文章目录
- 前言
- 一、仿真场景的构成
- 二、openDRIVE框架
- 三、g_additionalData
- 四、openDRIVE-header
- 五、openDRIVE-road
- 1、Road总拓扑结构
- 2、Road-link介绍
- 1)link的拓扑结构
- 2)link链接示例
- 3)link前继后继
- 4)道路link规则
- 3、road-type介绍
- 1)type的拓扑结构
- 4、road-elevation介绍
- 1) elevation类型
- 2)Elevation拓扑图
- 3)标高/超高计算
- 4)横向轮廓计算
- 5、road-surface介绍
- 1)surface的拓扑结构
- 6、road-lane介绍
- 1)lane的拓扑结构
- 2)车道分组
- 3)车道部分
- 4)车道偏移
- 5)车道链接
- 6)车道属性
- A、车道属性-拓扑结构
- B、车道属性-车道宽度
- C、车道属性-车道高度
- 7)车道类型
- 8)车道限速
- 8)车道标记
前言
本文内容引用ASAM官方OpenDrive V1.7介绍
ASAM是“Automotive Software and Systems Modeling”的缩写,是一个汽车行业标准化组织,旨在制定和维护与汽车软件和系统相关的标准。OpenDRIVE是一种用于虚拟仿真场景的开放标准,旨在描述道路网络和场景的详细信息,是仿真场景中的静态组成部分,以支持自动驾驶和驾驶辅助系统的开发和测试。
点击下载OpenDRIVE官方文档及案例
一、仿真场景的构成
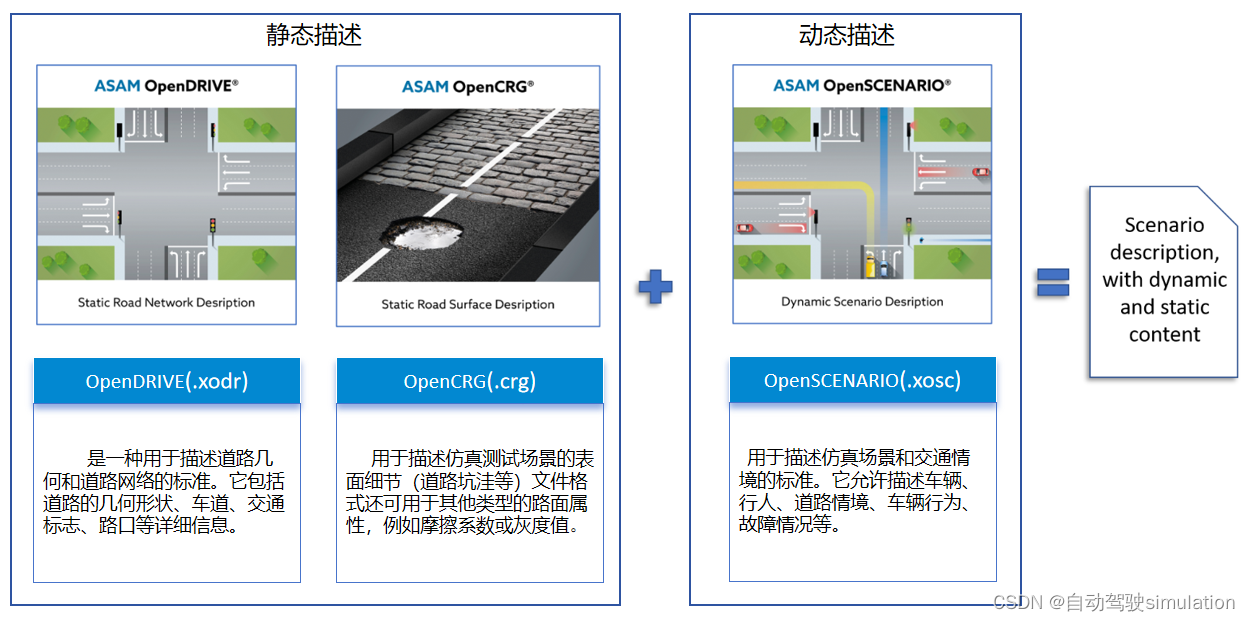
ASAM OpenDRIVE定义了静态路网格式(.xodr),ASAM OpenCRG,可以为路网添加路面描述(.crg)。 ASAM OpenDRIVE和ASAM OpenCRG仅包含静态内容。要添加动态内容,需要ASAM OpenSCENARIO(.xosc)。 结合所有三个标准文件,就可以组成标准的仿真场景。

二、openDRIVE框架
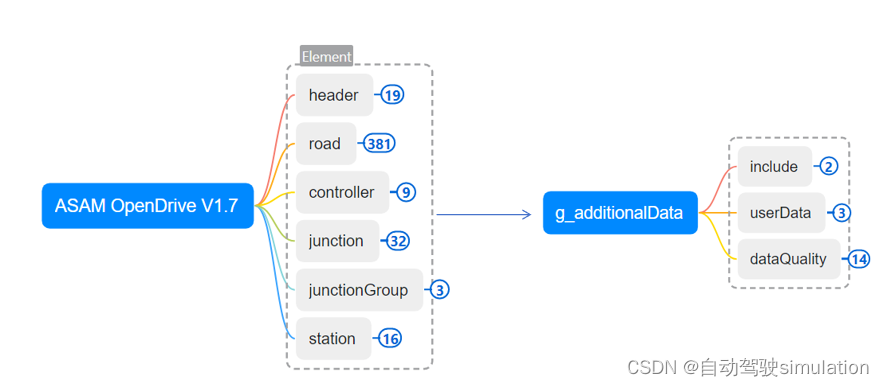
1、ASAM OpenDRIVE框架组成主要为header、road、controller、junction、junctionGroup、station,主要由6个element组成,6个Element及其子Element可选择性关联g_additionalData(附加数据)。

