🌈个人主页:前端青山
🔥系列专栏:Vue篇
🔖人终将被年少不可得之物困其一生
依旧青山,本期给大家带来vue篇专栏内容-常用指令
目录
常用指令
1、v-cloak
2、数据绑定指令
3、v-once
4、v-bind(重点)
5、v-on(重点)
5.1、基本使用(重点)
5.2、事件修饰符
5.3、按键修饰符
6、循环分支指令
6.1、循环指令
6.2、分支指令
7、综合案例:简易购物车
8、动态样式绑定
8.1、class样式绑定
8.2、style样式处理
9、v-model(重点)
常用指令
1、v-cloak
作用:解决浏览器在加载页面时因存在时间差而产生的闪动问题
原理:先隐藏元素挂载位置,处理好渲染后再显示最终的结果
注意:需要与CSS规则一起使用
示例:
<style>
[v-cloak] {
display: none;
}
</style>
<div v-cloak>
{{ message }}
</div如果后期有多个元素需要解决闪动问题,可以将
v-cloak写在根元素上(id="app"顶级的div上)。
2、数据绑定指令
-
v-text 填充纯文本
-
相比插值表达式更加简洁
-
不存在插值表达式的闪动问题
-
<div id='app'>
<span v-text="msg"></span>
<!-- 和下面的一样 -->
<span>{{msg}}</span>
</div>
<script src="./js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
msg:'<a href="http://www.baidu.com/">百度一下</a>'
}
})
</script>-
v-html 填充HTML片段
-
存在安全问题
-
本网站内部数据可以使用,来自第三方的数据不可使用
-
只有一个场景会使用:后台会用,比如有一个企业站,会发不企业的动态的新闻,这个时候会使用富文本编辑器,由于内容是自己人加的,所以可以放心使用。 自己攻击自己(自攻)
-
-
<div id='app'>
<div v-html="html"></div>
</div>
<script src="./js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
html:'<a href="http://www.baidu.com/">百度一下</a>'
}
})
</script>-
v-pre 填充原始信息(对应的是以前html中的标签“<pre>”)【凑数】
-
跳过表达式的编译过程(先编译,后渲染),显示原始信息
-
<span v-pre>{{ this will not be compiled }}</span>有些时候我们不想指令中的表达式进行运行,只需要给表达式加个引号。例如:
<div v-html='"msg"'></div>
<div v-html="'msg'"></div>针对后续想让指令属性值不解析的操作都可以这么去做。
3、v-once
作用:只渲染元素或组件一次,之后元素或组件将失去响应式(数据层面)功能(对于数据的一锤子买卖)
Q & A:如何理解响应式?
布局响应式:布局会随着设备尺寸的大小变化而变化的布局方式
数据响应式:双向数据绑定
示例:
<div id="app">
<h3>{{message}}</h3>
<!-- 动态修改message值,此绑定将不会发生改变 -->
<div v-once>{{message}}</div>
</div>
<script src="./js/vue.js"></script>
<script type='javascript'>
const vm = new Vue({
el: '#app',
data: {
message: '你好世界'
}
})
</script>4、v-bind(重点)
作用:动态地绑定一个或多个attribute【实现可以允许我们在html内置的属性值中使用变量,主要是给非指令的属性去使用绑定动态可变的数据的】
场景:复用某个数据的时候会使用。例如:飞猪官网
<!-- v-bind:给非指令的属性使用变量 -->
<a v-bind:href="url" v-bind:target="target">{{alt}}</a>
<!-- v-bind的简写形式,实际使用这样的写法 -->
<a :href="url" :target="target">{{alt}}</a>示例代码
<body>
<div id="app">
<a :href="url" :target="type" :alt="alt">{{alt}}</a>
<a :href="url">{{alt}}</a>
</div>
</body>
<script src="./js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
url: 'https://www.百度.com/',
type: '_blank',
alt: '青山官网'
}
})
</script>5、v-on(重点)
5.1、基本使用(重点)
作用:绑定事件监听器(事件绑定)
示例:
<!-- 直接执行操作 -->
<!-- 常规写法 -->
<button v-on:click="num++"></button>
<!-- 缩写 -->
<button @click="num++"></button>
<!-- 事件处理函数调用:直接写函数名 -->
<button @click="say"></button>
<!-- 事件处理函数调用:常规调用 -->
<button @click="say('sth')"></button>如果事件处理函数为自定义函数,则需要先进行定义,定义的方式如下:
...
data: {
...
