前言
Stable Diffusion WebUI是一个基于Gradio库的浏览器界面,用于配置和生成AI绘画作品,并且进行各种精细地配置。它支持目前主流的开源AI绘画模型,例如NovelAI/Stable Diffusion。
在基本设置方面,Stable Diffusion WebUI的默认地址为127.0.0.1:7860,目前有中文界面。要更新项目,可以在电脑资源管理器内,打开stable-diffusion-webui文件夹,在地址栏输入cmd,然后敲回车,在该目录下调出命令提示行,然后在命令提示行窗口里输入git pull,然后敲回车即可。
在插件扩展方面,由于Stable Diffusion WebUI基于Gradio库,因此可以通过Gradio库来扩展其功能。例如,可以开发一个插件来添加自定义的模型或算法,并将其集成到Stable Diffusion WebUI中。
具体而言,插件开发需要使用Gradio库的API来创建用户界面和定义模型或算法。开发完成后,可以将插件文件放置在Stable Diffusion WebUI的插件文件夹中,然后重新启动应用程序即可使用新插件。
总之,Stable Diffusion WebUI具有丰富的设置选项和插件扩展功能,可以满足不同用户的需求并不断扩展其功能。
基本设置

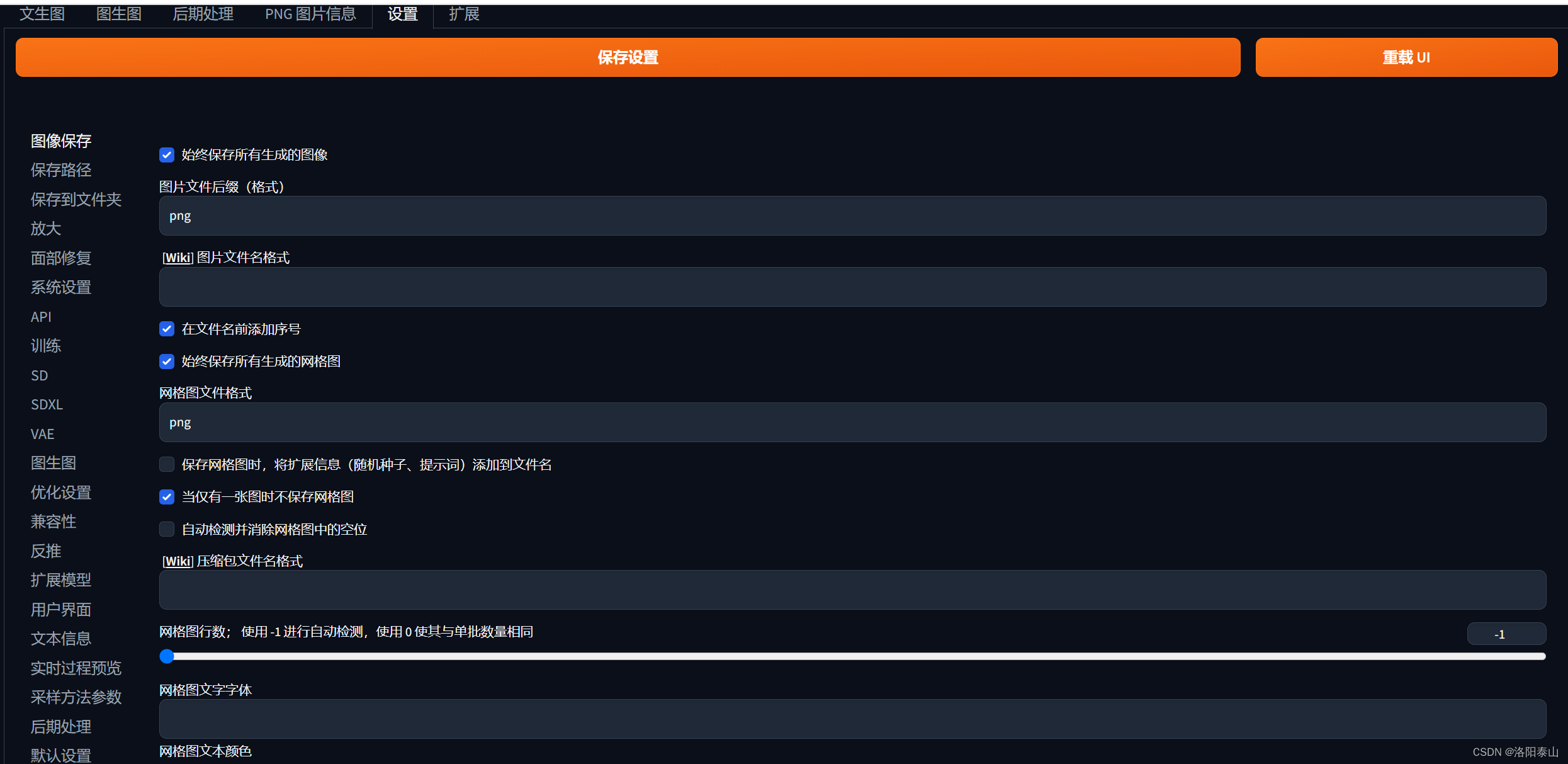
Stable Diffusion WebUI的设置里有很多选项设置,有些别比较简单,一看就明白是什么意思,有些涉及到比较专业的东西,普通用户根本不明白改如何设置,由于东西太多,我们这里只讲一些常用功能的设置步骤。记得每次设置修改完,都需要点击保存设置,然后点击重载UI,才能生效。
系统设置

