文章目录
前言
1:对象分类
2:宿主对象
一:DOM
1:dom简介
2:Dom概念图示
二:节点
1:节点概述
2:常用节点分类
3:节点模型示意图
4:节点属性
5:节点测试
大神链接:作者有幸结识技术大神孙哥为好友,获益匪浅。现在把孙哥视频分享给大家。
孙哥链接:孙哥个人主页
作者简介:一个颜值99分,只比孙哥差一点的程序员
本专栏简介:话不多说,让我们一起干翻JavaScript本文章简介:话不多说,让我们讲清楚JavaScript的内置对象DOM
前言
1:对象分类
我们之前说过在我们JavaScript当中,对象分为三种:内建对象,宿主对象和自定义对象。呢间对象我们基本上已经过了一遍了,接下来我们要研究我们的宿主对象了。
2:宿主对象
什么是宿主对象?由浏览器和运行环境为我们提供的对象,主要是DOM和BOM。
这里边我们先学DOM。
一:DOM
1:dom简介
DOM,全称Document Object Model文档对象模型JS中通过DOM来对HTML文档进行操作。只要理解了DOM就可以随心所欲的操作WEB页面
文档:
文档表示的就是整个的HTML网页文档对象
对象:
对象表示将网页中的每一个部分都转换为了一个对象模型
模型:
使用模型来表示对象之间的关系,这样方便我们获取对象
本质上来讲DOM对象就是让JS可以随心所欲的操作网页。
2:Dom概念图示
这就是文档对象模型的示意图,模型展示了其中节点和节点的关系。

二:节点
1:节点概述
节点Node,是构成我们网页的最基本的组成部分,网页中的每一个部分都可以称为是一个节点。
比如: html标签、属性、文本、注释、整个文档等都是一个节点。
虽然都是节点,但是实际上他们的具体类型是不同的比如:标签我们称为元素节点、属性称为属性节点、文本称为文本节点、文档称为文档节点
节点的类型不同,属性和方法也都不尽相同。
2:常用节点分类
文档节点:整个HTML文档
元素节点:HTML文档中的HTML标签
属性节点:元素的属性
文本节点:HTML标签中的文本内容
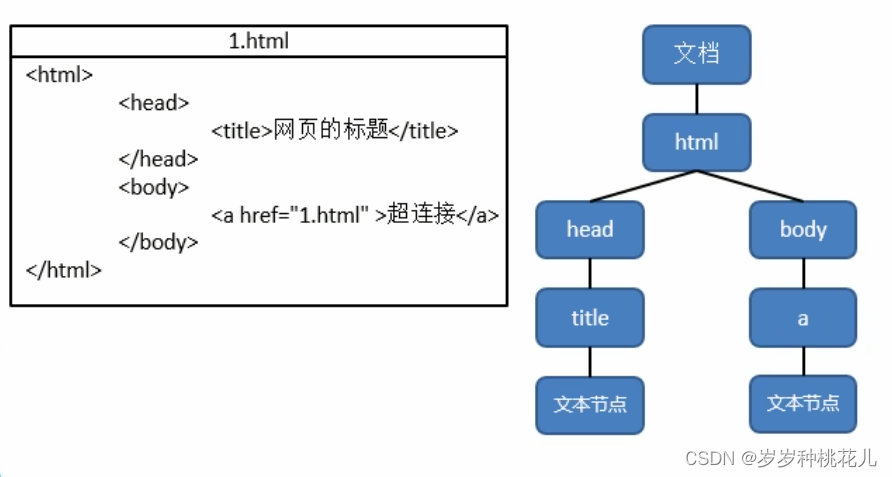
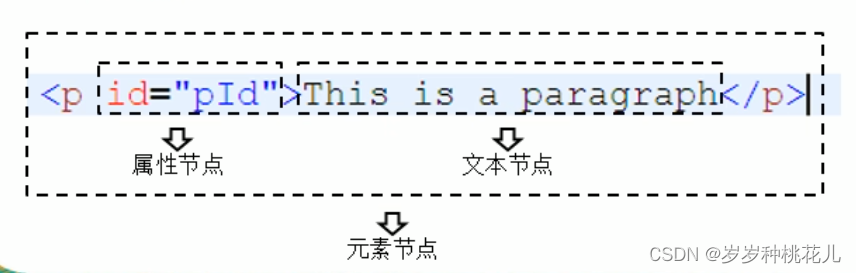
3:节点模型示意图

4:节点属性
| 节点名称 | 节点类型 | 节点值 | |
| 文档节点 | #document(固定值) | 9(固定值) | null |
| 元素节点 | 标签名 | 1(固定值) | null |
| 属性节点 | 属性名 | 2(固定值) | 属性值 |
| 文本节点 | #text(固定值) | 3(固定值) | 文本内容 |
5:节点测试
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<button id= "btn" type="button">我是一个按钮</button>
<script type="text/javascript">
//查看默认的document对象
console.log(document);
//获取到button对象
var btn = document.getElementById("btn");
console.log(btn)
//修改按文字
btn.innerHTML = "I am Button";
</script>
</body>
</html>