},
methods: {
functionName: function(arg1,arg2,arg3,...){
// something to do
},
....
}注意:事件绑定
v-on属性表达式中切记不能直接写业务逻辑,例如@click="alert('123')"。换言之,就咋行内上是不允许使用内置函数的,必须要调用自己定义的函数,然后你可以在自定义的函数内使用内置函数。
事件处理函数传参
<!-- 事件处理函数调用:直接写函数名 -->
<button @click="say"></button>
<!-- 事件处理函数调用:常规调用 -->
<button @click="say('hi',$event)"></button>在不传递自定义参数的时候,上述两种用法均可以使用;但是如果需要传递自定义参数的话,则需要使用第2种方式。
事件对象的传递与接收注意点
如果事件直接使用函数名并且不写小括号,那么默认会将事件对象作为唯一参数进行传递,可以在定义函数的位置直接定义一个形参,并且在函数内可以使用该形参
如果使用常规的自定义函数调用(只要写了小括号),那么如果需要使用事件对象则必须作为最后一个参数进行传递,且事件对象的名称必须是“$event”
示例代码
<style>
#big {
width: 300px;
height: 300px;
background-color: red;
}
#mid {
width: 200px;
height: 200px;
background-color: green;
}
#sma {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
<body>
<div id="app">
<div id="big" @click="say('大娃',$event)">
<div id="mid" @click="say('二娃',$event)">
<div id="sma" @click="say('三娃',$event)"></div>
</div>
</div>
</div>
</body>
<script src="./js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
},
methods:{
say: function(name,event){
console.log('你点了' + name);
}
}
})
</script>5.2、事件修饰符
含义:用来处理事件的特定行为(也是vue提供一些语法糖)
使用示例:
<!-- 停止冒泡 -->
<button @click.stop="doThis"></button>
<!-- 阻止默认行为 -->
<button @click.prevent="doThis"></button>
<!-- 串联修饰符(连贯操作) -->
<button @click.stop.prevent="doThis"></button>更多事件修饰符请参考官方文档:https://cn.vuejs.org/v2/api/#v-on
实例代码
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.dawa {
background: red;
width: 400px;
height: 400px;
}
.erwa {
background: orange;
height: 300px;
width: 300px;
}
.sanwa {
background: yellow;
height: 200px;
width: 200px;
}
</style>
<div id="app">
<!-- 套娃行为 -->
<div class="dawa" @click="call_dawa">
<div class="erwa" @click.stop="call_erwa">
<div class="sanwa" @click.stop="call_sanwa">
</div>
</div>
</div>
</div>
<script src="./js/vue.js"></script>
<script>
new Vue({
el: "#app",
data: {
},
methods:{
call_dawa(){
console.log('大娃:收到');
},
call_erwa(){
console.log('二娃:收到');
},
call_sanwa(){
console.log('三娃:你说啥');
}
}
})
</script>
5.3、按键修饰符
按键修饰符:按键事件
在监听键盘事件时,我们经常需要检查详细的按键。Vue 允许为
v-on在监听键盘事件时添加按键修饰符。
<!-- 只有在 `key` 是 `Enter` 回车键的时候调用 -->
<input @keyup.enter="submit">
<!-- 只有在 `key` 是 `Delete` 回车键的时候调用 -->
<input v-on:keyup.delete="handle">更多按键修饰符请参考官方文档:事件处理 — Vue.js
6、循环分支指令
6.1、循环指令
作用:根据一组数组或对象的选项列表进行渲染。
指令:v-for
-
数组遍历使用示例:
<!-- 模板部分 -->
<ul>
<!-- 直接取值 -->
<li v-for='item in fruits'>{{item}}</li>
<!-- 带索引 -->
<li v-for='(item,index) in fruits'>{{item}}{{index}}</li>
</ul>
<!-- JavaScript部分 -->
......