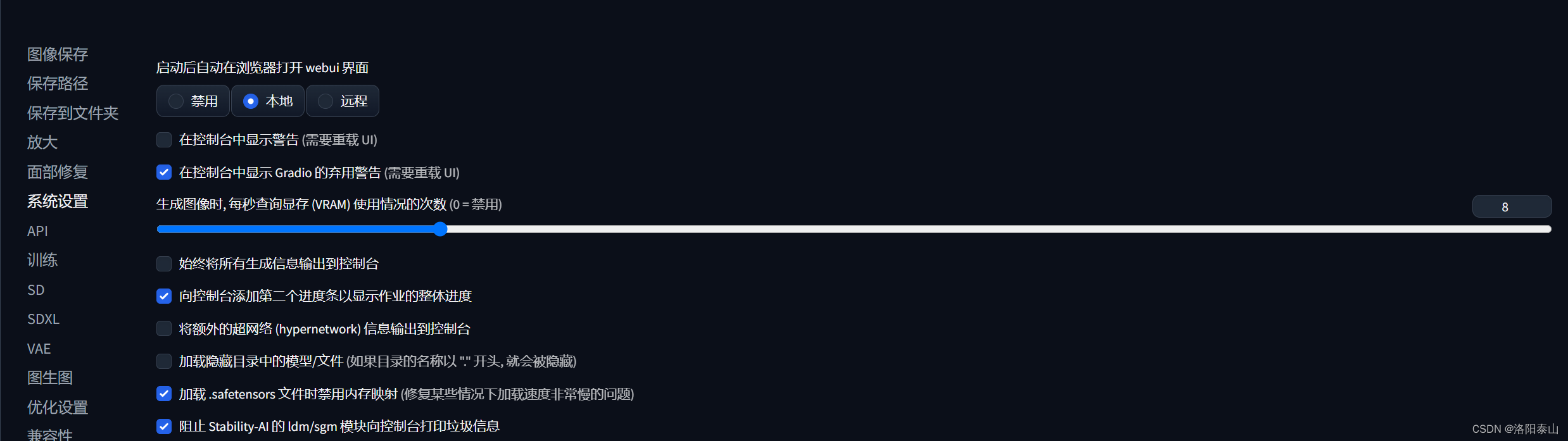
这里大部设置保持默认就好。最上面一行的禁用是启动Stable Diffusion WebUI后,浏览器不自动打开网站。
本地是启动Stable Diffusion WebUI后,浏览器自动打开网站,以http://127.0.0.1:7860/的网址打开。远程是你以电脑的对外ip打开,以我电脑为例,打开浏览器显示的为 http://172.16.10.60:7860/。值得注意的是,如何你是用秋叶启动器的方式启动的,那么这里的设置不生效,都会以http://127.0.0.1:7860/的网址打开。
还有其他没有打勾的选项,适合会技术的开发人员,来查看控制台的输出日志,分析问题。
API

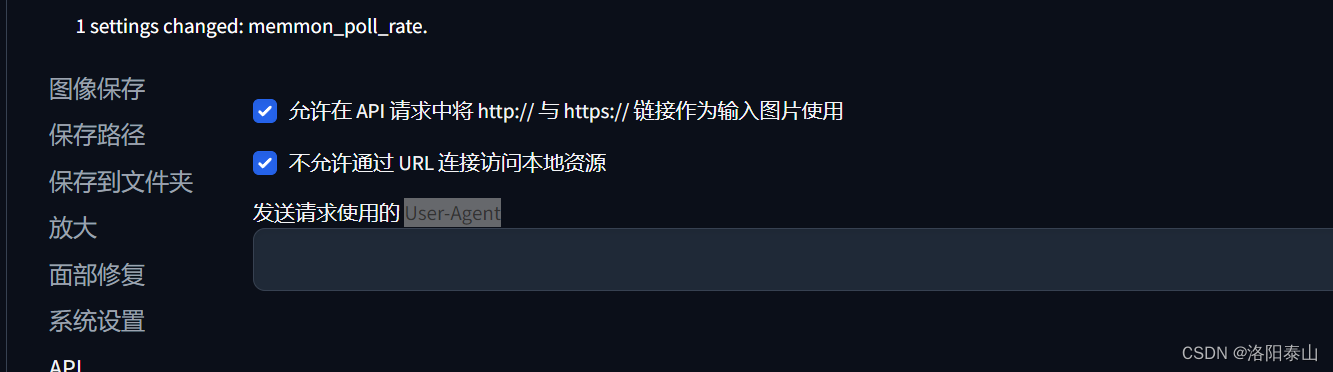
普通用户不用管它,开发用户在这里开启选项后,可以通过不通过WEBUI的界面去生成图片,可以通过WEBUI提供的API接口去调用生成图片,图生图的时候,可以用图片的url的作为传入参数。
发送请求使用的 User-Agent
在Stable Diffusion webui中,User-Agent是一个可选的请求头字段,用于标识发送请求的客户端或用户代理。它通常包含有关发送请求的客户端的信息,例如浏览器类型、版本和操作系统等。
当使用Stable Diffusion webui时,如果需要指定User-Agent,可以在发送请求时添加一个名为"User-Agent"的请求头字段,并将相应的值设置为您希望标识的用户代理信息。
请注意,具体的User-Agent字符串可能因您使用的浏览器类型、版本和操作系统而有所不同。如果您不确定如何获取正确的User-Agent字符串,可以在浏览器中查看或搜索相关信息。
用户界面

