控件探索-滑杆(lv.slider)
1. 显示一个简单的滑杆
def slider_event_cb(evt):
slider = evt.get_target()
# 修改label的值
label.set_text(str(slider.get_value()))
slider = lv.slider(scr) #创建滑杆组件
slider.set_width(200) #设置滑杆宽度
slider.set_range(0,200) #滑杆的显示范围
slider.align(lv.ALIGN.CENTER,0,0) #居中
slider.add_event_cb(slider_event_cb, lv.EVENT.VALUE_CHANGED, None) #回调函数
label = lv.label(scr)
label.set_text("0") #默认值为0
label.align_to(slider, lv.ALIGN.OUT_TOP_MID, 0, -15)
#label的中间与滑块的上外边框中间对齐,然后y向上15像素 x不变2. 效果展示


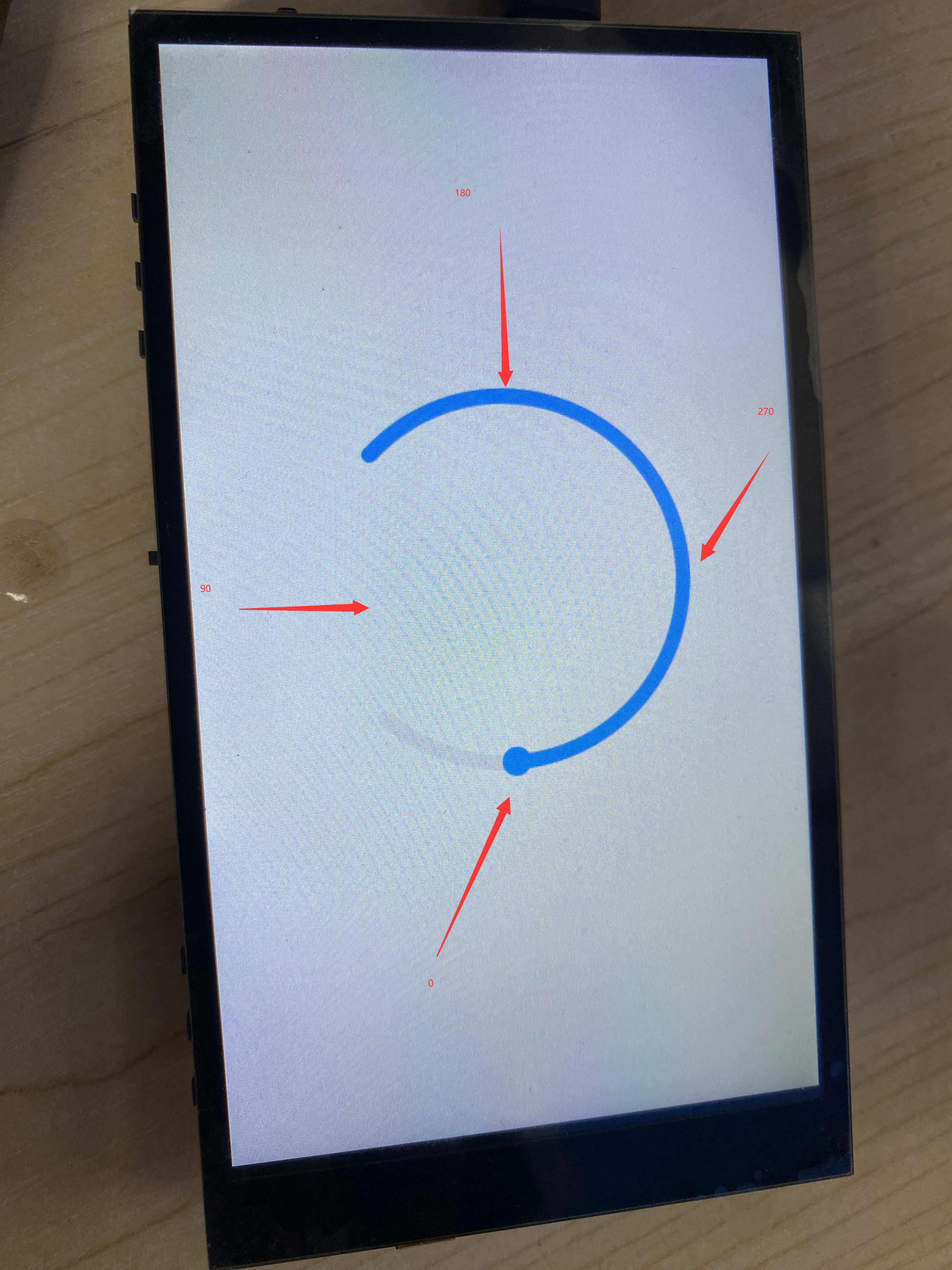
控件探索-弧(lv.arc)
1. 显示一个简单的弧
arc = lv.arc(scr)
arc.set_end_angle(0) #初始角度
arc.set_size(300,300) #半径大小
arc.align(lv.ALIGN.CENTER,0,0)2. 效果展示