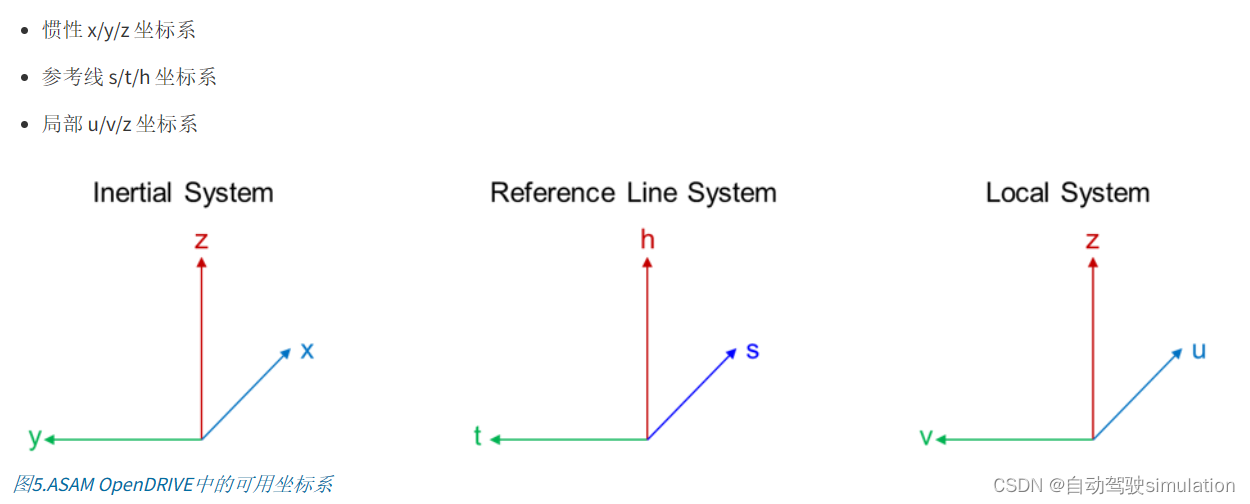
2、openDRIVE中的坐标系

三、g_additionalData
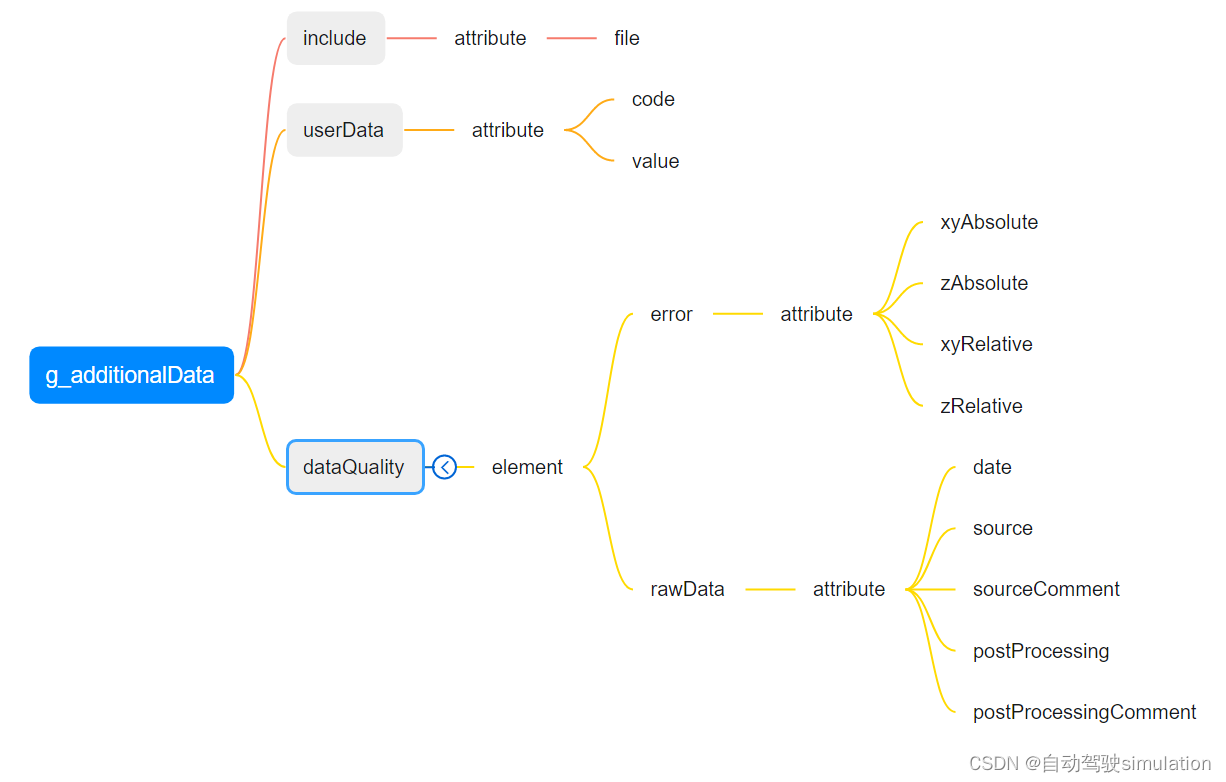
1、g_additionalData附加数据做为可选的选项,Element可以自定义是否关联g_additionalData节点;g_additionalData节点用于向OpenDRIVE道路网络描述中添加自定义信息或额外的数据,其拓扑结构如下图所示;

2、g_additionalData中的include,允许将外部文件包含在ASAM OpenDRIVE文件中, 比如对外部的文件的引用可以放在include元素中。
3、g_additionalData中的userdata可以用于在OpenDRIVE道路网络描述中添加任意自定义信息,以满足特定需求或添加额外的详细信息。通常,userdata的内容是用户根据其特定应用场景定义的。
4、g_additionalData中的dataQuality,原始数据或集成在ASAM OpenDRIVE中的外部来源的数据可能具有不同的质量。 可以在ASAM OpenDRIVE中描述外部数据的质量和准确性。dataQuality的error可以描述外部数据(如GPS数据)的绝对误差和相对误差范围(以 [m] 为单位)。dataQuality的rawData描述一些基本元数据包含有关ASAM OpenDRIVE中包含的原始数据的信息,内容比较多,详细格式请看我上传的资源文档。
XML片段
<OpenDRIVE>
<road>
<lanes>
<laneSection>
<left>
<lane>
<g_additionalData>
<!-- 附加数据 -->
<key>myKey</key>
<value>myValue</value>
</g_additionalData>
</lane>
</left>
</laneSection>
</lanes>
</road>
</OpenDRIVE>
四、openDRIVE-header
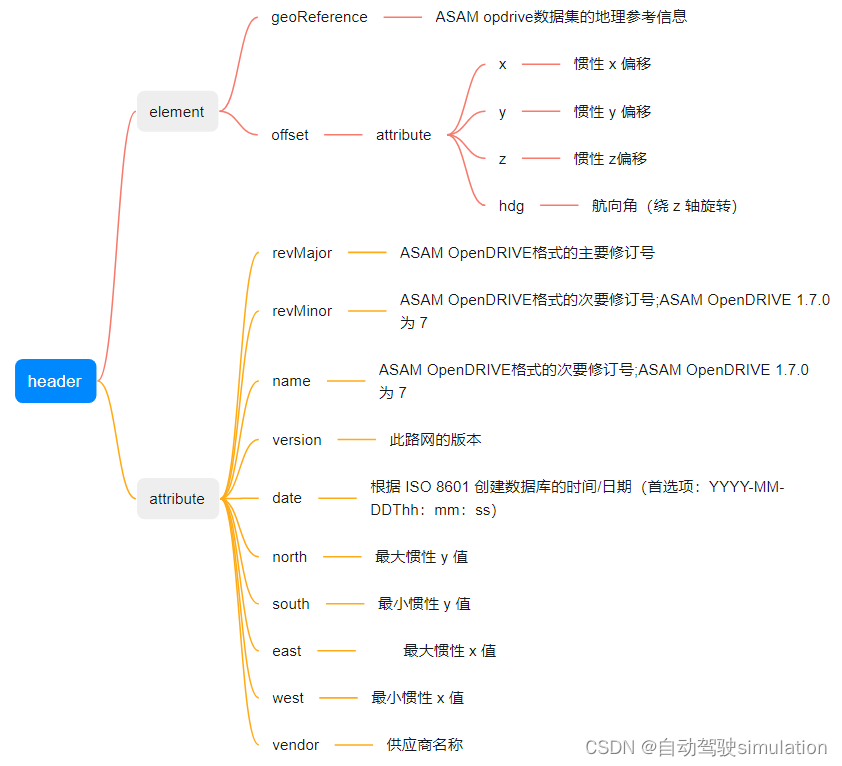
1、OpenDRIVE中的header一般定义:版本信息、描述信息、创建者信息、日期时间戳、坐标信息等等,其拓扑结构如下图所示;

XML片段
<?xml version="1.0" encoding="UTF-8"?>
<OpenDRIVE>
<header>
<revMajor>1</revMajor>
<revMinor>4</revMinor>
<name>Example Road</name>
<version>1.0</version>
<date>2023-11-12</date>
<north>0.0</north>
<south>0.0</south>
<east>0.0</east>
<west>0.0</west>
<!-- 其他头部信息 -->
</header>
<!-- 其他道路信息 -->
</OpenDRIVE>
五、openDRIVE-road
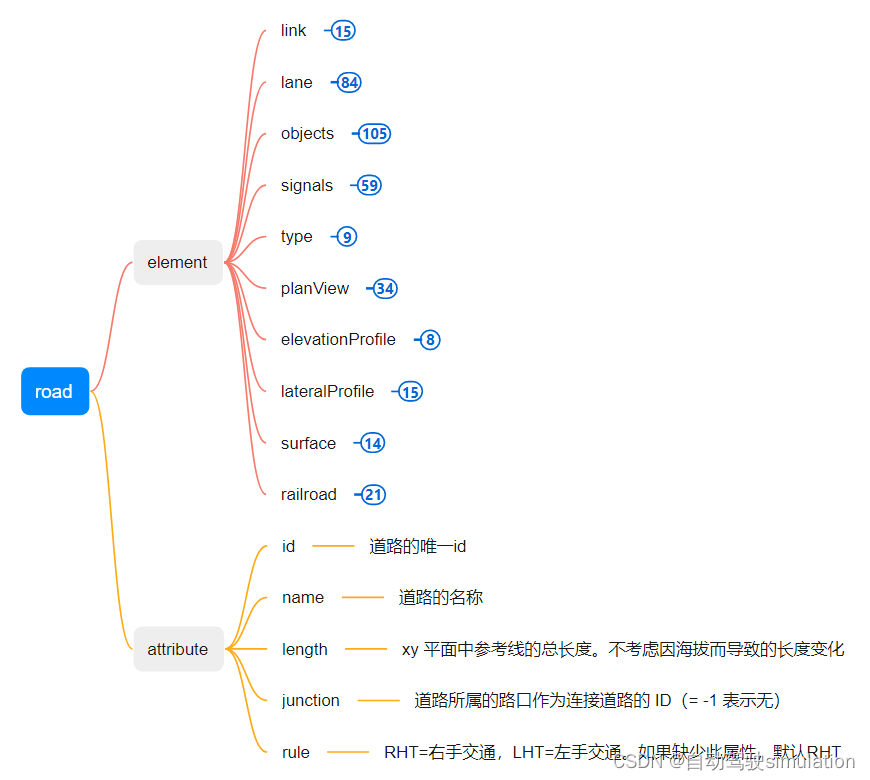
1、Road总拓扑结构

