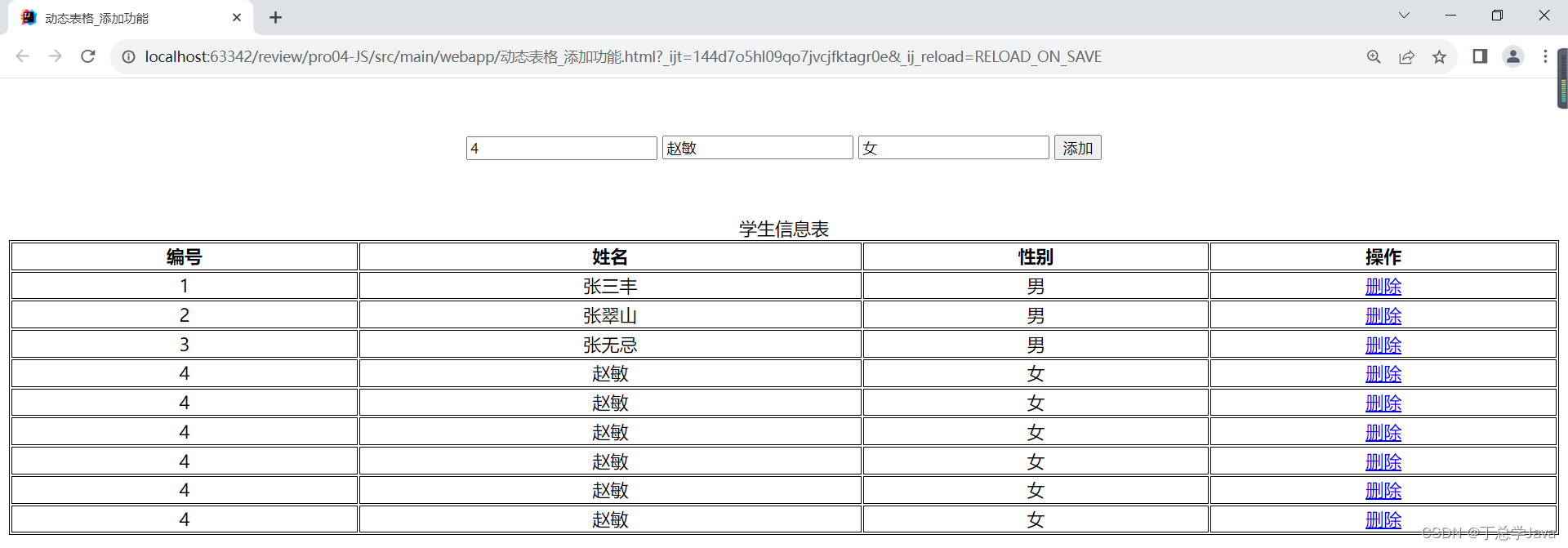
1、动态表格_添加功能.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>动态表格_添加功能</title> <style> table{ border: 1px solid; margin: auto; width: 100%; } td,th{ text-align: center; border: 1px solid; } div{ text-align: center; margin: 50px; } </style> </head> <body> <div> <input type="text" id="id" placeholder="请输入编号"/> <input type="text" id="name" placeholder="请输入姓名"/> <input type="text" id="gender" placeholder="请输入性别"/> <input type="button" value="添加" id="btn_add" onclick="btn_add"/> </div> <table> <caption>学生信息表</caption> <tr> <th>编号</th> <th>姓名</th> <th>性别</th> <th>操作</th> </tr> <tr> <td>1</td> <td>张三丰</td> <td>男</td> <td><a href="javascript:void(0)">删除</a> </td> </tr> <tr> <td>2</td> <td>张翠山</td> <td>男</td> <td><a href="javascript:void(0)">删除</a> </td> </tr> <tr> <td>3</td> <td>张无忌</td> <td>男</td> <td><a href="javascript:void(0)">删除</a> </td> </tr> </table> <script> /** * 1、给添加按钮绑定单击事件 * 2、获取文本框的内容 * 3、创建td,设置td的文本为文本框的内容 * 4、创建tr * 5、将td添加到tr中 * 6、获取table,将tr添加到table中 */ //1、获取按钮 document.getElementById("btn_add").onclick = function () { //2、获取文本框的内容 let id = document.getElementById("id").value; let name = document.getElementById("name").value; let gender = document.getElementById("gender").value; //3.创建td,赋值td的标签体 //id的td let td_id = document.createElement("td"); let text_id = document.createTextNode(id); td_id.appendChild(text_id); //name的td let td_name = document.createElement("td"); let text_name = document.createTextNode(name); td_name.appendChild(text_name); //gender的td let td_gender = document.createElement("td"); let