基于springboot+vue健身管理系统
摘要
健身管理系统是一款基于Spring Boot和Vue.js的全栈应用,致力于为用户提供全面、个性化的健身管理体验。通过Spring Boot构建的后端,系统提供了强大的RESTful API支持,包括用户管理、健身计划制定和健康数据统计等核心功能。前端采用Vue.js框架,通过响应式设计实现了友好的用户界面,使用户能够轻松制定、记录和管理个性化的健身计划。系统特色包括个性化健身计划、健康数据追踪、社交互动和多平台适配,用户可随时随地访问系统并与其他健身爱好者分享成果与经验。数据安全与隐私保护是系统的重要关注点,通过安全认证与授权机制确保用户数据的机密性。这一综合性健身管理系统为用户提供了一个全方位、安全可控的健康管理平台。
研究意义
该基于Spring Boot和Vue.js的健身管理系统具有多方面的研究意义:
-
健康促进与疾病预防: 通过个性化的健身计划和健康数据的追踪,系统有助于用户积极参与体育锻炼,从而提升整体健康水平,预防慢性疾病的发生。
-
信息技术在健康领域的应用: 该系统充分利用了现代信息技术,结合了后端的Spring Boot和前端的Vue.js,为用户提供了便捷的、个性化的健身管理服务,探索了信息技术在促进健康的应用方式。
-
社交健身与用户互动: 通过社交互动功能,系统促进了用户之间的交流与合作,形成了一个支持性的社群网络,为研究社交健身和用户互动提供了实证基础。
-
用户体验与界面设计: Vue.js的应用使系统拥有响应式设计,提升了用户体验。该研究有助于深入了解在健康管理应用中采用现代前端框架的优势,为其他领域的界面设计提供经验借鉴。
-
数据安全与隐私保护: 系统注重用户数据的安全性和隐私保护,为研究在健康信息管理系统中如何有效实施数据安全提供了实践经验。
研究该健身管理系统有助于推动健康科技的发展,提高人们对健康管理的积极参与度,同时为类似系统的设计与开发提供了有益的经验和启示。
研究现状
当前,随着人们生活水平的提高和健康意识的增强,健身管理系统在信息技术和健康领域得到了广泛关注。许多研究致力于开发基于现代技术的全面健康管理系统,其中包括使用Spring Boot和Vue.js等技术栈的系统。在健康管理领域,研究者们越来越关注个性化健身计划的制定与优化。先进的健康管理系统通过数据分析和人工智能,能够根据用户的身体状况、目标和历史数据,提供定制化的健身建议。这一趋势对于激发用户锻炼积极性,推动健身计划的有效实施具有积极的研究意义。社交健身也成为当前健康管理系统的研究热点。通过社交互动,用户可以分享自己的锻炼成果、经验和困惑,形成一个互帮互助的社群网络。这不仅促进了用户之间的交流,也为用户提供了更多参与健身的动力和支持。一些研究关注社交因素对用户健身行为的影响,探讨社交健身在健康管理中的潜在作用。此外,随着移动互联技术的普及,健康管理系统的多平台适配性备受关注。研究者们致力于构建在不同设备上均可流畅运行的系统,以满足用户在不同场景下的健康管理需求。这一方面推动了移动健康科技的发展,另一方面也为用户提供了更灵活、便捷的健康管理体验。在技术层面,使用Vue.js等现代前端框架构建用户界面的研究逐渐增多。这些框架的采用使系统更具交互性、响应式和用户友好性,提高了用户对健康管理系统的满意度和使用体验。研究者们关注这些新技术在健康管理应用中的性能和可行性,为未来类似系统的设计与开发提供了有益的经验和参考。最后,数据安全和隐私保护一直是健康管理系统研究的重点。在当前涉及个人健康信息的应用中,保障用户数据的安全性和隐私是至关重要的。相关研究在加强系统的身份认证、数据加密等方面不断取得进展,为构建安全可靠的健康管理系统提供了技术支持。综合而言,基于Spring Boot和Vue.js的健身管理系统的研究不仅贴近当今健康科技的发展趋势,同时在个性化健身计划、社交健身、多平台适配、前端技术应用以及数据安全等方面有着广泛的研究现状,为未来的健康管理系统设计和实施提供了有益的启示。
功能展示
主页