2、Road-link介绍
road节点中的link主要是用于描述两个不同的道路部分之间的过渡和连接关系;
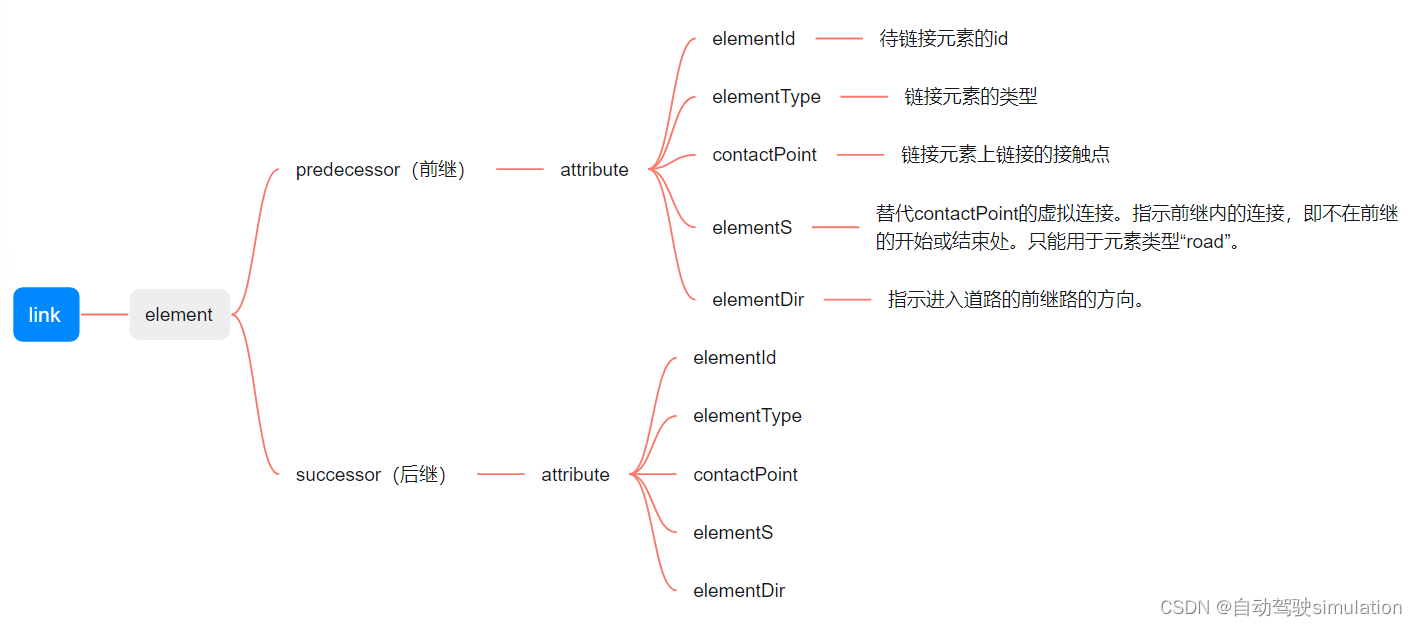
1)link的拓扑结构

XML片段
<OpenDRIVE>
<!-- 头部信息 -->
<road name="Road 1" id="1" length="100.0">
<!-- 道路属性 -->
<link>
<predecessor elementType="road" elementId="2" elementDir="-1" elementS="0.0" contactPoint="end"/>
<successor elementType="road" elementId="3" elementDir="1" elementS="0.0" contactPoint="start"/>
</link>
<!-- 其他道路元素 -->
</road>
<!-- 其他道路信息 -->
</OpenDRIVE>
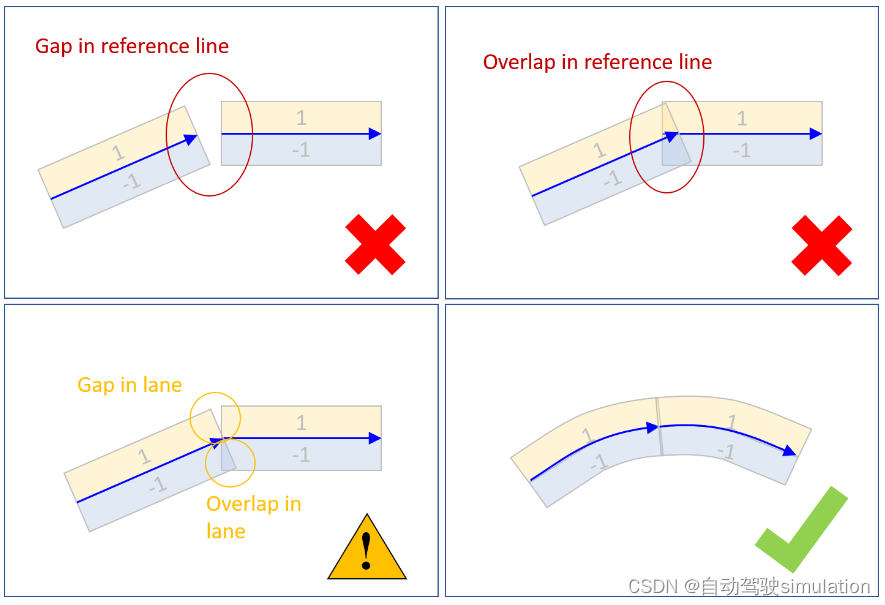
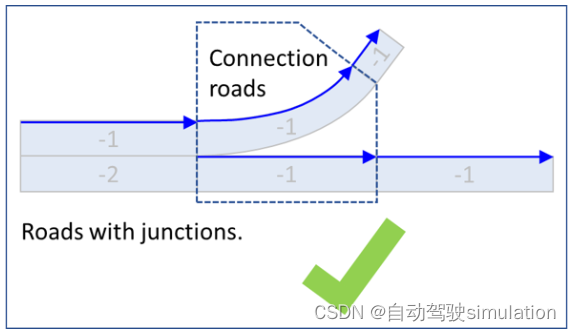
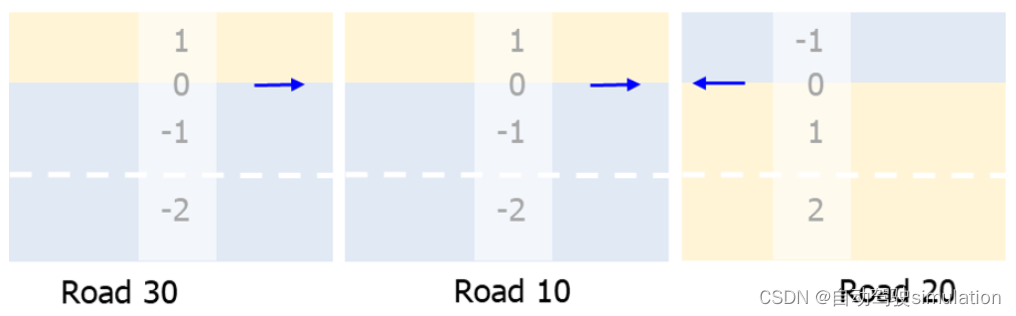
2)link链接示例
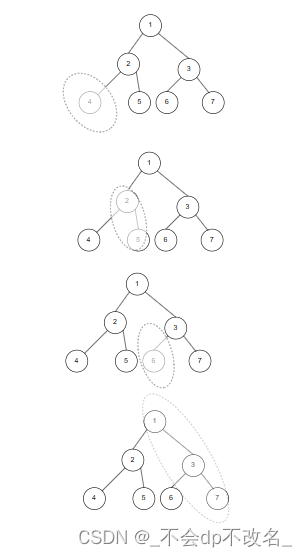
显示了禁止、允许和推荐的道路连接场景。 重要的是,要连接的道路的车道和参考线与其前继或后继道路有直接的联系。 应避免重叠或跳跃,但如果参考线连接正确,则不禁止重叠或跳跃。

