基于SpringBoot+Vue的在线学习平台系统的设计与实现~
- 开发语言:Java
- 数据库:MySQL
- 技术:SpringBoot+MyBatis+Vue
- 工具:IDEA/Ecilpse、Navicat、Maven
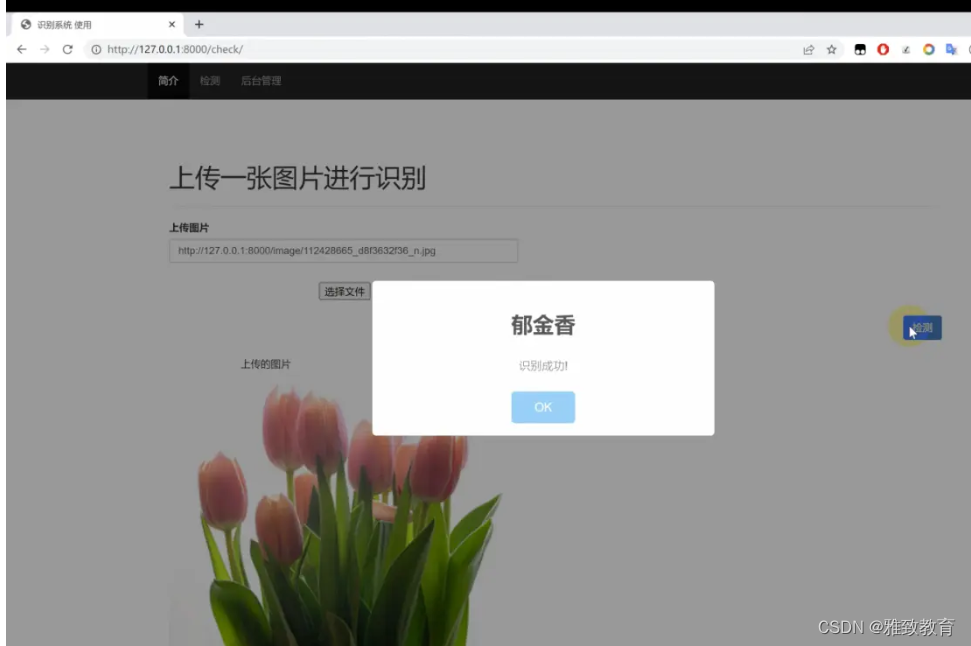
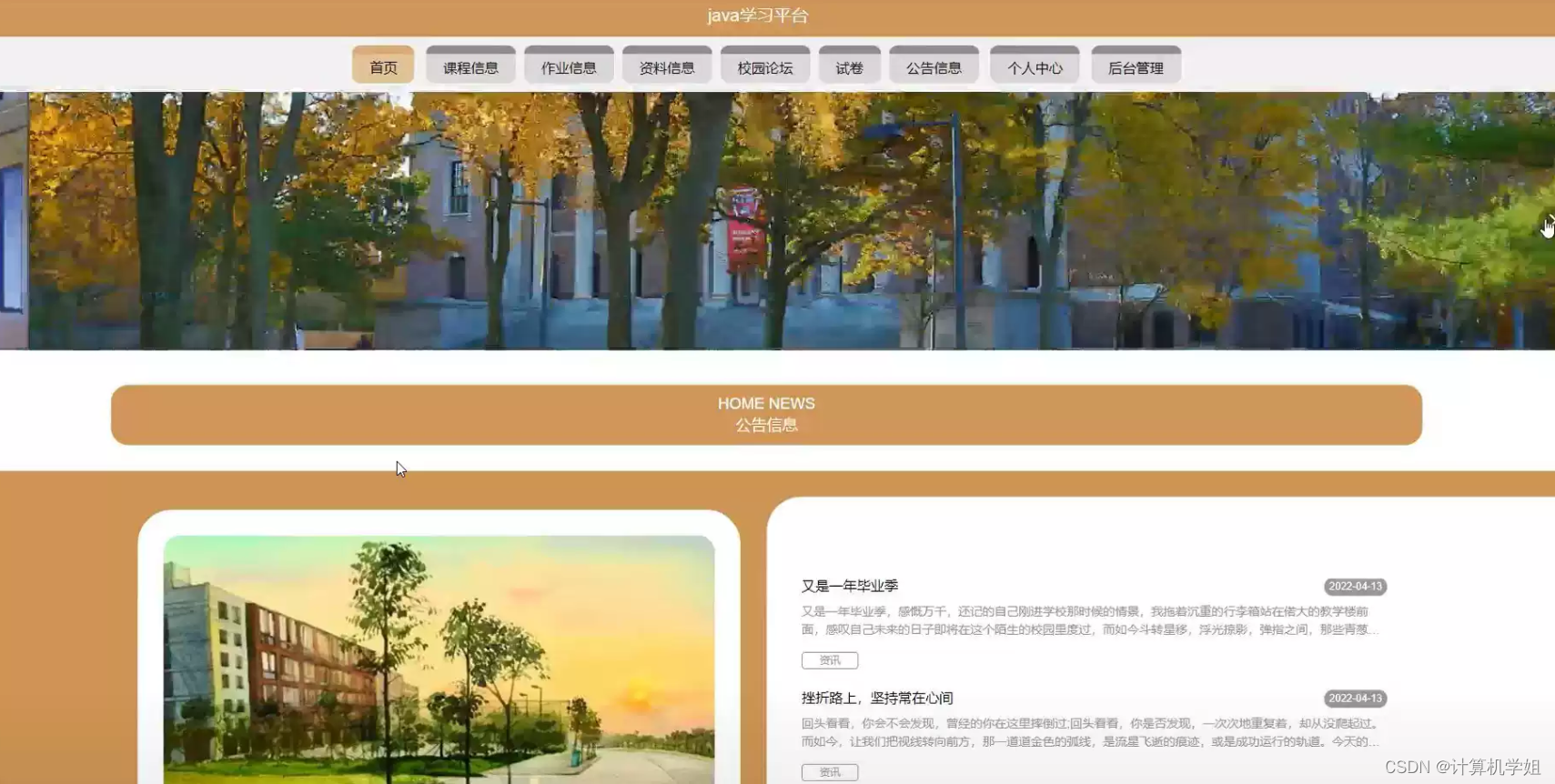
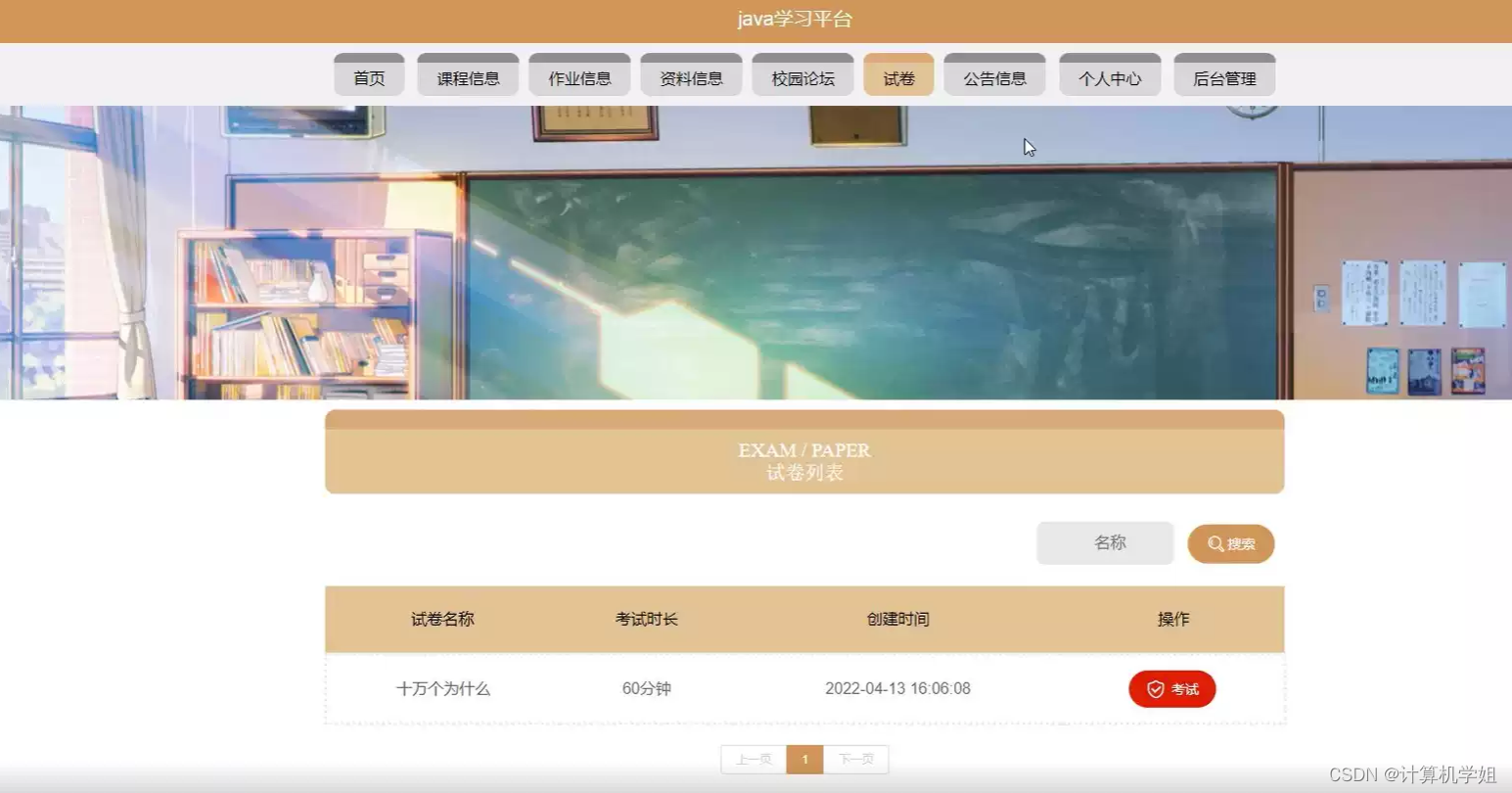
系统展示
主页

用户界面

登录界面

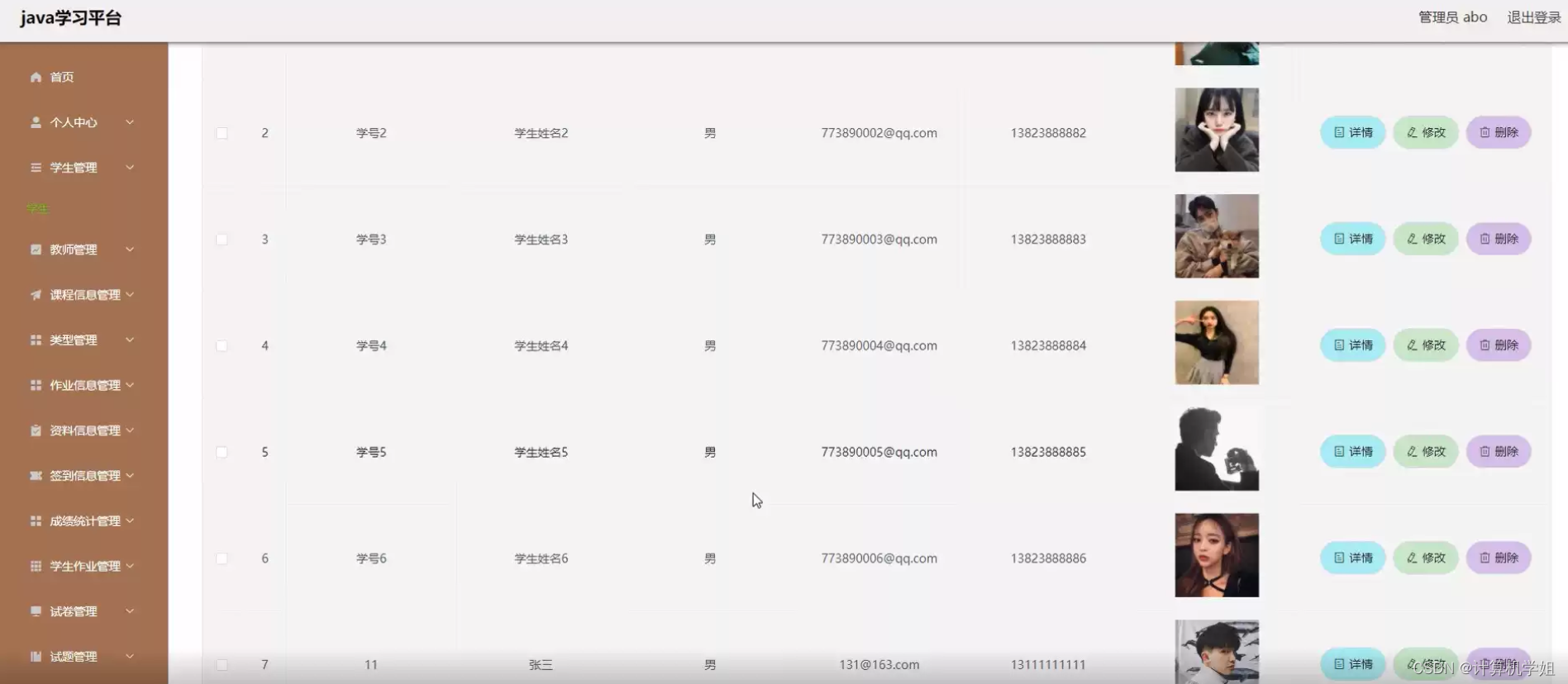
管理员界面

摘要
本文设计并实现了一套基于SpringBoot和Vue.js的在线学习平台系统,旨在满足现代教育需求,提升学习体验。通过SpringBoot实现了后端服务的搭建,采用Vue.js构建了灵活、交互丰富的前端界面。系统涵盖了用户注册登录、课程管理、在线学习、学习进度追踪等功能模块,充分利用了SpringBoot的快速开发特性和Vue.js的组件化架构,使得系统具备高度的可扩展性和可维护性。通过引入权限管理和用户反馈机制,系统保障了安全性和用户参与度。实际应用结果表明,该在线学习平台系统具备良好的性能和用户体验,为教育行业的数字化转型提供了可行的解决方案。
研究意义
