Android—幸运抽奖&&点火发射(第六次作业)
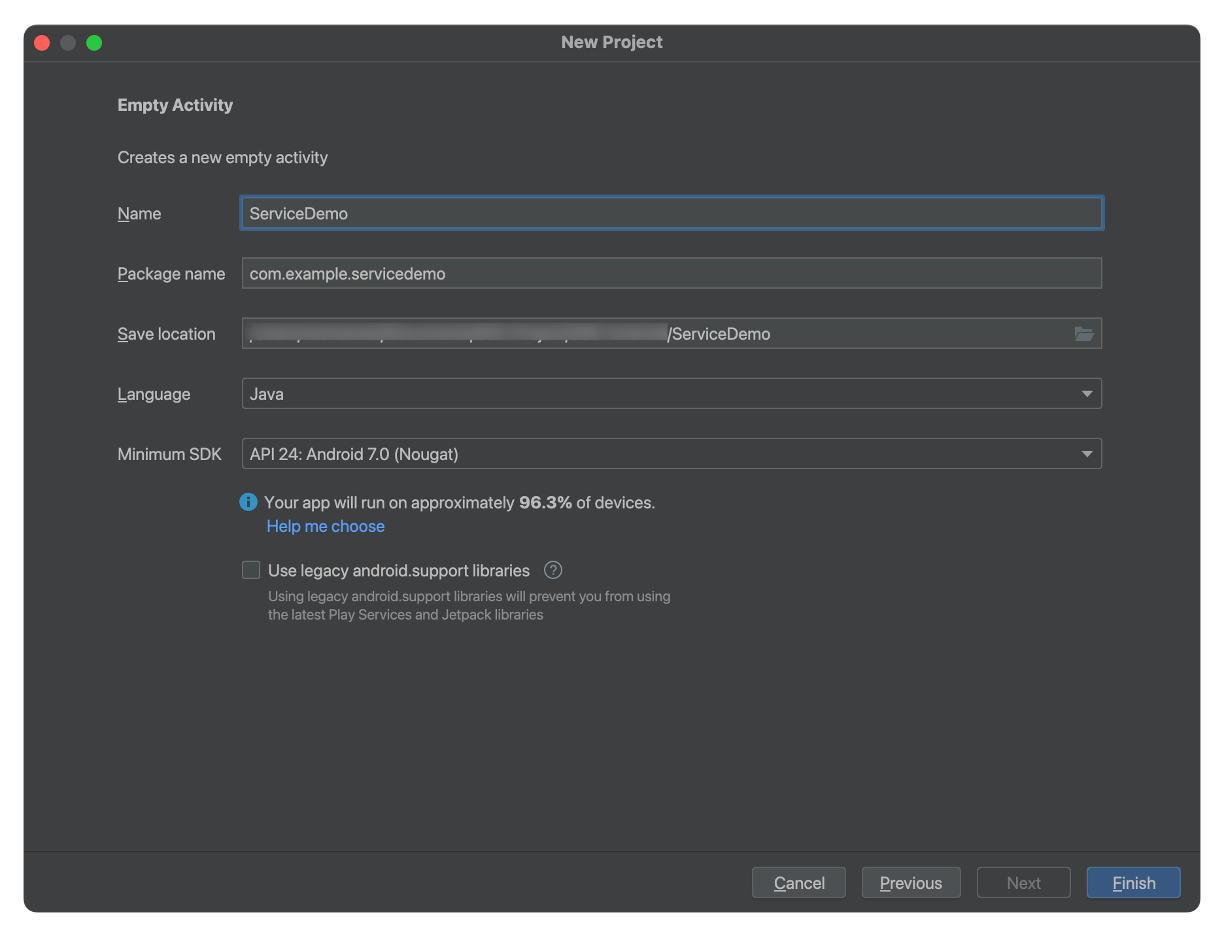
创建项目

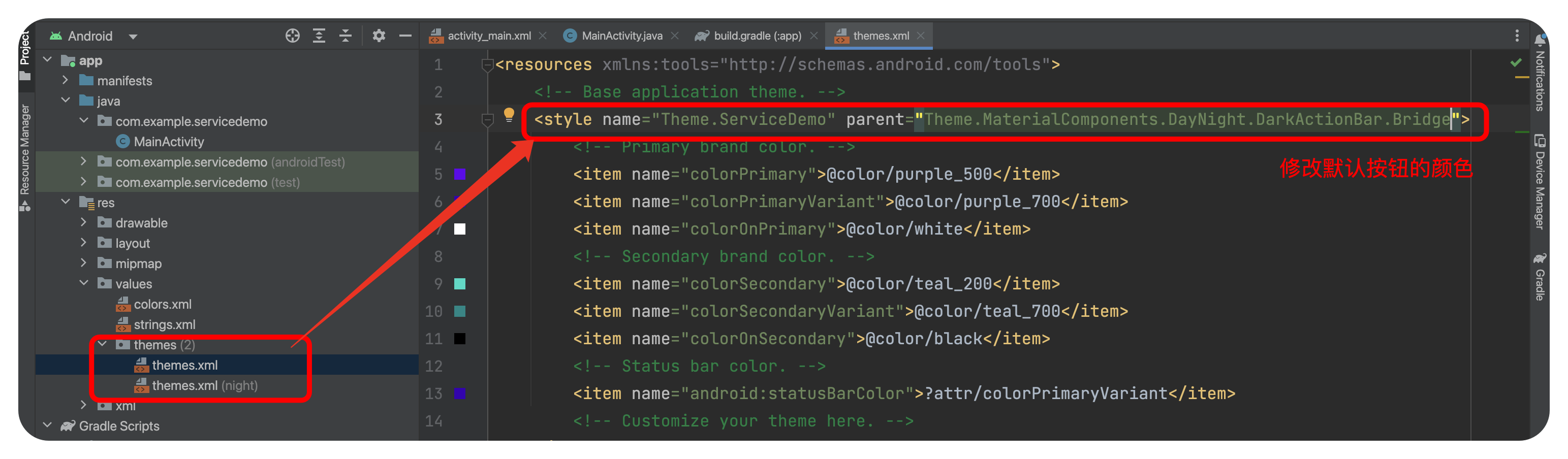
准备工作
修改按钮的颜色,如果不修改这行代码,那么后期给按钮添加background属性的时候,按钮并不会发生变化。

设置按钮的样式文件btn_press_blue.xml,设置了按压效果
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"> <!--按压-->
<shape>
<solid android:color="#0082FF"/>
<corners android:radius="10dp"/>
</shape>
</item>
<item android:state_pressed="false">
<shape>
<solid android:color="@color/blue"/>
<corners android:radius="10dp"/>
</shape>
</item>
</selector>
其中蓝色的我选择的RGB是#FF7BBAF7
<color name="blue">#FF7BBAF7</color>
幸运抽奖
幸运⼤抽奖。⽤户单击“开始抽奖”Button后启动线程,开始抽奖过程,在界⾯上随机出现抽奖名单。用户点击”揭晓大奖“Button后,终止线程运行。

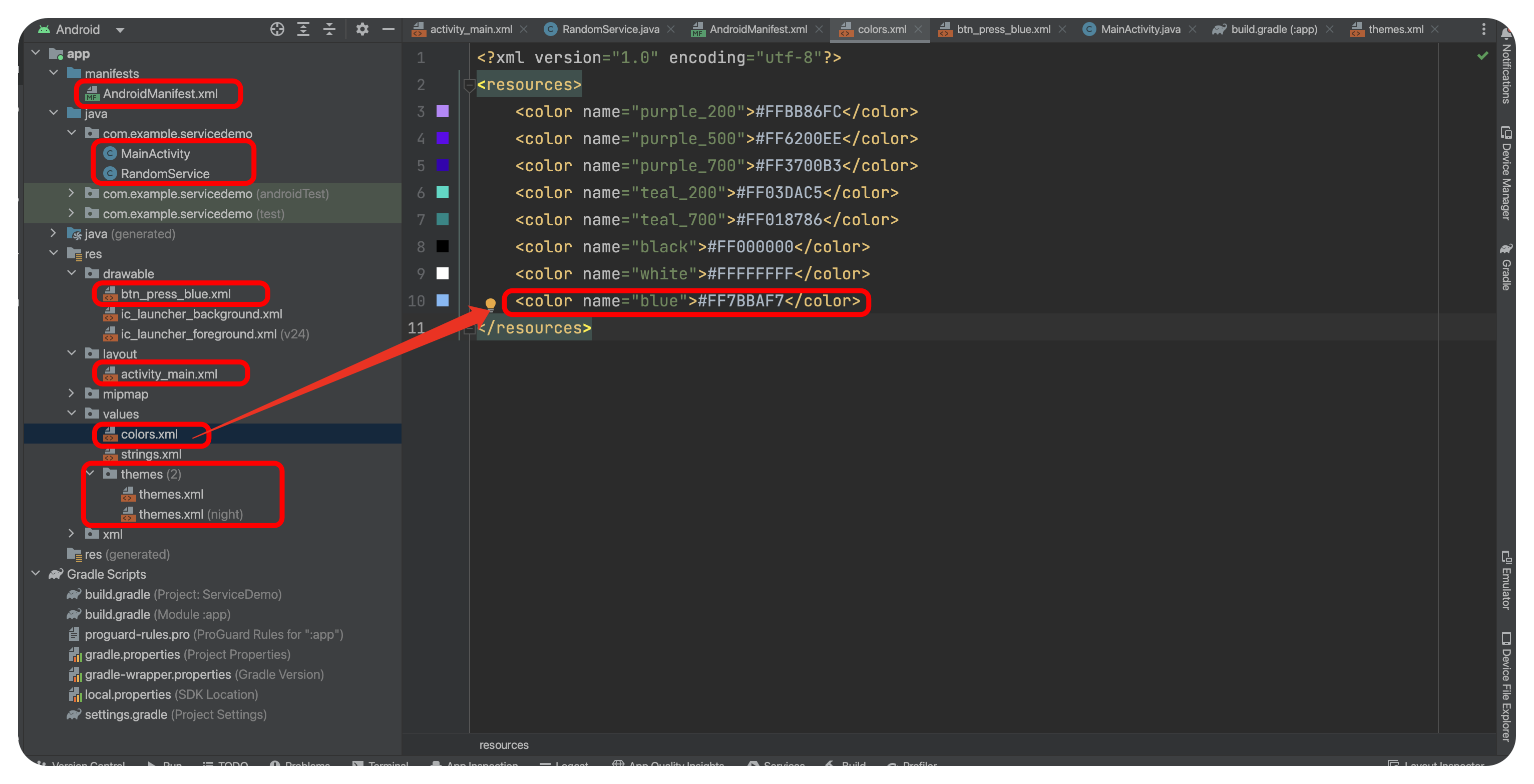
左侧为项目结构,红色方框为新增内容或者修改的内容,右侧简单展示上述准备工作中的局部代码。
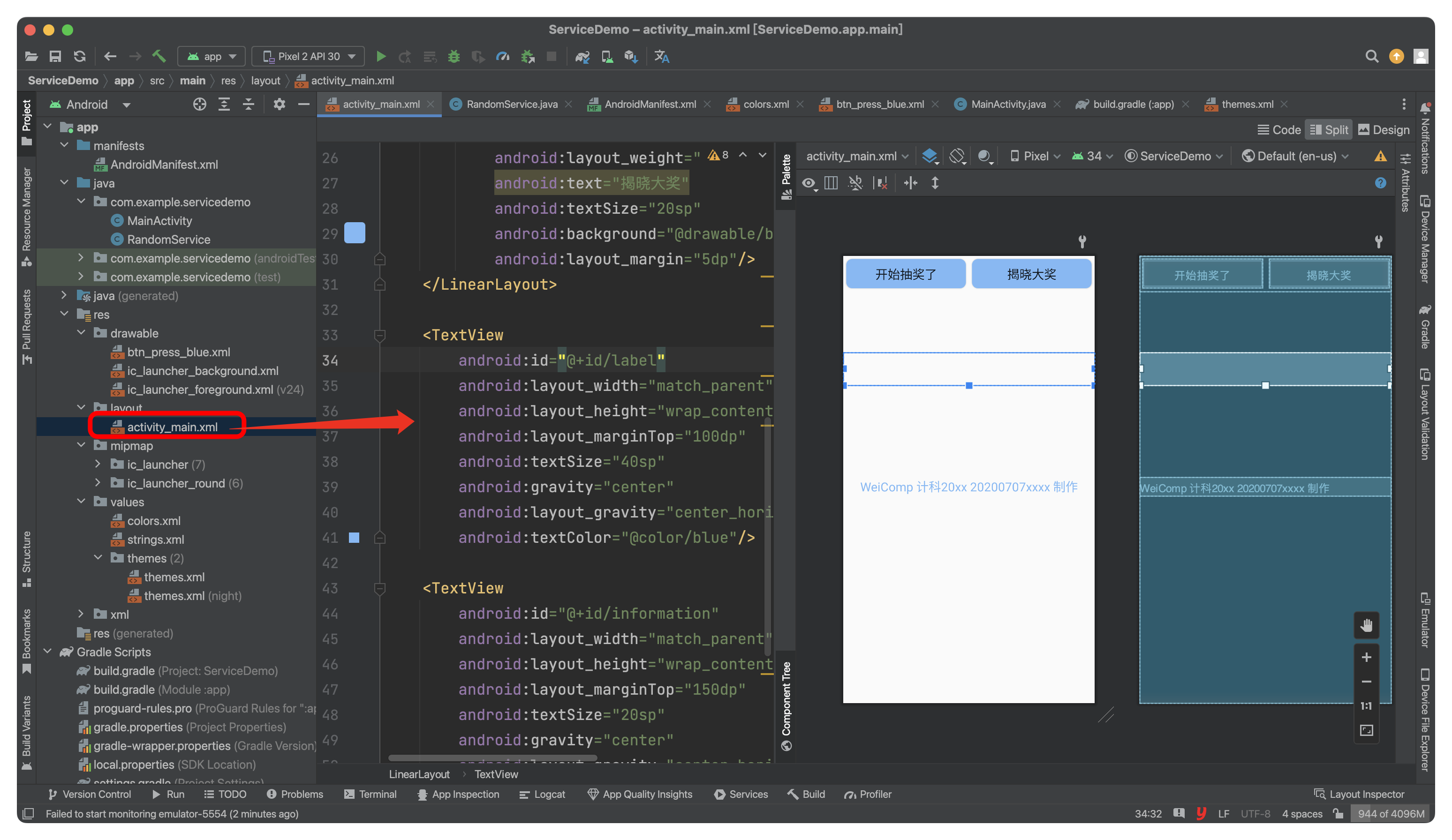
布局文件activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_start"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="开始抽奖了"
android:textSize="20sp"