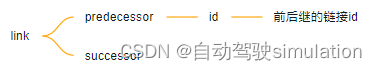
3)link前继后继
link的元素predecessor(前继)和successor(后继)表示的时道路之间的相对关闭,如road1之前没有道路,因此没有前继;road1之后有road2说明road1有后继road2;

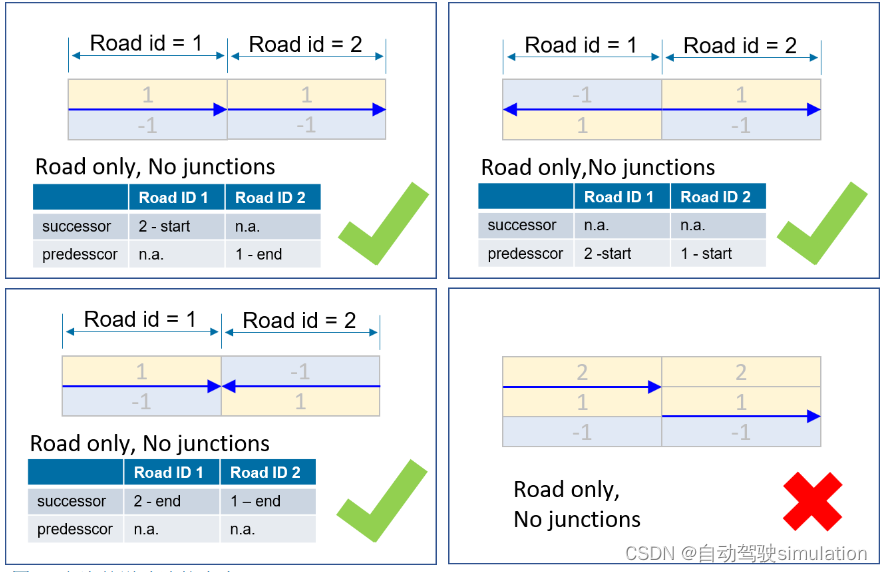
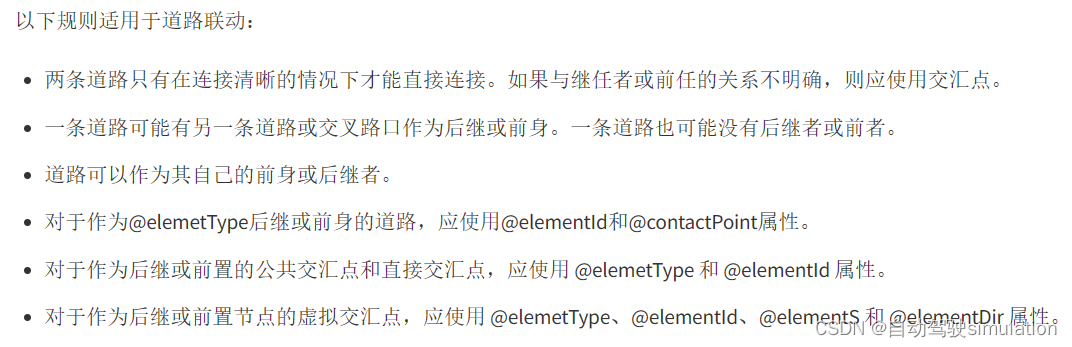
4)道路link规则
下述这种链接方式也是被允许的


3、road-type介绍
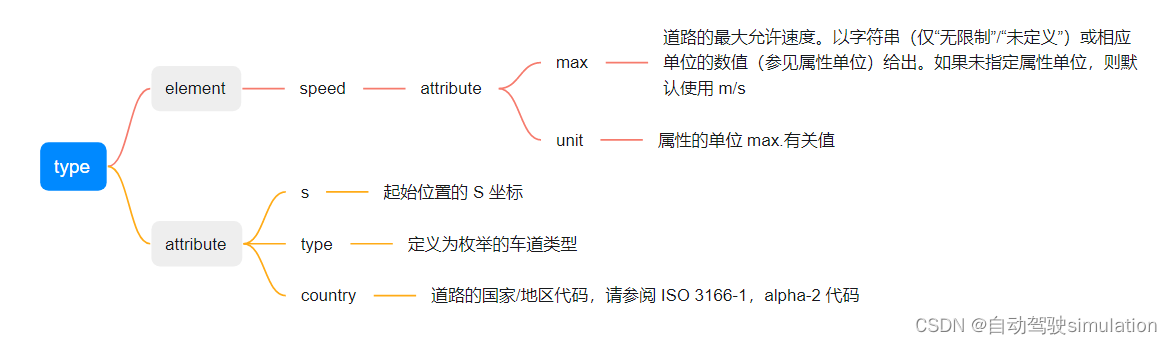
1)type的拓扑结构

<OpenDRIVE>
<!-- 头部信息 -->
<road name="Road 1" id="1" length="100.0">
<planView>
<!-- 道路几何形状信息 -->
</planView>
<lanes>
<!-- 道路车道信息 -->
</lanes>
<objects>
<!-- 道路对象信息 -->
</objects>
<roadType s="0.0">
<type type="urban">
<name>Urban Road</name>
<priority>2</priority>
<speed max="50.0" unit="km/h"/>
<country>China</country>
</type>
</roadType>
<!-- 其他道路元素 -->
</road>
<!-- 其他道路信息 -->
</OpenDRIVE>
4、road-elevation介绍
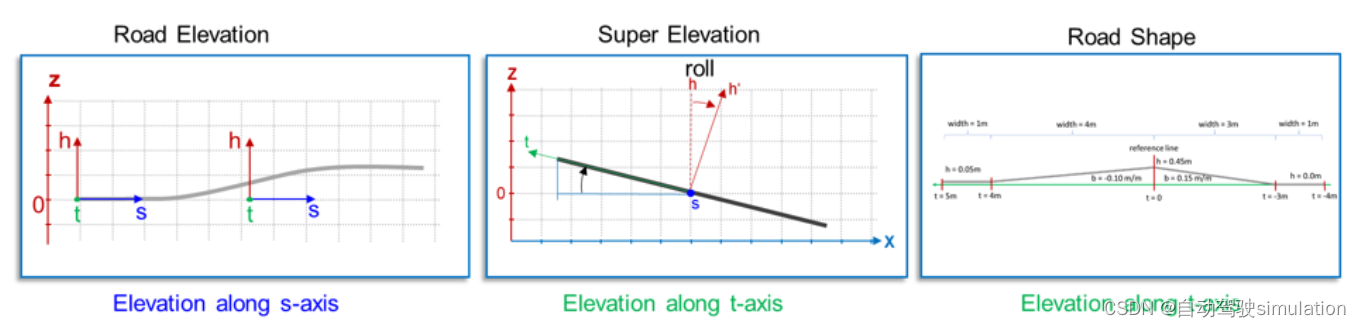
1) elevation类型
A、Road Elevation(标高)指的是沿道路参考线的海拔,即s方向的海拔;
B、Su[er Elevation(超高)指的是道路侧向剖面,垂直于道路参考线,且与地面存在夹角(类似于车辆的roll侧倾角),即t方向的海拔。
C、Road Shape(形状)一些横向道路形状过于复杂,无法仅用超高来描述。 形状以更详细的方式描述参考线上给定点处道路横截面的海拔。 这意味着,在一个 s 坐标处可能存在多个具有不同 t 值的形状定义,从而描述道路的弯曲形状。

