【python自动化】Playwright基础教程(七)Keyboard键盘
playwright模拟键盘操作
键盘事件提供了用于管理虚拟键盘的API,高级API是
keyboard.type(),它使用的是原始字符再页面上生成对应的keydown、keypress/input和keyup事件。模拟真实键盘操作进行更精细的控制可以使用
keyboard.down()、keyboard.up()和keyboard.insert_text()手动触发事件。
本文目录
文章目录
- 【python自动化】Playwright基础教程(七)Keyboard键盘
- playwright系列回顾
- 前文代码
- 官方示列一
- 官方示列二
- 官方示列三
- 按下按键down
- 插入文本insert_text
- 按压操作press
- 输入操作type
- 释放(抬起)按键up
- 键盘操作测试网站
playwright系列回顾
playwright连接已有浏览器操作
selenium&playwright获取网站Authorization鉴权实现伪装requests请求
【python自动化】playwright长截图&切换标签页&JS注入实战
【python自动化】Playwright基础教程(二)快速入门
【python自动化】Playwright基础教程(三)定位操作
【python自动化】Playwright基础教程(四)事件操作①元素高亮&元素匹配器
【python自动化】Playwright基础教程(五)事件操作②悬停&输入&清除精讲
前文代码
直接定位指定浏览器
class Demo05:
def __init__(self):
"""
使用playwright连接谷歌浏览器
:return:
"""
self.playwright = sync_playwright().start()
# 连接已经打开的浏览器,找好端口
browser = self.playwright.chromium.connect_over_cdp("http://127.0.0.1:9223")
self.default_context = browser.contexts[0]
self.page = self.default_context.pages[0]
启动新的浏览器
class Demo06:
def __init__(self, url):
playwright = sync_playwright().start()
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
self.page = context.new_page()
self.page.goto(url)
if __name__ == '__main__':
mwj = Demo05(url="指定的url")
mwj.Locator_testid()
官方示列一
这里官网提供了一个示列:(我加了非常详细的注释)
# 模拟键盘输入 Hello World!
page.keyboard.type("Hello World!")
# 模拟键盘按下 ← 建
page.keyboard.press("ArrowLeft")
# 模拟键盘按下 Shift 键
page.keyboard.down("Shift")
# 模拟键盘按下 6次 ← 键
for i in range(6):
page.keyboard.press("ArrowLeft")
# 模拟键盘释放 Shift 键
page.keyboard.up("Shift")
# 模拟键盘按下 Backspace 键
page.keyboard.press("Backspace")
# 最后呈现的整体效果就是
# 输出Hello World!选中了 World 并且删除,最后剩下 Hello!
# 大家可以自己用按键按照上面的中文操作一遍,就知道代码的意思啦。
官方示列二
按出大写的A。
page.keyboard.press("Shift+KeyA")
# or
page.keyboard.press("Shift+A")
官方示列三
使用键盘触发全选。
# 在windows或者linux系统使用
page.keyboard.press("Control+A")
# 在MacOS系统使用
page.keyboard.press("Meta+A")
