欢迎大家点赞、收藏、关注、评论啦 ,由于篇幅有限,只展示了部分核心代码。
文章目录
- 一项目简介
- 二、功能
- 三、系统
- 四. 总结
一项目简介
介绍了TensorFlow在图像识别分类中的应用,并通过相关代码进行了讲解。通过TensorFlow提供的工具和库,我们可以方便地构建、训练和评估图像识别分类模型。
二、功能
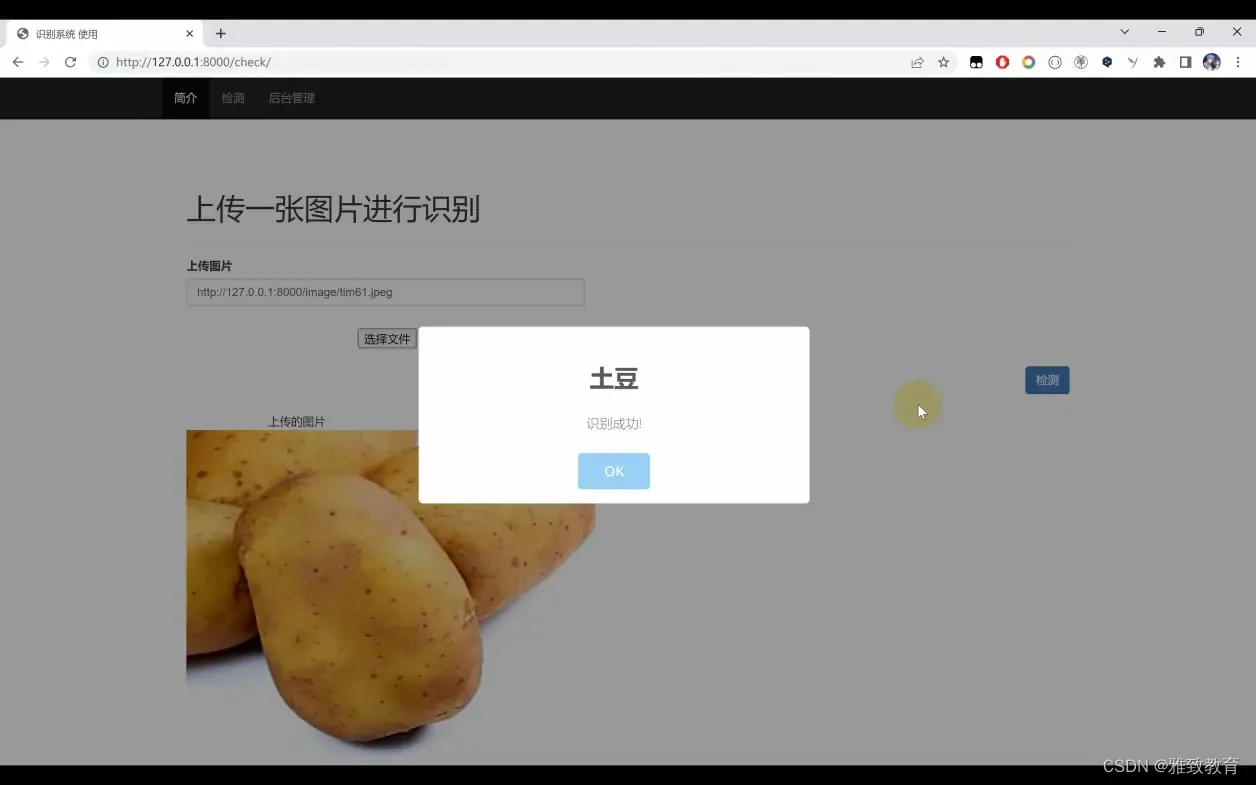
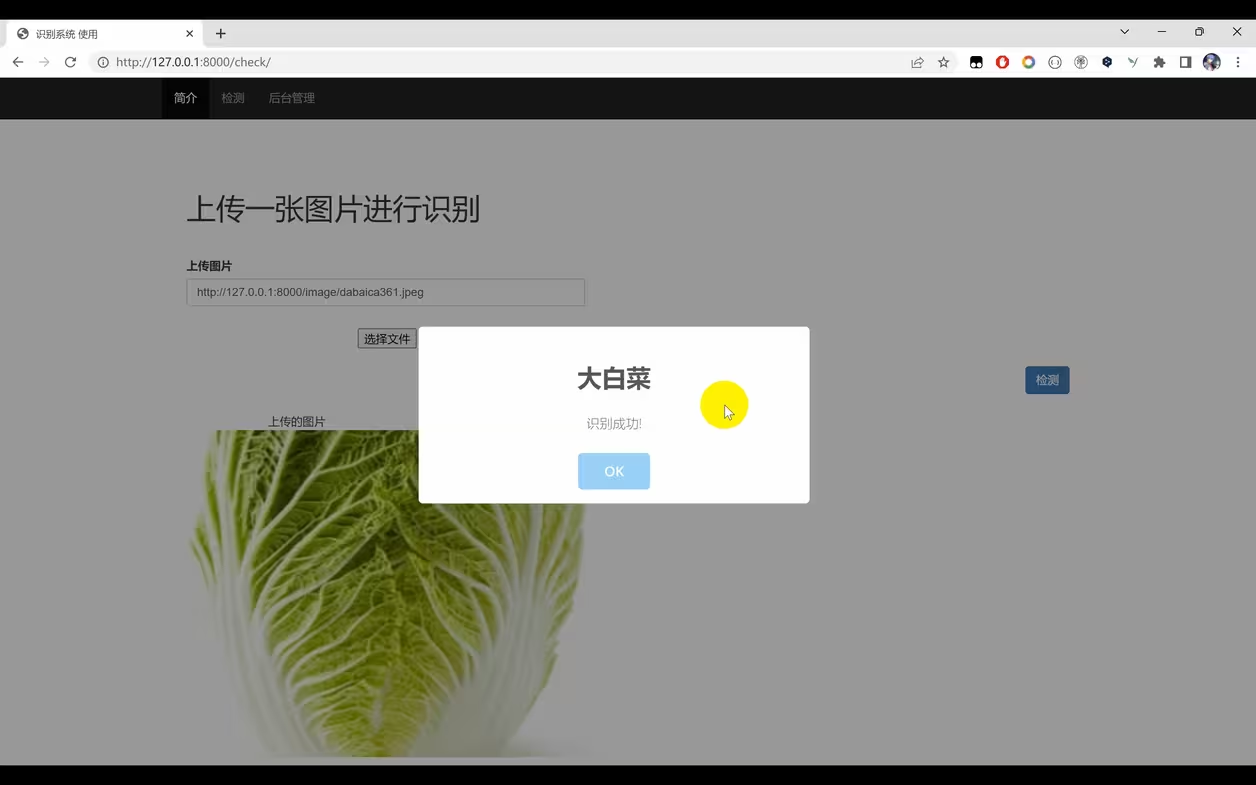
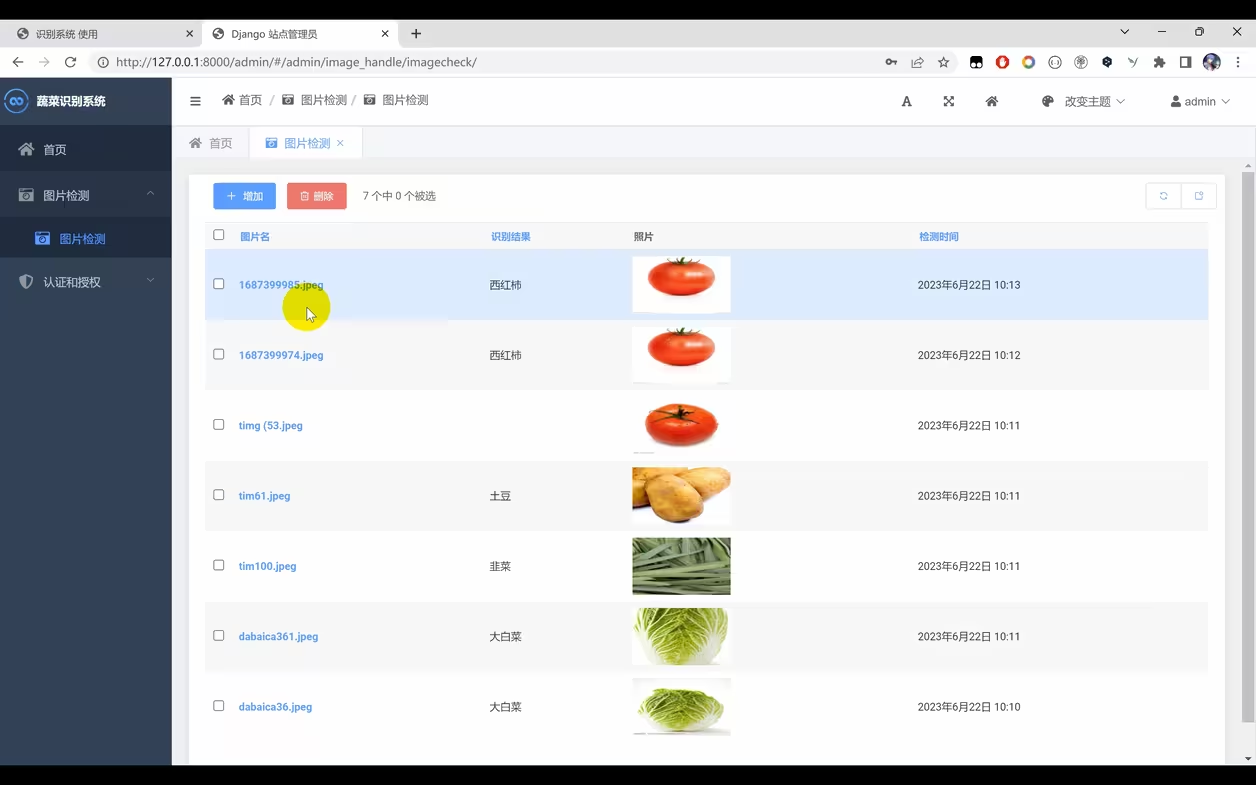
