在我们PC端中有许多的事件,那我们在移动端有没有事件呢?让我为大家介绍一下移动端常用的事件,触屏事件
触屏事件 touch (也称触摸事件),Android 和IOS 都有
touch 对象代表一个触摸点。触摸点可能是一根手指,也可能是一根触摸笔。触屏事件可响应用户手指(或触控笔)对屏幕或者触控板操作。
常见的触屏事件
| 触屏touch事件 | 说明 |
|---|---|
| touchstart | 手指触摸到一个 DOM 元素时触发 |
| touchmove | 手指在一个 DOM元素上滑动时触发 |
| touchend | 手指从一个 DOM元素上移开时触发 |
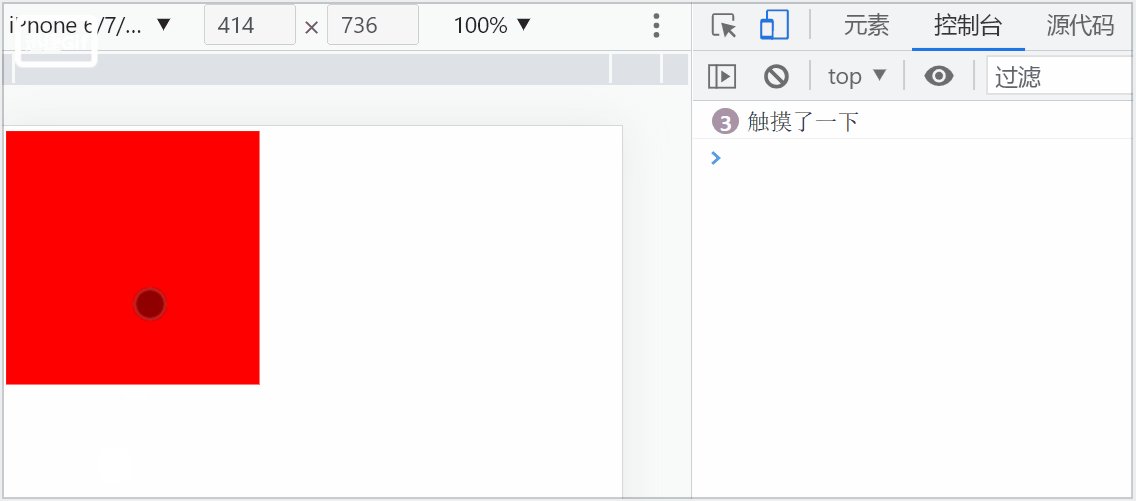
touchstart
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.box {
width: 400px;
height: 400px;
background-color: red;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
<script>
const div = document.querySelector(".box")
div.ontouchstart = function(){
console.log("触摸了一下")
}
</script>
</html>

touchmove
const div = document.querySelector(".box")
div.ontouchmove = function(){
console.log("一直在触摸")
}

touchend
const div = document.querySelector(".box")
div.ontouchend = function(){
console.log("触摸结束")
}

感谢大家的阅读,如有不对的地方,可以向我提出,感谢大家!