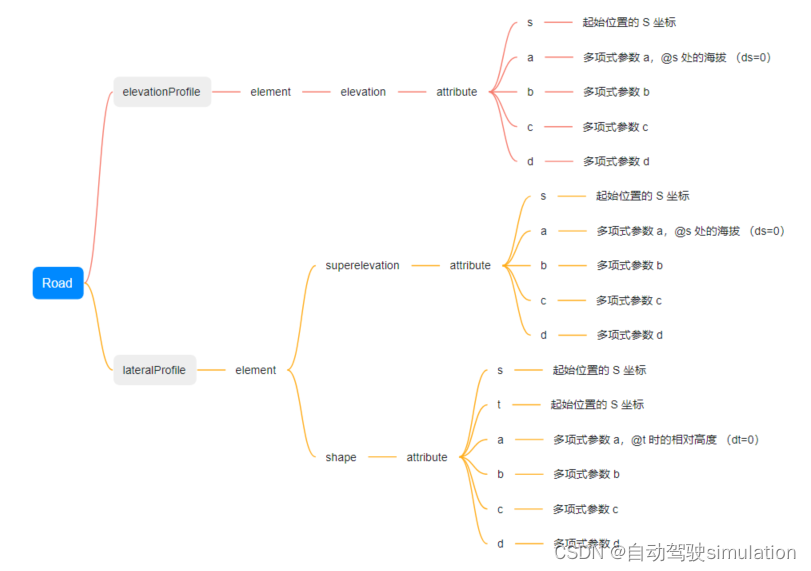
2)Elevation拓扑图

XML片段
<road name="Road 1" id="1" length="100.0">
<road-elevationprofile>
<elevation s="0.0" a="0.0" b="0.0" c="0.0" d="0.0"/>
<elevation s="50.0" a="0.0" b="0.0" c="0.0" d="0.0"/>
</road-elevationprofile>
<road-lateralprofile>
<superelevation s="0.0" a="0.0" b="0.0" c="0.0" d="0.0"/>
<crossfall s="0.0" a="0.0" b="0.0" c="0.0" d="0.0"/>
</road-lateralprofile>
<road-shape>
<shape s="0.0" x="0.0" y="0.0"/>
<shape s="50.0" x="10.0" y="5.0"/>
</road-shape>
</road>
3)标高/超高计算
道路标高、超高使用以下三阶多项式函数计算:elev(ds) = a + b*ds + c*ds² + d*ds³
| 参数名 | 描述 |
|---|---|
| elev | 指定位置的标高/超高 |
| a, b, c, d | 多项式系数 |
| ds | 是新标高/超高元素的起点与给定位置之间沿参考线的距离 |
道路标高/超高的绝对位置计算:s = sstart + ds
| 参数名 | 描述 |
|---|---|
| s | 是参考线坐标系中的绝对位置 |
| sstart | 是元素在参考线坐标系中的起始位置 |
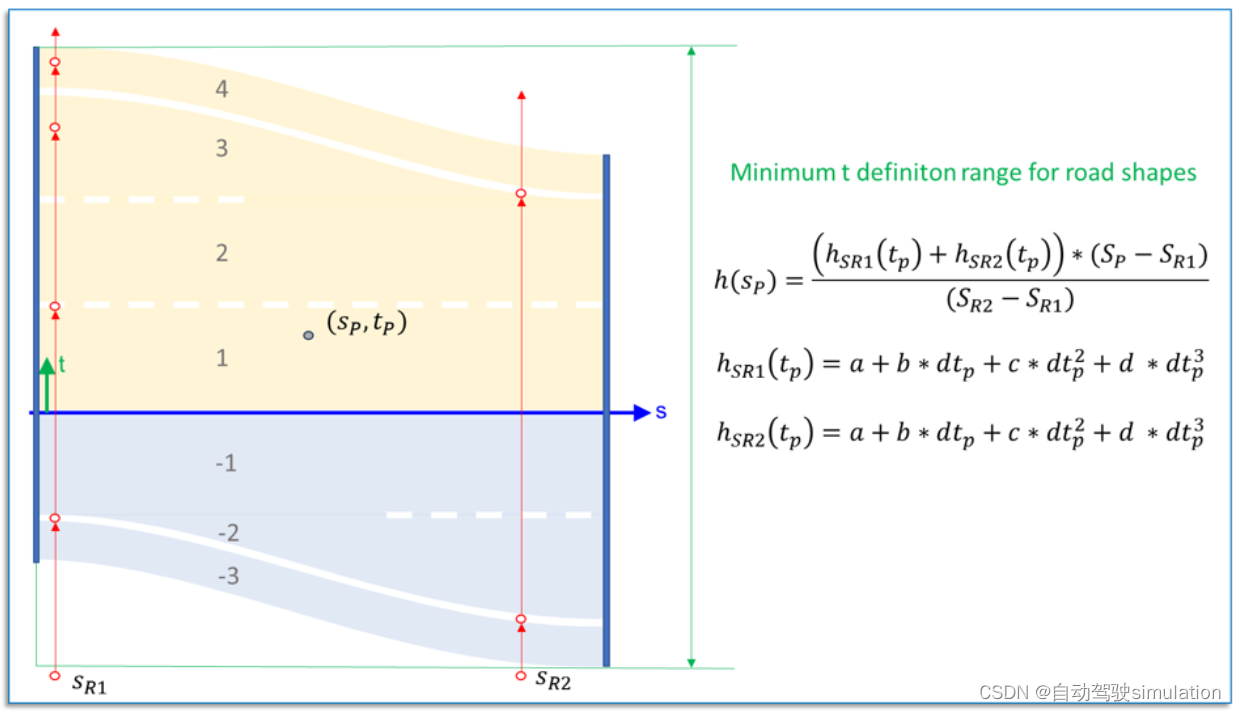
4)横向轮廓计算
在下图中显示了如何计算两个横向剖面之间的高度信息。sR1的侧剖面有5个多项式定义,而sR2的侧剖面有3个多项式定义。要计算两个侧面轮廓之间的点,下图所示的公式在这两个轮廓之间进行线性插值。

横向轮廓的形状使用以下多项式函数计算:hShape (ds)= a + b*dt + c*dt² + d*dt³
| 参数名 | 描述 |
|---|---|
| hShape | 是给定位置上参考平面上方的高度 |
| a, b, c, d | 是系数 |
| dt | 是形状元素的起点与给定位置之间垂直于参考线的距离 |
形状值的绝对位置计算如下:t = tstart + dt
| 参数名 | 描述 |
|---|---|
| t | 是参考线坐标系中的绝对位置 |
| a, b, c, d | 是元素在参考线坐标系中的起始位置 |
| tstart | 是元素在参考线坐标系中的起始位置 |
5、road-surface介绍
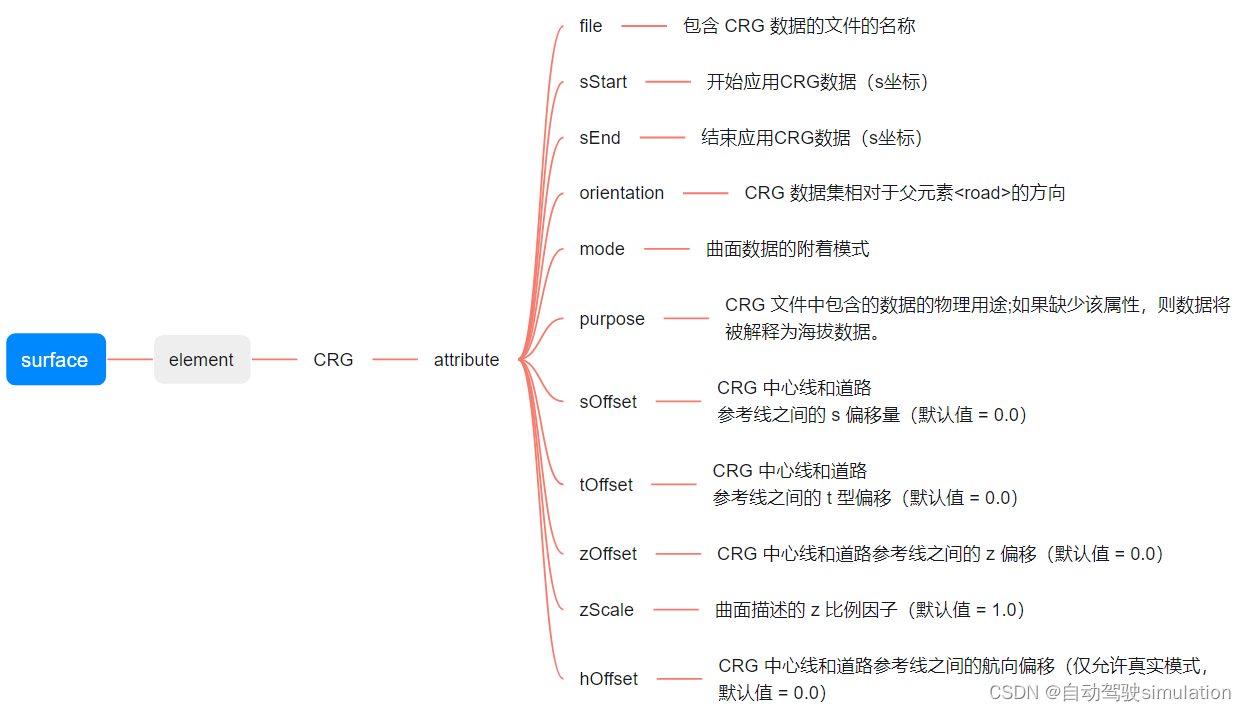
1)surface的拓扑结构