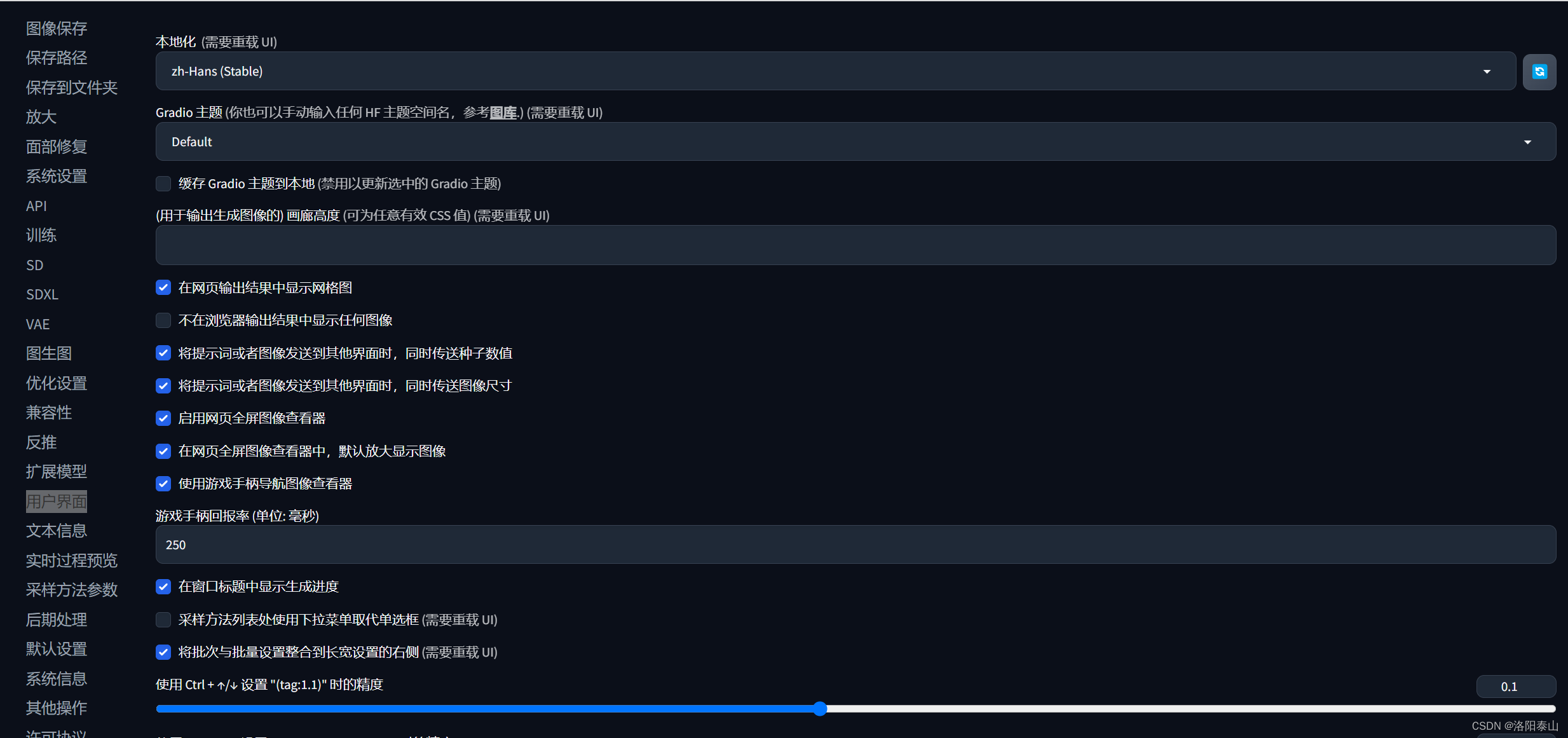
这里的设置和我们看到的webUI网页内容有关。本地化选项就是我们安装的中文本地汉化的选项,保持默认就行,Gradio 主题就是能改变webUI界面的颜色。如果用秋叶启动器启动的话,这个设置不生效。

