled: true // 单独设置disabled后即可禁用该选项
}, {
id: '3',
name: '选项三'
}, {
id: '4',
name: '选项四'
}, {
id: '5',
name: '选项五',
disabled: true // 单独设置disabled后即可禁用该选项
}, {
id: '6',
name: '...'
}]
}
},
methods: {
toSubmit(){
if(this.inputMethod==='input'){
console.log('用户选择了输入数据',this.selectValue)
}else if(this.inputMethod==='select'){
console.log('用户选择了下拉框数据',this.selectValue)
}
},
//非json格式数据-start
input(e) {
this.inputMethod = 'input'//标志位为用户输入
this.selectValue = e
},
select(e) {
this.inputMethod = 'select'//标志位为用户下拉
this.selectValue = e
},
//非json格式数据-end
/*上半段为非json数据格式,下半段为json数据格式*/
//json格式数据-end
input_json(e) {
this.inputMethod = 'input'//标志位为用户输入
this.selectValue = e
},
select_json(e) {
this.inputMethod = 'select'//标志位为用户下拉
this.selectValue = e.name
}
//json格式数据-end
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.title {
margin-top: 20px;
}
</style>