XML片段
<road name="Road 1" id="1" length="100.0">
<road-surface>
<friction s="0.0" coefficient="0.8"/>
<color s="0.0" r="255" g="255" b="255"/>
</road-surface>
</road>
因为suface涉及CRG相关内容,后续再另开分支讲述清楚吧。
6、road-lane介绍
1)lane的拓扑结构

XML片段
<road name="Road 1" id="1" length="100.0">
<road-lane>
<laneSection s="0.0">
<lane id="1" type="driving">
<width sOffset="0.0" a="3.5"/>
<road-mark sOffset="0.0" type="solid" color="standard"/>
<speed sOffset="0.0" max="60.0" unit="km/h"/>
<access restriction="no"/>
<height sOffset="0.0" inner="3.8" outer="4.0"/>
<rule priority="1" yield="true"/>
<material surface="asphalt" friction="0.8"/>
<visibility sOffset="0.0" forward="100.0" back="50.0"/>
<border left="true" right="true"/>
<predecessor id="2" contactPoint="end"/>
<successor id="4" contactPoint="start"/>
<link elementId="laneLink1"/>
<userData>
<property name="laneType" value="driving"/>
</userData>
</lane>
<lane id="2" type="driving">
<!-- 其他元素和属性 -->
</lane>
</laneSection>
</road-lane>
</road>
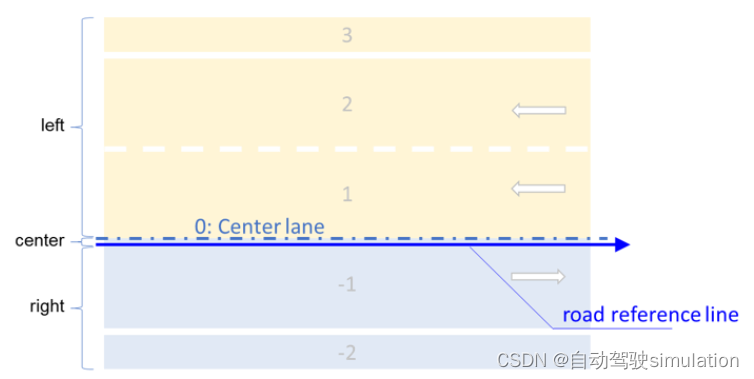
2)车道分组
A、车道部分内的车道分为左侧、中间和右侧车道。左侧车道ID为正数,右侧车道ID为负数,中间车道线(道路参考线)为0。

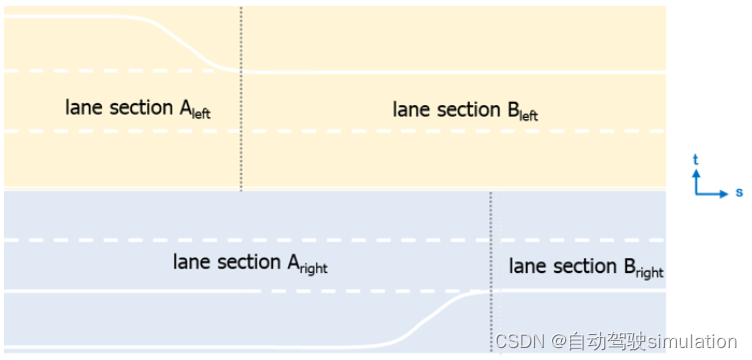
3)车道部分
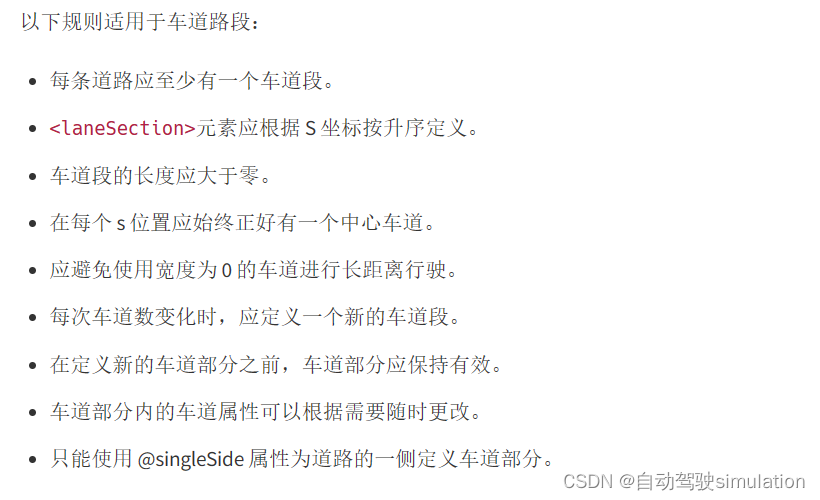
A、车道可以分为多个车道部分。 每个车道段包含固定数量的车道。 每当车道数量发生变化时,都需要一个新的车道段,另外车道段沿着车道参考线升序排列,即(st坐标中的s方向)

B、为了简化复杂道路的车道部分的使用,可以仅使用Lane section中的 @singleSide属性为道路的一侧定义车道部分。

C、Lane section属性,singleSide字段表示车道是否只存在于道路的一侧。它是一个布尔值,用于指示车道是否仅存在于道路的一个侧面。如果singleSide为true,则表示车道只存在于道路的一侧,通常用于描述单行道或特定交通情况下的车道布局。如果singleSide为false,则表示车道存在于道路的两侧,通常用于描述双行道或多车道道路的车道布局。
| 参数名 | 描述 |
|---|---|
| s | 起始位置的 S 坐标 |
| singleSide | 车道截面元素仅对一侧(左侧、中心或右侧)有效,具体取决于子元素。 |

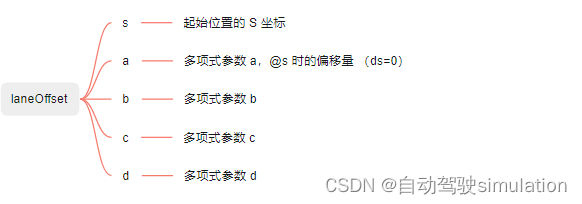
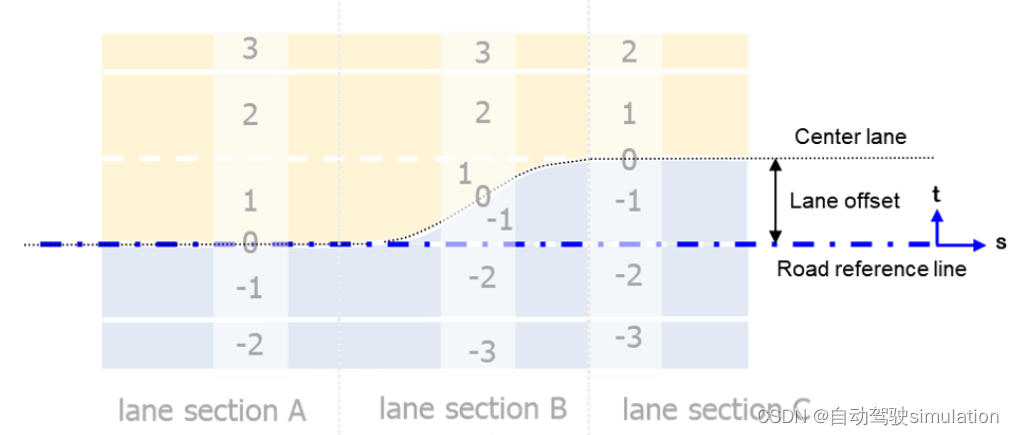
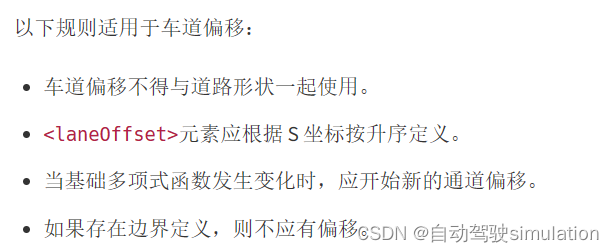
4)车道偏移
A、车道偏移可用于将中心车道移离道路参考线。 这样可以更轻松地对道路上车道的局部横向移动进行建模,例如左转车道。车道偏移(road offset)和形状定义(road shape)的组合可能会导致不一致,具体取决于用于车道偏移的插值。 由于线性插值用于沿参考线的道路形状,因此线性插值也应用于偏移定义;下图描述中心车道远离道路参考线的偏移量。