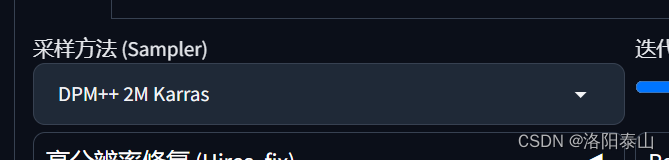
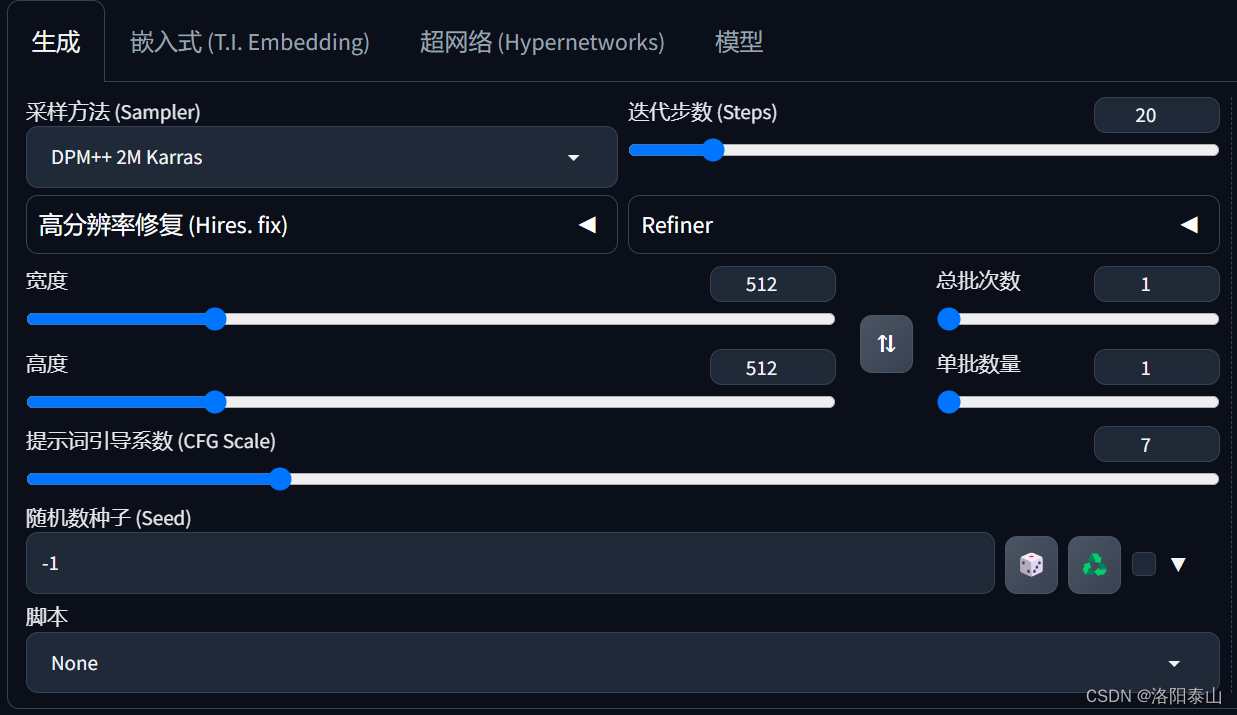
这个选项能改变文生图和图生图界面中,采样方法的显示方式。由这种展示所有采样算法,变为一个下来选择框显示。

勾选后,显示方式

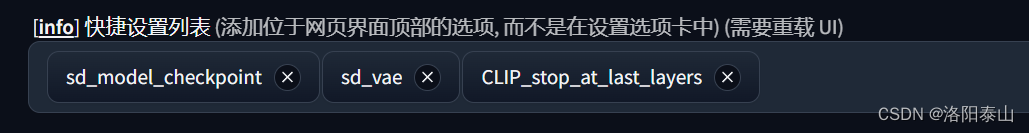
快捷设置列表

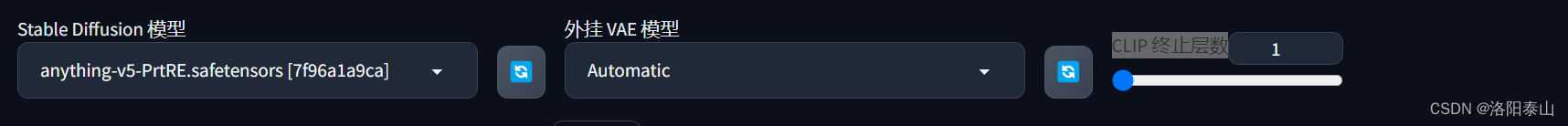
这里能把模型选项放在网页的最顶部,图上设置的分别是 Stable Diffusion 模型、外挂 VAE 模型、CLIP 终止层数。

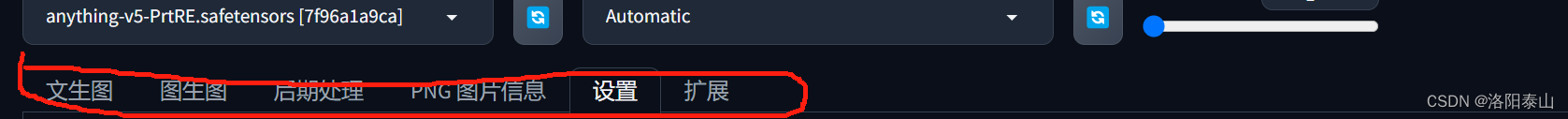
UI 标签栏顺序 (需要重载 UI)
这个设置能够改变这里选项卡的显示顺序。

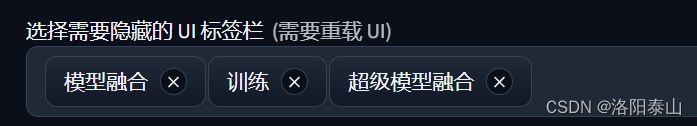
选择需要隐藏的 UI 标签栏 (需要重载 UI)
这里的设置能让我们上图的选项卡隐藏不显示出来。