本文所设计的基于SpringBoot和Vue.js的在线学习平台系统具有重要的研究和实践意义。首先,随着信息技术的迅猛发展,教育方式正发生着深刻的变革。通过构建在线学习平台,能够为学生提供更加灵活、便捷的学习环境,促使教育模式向数字化、智能化方向发展。其次,本系统采用了SpringBoot和Vue.js作为开发框架,充分利用了它们在快速开发和前端交互方面的优势。这不仅有助于提高系统的开发效率,还为其他开发者提供了参考和借鉴的样本,促进了相关技术的推广和应用。此外,通过引入权限管理和用户反馈机制,系统不仅确保了学习过程中的安全性,还能够通过用户反馈不断改进系统,提升用户体验,为在线学习平台的可持续发展提供了有力支持。最后,通过实际应用结果的验证,本文所提出的在线学习平台系统在性能和用户体验方面表现出色,为教育行业的数字化转型提供了可行的解决方案,对于推动教育信息化建设具有积极的推动作用。
研究目的
-
满足现代学习需求: 通过设计和实现基于SpringBoot和Vue.js的在线学习平台系统,旨在满足现代学生对灵活、便捷学习方式的需求,提高教育的时效性和适应性。
-
探索技术整合: 通过整合SpringBoot和Vue.js等现代技术框架,探索在教育领域应用的最佳实践,以提高系统的稳定性、扩展性和用户体验。
-
促进教育数字化转型: 通过构建在线学习平台系统,旨在推动教育行业的数字化转型,使教育资源更加普遍、平等地分布,为学生提供更为个性化和全面化的学习体验。
-
提升教育管理效率: 通过系统中的课程管理、学习进度追踪等功能,旨在提高教育管理效率,为教育机构提供更为便捷、精准的管理手段。
-
验证系统可行性: 通过实际应用结果的验证,评估在线学习平台系统的性能、安全性和用户体验,为未来类似系统的设计和实施提供经验和指导。
代码展示