B、给定点的偏移量使用以下三阶多项式函数计算:offset (ds) = a + b*ds + c*ds² + d*ds³
| 参数名 | 描述 |
|---|---|
| offset | 是给定位置的横向偏移量 |
| a, b, c, d | 多项式系数 |
| ds | 是新车道偏移元素的起点与给定位置之间沿道路参考线的距离 |
偏移值的绝对位置:s = sstart + ds
| 参数名 | 描述 |
|---|---|
| s | 是参考线坐标系中的绝对位置 |
| sstart | 是元素在参考线坐标系中的起始位置 |
C、每次多项式函数更改时,都需要一个新的通道偏移元素,下面是XML示例。
<lanes>
<laneOffset s="25.0" a="0.0" b="0.0" c="3.9e-03" d="-5.2e-05"/>
<laneOffset s="75.0" a="3.25" b="0.0" c="0.0" d="0.0"/>
…
</lanes>

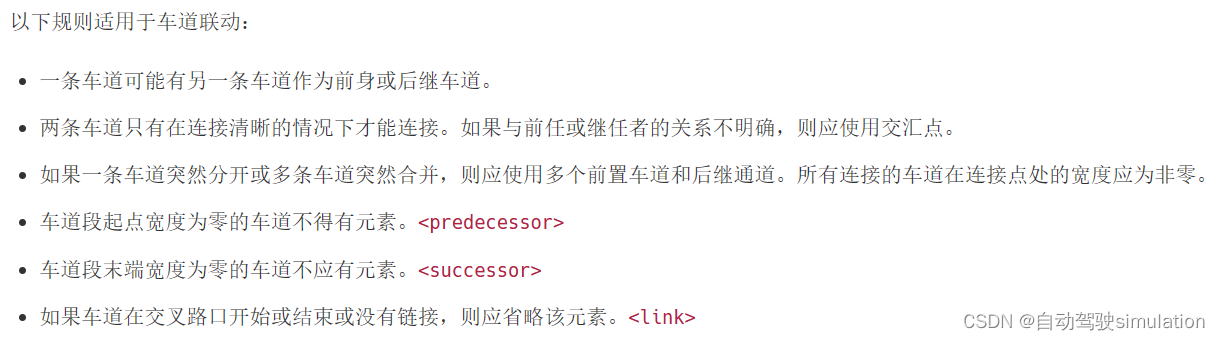
5)车道链接
A、车道链接有两个元素,predecessor(前继)和successor(后继), 车道可以与同一条或另一条道路上的车道相连;


它们之间的前后继链接关系如下图所示:


6)车道属性
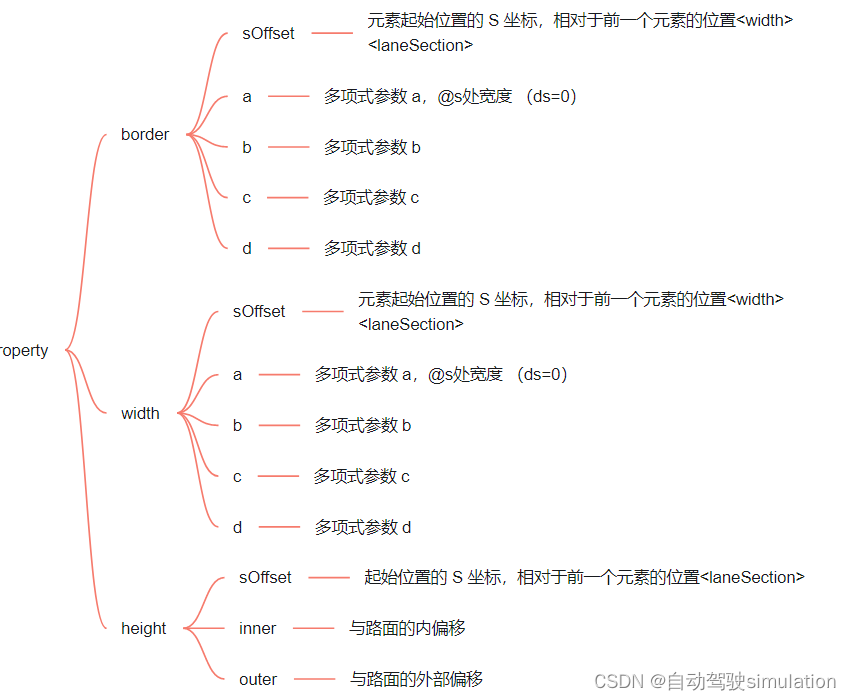
A、车道属性-拓扑结构
车道属性描述车道的用途和形状。 车道属性是按车道路段定义的,但可能会在该路段内更改。 如果未为车道部分专门定义属性,则应用程序可以应用默认属性;车道属性拓扑结构如下图所示。

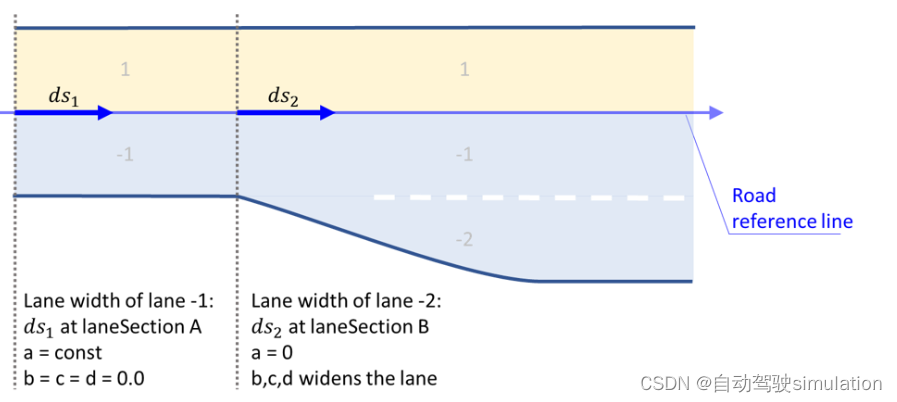
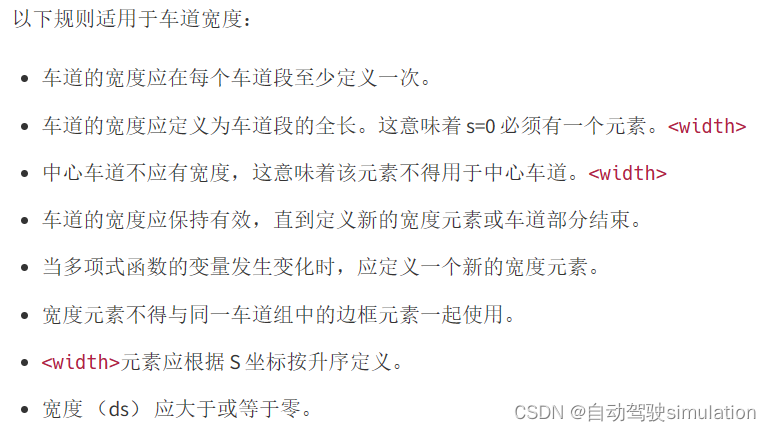
B、车道属性-车道宽度
a、给定点的宽度使用以下三阶多项式函数计算:Width (ds) = a + b*ds + c*ds² + d*ds³
| 参数名 | 描述 |
|---|---|
| width | 是给定位置的宽度 |
| a, b, c, d | 多项式系数 |
| ds | 是新车道宽度元素的起点与给定位置之间沿道路参考线的距离 |
ds每个元素从零开始。 宽度值的绝对位置计算如下::s = ssection + offsetstart + ds
| 参数名 | 描述 |
|---|---|
| s | 是参考线坐标系中的绝对位置 |
| sSection | 是前一个车道段元素在航迹坐标系中的起始位置 |
| offsetStart | 是元素相对于前一个车道部分的偏移量 |
b、从不同偏移位置开始的正 s 方向上车道宽度的变化