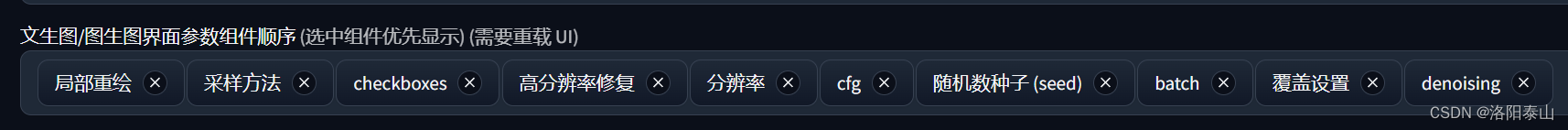
文生图/图生图界面参数组件顺序 (选中组件优先显示) (需要重载 UI)

这里的设置能改变文生图和图生图界面中生成选卡里的参数排序,选择的都会优先展示在前面,没选择的都会展示在最后面。

采样方法参数

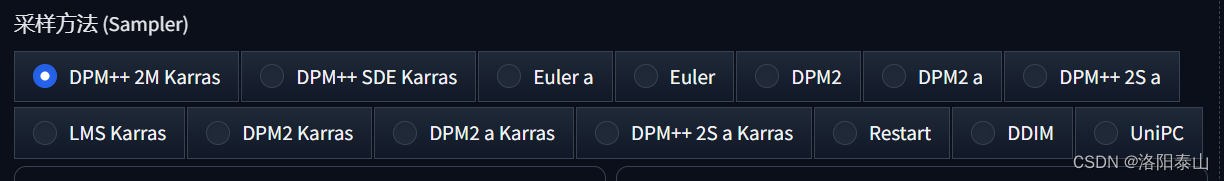
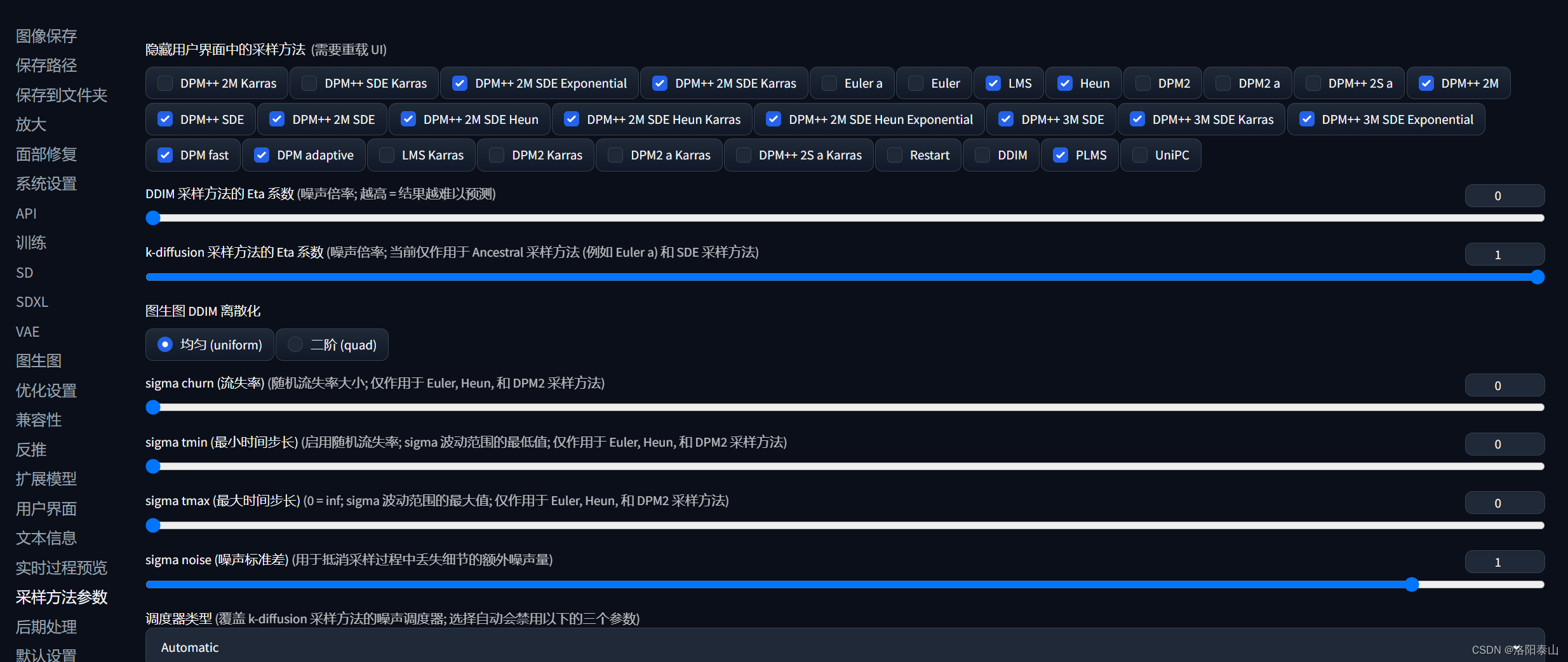
隐藏用户界面中的采样方法 (需要重载 UI)
采样方法有很多,如果我们只想展示我们常用的采样算法的话,可以在这里勾选我们需要的算法,这样文生图和图生图的采样方法列表中就只显示我们勾选的采样方法了,记得每次更改完后,都要保存并重启UI。
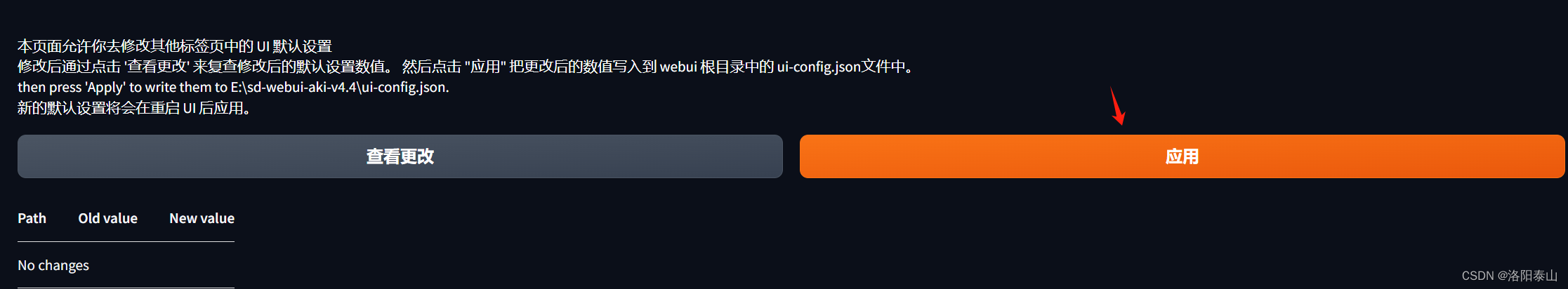
默认设置
如果我们不小心把某些参数设置改错了,又忘记了原来是怎么设置的。我们可以直接点击默认设置中的应用按钮,恢复系统的默认设置