text_gender = document.createTextNode(gender); td_gender.appendChild(text_gender); //a标签的td let td_a = document.createElement("td"); let ele_a = document.createElement("a"); ele_a.setAttribute("href", "javascript:void(0)"); ele_a.setAttribute("onclick", "delTr(this)"); let text_a = document.createTextNode("删除"); ele_a.appendChild(text_a); td_a.appendChild(ele_a); //4、创建tr let tr = document.createElement("tr"); //5、添加td到tr中 tr.appendChild(td_id); tr.appendChild(td_name); tr.appendChild(td_gender); tr.appendChild(td_a); //6、获取table let table = document.getElementsByTagName("table")[0]; table.appendChild(tr); }; </script> </body> </html>

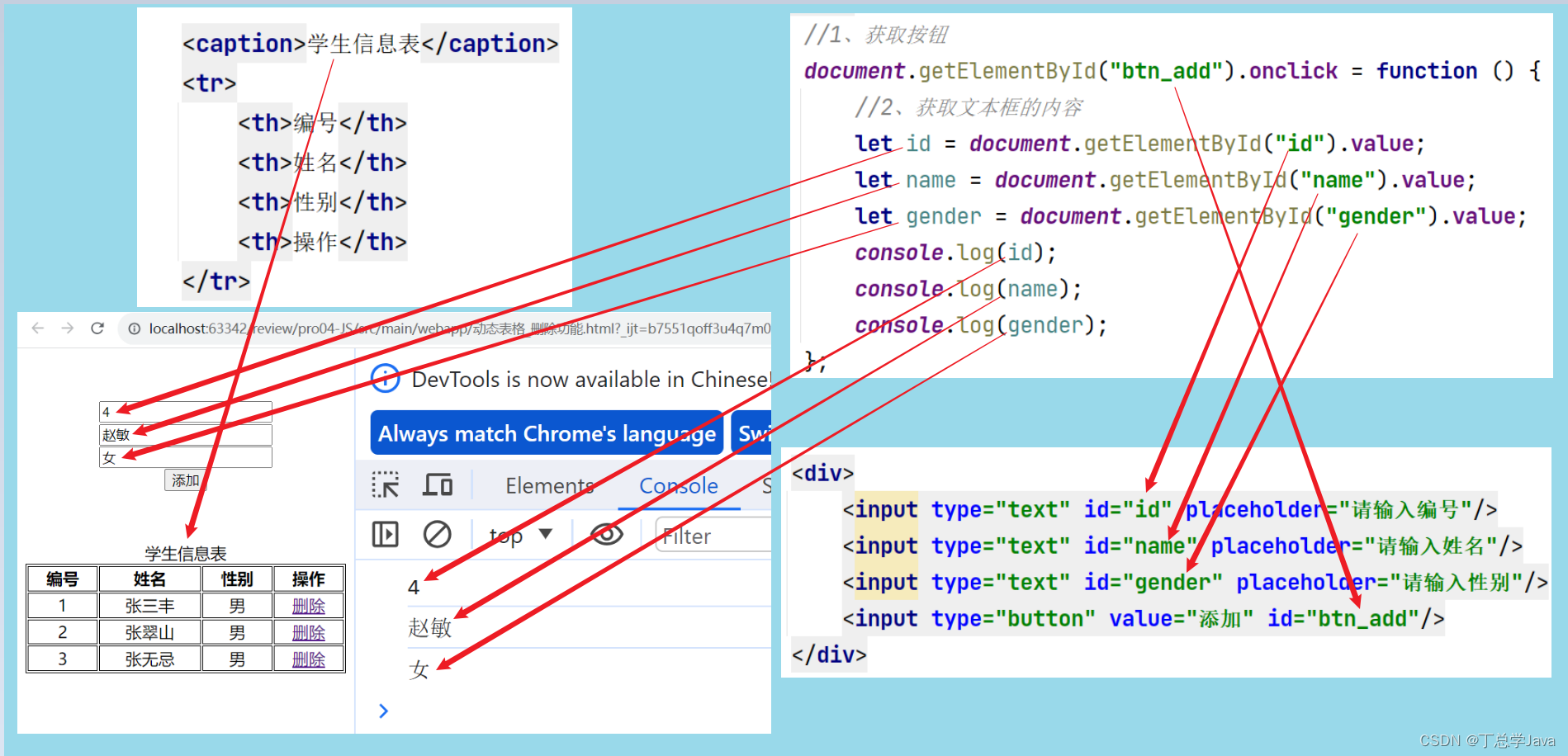
// 当点击id为"btn_add"的元素时,执行以下函数 document.getElementById("btn_add").onclick = function () { // [待填充] }; //该函数是为一个id为"btn_add"的按钮元素绑定一个点击事件,当按钮被点击时,将执行匿名函数内的代码
let id = document.getElementById("id").value; // 获取id元素的值 let name = document.getElementById("name").value; // 获取name元素的值 let gender = document.getElementById("gender").value; // 获取gender元素的值 //这个函数通过调用document.getElementById方法,获取页面中指定id的元素的值,并将其赋值给对应的变量。 //这样就可以通过这些变量来操作或使用页面元素的值//创建一个 <td> 元素 td_id = document.createElement("td"); //创建一个文本节点 text_id = document.createTextNode(id); //将文本节点添加到 <td> 元素中 td_id.appendChild(text_id); //这个函数创建了一个新的HTML表格单元格元素(<td>),并创建了一个包含id文本的文本节点。 //然后将文本节点添加到表格单元格元素中let td_a = document.createElement("td"); //创建一个<td>元素 let ele_a = document.createElement("a"); //创建一个<a>元素 ele_a.setAttribute("href", "javascript:void(0)"); //设置<a>元素的href属性为"javascript:void(0)" ele_a.setAttribute("onclick", "delTr(this)"); //设置<a>元素的onclick属性为"delTr(this)" let text_a = document.createTextNode("删除"); //创建一个文本节点,内容为"删除" ele_a.appendChild(text_a); //将文本节点添加到<a>元素中 td_a.appendChild(ele_a); //将<a>元素添加到<td>元素中 //该代码创建了一个包含链接和文本的表格单元格。