1、创建百度地图应用,获取权限ak
百度地图服务台

Ps.本项目里按钮等基础控件使用的是element-ui版本控件
2、项目内全局引入
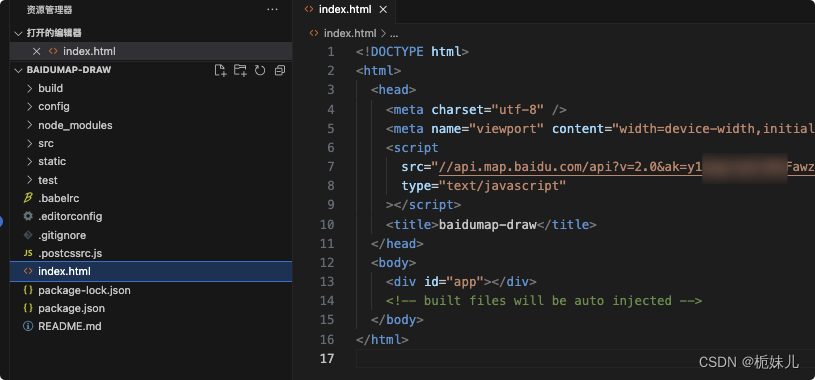
index.html页面插入引用代码:
<script
src="//api.map.baidu.com/api?v=2.0&ak=你的密钥"
type="text/javascript"
></script>

3、项目完整代码
template:
<template>
<div class="map-wrap">
<h1>{{ title }}</h1>
<div class="flex">
<div class="button-wrap">
<el-button
size="small"
type="primary"
icon="el-icon-edit"
@click="handleDraw('polygon')"
>编辑</el-button
>
<el-button size="small" icon="el-icon-check" @click="handelFinishDraw"
>完成</el-button
>
<el-button
size="small"
icon="el-icon-refresh-left"
@click="handleClearDraw"
>重置</el-button
>
</div>
<div class="picker-color">
<div class="text">选择颜色</div>
<span
@click="handleChangeColor(item)"
v-for="item in colors"
:key="item.code"
:class="[
'color' + item.code,
drawColor == item.value ? 'active' : '',
]"
>
<i v-if="drawColor == item.value" class="el-icon-check"></i>
<i v-else> </i>
</span>
</div>
</div>
<!-- <div :id="mapId" class="allmap" /> -->
<div>
<baidu-map
ak="123"
class="baidu-map allmap"
:center="center"
:zoom="zoom"
:scroll-wheel-zoom="true"
:mapClick="false"
@click="mapClick"
@rightclick="mouseOverEvent = false"
@mousemove="syncPolygon"
>
<bm-marker
v-if="mouseOverEvent && isediting"
:position="labelPostion"
:icon="{ url: iconimg, size: { width: 32, height: 32 } }"
>
<bm-label
content="双击鼠标开始绘制,右击鼠标结束绘制"
:labelStyle="labelStyle"
:offset="{ width: 35, height: 20 }"
/>
</bm-marker>
<bm-polygon
:path="paths"
:stroke-color="drawColor"
:stroke-opacity="1"
:stroke-weight="4"
:fill-color="drawColor"
:fill-opacity="0.2"
:editing="isediting"
@lineupdate="updatePolygonPath"
/>
</baidu-map>
</div>
</div>
</template>
js:
<script>
import iconimg from "@/assets/logo.png";
import BaiduMap from "vue-baidu-map/components/map/Map.vue";
import BmMarker from "vue-baidu-map/components/overlays/Marker.vue";
import BmPolygon from "vue-baidu-map/components/overlays/Polygon.vue";
import BmLabel from "vue-baidu-map/components/overlays/Label";
export default {
props: {
defaultArea: {
type: Array,
default: () => [],
},
defaultColor: String,
},
components: { BaiduMap, BmMarker, BmPolygon, BmLabel },
data() {
return {
title: "地图绘制展示页",
center: {
lng: 111.695793,
lat: 40.822495,
},
iconimg: iconimg,
isediting: true,
labelPostion: { lng: 111.695793, lat: 40.822495 },
labelStyle: {
padding: "3px 5px",
color: "#333",
fontSize: "14px",
background: "#fff",
border: "1px solid #efefef",
},
mouseOverEvent: true,
isediting: false,
paths: [],
zoom: 15,
markers: [],
map: null,
mapId: null,
actNav: null,
drawColor: "#2A8DFF",
drawingManagers: null,
colors: [
{ code: 1, value: "#FF6B36" },
{ code: 2, value: "#FFAD29" },
{ code: 3, value: "#FFDA21" },
{ code: 4, value: "#29E98F" },
{ code: 5, value: "#1EEDE6" },
{ code: 6, value: "#2A8DFF" },