显示所有
就是把上面所有的选项,显示在一个网页里。
插件扩展
这是Stable Diffusion WebUI的一个插件管理功能,不仅可以下载安装官方自己开发的扩展插件,还可以暗中由其他开发者开发的第三方扩展插件。
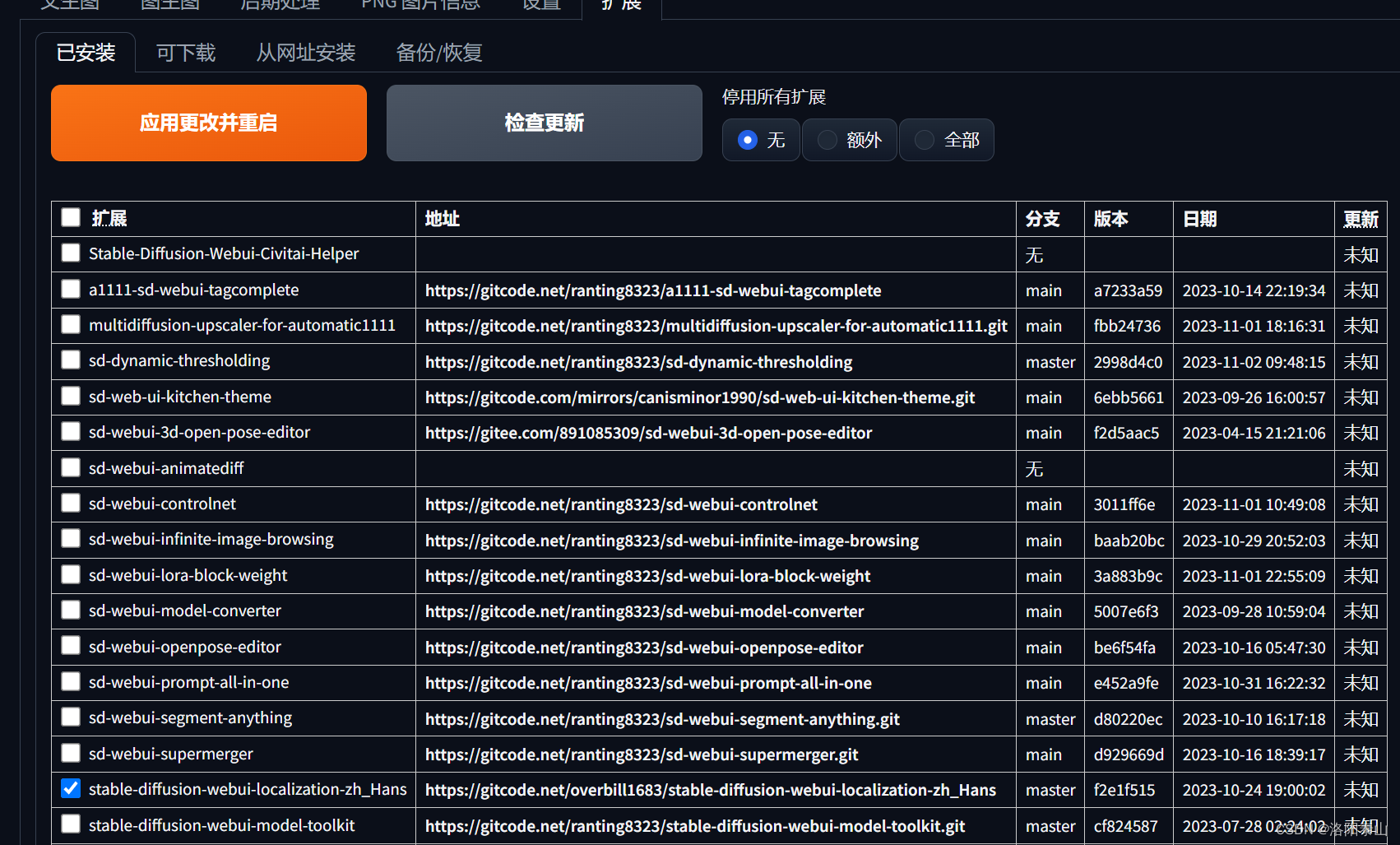
已安装