蔬菜识别系统,使用Python作为主要开发语言,基于深度学习TensorFlow框架,搭建卷积神经网络算法。并通过对数据集进行训练,最后得到一个识别精度较高的模型。并基于Django框架,开发网页端操作平台,实现用户上传一张图片识别其名称。
三、系统



四. 总结
蔬菜识别系统是基于深度学习技术的一种人工智能应用程序,其主要功能是通过分析输入的图像数据,准确地识别和分类各种不同的蔬菜类型。
该系统利用深度神经网络模型,在大量标记好的蔬菜图像数据集上进行训练。通过对图像中的特征进行学习和提取,系统能够自动识别出蔬菜图像中的关键特征,并将其与预先训练好的蔬菜类别进行比较,最终确定蔬菜的分类。
除了基本的蔬菜分类,该系统还可以识别蔬菜的成熟度和新鲜度等相关信息。通过分析蔬菜表面的颜色、纹理、形状等特征,系统可以评估蔬菜的成熟程度和新鲜程度,并给出相应的反馈和建议。
该系统在实际应用中具有广泛的潜力和价值。例如,在蔬菜生产和供应链管理中,系统可以用于蔬菜的品种识别、质量控制和分类管理。在市场销售环节,系统可以用于对蔬菜品质的检测和筛选。此外,在餐饮业中,该系统可以用于菜品识别和配料管理。
总之,基于深度学习的蔬菜识别系统是一种高效、准确的人工智能应用程序,可以大大提升蔬菜行业的生产和管理效率,并为相关领域的发展带来巨大的潜力。