我们都知道 SharePoint 是对页面进行编辑的。
对于一些有编程基础的人来说,可能需要对页面中插入代码,这样才能更好的对页面进行配置。
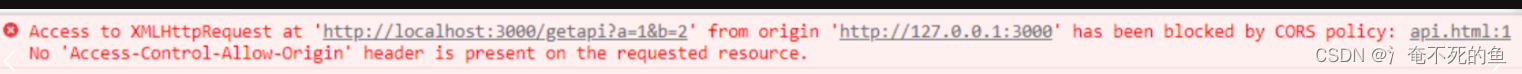
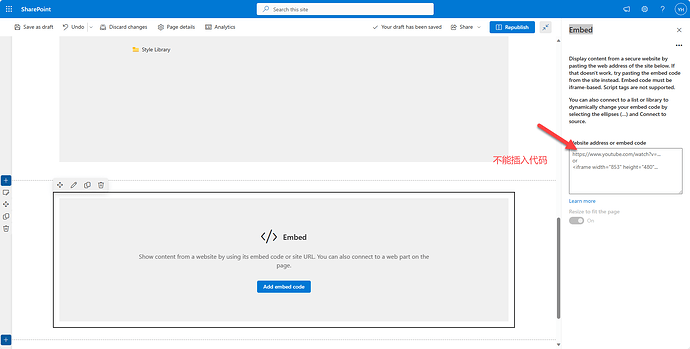
但是在新版本的 SharePoint modern 页面来说,虽然我们可以插入 Embed 组件。
但是 Embed 组件中是不允许提供 Script 和 Html 脚本的。只能插入 iFrame 框架或者 URL 地址。
这个就非常郁闷了。

管理员配置
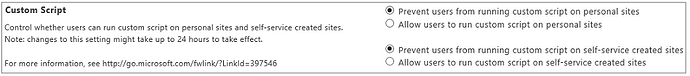
在 SharePoint 页面中,默认是禁用自定义脚本的。
你需要登录管理员的界面,然后把这个自定义脚本的功能打开才能插入代码。
据说这是基于安全的考虑,但是对我们来说这个就非常麻烦。

很多高级的功能都不能用了,页面的排版也就是能使用 SharePoint 提供的几个样式,一点都不生动。
自定义 Web Parts
对于没有提供的 Web Parts,我们是可以通过自定义组件的方式来添加到我们站点上的。
这里,我们可以用到 react-script-editor 这个组件。
GitHub 的访问地址为:https://github.com/pnp/sp-dev-fx-webparts/tree/main/samples/react-script-editor
我们可以把 react-script-editor 下载下来后进行编译打包后再上传到你的站点上。
这样的话,我们就可以在页面中嵌入相关内容组件了,你可以在这个内容组件上对提供的代码进行编辑。
SharePoint 页面中插入自定义代码 - 文档交付 - iSharkFly