这里会把我们已经安装下载的所有扩展插件展示出来。我们每次勾选完要使用的扩展插件后,点击应用更改并重启按钮,即可安装显示我们勾选的插件。值得注意的是停用所有扩展的选项必须选择无,才会生效。当我们选择 额外选项,即无论我们是否勾选,非webui的第三方插件都会被停用,当我选择全部的时候,所有插件都会被停用。
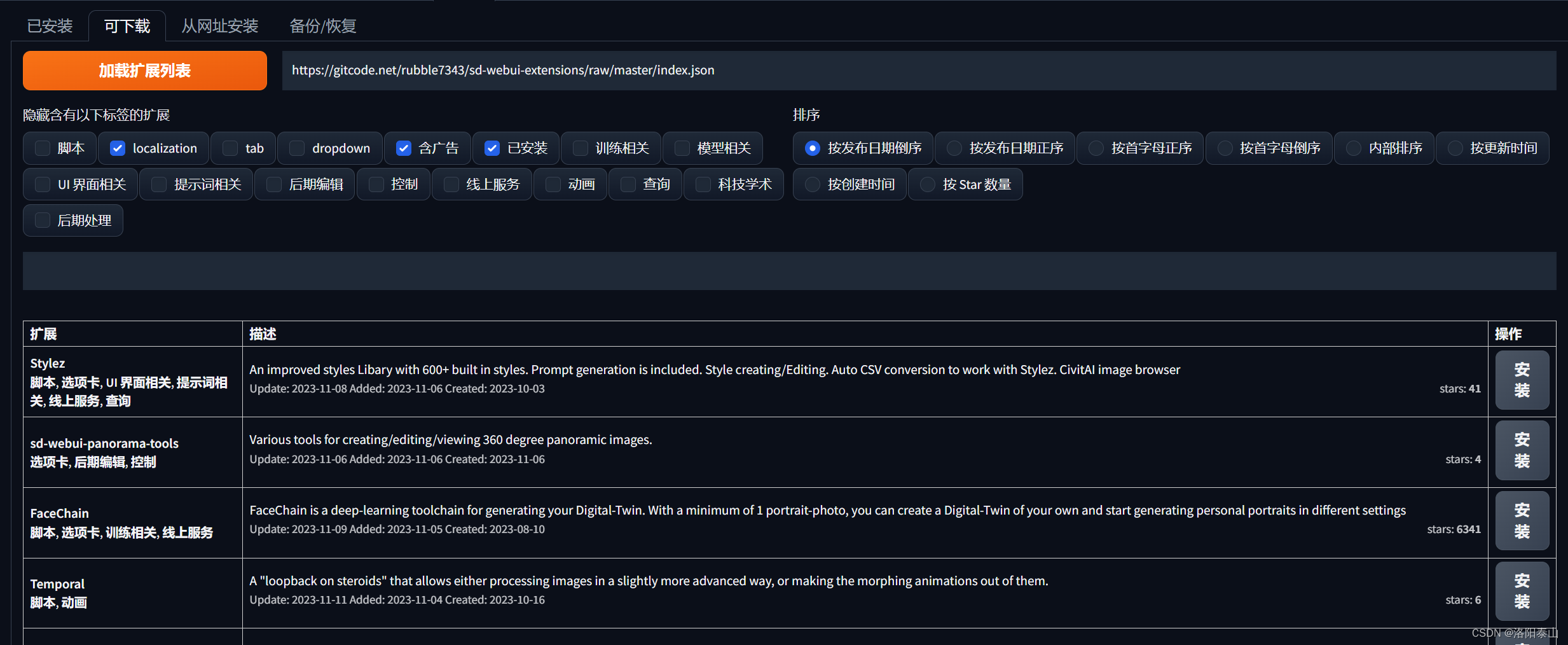
可下载