{ code: 7, value: "#CC16EF" },
{ code: 8, value: "#F53ABD" },
],
};
},
created() {},
mounted() {},
watch: {
defaultArea: {
handler(val) {
if (val) {
this.drawColor = this.defaultColor || "#2A8DFF";
this.$nextTick(() => {
if (val) {
this.mouseOverEvent = false;
this.drawDefault(val);
}
});
}
},
immediate: true,
deep: true,
},
},
methods: {
//编辑多边形
updatePolygonPath(e) {
this.paths = e.target.getPath();
console.log(e);
},
//鼠标移动
syncPolygon(e) {
if (!this.isediting) {
return;
}
if (!this.paths.length) {
return;
}
if (!this.mouseOverEvent) {
return;
}
this.labelPostion = e.point;
this.$set(this.paths, this.paths.length - 1, e.point);
},
/* 操作按钮 */
// 编辑
handleDraw() {
this.isediting = true;
},
//完成
handelFinishDraw() {
this.isediting = false;
this.$emit("getMapPointsData", this.paths, this.drawColor);
},
//重置
handleClearDraw() {
this.paths = [];
this.mouseOverEvent = true;
this.$emit("getMapPointsData", [], "");
},
//地图点击事件
mapDblclick(e) {
this.isediting = false;
},
mapClick(e) {
if (!this.isediting) {
return;
}
this.labelPostion = {
lat: e.point.lat,
lng: e.point.lng,
};
this.paths.push(e.point);
},
//编辑默认
drawDefault(points) {
if (points && points.length > 0) {
this.center = points[0];
this.paths = points;
}
},
//切换颜色
handleChangeColor(item) {
this.drawColor = item.value;
this.$emit("getMapPointsData", this.paths, this.drawColor);
},
},
};
</script>
css:
<style scoped>
.map-wrap {
position: relative;
width: 100%;
height: 100%;
}
.map-wrap .flex {
display: flex;
flex-shrink: 0;
white-space: nowrap;
justify-content: space-between;
align-items: center;
height: 50px;
line-height: 50px;
}
.allmap {
width: 100%;
height: calc(100% - 50px);
position: absolute;
}
ul {
list-style: none;
}
.picker-color {
text-align: right;
padding-right: 30px;
}
.text {
display: inline-block;
padding: 0 10px;
float: left;
}
span {
display: inline-block;
width: 24px;
height: 24px;
line-height: 20px;
border-radius: 4px;
border-width: 2px;
border-style: solid;
margin-left: 8px;
overflow: hidden;
text-align: center;
margin-top: 10px;
float: left;
}
span i {
font-weight: 600;
}
.color1 {
border-color: #ff6b36;
background: rgba(255, 107, 54, 0.3);
color: #ff6b36;
}
.color2 {
border-color: #ffad29;
background: rgba(255, 173, 41, 0.3);
color: #ffad29;
}
.color3 {
border-color: #ffda21;
background: rgba(255, 218, 33, 0.3);
color: #ffda21;
}
.color4 {
border-color: #29e98f;
background: rgba(41, 233, 143, 0.3);
color: #29e98f;
}
.color5 {
border-color: #1eede6;
background: rgba(30, 237, 230, 0.3);
color: #1eede6;
}
.color6 {
border-color: #2a8dff;
background: rgba(42, 141, 255, 0.3);
color: #2a8dff;
}
.color7 {
border-color: #cc16ef;
background: rgba(204, 22, 239, 0.3);
color: #cc16ef;
}
.color8 {
border-color: #f53abd;
background: rgba(245, 58, 189, 0.3);
color: #f53abd;
}
</style>