控件探索-进度条 (lv.bar)
1. 显示一个简单的弧
bar = lv.bar(scr)
bar.set_size(200,20) #进度条长宽
bar.center()
bar.set_value(100,lv.ANIM.OFF) #初始进度2. 效果展示

控件探索-按钮矩阵 (lv.btnmatrix)
1. 显示一个简单的按钮矩阵
def event_handler(evt):
code = evt.get_code()
obj = evt.get_target()
if code == lv.EVENT.VALUE_CHANGED :
id = obj.get_selected_btn()
txt = obj.get_btn_text(id)
print("%s was pressed"%txt)
btnm_map = ["1", "2", "3", "4", "5", "\n",
"6", "7", "8", "9", "0", "\n",
"Action1", "Action2", ""]
btnm1 = lv.btnmatrix(scr)
btnm1.set_map(btnm_map)
btnm1.set_btn_width(10, 2) # 相对于同一行中的另一个按钮设置按钮的宽度 Action1 宽度为 Action2 的2倍
btnm1.set_btn_ctrl(10, lv.btnmatrix.CTRL.CHECKABLE) #要设置或清除按钮的控件属性
btnm1.set_btn_ctrl(11, lv.btnmatrix.CTRL.CHECKED)
btnm1.align(lv.ALIGN.CENTER, 0, 0)
btnm1.add_event_cb(event_handler, lv.EVENT.ALL, None)2. 效果展示

控件探索-复选框 (lv.checkbox)
1. 显示一个简单的按钮矩阵
def event_handler(e):
code = e.get_code()
obj = e.get_target()
if code == lv.EVENT.VALUE_CHANGED:
txt = obj.get_text()
if obj.get_state() & lv.STATE.CHECKED:
state = "Checked"
else:
state = "Unchecked"
print(txt + ":" + state)
scr.set_flex_flow(lv.FLEX_FLOW.COLUMN)
scr.set_flex_align(lv.FLEX_ALIGN.CENTER, lv.FLEX_ALIGN.START, lv.FLEX_ALIGN.CENTER)
cb = lv.checkbox(scr)
cb.set_text("Apple")
cb.add_event_cb(event_handler, lv.EVENT.ALL, None)
cb = lv.checkbox(scr)
cb.set_text("Banana")
cb.add_state(lv.STATE.CHECKED)
cb.add_event_cb(event_handler, lv.EVENT.ALL, None)
cb = lv.checkbox(scr)
cb.set_text("Lemon")
cb.add_state(lv.STATE.DISABLED)
cb.add_event_cb(event_handler, lv.EVENT.ALL, None)
cb = lv.checkbox(scr)
cb.add_state(lv.STATE.CHECKED | lv.STATE.DISABLED)
cb.set_text("Melon")
cb.add_event_cb(event_handler, lv.EVENT.ALL, None)
cb.update_layout()2. 效果展示