链接的href属性设置为"javascript:void(0)",表示点击链接时不会跳转到其他页面。 //链接的onclick属性设置为"delTr(this)",表示点击链接时会调用"delTr"函数并传递链接本身作为参数。 //文本内容"删除"由文本节点创建并添加到链接中,然后链接被添加到表格单元格中。// 创建一个 tr 元素 let tr = document.createElement("tr"); //该函数使用JavaScript创建一个新的HTML表格行元素,并将其作为返回值返回。//创建一个tr元素,并将td元素添加到其中 tr.appendChild(td_id); tr.appendChild(td_name); tr.appendChild(td_gender); tr.appendChild(td_a); //给定一个HTML表格,将四个表格数据单元格(td)添加到当前行(tr)中。//获取页面中所有table标签 table = document.getElementsByTagName("table")[0]; //将<tr>标签作为子元素添加到第一个table标签中 table.appendChild(tr); //这个代码片段将获取页面中第一个table元素,并将一个tr元素作为其子元素添加。
2、可以使用JavaScript的DOM操作,通过以下步骤动态添加数据到表格中:
获取表格对象,可以通过getElementById或者querySelector等方式获取。
创建一个新的行对象,并设置行的属性。可以使用createElement方法创建tr元素,然后使用setAttribute方法设置该行的属性,如id等。
创建每个单元格对象,并设置单元格内容。可以使用createElement方法创建td元素,然后使用appendChild方法将文本节点添加到单元格中。
将单元格添加到行中,可以使用appendChild方法将每个单元格对象添加到行对象中。
将新创建的行对象添加到表格中,可以使用appendChild方法将行对象添加到表格对象的tbody或thead中。
示例代码:
// 获取表格对象 var table = document.getElementById("myTable"); // 创建一个新的行对象 var row = document.createElement("tr"); // 创建每个单元格对象,并设置单元格内容 var cell1 = document.createElement("td"); var cell2 = document.createElement("td"); cell1.appendChild(document.createTextNode("Cell 1")); cell2.appendChild(document.createTextNode("Cell 2")); // 将单元格添加到行中 row.appendChild(cell1); row.appendChild(cell2); // 将新创建的行对象添加到表格中 table.appendChild(row);