index.html中加载
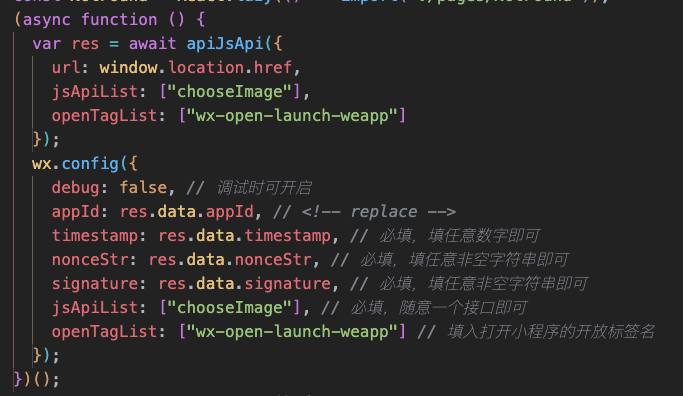
<script src="https://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script>ios浏览器中,建议直接在app.js中触发 wx.config,其中openTagList写上wx-open-launch-weapp
因为微信需要根据网址计算签名,ios+react中会以根目录为有效网址

样式只能写在style里,使用className无效
<wx-open-launch-weapp
username="gh_xxxx0546"
path={"/pages/index/index?symbol=" + v.symbol}
style={{
display: "flex",
flexDirection: "column",
flex: 1,
backgroundColor: "#f6f6f6",
color: "#333",
padding: "5px 10px 5px 15px",
fontSize: "15px",
borderTopLeftRadius: "4px",
borderBottomLeftRadius: "4px"
}}
>
<script type="text/wxtag-template">
<div>{v.name}</div>
<div>{v.symbol}</div>
</script>
</wx-open-launch-weapp>