data: {
fruits: ['apple','pear','banana','orange']
}
......细节:key的作用,提高性能,不影响显示效果(
如果没有id,可以考虑使用索引替代),切记key的值不能重复,只要遵循不重复的原则即可,值是什么无所谓。key的作用就是更新组件时判断两个节点是否相同。相同就复用,不相同就删除旧的创建新的。
<ul>
<li :key='item.id' v-for='(item,index) in fruits'>{{item}}</li>
</ul>-
对象遍历使用示例(了解):
<!-- 模板部分 -->
<ul>
<li v-for='(value,name,index) in obj'>{{value + '-' + name + '-' + index}}</li>
</ul>
<!-- JavaScript部分 -->
......
data: {
obj: {
username: 'zhangsan',
age: 28,
gender: 'male'
}
}
......示例代码:
<body>
<div id="app">
<div>
<ul>
<li :key="index" v-for="(item,index) in cars">{{item}}</li>
</ul>
</div>
<div>
<ul>
<li :key="index" v-for="(item,key,index) in user">{{key}}:{{item}}</li>
</ul>
</div>
</div>
</body>
<script src="./js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
cars: ['bmw','aodi','benci','haima'],
user: {
username: 'zhangsan',
gender: 'mele',//性别,sex
age: 22
}
}
})
</script>6.2、分支指令
作用:根据表达式的布尔值(true/false)进行判断是否渲染/显示该元素
-
v-if
-
v-else
-
v-else-if
上述三个指令是分支中最常见的。根据需求,v-if可以单独使用,也可以配合v-else一起使用,也可以配合v-else-if和v-else一起使用。
-
v-show
v-show是根据表达式之真假值,切换元素的
displayCSS属性(是根据表达式的布尔值来判断是否显示该元素)。
使用示例:
<!-- 模板部分 -->
<div v-if="score >= 90">
优秀
</div>
<div v-else-if="score >= 80 && score < 90">
良好
</div>
<div v-else-if="score >= 70 && score < 80">
一般
</div>
<div v-else>
不及格
</div>
<!-- v-show -->
<div v-show='flag'>测试v-show</div>
<!-- JavaScript部分 -->
......
data: {
score: 88,
flag:false
}
......思考:v-if系列与v-show的区别是什么?
v-if:控制元素是否渲染
v-show:控制元素是否显示(已经渲染,display:none;)
v-if系列指令、v-show指令可以与v-for指令结合起来使用(循环+分支)。例如:
<ul>
<li v-for='(v,k,i) in obj' v-show='v==25'>{{v}}</li>
</ul>面试题:v-for与v-if谁的优先级高,能否一起使用?