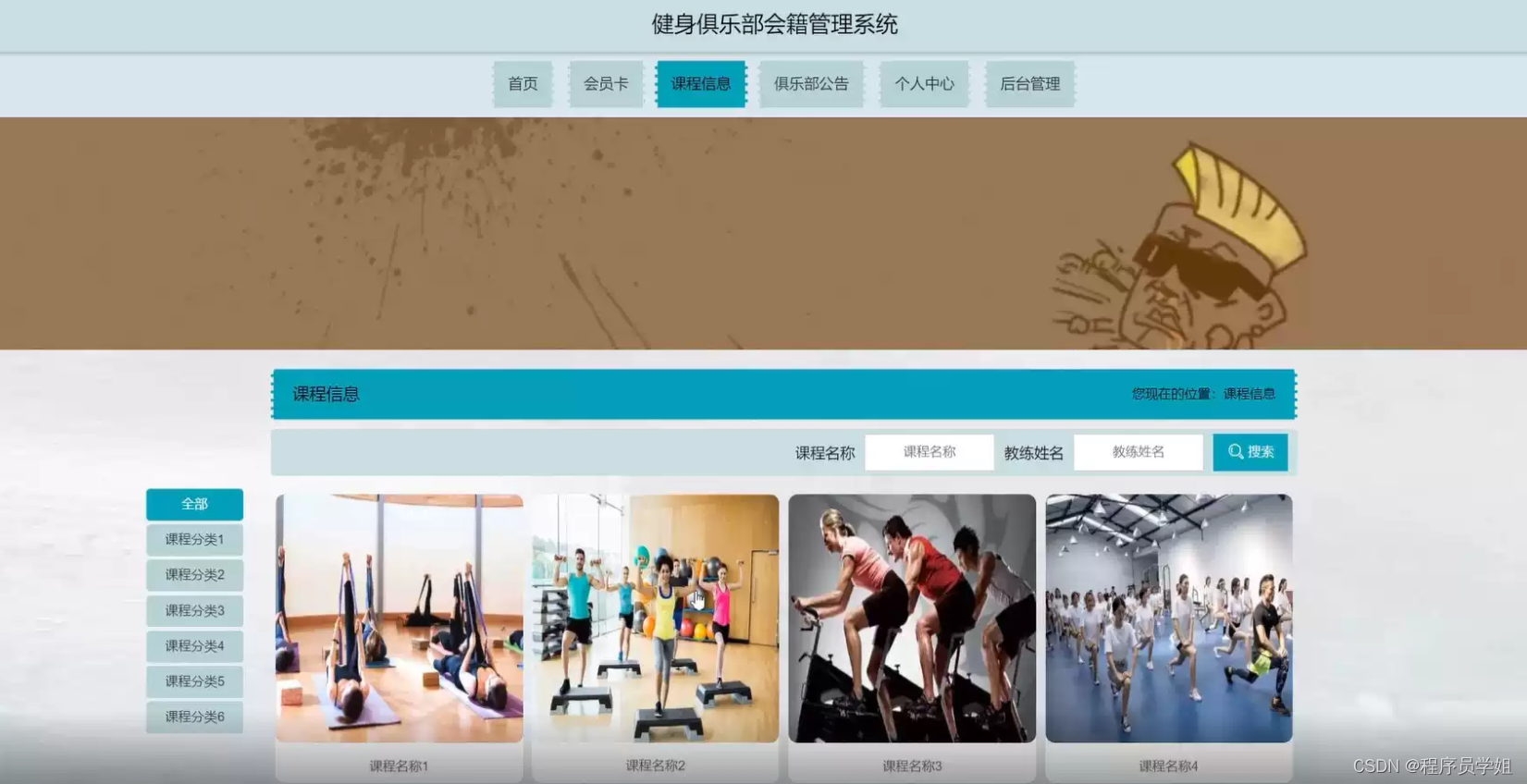
课程信息

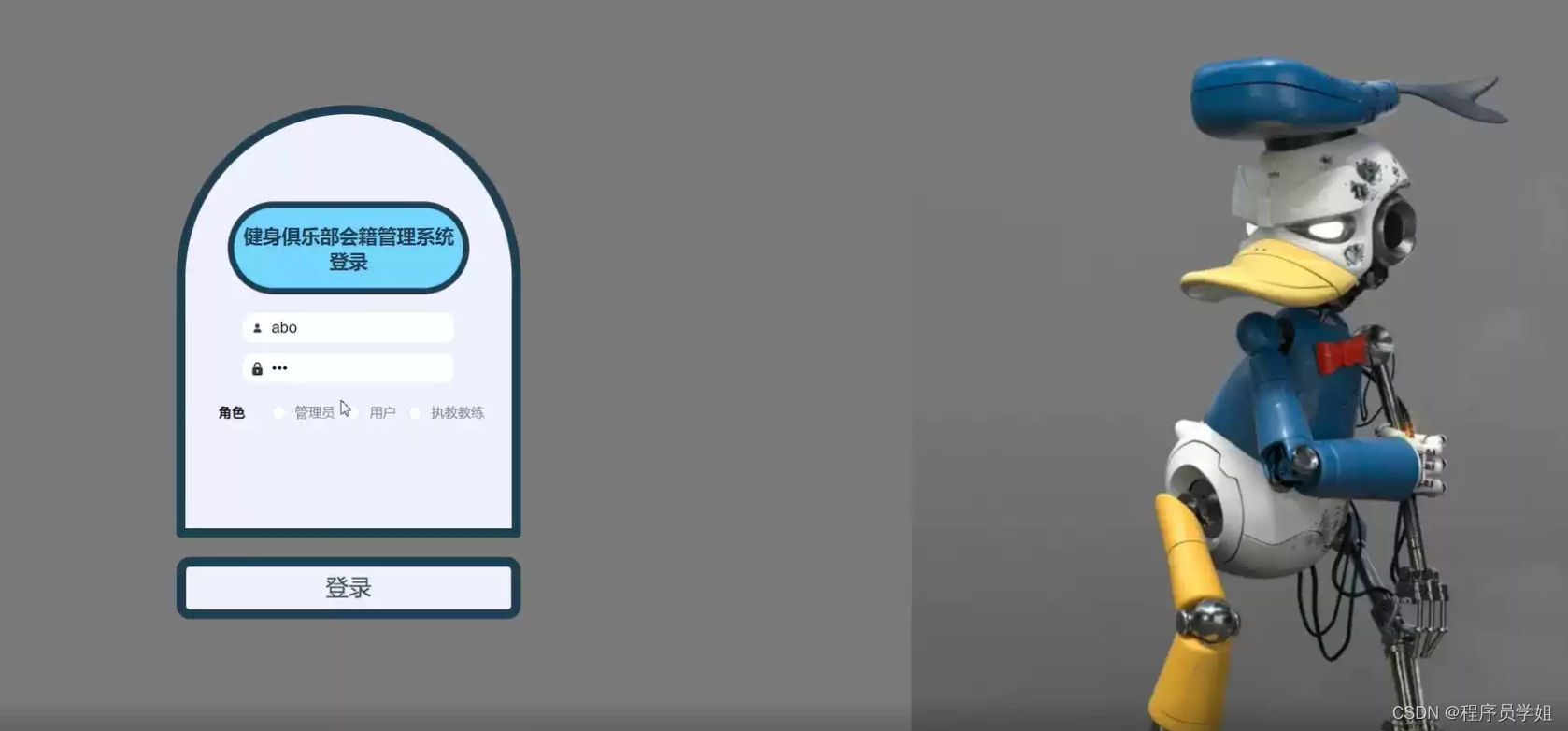
登录界面

管理员界面

用户界面

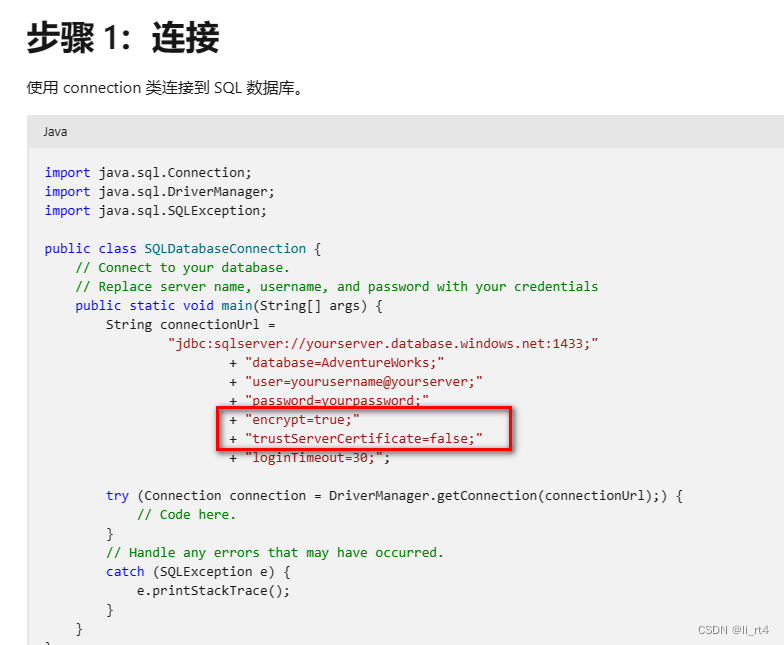
代码展示
package com.controller;
import com.annotation.IgnoreAuth;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.entity.ConfigEntity;
import com.service.ConfigService;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.ValidatorUtils;
/**
* 登录相关
*/
@RequestMapping("config")
@RestController
public class ConfigController{
@Autowired
private ConfigService configService;
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,ConfigEntity config){
EntityWrapper<ConfigEntity> ew = new EntityWrapper<ConfigEntity>();
PageUtils page = configService.queryPage(params);
return R.ok().put("data", page);
}
/**
* 列表
*/
@IgnoreAuth
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,ConfigEntity config){
EntityWrapper<ConfigEntity> ew = new EntityWrapper<ConfigEntity>();
PageUtils page = configService.queryPage(params);
return R.ok().put("data", page);
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
ConfigEntity config = configService.selectById(id);
return R.ok().put("data", config);
}
/**
* 详情
*/
@IgnoreAuth
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") String id){
ConfigEntity config = configService.selectById(id);
return R.ok().put("data", config);
}
/**
* 根据name获取信息
*/
@RequestMapping("/info")
public R infoByName(@RequestParam String name){
ConfigEntity config = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "faceFile"));
return R.ok().put("data", config);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody ConfigEntity config){
// ValidatorUtils.validateEntity(config);
configService.insert(config);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody ConfigEntity config){
// ValidatorUtils.validateEntity(config);
configService.updateById(config);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
configService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}
![Python数据容器之[列表]](https://img-blog.csdnimg.cn/10c8d52a8b564461aac806e5a5176ead.png)