什么是Vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
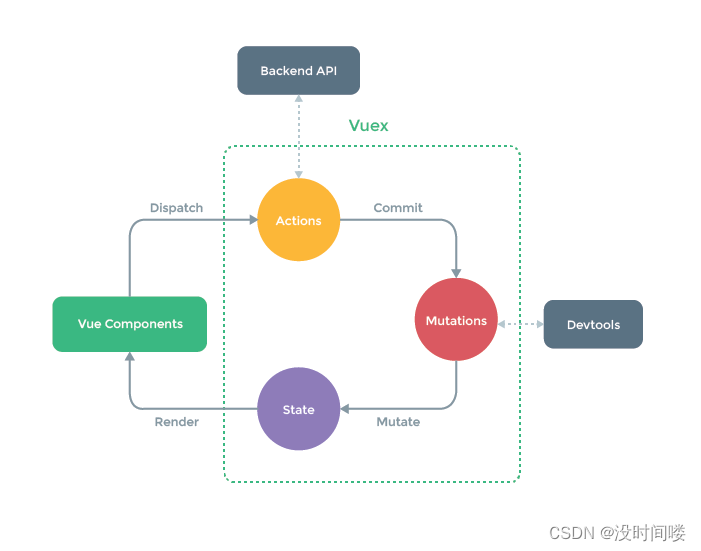
Vuex 是什么? | Vuex (vuejs.org) 图片来源,vuex官方文档

vuex安装
npm install vuex@next --save安装完成后新建目录store 目录下新建 index.js文件
核心概念:
vuex 相当于全局的参数配置,其中的参数可以在每个页面调用,相当于数据库。
state 参数都放在state中,相当于 data(){}
getters 获取state中参数的值
mutations 设置(修改)state中参数的值(同步)
actions 异步修改state中参数的值
modules 数据过多过大,防止store过于臃肿用来分割模块,每个模块有独立的state,getters,mutations:,actions。
要点:
只有mutations 可以修改/设置 state 中参数值,异步的 actions 也是通过上下文context.commit() 来通过 mutations 去修改state中的参数
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {},
getters: {},
mutations: {},
actions: {},
modules: {}
})在全局配置文件main.js中引入vuex
import store from './store' new Vue({ router, store, render: h => h(App) }).$mount('#app')
同步
更改值通过 commit
页面拿值通过
this.$store.getters.getToken
this.$store.state.token
state: {
token: ''
},
getters: {
getToken(state) {
return state.token;
}
},
mutations: {
upToken(state, val) {
state.token = val;
}
}, // 同步更改值
this.$store.commit('upToken',r)
// 拿到state 参数
alert(this.$store.getters.getToken)<template>
<div>{{ token }}</div>
</template>
<script>
export default {
name: "MainView",
// 通过计算属性拿到 参数
computed: {
token() {
return this.$store.state.token
}
}
}异步
更改通过 dispatch
异步只能通过 getters 来拿值
this.$store.getters.getToken
state: {
token: ''
},
getters: {
getToken(state) {
return state.token;
}
},
mutations: {
upToken(state, val) {
state.token = val;
}
},
actions: {
asycUpToken(context, val) {
context.commit('upToken', val);
}
},// 更改 state 参数
this.$store.dispatch('asycUpToken',r)浏览器刷新vuex参数消失解决办法
vuex现在存储数据只是在页面中,全局变量,刷新页面后参数会恢复到初始状态
思路存sessionStronger,通过vue生命周期监听,第一次存入,监听到刷新将存入数据在给state