Spring Boot 后端示例(Java)
@RestController
@RequestMapping("/api")
public class CourseController {
@Autowired
private CourseService courseService;
@GetMapping("/courses")
public List<Course> getAllCourses() {
return courseService.getAllCourses();
}
@GetMapping("/courses/{id}")
public Course getCourseById(@PathVariable Long id) {
return courseService.getCourseById(id);
}
@PostMapping("/courses")
public void addCourse(@RequestBody Course course) {
courseService.addCourse(course);
}
// 其他课程管理相关的API
}
Vue.js 前端示例(JavaScript)
<template>
<div>
<h2>课程列表</h2>
<ul>
<li v-for="course in courses" :key="course.id">{{ course.name }}</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
courses: [],
};
},
mounted() {
this.fetchCourses();
},
methods: {
async fetchCourses() {
try {
const response = await fetch('/api/courses');
this.courses = await response.json();
} catch (error) {
console.error('Error fetching courses:', error);
}
},
},
};
</script>
<style scoped>
/* 样式可以根据需要添加 */
</style>
总结
本文设计并实现了基于Spring Boot和Vue.js的在线学习平台系统,通过整合现代技术框架,旨在满足学生灵活学习的需求,推动教育数字化转型。研究的目的包括满足现代学习需求、探索技术整合、促进教育数字化转型、提升教育管理效率和验证系统可行性。在Spring Boot后端中,通过构建RESTful API实现了课程管理功能,包括获取所有课程、获取单个课程和添加课程。通过使用Vue.js构建了前端界面,展示了课程列表,并通过异步请求与后端通信。系统中引入了权限管理和用户反馈机制,以确保学习过程的安全性和不断改进系统。研究结果表明,该在线学习平台系统在性能和用户体验方面表现出色,为教育行业提供了可行的数字化解决方案。然而,未来的工作仍需进一步扩展系统功能、优化性能,并考虑更多实际应用场景,以更好地满足教育需求。总体而言,本研究为教育信息化建设提供了有益的经验和指导。