按下按键down
使用方法
keyboard.down(key)
key参数
dispatch一个keydown事件。
key可以指定预期的keyboardEvent.key(https://developer.mozilla.org/en-US/docs/Web/API/KeyboardEvent/key)值或单个字符生成的文本。
可以找到key值的超集(https://developer.mozilla.org/en-US/docs/Web/API/KeyboardEvent/key/Key_Values)。
键的例子如下:
`F1` - `F12`, `Digit0`- `Digit9`, `KeyA`- `KeyZ`, `Backquote`, `Minus`, `Equal`, `Backslash`, `Backspace`, `Tab`,
`Delete`, `Escape`, `ArrowDown`, `End`, `Enter`, `Home`, `Insert`, `PageDown`, `PageUp`, `ArrowRight`, `ArrowUp`,
还支持以下修改快捷方式:Shift, Control, Alt, Meta, ShiftLeft。
按下Shift将键入大写字母key对应的文本。
如果key是单个字符,它是区分大小写的,因此值a和A将生成不同的值文本。
如果key是修饰键、Shift、Meta、Control或Alt,则会发送后续的按键修饰,要释放修改键,使用keyboard.up()。
按键按下一次后,后续对keyboard.down()的调用将会重复设置为true。要解开key,需要使用keyboard.up()。
注意修改键会影响keyboard.down。按下Shift将以大写字母输入文本。
插入文本insert_text
只是input时间,不会触发键盘的down、up事件
使用方法
page.keyboard.insert_text("嗨")
按压操作press
在大多数情况下,应该使用locator.press()
可以理解为keyboard.down() 和 keyboard.up() 的快捷方式。
使用方法
page.keyboard.press(key)
这里的key和down里面的可以一样,不过这个key可以是组合技。
官方示列
page = browser.new_page()
page.goto("https://keycode.info")
page.keyboard.press("a")
page.screenshot(path="a.png")
page.keyboard.press("ArrowLeft")
page.screenshot(path="arrow_left.png")
page.keyboard.press("Shift+O")
page.screenshot(path="o.png")
browser.close()
官方这个网址很nice哦

输入操作type
官方推荐使用locator.fill(),这在之前的文章中有讲,这里不再赘述。
官方示列
page.keyboard.type("Hello") # 瞬间输入
page.keyboard.type("World", delay=100) # 模拟用户,每个字符间隔100毫秒进行输入
需要注意的是,修饰键在这个方法里面不起作用,比如按住Shift再输字母不会输入大写字母。
释放(抬起)按键up
一般和按下按键down一起前后使用,对keyboard.down(key)进行释放。
使用方法
keyboard.up(key)
示列
# 按下 Shift 键
keyboard.down("Shift")
# 抬起释放 Shift 键
keyboard.up("Shift")
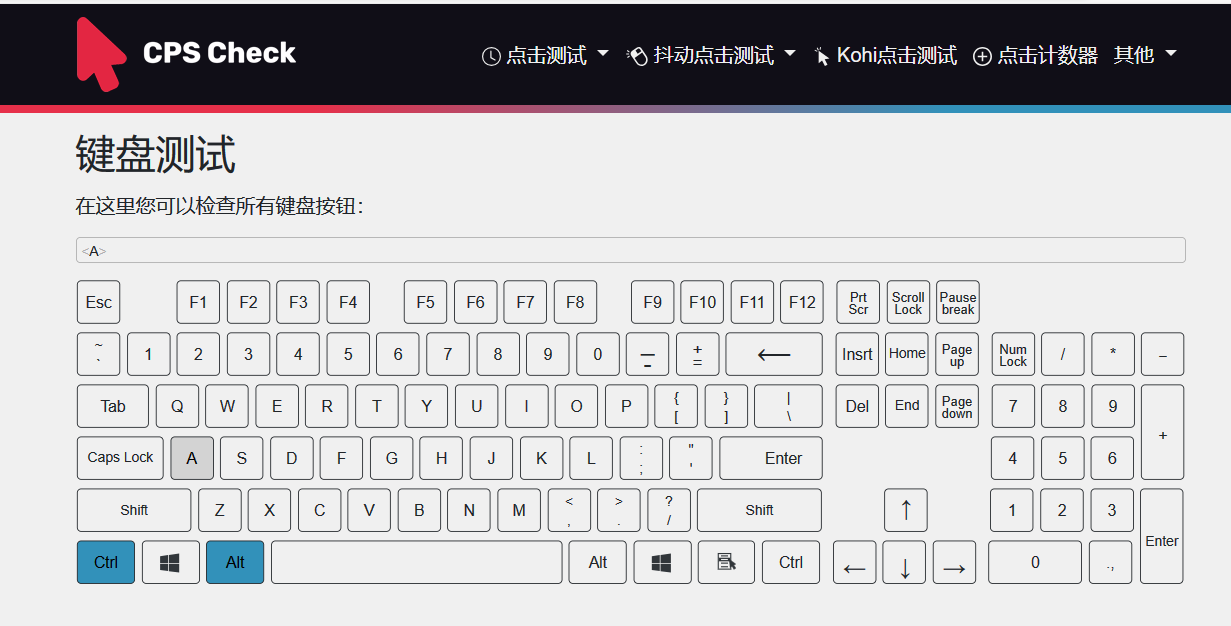
键盘操作测试网站
https://cps-check.com/cn/test-keyboard




![@CacheInvalidate(name = “xxx“, key = “#results.![a+b]“,multi = true)是什么意思](https://img-blog.csdnimg.cn/1b8a8c4152f84628930aca6d17620ccb.png)