🎉🎊🎉 你的技术旅程将在这里启航!
🚀🚀 本文专栏:可视化技术专栏100例
可视化技术专栏100例领略各种先进的可视化技术,包括但不限于大屏可视化、图表可视化等等。订阅专栏用户在文章底部可下载对应案例源码以供大家学习研究。
🎓 🎓 🎓 这不仅仅是一个专栏,更是一个知识宝库。每一个案例都会提供完整代码和详细的讲解,不论你是初学者还是资深开发者,这里都有适合你的内容。
🤝🤝🤝 在这个专栏中至少发布100篇高质量的文章案例。我们相信,通过你的订阅和支持,我们可以一起推动技术的发展,并在这个过程中,让更多的朋友受益。
文章目录
- 一.基于ECharts可视化大屏篇
🚀🚀 订阅本专栏即可查阅学习下面所有可视化案例代码的讲解和下载完整源码进行学习! 🚀🚀
一.基于ECharts可视化大屏篇
- 全国消费者行为和购买力的大数据可视化动态大屏【可视化项目案例-01】

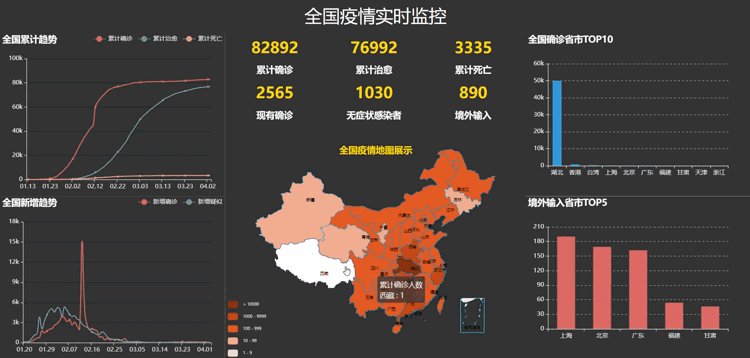
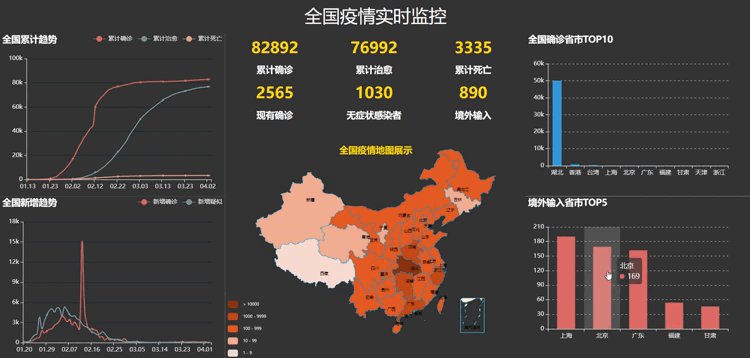
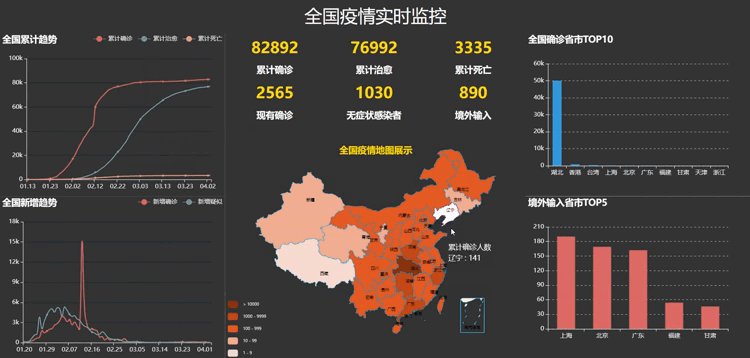
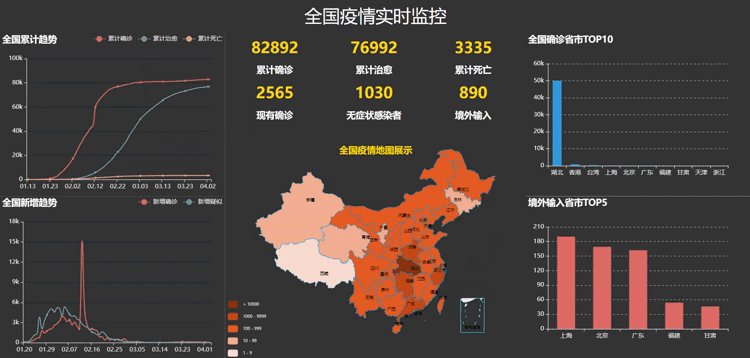