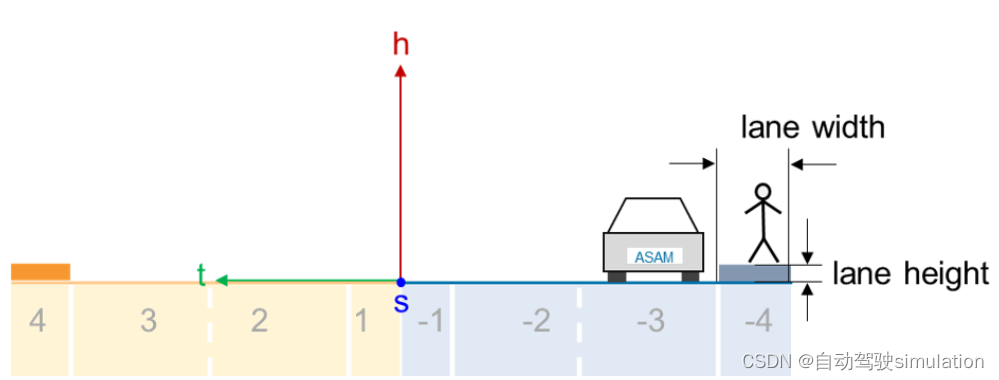
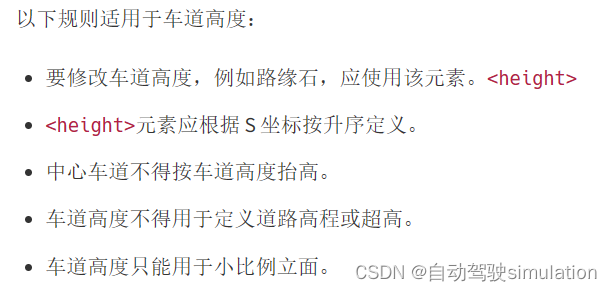
C、车道属性-车道高度
a、车道高度应沿 h 坐标定义。 车道高度可用于抬高独立于道路标高的车道。 车道高度用于实现小比例尺的标高,例如抬高人行道,如图下图所示。 车道高度指定为 z 方向上与道路的偏移量(包括标高、超高、形状)。

b、XML片段
<lane id="-2" type="sidewalk" level="false">
<link>
<successor id="-3"/>
</link>
<width sOffset="0.0" a="2.0" b="0.0" c="0.0" d="0.0"/>
<height sOffset="0.0" inner="0.12" outer="0.12"/>
</lane>

7)车道类型
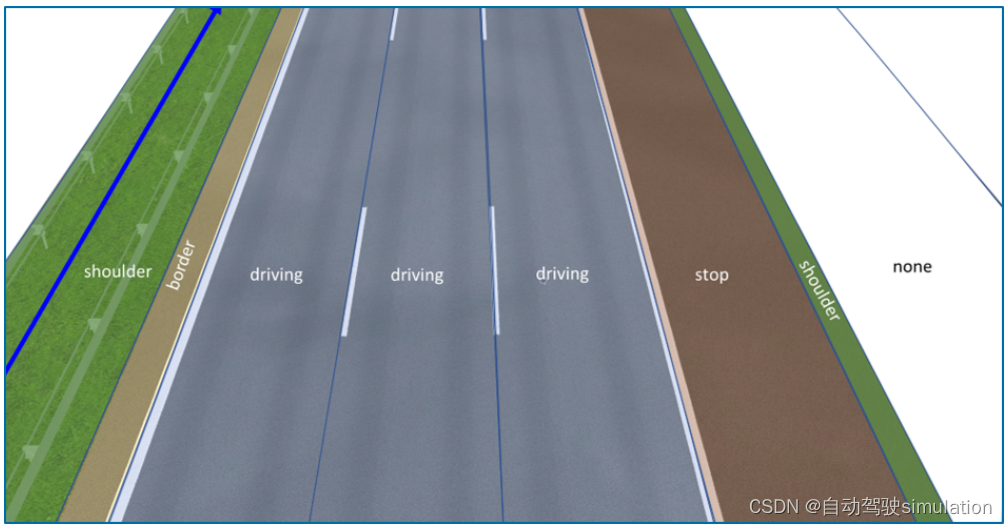
A、车道类型分类
| 类型 | 描述 |
|---|---|
| shoulder | 描述道路边缘的软边框。 |
| border | 描述道路边缘的硬边框。与可行驶车道具有相同的高度。 |
| driving | 描述一条“正常”的可行驶道路,不属于其他类型之一。 |
| stop | 用于紧急停车的高速公路硬路肩。 |
| none | 描述道路最外侧的空间,没有实际内容,其唯一目的是在驾驶员离开道路时注册ASAM OpenDRIVE的存在。 |
| restricted | 描述不应该有车辆行驶的车道。该车道与可行驶车道具有相同的高度。通常使用线条分隔车道,经常包含虚线。 |
| parking | 描述带有停车位的车道。 |
| median | 描述位于相反行驶方向的行驶车道之间的车道。通常用于在大型道路上分隔交通。 |
| biking | 描述为自行车保留的车道。 |
| sidewalk | 描述供行人行走的车道。 |
| curb | 描述路缘石。路缘石的高度与相邻的可行驶车道不同。 |
| exit | 描述用于与主干道平行的部分的车道。主要用于减速车道。 |
| entry | 描述用于与主干道平行的部分的车道。主要用于加速车道。 |
| onramp | 从乡村或城市道路通向高速公路的匝道。 |
| offRamp | 从高速公路通向乡村或城市道路的匝道。 |
| connectingRamp | 连接两条高速公路的匝道,例如高速公路交汇处。 |
—高速公路的车道类型

—乡村道路的车道类型

—城市道路的车道类型
—高速公路出口和入口的车道类型

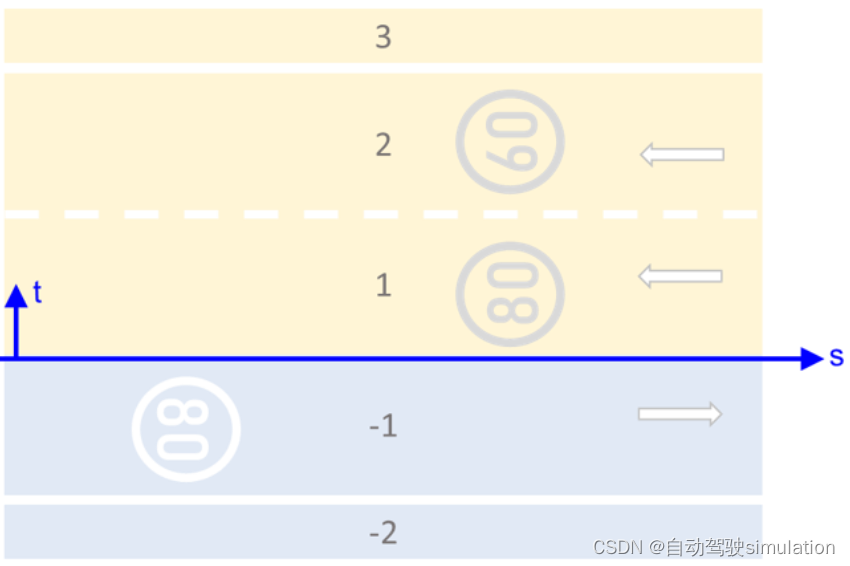
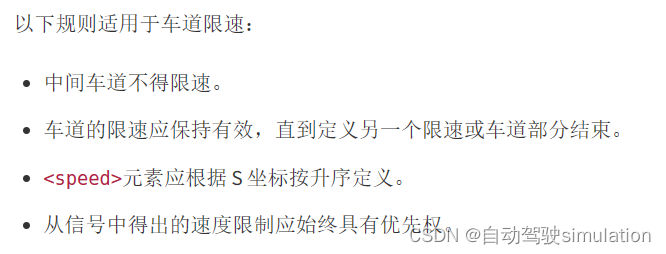
8)车道限速
可以定义车道上允许的最大速度。车道限速优先于道路限速。


8)车道标记
A、拓扑结构图

XML片段
<road>
<!-- 路段信息 -->
<lanes>
<!-- 车道信息 -->
<laneSection>
<!-- 车道段信息 -->
<left>
<!-- 左侧车道信息 -->
<lane>
<!-- 车道信息 -->
<roadMark>
<!-- 车道标线 -->
<sOffset>0.0</sOffset>
<width>0.1</width>
<type>solid</type>
<color>white</color>
<!-- 其他属性 -->
</roadMark>
</lane>
<!-- 其他左侧车道 -->
</left>
<center>
<!-- 中心车道信息 -->
<!-- 中心车道的车道标线 -->
</center>
<right>
<!-- 右侧车道信息 -->
<!-- 右侧车道的车道标线 -->
</right>
</laneSection>
<!-- 其他车道段 -->
</lanes>
<!-- 其他道路元素 -->
</road>
以上,就是从ASAM中整理下来的一些关于openDrive的一些内容,因为内容比较多。可能会分几篇来写,也有一些内容描述的不是很详细,请大家见谅哈,后续有空再补充。