答:v-for优先级高于v-if,虽然可以一起使用但是不建议一起使用。因为v-for的优先级大于v-if,在循环元素时,==每个元素都要进行v-if判断,但是最终显示的元素太少造成资源浪费==,所以不建议一起使用。在需要v-for与v-if一起使用时可以用v-show代替v-if
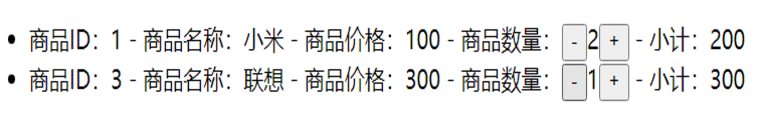
7、综合案例:简易购物车
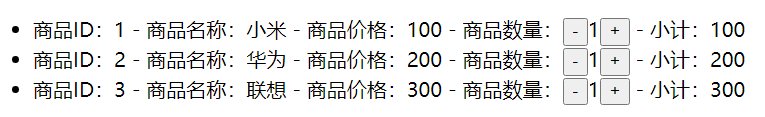
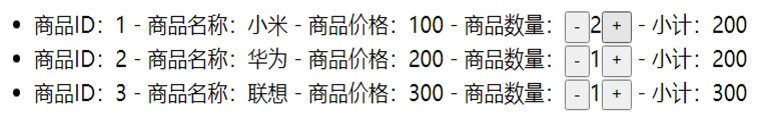
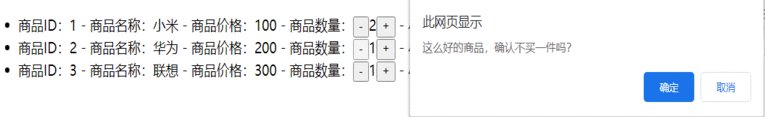
案例效果

细节:
展示基本的商品信息
计算每个商品的小计
商品数量的加、减操作
+:增加商品数量,同时更新小计
-:减少商品熟练,同时更新小计,如果本身为“1”,再点-号则需要移除商品
如果需要在Vue实例中访问自身data属性中的数据,可以使用以下方式:
this.xxxxx
this.$data.xxxxx
this._data.xxxxx
参考数据源
var cartData = [
{
id: 1,
name: '小米',
price: 100,
num: 1
},
{
id: 2,
name: '华为',
price: 200,
num: 1
},
{
id: 3,
name: '联想',
price: 300,
num: 1
}
]
参考核心代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title>购物车</title>
<meta name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<meta name="description" content="" />
<meta name="keywords" content="" />
<link href="" rel="stylesheet" />
</head>
<body>
<div id="app">
<ul>
<li v-for="(item,index) in cartData" :key="item.id">
<span>商品id:{{item.id}}</span>   <span>商品名称:{{item.name}}</span>  
<span>商品单价:{{item.price}}</span>   <span>购买数量:<button
@click="jian(item,index)">-</button>{{item.num}}<button
@click="item.num++">+</button></span>   <span>小计:{{item.price * item.num}}</span>
</li>
</ul>
</div>
<script src="./js/vue.js"></script>
<script>
var cartData = [
{
id: 1,
name: '小米',
price: 100,
num: 1
},
{
id: 2,
name: '华为',
price: 200,
num: 1
},
{
id: 3,
name: '联想',
price: 300,
num: 1
}
]
new Vue({
el: "#app",
data: {
// 初始的数据
cartData
},
methods: {
jian(item, index) {
if (item.num === 1) {
// 弹窗
// if (confirm("这么好的商品,确定不要来一个吗?")) {
// // 移除对应的元素
// this.cartData.splice(index, 1)
// }
confirm("这么好的商品,确定不要来一个吗?") && this.cartData.splice(index, 1)
} else {
item.num-- // item.num = item.num - 1
}
}
}
})
</script>
</body>
</html>
 表示tab,一个顶四个
8、动态样式绑定
8.1、class样式绑定
-
对象语法(
用于控制开关切换)
<style>
/* CSS片段 */
.active {
color: red;
}
</style>
<!-- HTML片段 -->
<div v-bind:class="{active: isActive}">class样式</div>
<script type='text/javascript'>
// JavaScript片段
data: {
isActive: true
}
</script>-
数组写法
<style>
/* CSS片段 */
.active {
color: red;
}
</style>
<!-- HTML片段 -->
<div v-bind:class="[activeClass]">数组写法</div>
<script type='text/javascript'>
// JavaScript片段
data: {