- 实时疫情地图及全国监测动态大屏可视化【可视化项目案例-02】

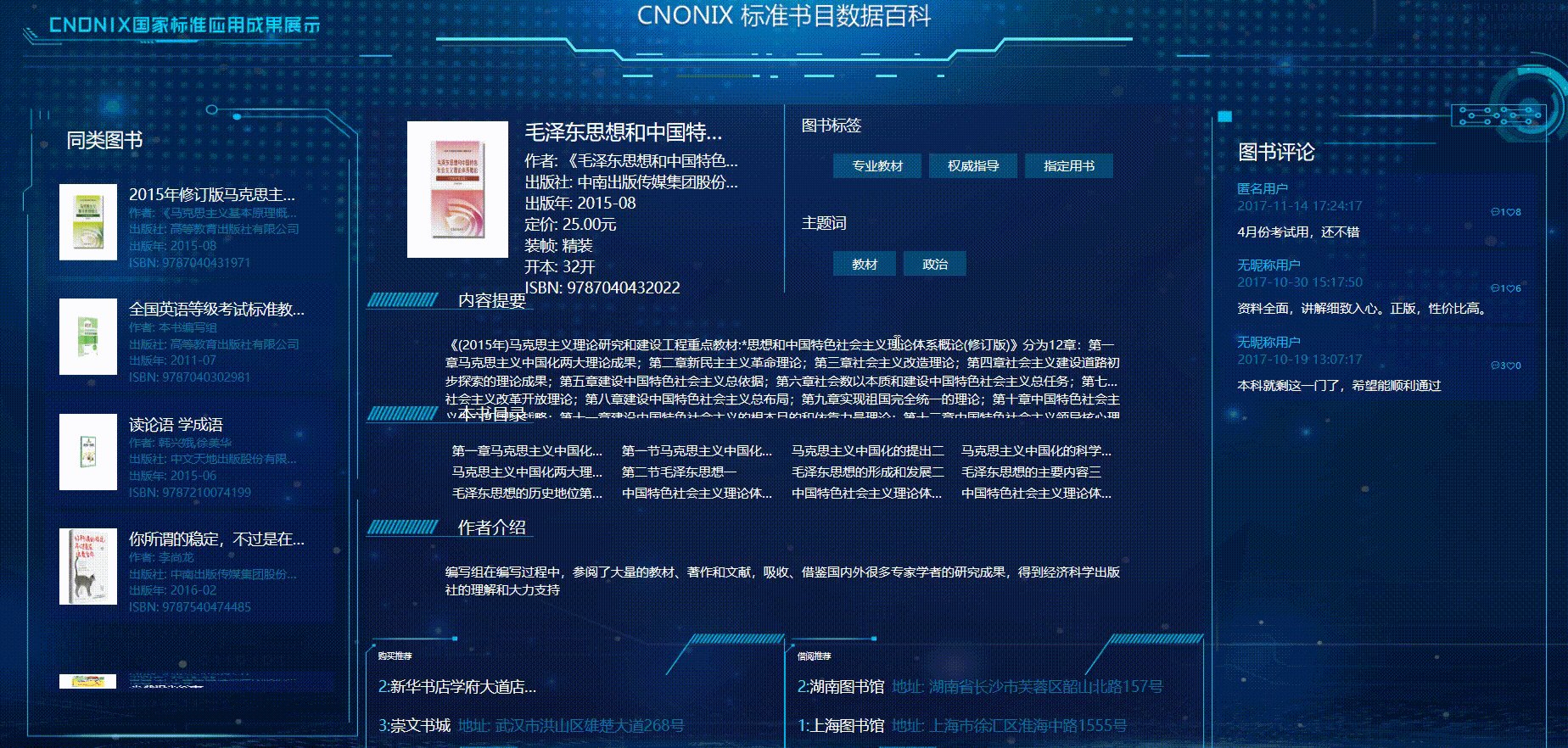
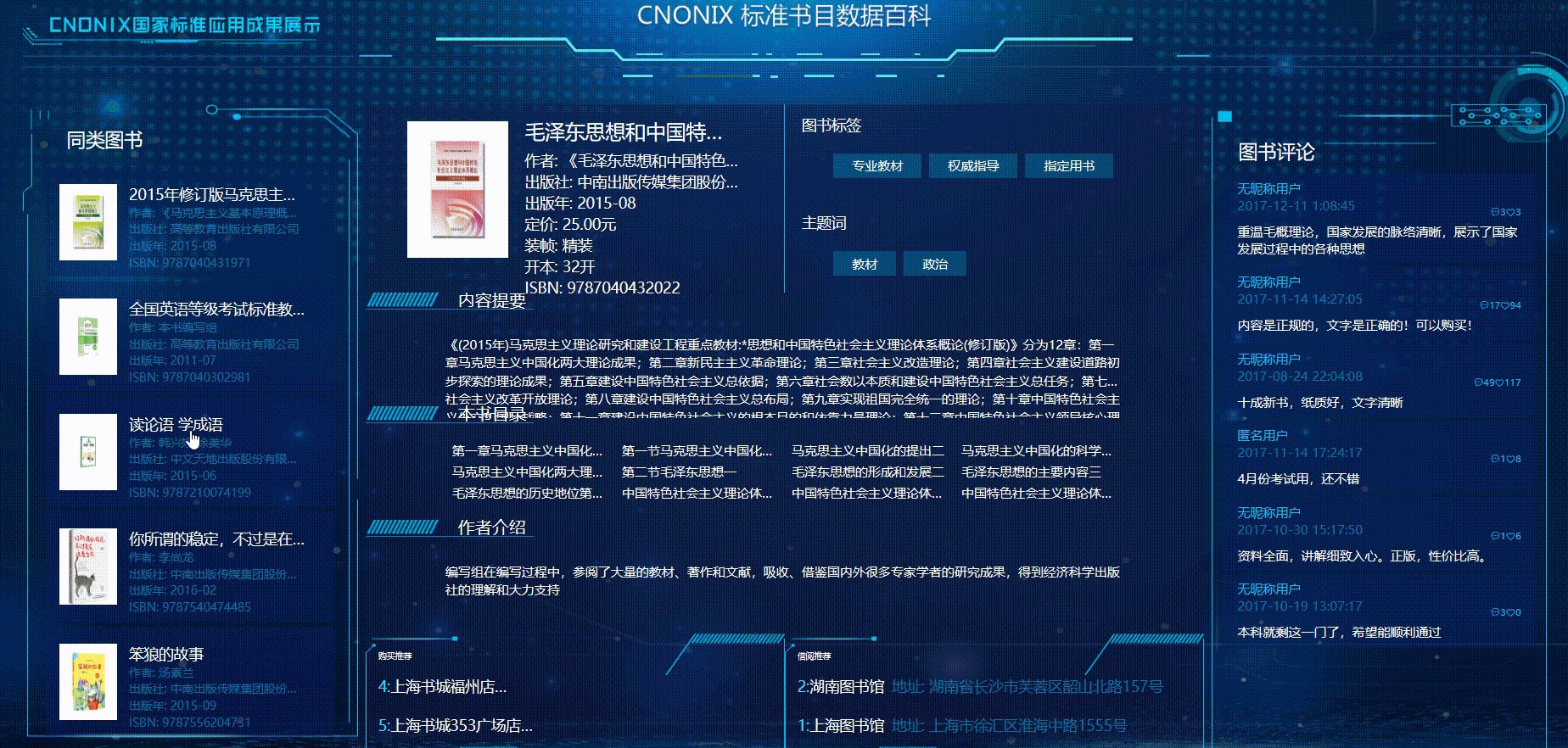
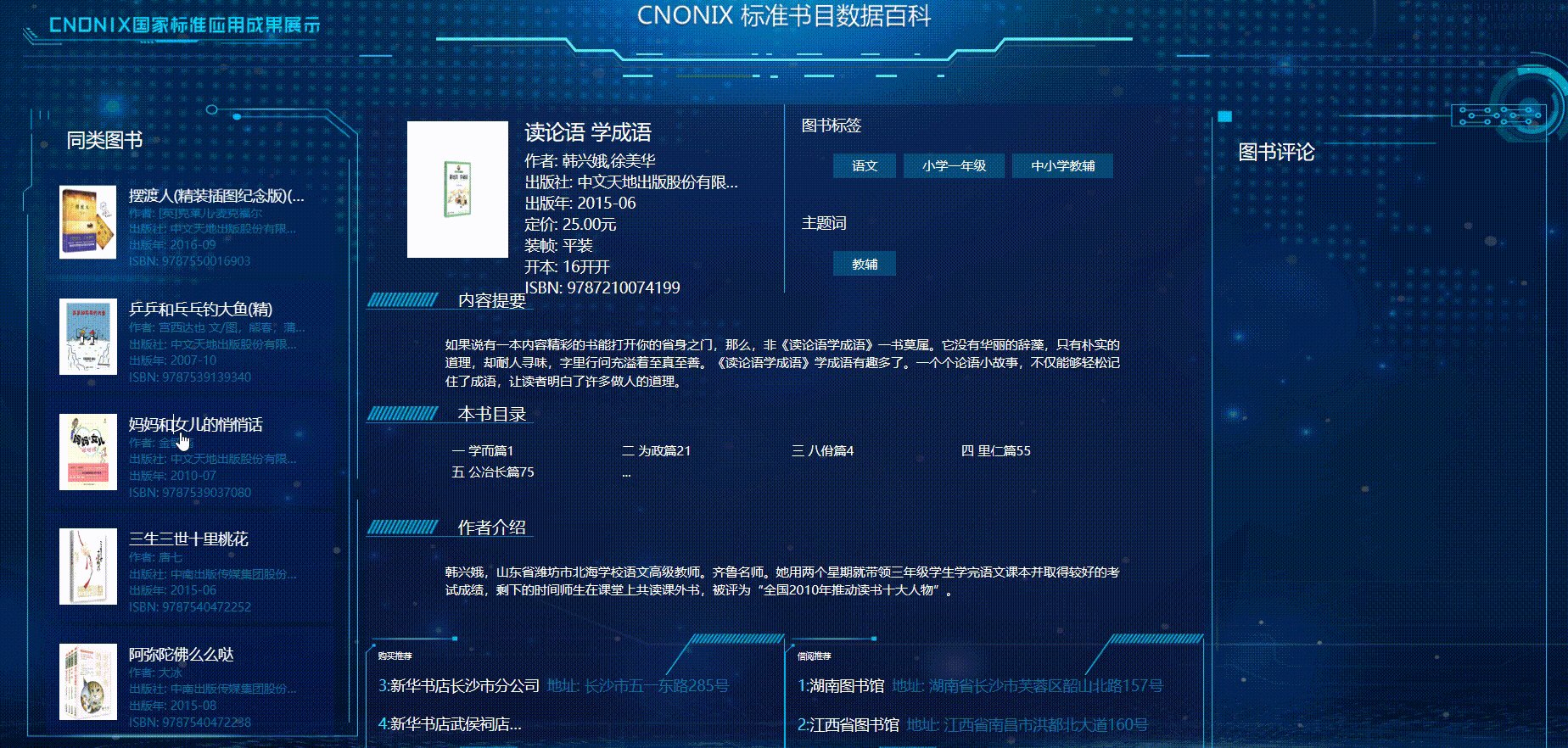
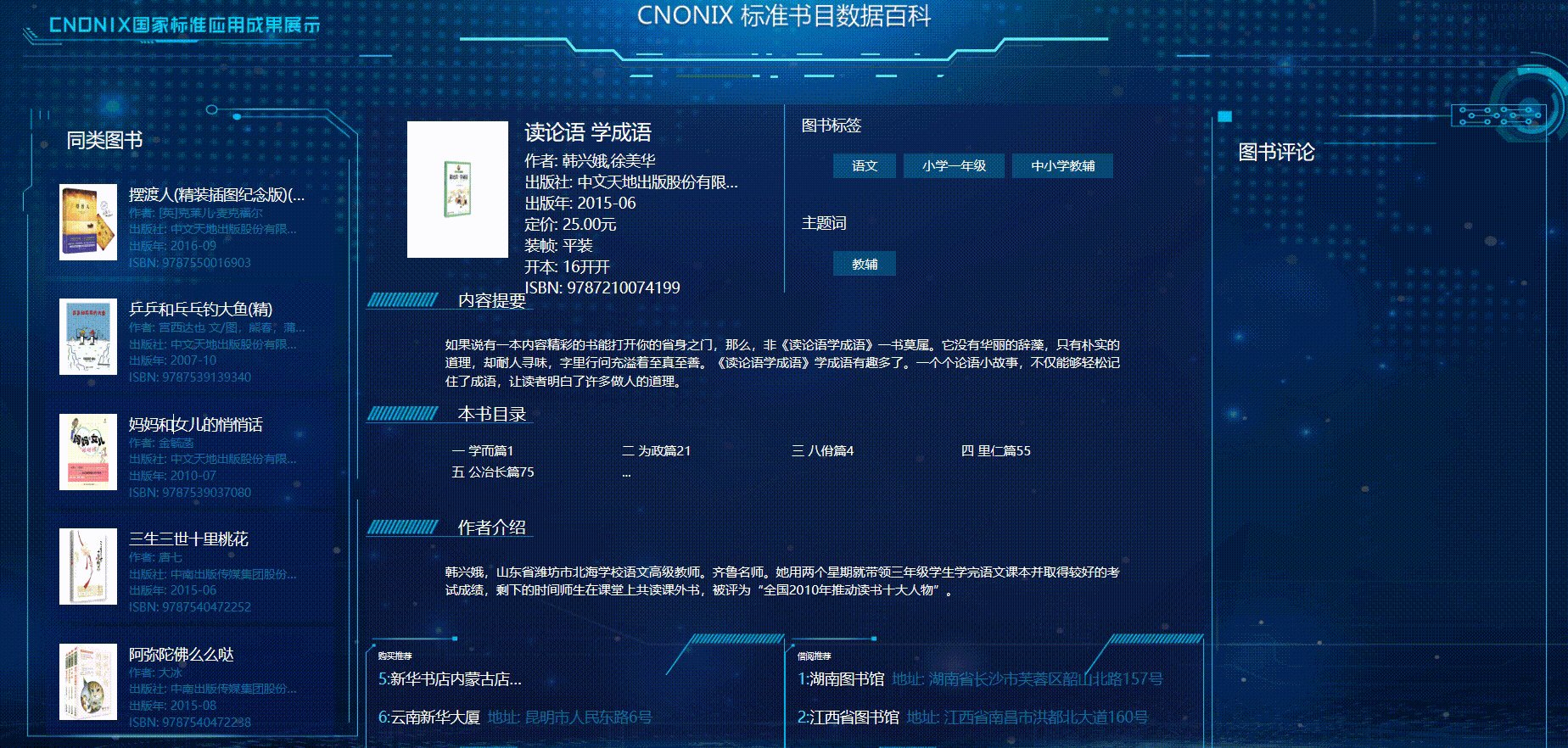
- 图书销售数据大屏可视化【可视化项目案例-03】







![登录注册代码模板(Vue3+SpringBoot)[邮箱发送验证码(HTML)、RSA 加密解密(支持长文本)、黑暗与亮色主题切换、AOP信息校验]](https://img-blog.csdnimg.cn/img_convert/7ac353fa55debe414a9cf9da37e0ab46.png)