1. 实现字体渐变色
html
<div class="gradient">
实现字体渐变色
</div>
css
.gradient {
display: inline-block;
font-weight: 800;
font-size: 40px;
color: #fff;
background: linear-gradient(90deg, #f00 0%, #000 50%, #00f 100%);
background-clip: border-box;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
结果展示:

2. 实现谷歌浏览器同步数据
chrome://sync-internals/
3. pointer-events、perspective、perspective-origin
pointer-events: none; // 元素不能对鼠标事件做出反应
MDN——pointer-events
perspective指定了观察者与z=0平面的距离,使具有三维位置变换的元素产生透视效果,z>0的三维元素比正常大,而z<0时则比正常大,大小程度由该属性的值决定。
perspective-origin指定了观察者的位置,用作perspective属性的消失点。
MDN——perspective
4. Nuxt写官网做SEO优化
- 页面跳转使用
<NuxtLink :to="path">...</NuxtLink>,页面会把该标签转成a标签,seo友好。 - img使用属性
loading="lazy"可以实现图片懒加载,另外图片背景全部换成img标签以方便实现懒加载。 - img使用属性
srcset="path 2x" + src="path"实现在不同dpr下使用不同的图片资源,如前面的代码,在dpr=2时就会使用srcset的资源path。 - 使用
useSeoMeta可以设置页面的tdk(title、keywords、description)等属性值,以实现seo友好。
useSeoMeta({
title: '主题',
keywords: '关键字',
description: '描述'
})
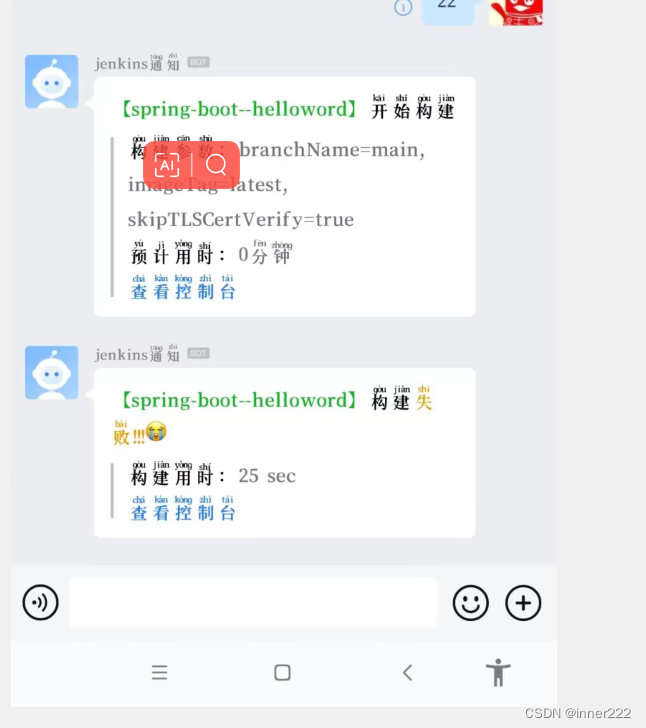
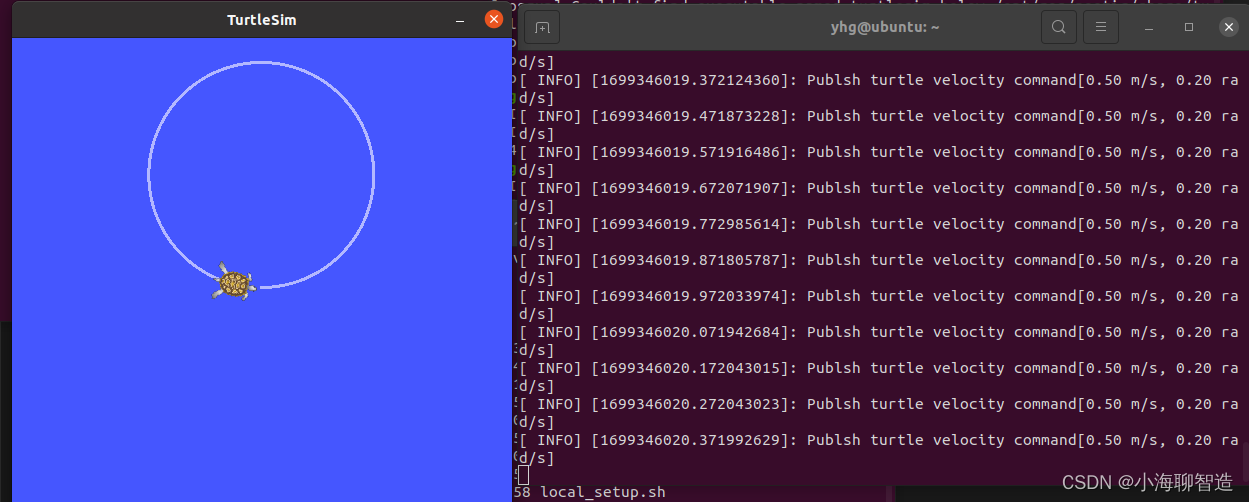
5. 主进程与渲染进程通信
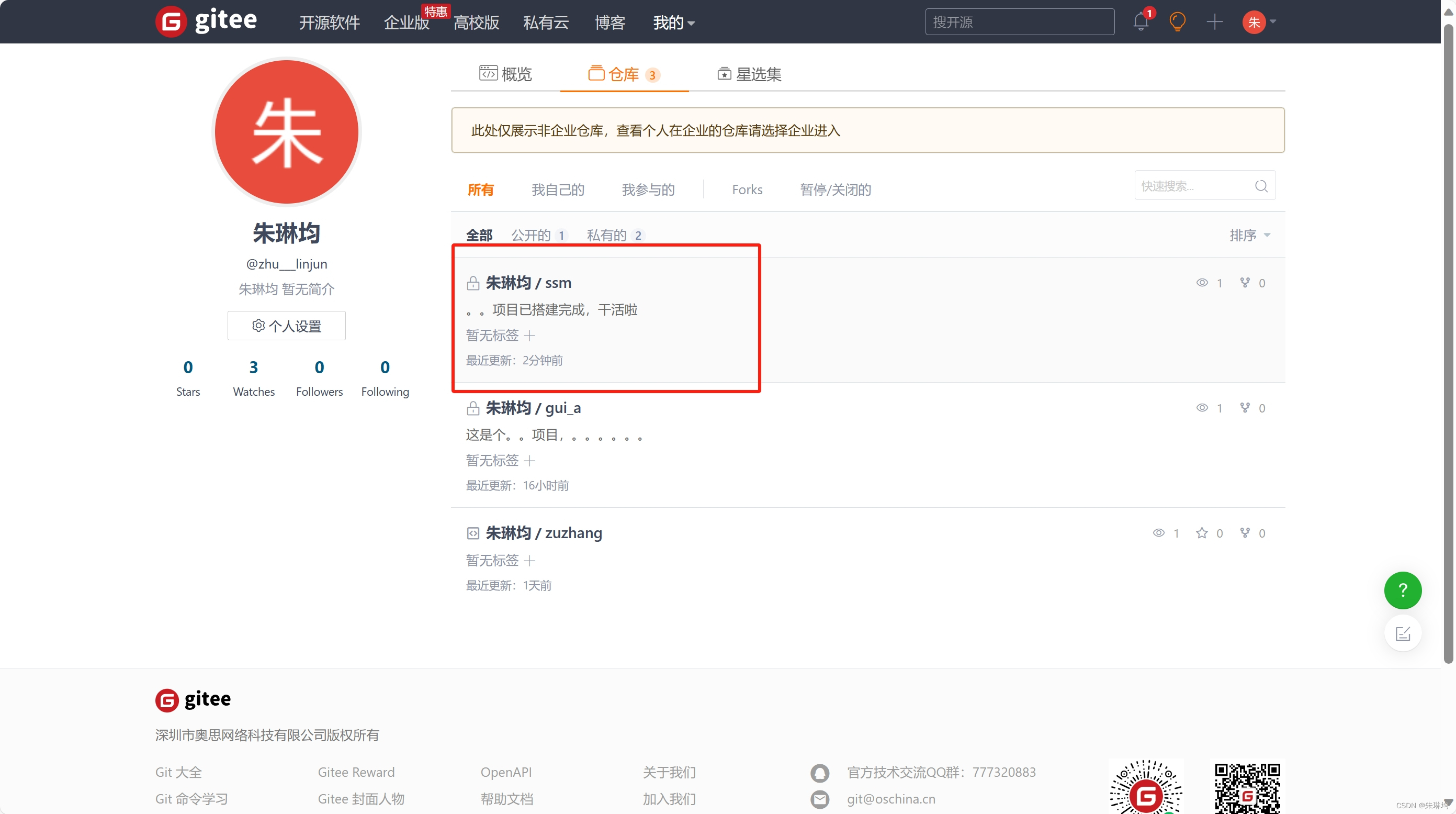
xxx项目
逻辑说明:
扫码登录后进入版本列表,调php接口获取安装包列表后再通过渲染进程调用主进程接口获取数据库中的版本状态列表合并版本数据,根据版本状态渲染对应版本可执行的操作,点击下载可开始下载当前版本离线包并上报下载记录,中途可取消下载,点击使用版本可切换当前使用版本并解压离线包,点击删除可删除当前版本,点击更新页面可刷新当前页面,再点击左上角的关于我们可以查看当前离线包版本号。
注意事项:
- 解压指定版本、使用指定版本等需要传参的操作并返回操作结果需要用到【渲染器进程到主进程双向ipc通信】,在主进程使用ipcMain.handle(‘事件名’,(event, …)=>{return new Promise()})监听事件,然后在渲染进程中配合ipcRenderer.invoke(‘事假名’,data).then()传递数据并触发主进程事件拿到主进程事件的返回结果
- 下载指定版本离线等需要传递参数的操作要用到【渲染器到主进程单向ipc通信】,在渲染进程通过ipcRenderer.send(‘’,data)传递版本参数并触发离线包下载事件,主进程ipcMain.on(‘’,(event, data)=>{…})监听了此事件执行下载操作
- 在渲染进程上监听主进程离线包下载进度需要在主进程发送返回下载进度信息的事件: browserWindow()实例对象.webContents.send(‘事件名’,data),渲染进程使用ipcRender.on(‘事件’,(events, res)=>{})监听事件接受下载进度值【主进程到渲染进程,单向ipc通信,另外可以在ipcRender.on的回调中使用ipcRender.invoke实现双向通信】







![[C++ ]:7.内存管理+模板引入。](https://img-blog.csdnimg.cn/61ae0d313391445e83b0a147a53e9ef5.png)