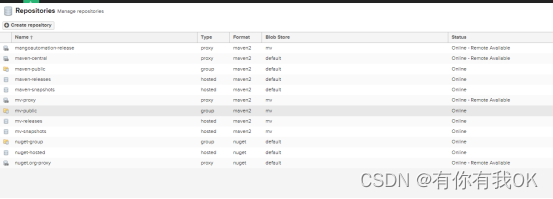
1.整体库信息

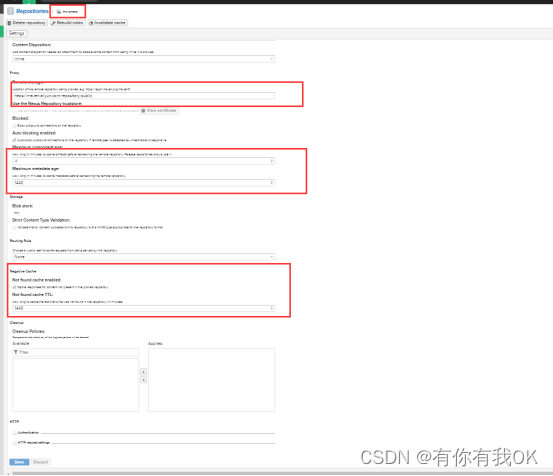
2.配置阿里云库 (可以配置多个库,再引用代理库)

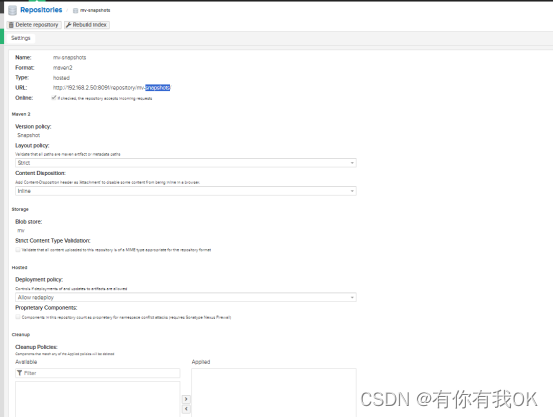
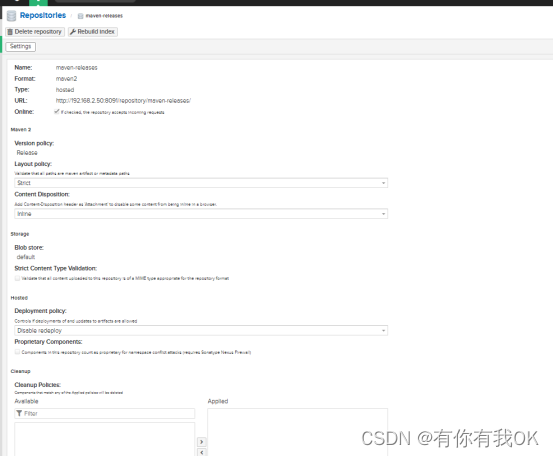
3.建立自己的 发布,快照库


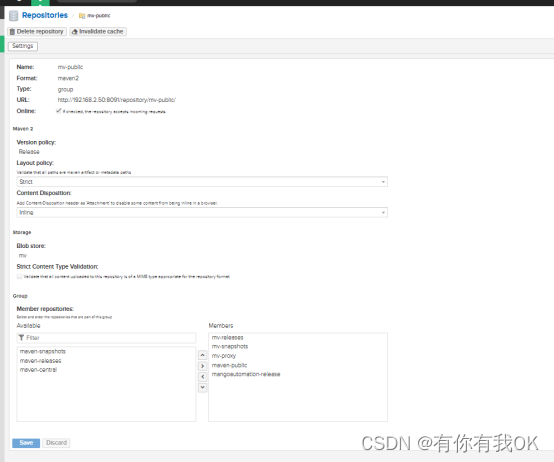
4.建立自由的公共库- 引用所有需要的库

5.maven setting 中配置 用户名密码
<server>
<id>mv-releases</id>
<username>dev</username>
<password>Dev@2023</password>
</server>
<server>
<id>mv-snapshots</id>
<username>dev</username>
<password>Dev@2023</password>
</server>
<server>
<id>mv-public</id>
<username>dev</username>
<password>Dev@2023</password>
</server>
6. pom中配置
定义snapshots仓库和releases仓库的地址
<distributionManagement>
<repository>
<id>mv-releases</id>
<url>http://192.168.2.50:8091/repository/mv-releases/</url>
</repository>
<snapshotRepository>
<id>mv-snapshots</id>
<url>http://192.168.2.50:8091/repository/mv-snapshots/</url>
</snapshotRepository>
</distributionManagement>
仓库引用
<repositories>
<repository>
<id>mv-public</id>
<name>MV Public</name>
<url>http://192.168.2.50:8091/repository/mv-public/</url>
<releases>
<enabled>true</enabled>
<!--<updatePolicy>always</updatePolicy>-->
</releases>
<snapshots>
<enabled>true</enabled>
</snapshots>
</repository>
</repositories>
发现插件的远程仓库列表,这些插件用于构建和报表
<pluginRepositories>
<pluginRepository>
<id>mv-public</id>
<name>MV Public</name>
<url>http://192.168.2.50:8091/repository/mv-public/</url>
<releases>
<enabled>true</enabled>
</releases>
<snapshots>
<enabled>true</enabled>
</snapshots>
</pluginRepository>
</pluginRepositories>












![登录注册代码模板(Vue3+SpringBoot)[邮箱发送验证码(HTML)、RSA 加密解密(支持长文本)、黑暗与亮色主题切换、AOP信息校验]](https://img-blog.csdnimg.cn/img_convert/7ac353fa55debe414a9cf9da37e0ab46.png)