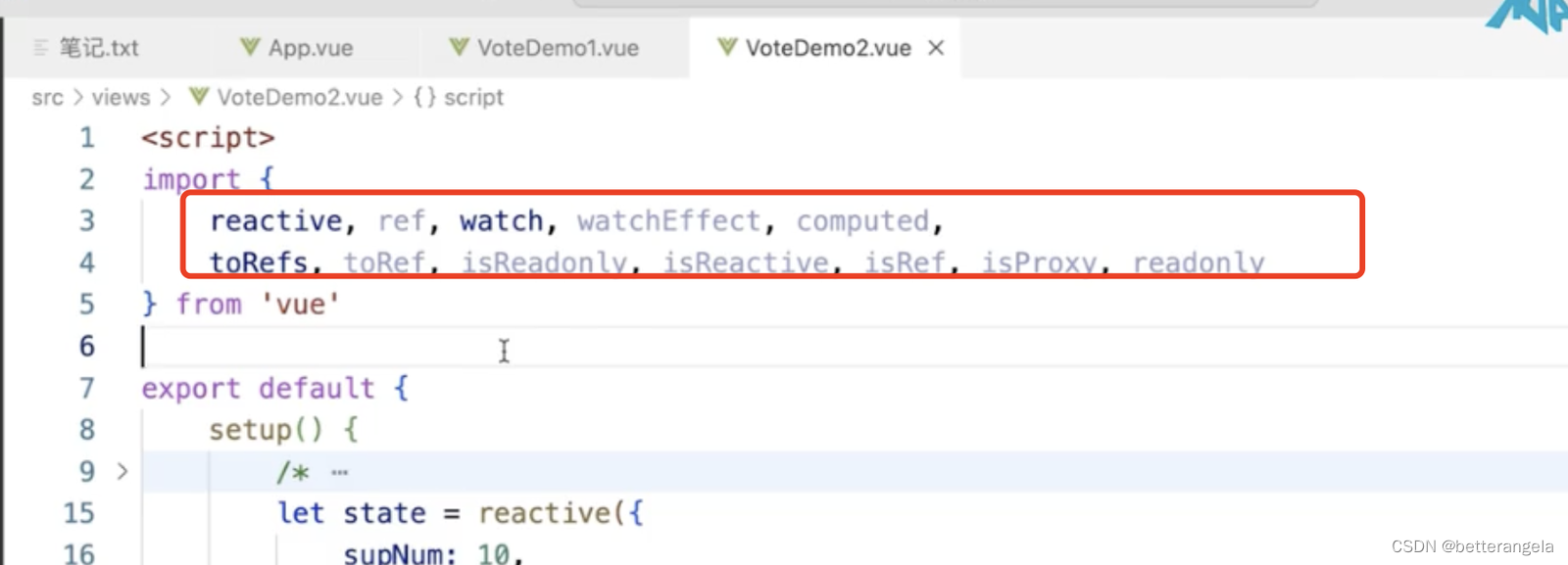
响应式api——compositon api
setup:
- 不要再想this问题
- 执行是在beforeCreated之前
beforeCreated:也就是创建了一个实例
created:挂载了数据
- 通过形参props接收,只读
以后所有代码都写到setup中

判断是否只读:isReadonly
挂载到template中:
- 挂载到this上的
- 或者windows上的一些全局对象
setup return的数据能在template中使用
局部组件:导入-注册-调用
全局组件:Vue.component Vue.use
状态ref

计算属性computed
计算缓存

方法method
直接定义一个方法,然后return出去
setup会产生一个闭包:状态、计算属性都给存起来,通过作用域链拿过来使用。setup只会执行一次,只会在初次渲染时执行;改值->视图更新,但视图更新时setup不会再执行。跟react的区别:每次组件更新都会产生新的私有上下文,产生好几个闭包每个从头走一遍。

data computed methods 一项项选项
解构出对应函数
状态reactive
reactive:对整个对象做代理和劫持
get/set/deleteProperty/has/ownKeys

toRefs&toRef

监听器watch
过滤器:各种限制:语法、传参,性能也没有比方法好多少
watchEffect:
初渲染会执行一次

watch中要避免死循环


总结:
如何创建状态,属性+监听器+普通方法,核心响应式系统
toRef/toRefs
从setup 到属性 到状态 计算属性 监听器