这里相当于与一个SD WEBUI的扩展插件市场。点击加载扩展列表按钮,会读取这个JSON文件 https://gitcode.net/rubble7343/sd-webui-extensions/raw/master/index.json内包含的所有插件信息,加载到网页上。我们可以选择 插件类型和拍寻方式,找到我们想要安装的插件,点检安装按钮,最后还回到已下载选卡里,点击应用更改并重启按钮,重启webUI即可。
- 值得注意的是,这里index.json配置的插件下载信息都是github网站上的地址,需要你电脑能够访问github,才能使用这里的功能。如果你在秋叶启动器里设置了国内镜像下载,经测试可以下载安装。
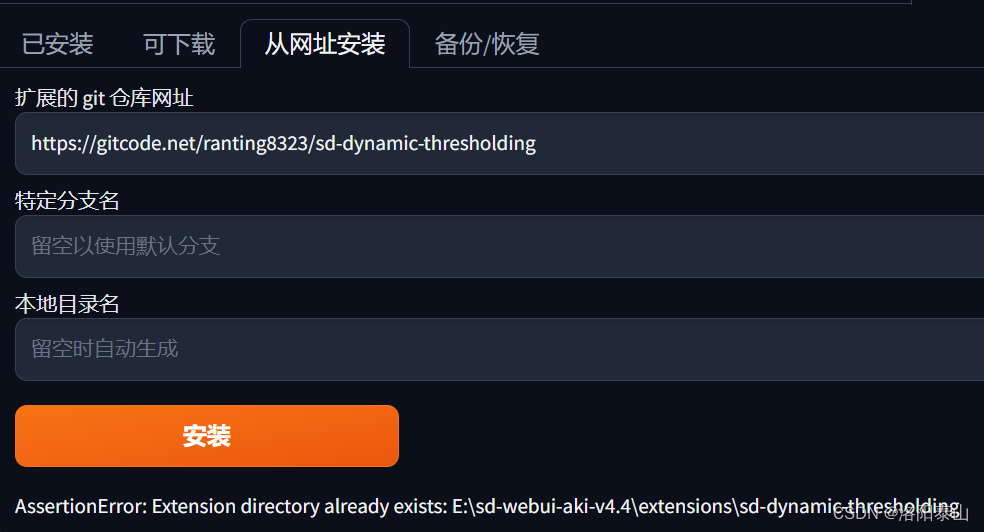
从网址安装
除了通过 可下载的方式下载以外 ,SD WEBUI还提供了一直可以直接从网上安装的方式。当可下载没有我们想要的扩展插件时,我们可以在github\gitee\gitcode等网站上找到我们想要的扩展插件地址,放入 扩展的 git 仓库网址,点击安装即可。特定分支名可以选择插件的git分支,不填默认主分支。本地目录名 可以修改我们下载插件的目录名字,相当于重命名,不填默认用原文件夹名。

除此之外,我们还可以通过,百度网盘或者其他方式,下载扩展插件的压缩包,解压放到 SDwebUI的根目录下的 extensions文件夹下。然后在已安装界面中点击重启UI即可。
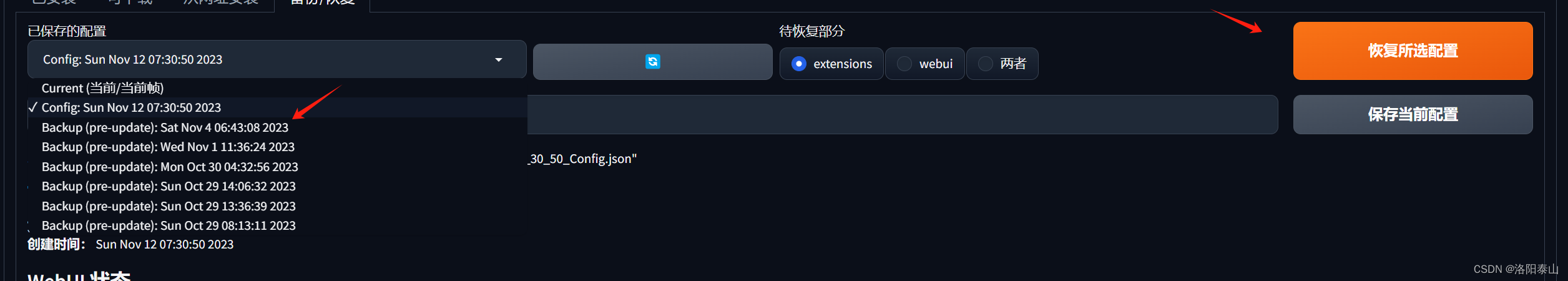
备份/恢复
当我们更新下来的扩展插件或者WEBUI出现bug问题时,我们可以在这里恢复到上一个版本。

SD webUI会自动备份保存我们上一次的更改配置。我们点击选择要恢复备份配置即可。Backup开头的的是SD webUI自动保存的配置。Config开头的是我们点击 保存当前配置按钮的配置。