控件探索-下拉列表 (lv.dropdown)
1. 显示一个简单的下拉列表
def event_handler(e):
code = e.get_code()
obj = e.get_target()
if code == lv.EVENT.VALUE_CHANGED:
option = " "*10 # should be large enough to store the option
obj.get_selected_str(option, len(option))
# .strip() removes trailing spaces
print("Option: \"%s\"" % option.strip())
# Create a normal drop down list
dd = lv.dropdown(scr)
dd.set_options("\n".join([
"Apple",
"Banana",
"Orange",
"Cherry",
"Grape",
"Raspberry",
"Melon",
"Orange",
"Lemon",
"Nuts"]))
dd.align(lv.ALIGN.TOP_MID, 0, 20)
dd.add_event_cb(event_handler, lv.EVENT.ALL, None)2. 效果展示
控件探索-滚轮 (lv.roller)
1. 显示一个简单的滚轮
def event_handler(e):
code = e.get_code()
obj = e.get_target()
if code == lv.EVENT.VALUE_CHANGED:
option = " "*10
obj.get_selected_str(option, len(option))
print("Selected month: " + option.strip())
#
# An infinite roller with the name of the months
#
roller1 = lv.roller(scr)
roller1.set_options("\n".join([
"January",
"February",
"March",
"April",
"May",
"June",
"July",
"August",
"September",
"October",
"November",
"December"]),lv.roller.MODE.INFINITE)
roller1.set_visible_row_count(4)
roller1.center()
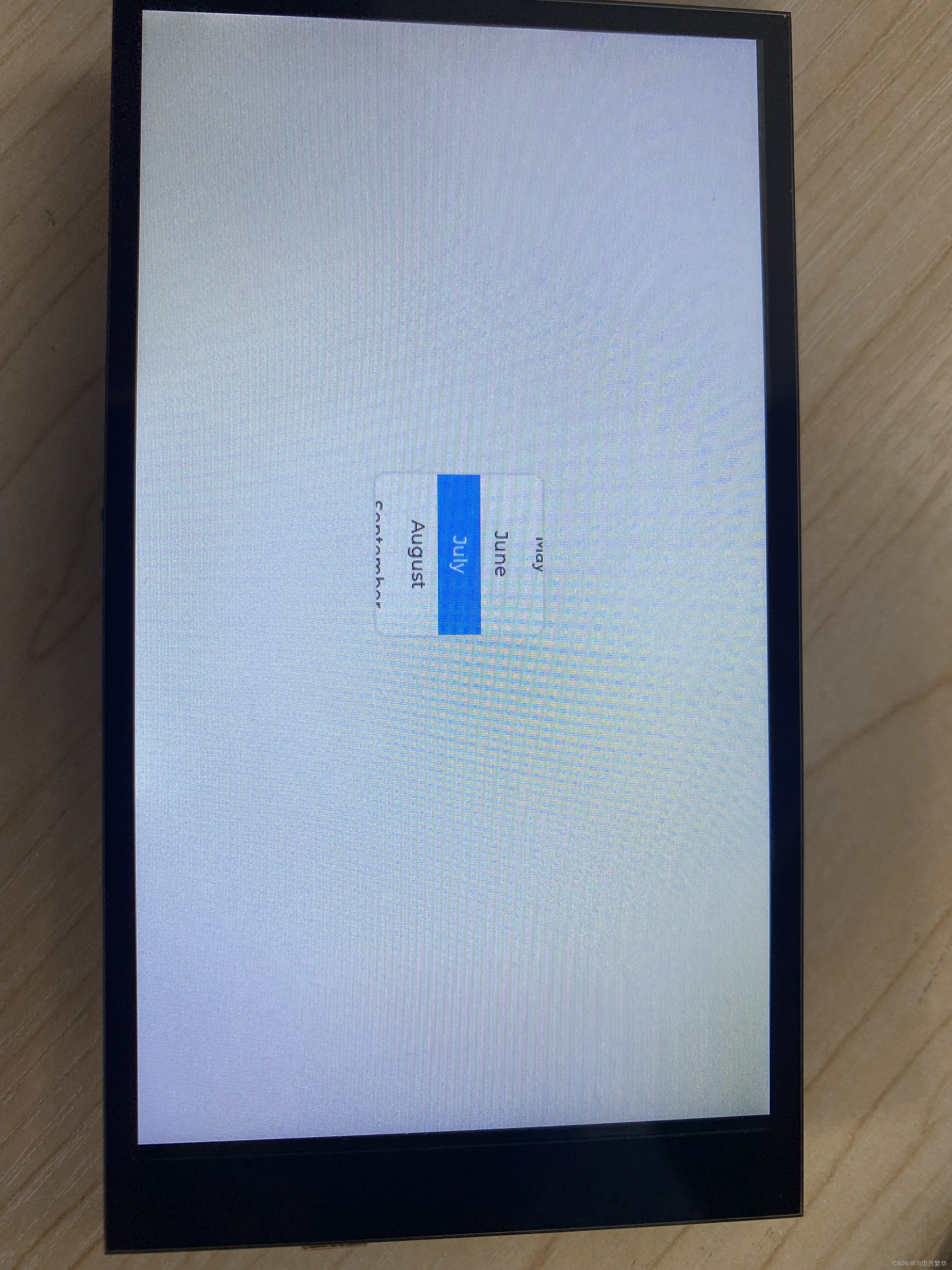
roller1.add_event_cb(event_handler, lv.EVENT.ALL, None)2. 效果展示