系列文章目录
文章目录
- 系列文章目录
- 系统版本
- 实现功能
- 操作步骤
- 1. 新建Mybatis的全局分页配置文件
- 2. 编写OrderMapper :继承Mybatis-plus提供的BaseMapper
- 3. 编写OrderServiceImpl,实现OrderService
- 4. 编写OrdersController 控制类
- 发送接口请求测试
系统版本
后端: Springboot 2.7、 Mybatis-plus
数据库:MySQL 8.0
前端:Vue3、Axois 1.6.0 、Vite 4.5.0、Element-Plus、Router-v4
实现功能
本文主要从后端,借助Mybatis-plus提供的方法,实现分页功能。url中需要传入当前页,和每页显示多少条数据。下篇文章将结合Element-plus的el-pagination组件,调用后台数据,实现分页效果。
下面演示一个功能,比如分页查询订单(Orders)记录。读者可以根据自己的实体类,自行修改。
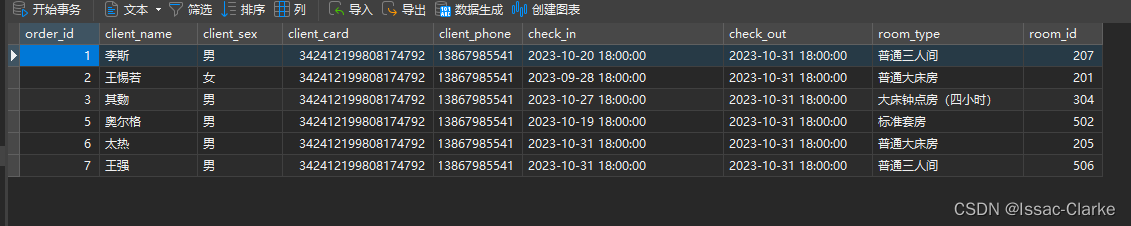
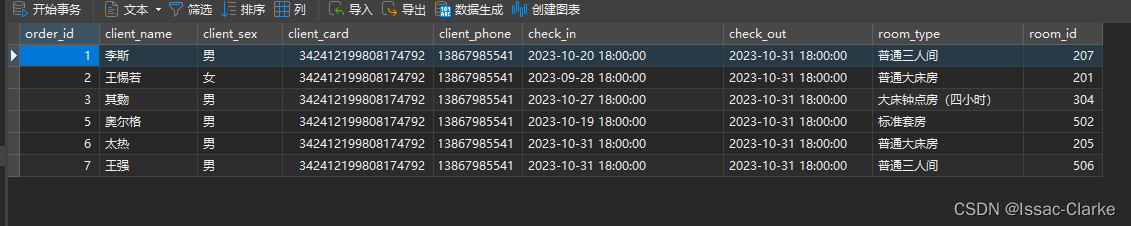
数据库数据如下:

操作步骤
1. 新建Mybatis的全局分页配置文件
Mybatis配置全局配置文件:MybatisPageConfig
/**
* @author hspcadmin
*/
@Configuration
@MapperScan("your mapper address")//设置mapper接口的扫描
public class MyBatisPageConfig {
@Bean
public MybatisPlusInterceptor mybatisPlusInterceptor() {
MybatisPlusInterceptor interceptor = new MybatisPlusInterceptor();
//添加分页插件
interceptor.addInnerInterceptor(new PaginationInnerInterceptor(DbType.MYSQL));
return interceptor;
}
}
2. 编写OrderMapper :继承Mybatis-plus提供的BaseMapper
public interface OrderMapper extends BaseMapper<Orders> {
}
在Service中编写具体业务方法,IPage <Orders> getAllOrders 是返回IPage类型,IPage类型已经将数据分页好了。
在OrderService中编写具体的业务。
public interface OrderService {
/**
* 获得所有的订单信息,使用IPage分页
* @param page
* @return
*/
IPage<Orders> getAllOrders(Page page);
/**
* 获取所有订单数据,不分页
* @return
*/
List<Orders> getAllList();
}
3. 编写OrderServiceImpl,实现OrderService
package com.fy36.hotelmanage.service.impl;
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.fy36.hotelmanage.entity.Orders;
import com.fy36.hotelmanage.mapper.OrderMapper;
import com.fy36.hotelmanage.service.OrderService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
/**
* @author hspcadmin
*/
@Service
public class OrderServiceImpl implements OrderService {
@Autowired
private OrderMapper orderMapper;
@Override
public IPage getAllOrders(Page page) {
return orderMapper.selectPage(page, null);
}
@Override
public List<Orders> getAllList() {
return orderMapper.selectList(null);
}
}
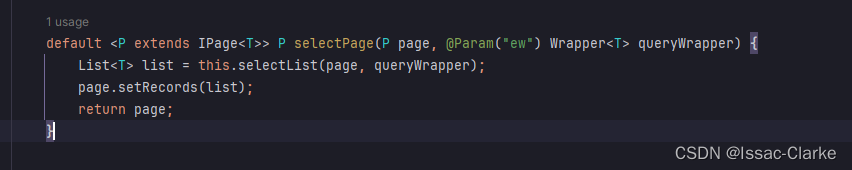
上面实际使用Mybatis-plus方法的是getAllOrders方法,实际调用的是Mybatis-plus源码里面的下面的这个方法:

