4. 网页开发的工具

4.1 快捷键
4.1.1 快速复制一行
快捷键:shift+alt+下箭头(上箭头) 或者ctrl+c 然后 ctrl+v
4.1.2 选定多个相同的单词
快捷键: ctrl+d
4.1.3 添加多个光标
快捷键:ctrl+alt+上箭头(下箭头)
4.1.4 全局替换某些单词
快捷键:ctrl+h
4.1.5 快速定位到莫一行
快捷键:ctrl+g
4.1.6 选择某个区块
快捷键:按住shift+alt+然后拖动鼠标
4.1.7 放大缩小整个编辑器界面
快捷键:ctrl+ +/ -ctrl+加号或者减号
4.1.8 自定义
4.2 VSCode 工具生成骨架标签新增代码
-
<!DOCTPYE>的标签
-
lang语言
-
charset字符
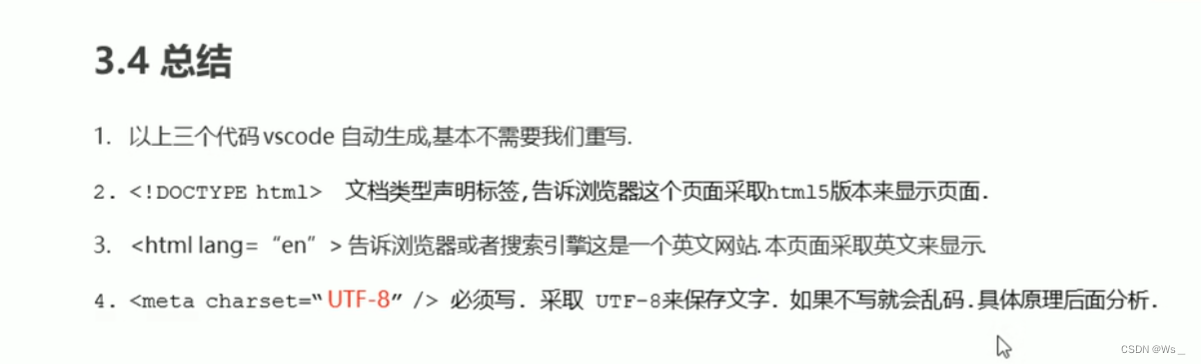
4.2.1 文档类型声明标签
其中<!DOCTYPE>的文本类型声明,作用就是告诉浏览器使用乃种HTML版本来显示网页
<!DOCTYPE html>当前页面采用HTML5版本来显示网页
1. <!DOCTYPE> 声明位于文档中的最前的位置,处于<html>标签之前。
2. <!DOCTYPE>不是一个HTML标签,他是文档类型声明标签。
4.2.2 lang语言种类
用来定义当前文档显示的语言。
en定义语言为英文
zh-CN定义语言为中文
简单来说,定义为en 就是英文网页,定义为zh-CN就是中文网页
其实对于文档显示来说,定义成en的文档也可以显示中文。定义成zh-CN的文档也可以显示英文
这个属性对浏览器的搜索引擎(百度,谷歌等)还是用作用的。
4.2.3 字符集
字符集是多个字符的集合。以便计算机能够识别和储存各种文字。
在<head>标签内,可以通过<meta>标签的charset属性来规定HTML文档应该使用哪种字符编码
<meta charset="UTF-8"/>
charset 常用的值有:CB2312、BIG5、GBK和UTF-8,其中UTF-8也被成为万国码,基本包含了全世界所有国家需要用到的字符。
注意:上面语法是必须要写的代码,否则可能引发乱码的情况,一般情况下,统一使用“UTF-8”编码,尽量统一写成标准的“UTF-8”,不要写成“utf8”或者“UTF8”
4.2.4 总结