HTML5学习系列之主结构
- 前言
- HTML5主结构
- 定义页眉
- 定义导航
- 定义主要区域
- 定义文章块
- 定义区块
- 定义附栏
- 定义页脚
- 具体使用
- 总结
前言
学习记录
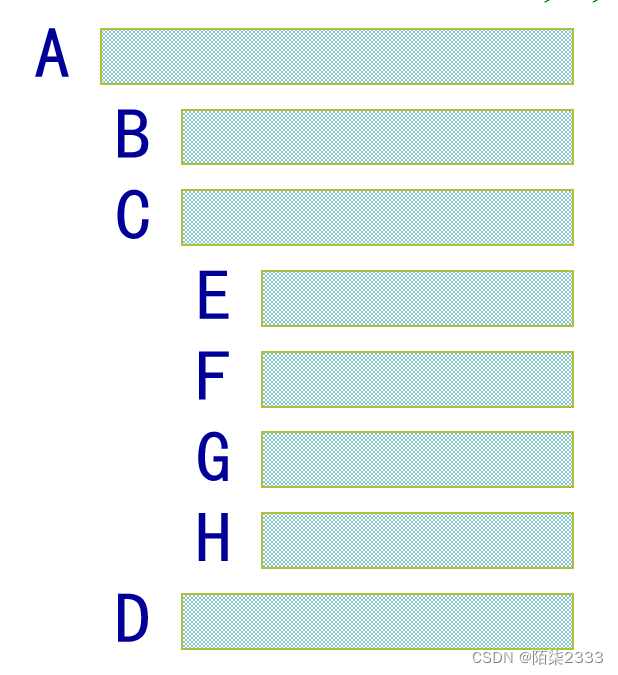
HTML5主结构
定义页眉
head表示页眉,用来表示标题栏,引导和导航作用的结构元素。
<header role="banner">
</header>
- 可以使用h1~h6
- 不可以header中再嵌套footer或header
定义导航
nav表示导航条,可以使用多个nav,作为页面整体或不同部分的导航。
<nav draggable="true">
<a href="index.html">首页</a>
</nav>
定义主要区域
main表示主要区域,用于标识网页的主要内容,并且唯一。
定义文章块
article表示文章块,用来标识页面中一块完整的、独立的、可以转发的内容。
定义区块
section表示区块,用于标识文档中的节,多用于对内容进行分区。标记的是页面中的特定区域。
<main role="main">
<h1>主要标题</h1>
<section>
<h2>xx</h2>
</section>
</main>
定义附栏
aside表示附栏,用来标识所处内容之外的内容。作为主体内容的附属信息部分,包含在article中。作为页面或站点辅助功能部分,在article之外使用。
定义页脚
footer表示脚注,用来标识文档或节的页脚。
具体使用
<header>
<h1>[网页标题]</h1>
<h2>[次级标题]</h2>
<h3>[标题提示]</h3>
</header>
<main>
<nav>
<h3>[导航栏]</h3>
<a href="#">链接1</a>
</nav>
<section>
<h2>[文章块]</h2>
<article>
<header>
<h1>[文章标题]</h1>
</header>
<p>[文章内容]</p>
<footer>
<h2>[文章脚注]</h2>
</footer>
</article>
</section>
<aside>
<h3>[辅助信息]</h3>
</aside>
<footer>
<h2>[网页脚注]</h2>
</footer>
</main>

总结
学习记录