activeClass: 'active'
}
</script>8.2、style样式处理
-
对象语法
<!-- HTML片段 -->
<div:style="{color: redColor, fontSize: '20px'}">对象写法</div>
<script type='text/javascript'>
// JavaScript片段
data: {
redColor: 'red'
}
</script>-
数组语法
<!-- HTML片段 -->
<div v-bind:style="[color, fontSize]">数组写法</div>
<script type='text/javascript'>
// JavaScript片段
data: {
color: {
color: 'red'
},
fontSize: {
'font-size': '20px'
}
}
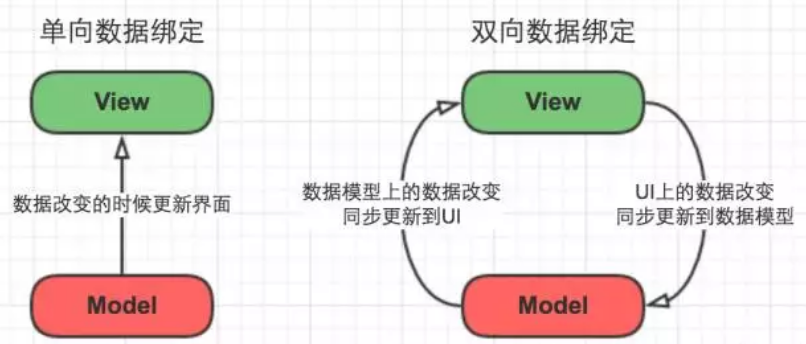
</script>9、v-model(重点)
作用:表单元素的绑定,实现了双向数据绑定,通过表单项可以更改数据。

v-model会忽略所有表单元素的value、checked、selected特性的初始值,而总是将Vue实例的数据作为数据来源,应该在data选项中声明初始值。
-
普通文本框上的使用
<div id='app'>
<p>{{message}}</p>
<input type='text' v-model='message'>
<!--
v-model其实是`语法糖`,它是下面这种写法的简写
语法糖:这种语法对语言的功能并没有影响,但是更方便程序员使用
-->
<input type='text' :value='msg' @input='msg=$event.target.value'/>
</div>
<script type='text/javascript'>
new Vue({
el: '#app',
data: {
msg: 'message默认值'
}
})
</script>-
多行文本框上的使用
<div id='app'>
<textarea v-model="message"></textarea>
</div>
<script type='text/javascript'>
new Vue({
el: '#app',
data: {
message: '我是多行文本内容'
}
})
</script>注意:在多行文本框中使用插值表达式无效(此时,其只能接受数据,不能改变数据)
-
单个复选框上的使用
<div id='app'>
<input type="checkbox" v-model="checked">
</div>
<script type='text/javascript'>
new Vue({
el: '#app',
data:{
checked:true
}
})
</script>-
多个复选框上的使用
<div id='app'>
<input type="checkbox" value="html" v-model="checkedNames">
<input type="checkbox" value="css" v-model="checkedNames">
<input type="checkbox" value="js" v-model="checkedNames">
</div>
<script type='text/javascript'>
new Vue({
el: '#app',
data:{
// 如果数组中有对应的value值,则此checkbox会被选中
checkedNames:[]
}
})
</script>注意:此种用法需要input标签提供value属性,并且需要注意属性的大小写要与数组元素的大小写一致
-
单选按钮上的使用
<div id='app'>
男<input type="radio" name="sex" value="男" v-model="sex">
女<input type="radio" name="sex" value="女" v-model="sex">
</div>
<script type='text/javascript'>
new Vue({
el: '#app',
data: {
sex: '女'
}
})
</script>-
下拉框上的使用
<div id='app'>
<select v-model="selected">
<option>请选择</option>
<option>HTML</option>
<option>CSS</option>
<option>JS</option>
</select>
</div>
<script type='text/javascript'>
new Vue({
el: '#app',
data: {
selected: 'JS'
}
})
</script>-
修饰符
.lazy:默认情况下Vue的数据同步采用
input事件,使用.lazy将其修改为失去焦点时触发.number:自动将用户的输入值转为数值类型(如果能转的话)
.trim:自动过滤用户输入的首尾空白字符