4. 编写OrdersController 控制类
@RestController
public class OrderController {
@Autowired
private OrderServiceImpl orderService;
/**
* 不带分页查询
*
* @return 返回List数组
*/
@GetMapping("/get-all")
public ApiResult getAllOrderList() {
System.out.println("get-all.....");
return ApiResultHandler.buildApiResult(200, "获取信息", orderService.getAllList());
}
/**
* 带分页的查询
*
* @param page,代表当前的页数
* @param size,代表当前每页显示多少内容
* @return 返回IPage类型
*/
@GetMapping("/get-page/{page}/{size}")
public IPage<Orders> queryUserForPage(@PathVariable("page") Integer page, @PathVariable("size") Integer size) {
Page<Orders> ordersPage = new Page<>(page, size);
IPage<Orders> logsIPage = orderService.getAllOrders(ordersPage);
return logsIPage;
}
}
发送接口请求测试
数据库中数据一共有7条。

localhost:8081/get-page/1/4 ,即查询第1页,并规定每页4条数据。

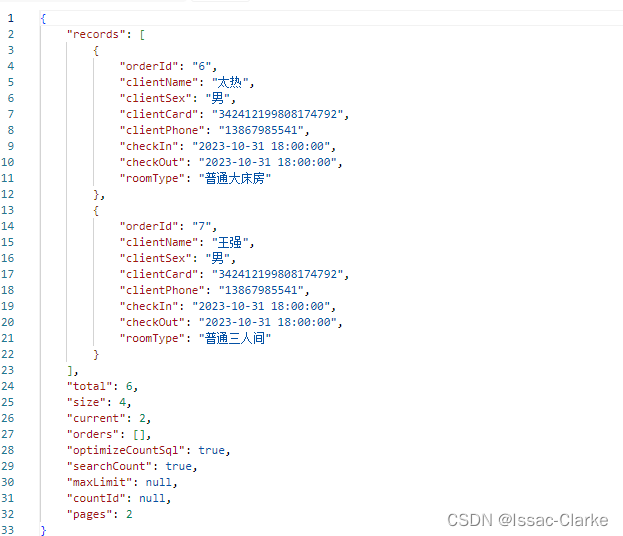
localhost:8081/get-page/2/4 ,即查询第2页,并规定每页4条数据。

再比如更改每页的页面大小为3,发送请求:localhost:8081/get-page/1/3

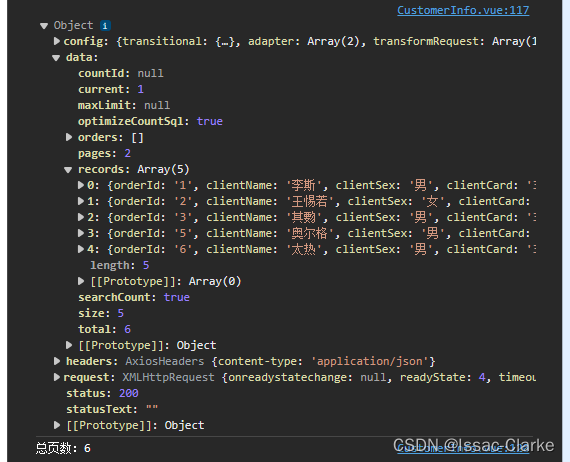
前端axois获取后端数据就是分好页的:

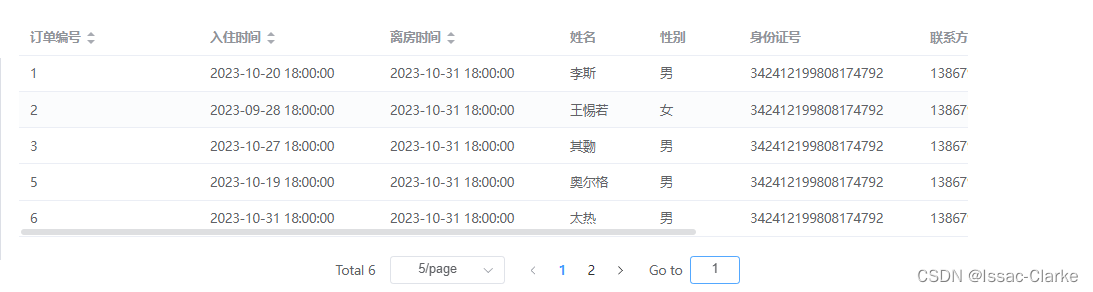
前端效果如下: