nvm-win10
nvm : Node Version Manager : 解决版本匹配问题
nvm-windows
安装nvm-windows



安装完nvm-setup.exe后,以管理员权限重新开一个powershell窗口执行以下命令:(否则会报错命令找不到,因为刚刚的nvm-setup.exe更新了系统PATH变量, 但在此之前启动的进程不知道新的PATH值,所以找不到nvm命令)
nvm镜像加速

set PATH=D:\nvm;%PATH%
nvm node_mirror http://npm.taobao.org/mirrors/node/
nvm npm_mirror https://npm.taobao.org/mirrors/npm/
nvm 基本使用

#nvm list available
nvm ls-remote
#v18.15.0 (Latest LTS: Hydrogen)
nvm install v18.15.0
nvm use v18.15.0
which node
#/home/zz/.nvm/versions/node/v18.15.0/bin/node
nvm windows安装常见报错
如果powershell下报错为乱码 ,通常是编码不对,powershell默认编码是本地编码,改成utf8编码即可:
chcp 65001 #65001即utf8
exit status 5: Access is denied.
nvm-setup.exe 以普通权限安装后,再运行nvm install 报以下错:
exit status 5: Access is denied.
解决:
nvm-setup.exe 以管理员权限运行
后续设置用到的powershell窗口全部都以管理员权限运行
简单点:以管理员权限开一个powershell窗口,进行安装nvm-setup.exe,进行后续配置
exit status 1: The device does not support symbolic links.
运行 nvm use xxx, 报一下错误:
exit status 1: The device does not support symbolic links.
解决:
确保 nvm 安装目录 和 随后选择的nodejs 链接目录 在同一个盘符下(因为windows下跨盘符 ,通常是不能创建硬链接的,所以才会报这个错误)
确保 nvm 安装目标盘符 没有启用文件系统压缩,否则也创建不了硬链接
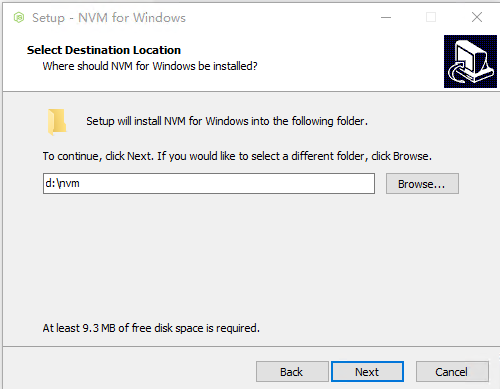
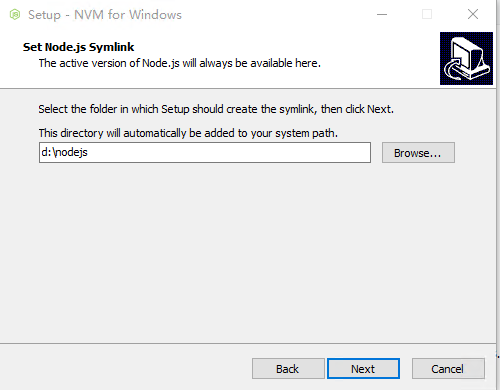
盘符根目录下也不能创建硬链接(所以 安装nvm-setup.exe的第二步 只能写d:\xxx\nodejs 而不能写d:\nodejs)
nvm-ubuntu22.04
curl https://raw.githubusercontent.com/creationix/nvm/master/install.sh | bash
#若卡住 请用以下国内地址:
#curl https://gitcode.net/pubx/replace4cn/nvm-sh/nvm/-/raw/zmain/install.sh | bash
#注意安装完nvm后, which nvm是没有的,因为nvm只是bash的一个函数而以,并不是一个linux可执行文件(这一点与windows nvm不同)
#~/.bashrc 增加:
export NODEJS_ORG_MIRROR=https://npm.taobao.org/mirrors/node/
export NVM_NODEJS_ORG_MIRROR=https://npm.taobao.org/mirrors/node/
source ~/.bashrc
nvm install v18.15.0
#npm config -g get registry
npm config -g set registry https://registry.npm.taobao.org
#npm config -g get registry
下载例子仓库
git clone git://github.com/oleavr/frida-agent-example.git
cd frida-agent-example/
npm install
#将会生成package-lock.json
现在可以用正常开发了
此时用 webstorm 打开本目录, 编辑 *.js 即有正常代码补全等功能
electron镜像
echo '''
registry=https://registry.npm.taobao.org
electron_mirror="https://npm.taobao.org/mirrors/electron/"
''' > ~/.npmrc
git clone https://github.com/electron/electron-quick-start.git
cd electron-quick-start
npm install #npm install --save-dev electron --unsafe-perm=true --allow-root
npm start #启动应用
#----打包
#参考: https://www.electronjs.org/zh/docs/latest/tutorial/quick-start
npm install --save-dev @electron-forge/cli
npx electron-forge import
npm run make
##ubuntu22.04下:"npm run make" #报错: Cannot make for deb, the following external binaries need to be installed: dpkg, fakeroot
apt install dpkg fakeroot rpmlint




![[C++ ]:7.内存管理+模板引入。](https://img-blog.csdnimg.cn/61ae0d313391445e83b0a147a53e9ef5.png)