android:background="@drawable/btn_press_blue"
android:layout_margin="5dp"/>
<Button
android:id="@+id/btn_stop"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="揭晓大奖"
android:textSize="20sp"
android:background="@drawable/btn_press_blue"
android:layout_margin="5dp"/>
</LinearLayout>
<TextView
android:id="@+id/label"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="100dp"
android:textSize="40sp"
android:gravity="center"
android:layout_gravity="center_horizontal"
android:textColor="@color/blue"/>
<TextView
android:id="@+id/information"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="150dp"
android:textSize="20sp"
android:gravity="center"
android:layout_gravity="center_horizontal"
android:textColor="@color/blue"
android:text="WeiComp 计科20xx 20200707xxxx 制作"/>
</LinearLayout>

-
创建
RandomService的java文件package com.example.servicedemo; public class RandomService extends Service { //导包的时候导入android.app.Service private Thread luckThread; @Override public void onCreate() { super.onCreate(); Toast.makeText(this, "幸运大抽奖开始", Toast.LENGTH_SHORT).show(); luckThread = new Thread(null, backgroundWork, "luckThread"); } @Override public void onStart(Intent intent, int startId) { super.onStart(intent, startId); Toast.makeText(this, "抽奖进行中", Toast.LENGTH_SHORT).show(); if (!luckThread.isAlive()) { luckThread.start(); } } @Override public void onDestroy() { super.onDestroy(); Toast.makeText(this, "恭喜你中奖了", Toast.LENGTH_SHORT).show(); luckThread.interrupt(); } @Nullable @Override public IBinder onBind(Intent intent) { return null; } private Runnable backgroundWork = new Runnable() { @Override public void run() { try { while (!Thread.interrupted()) { int randomDouble = (int) Math.round(Math.random() * 2 + 1); int randomDouble1 = (int) Math.round(Math.random() * 2); int randomDouble2 = (int) Math.round(Math.random() * 9); MainActivity.UpdateGUI(randomDouble, randomDouble1, randomDouble2); Thread.sleep(1000); if (randomDouble1 == randomDouble2 && randomDouble1 == 0) { luckThread.interrupt(); } } } catch (InterruptedException e) { e.printStackTrace(); } } }; } -
MainAcitivty.java函数
package com.example.servicedemo; public class MainActivity extends AppCompatActivity { private Button btn_start, btn_stop; private static Handler handler = new Handler(); private static TextView labelView = null; private static int randomDouble, randomDouble1, randomDouble2; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); btn_start = findViewById(R.id.btn_start); btn_stop = findViewById(R.id.btn_stop); labelView = findViewById(R.id.label); handler = new Handler(); final Intent serviceIntent = new Intent(this, RandomService.class); btn_start.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { startService(serviceIntent); } }); btn_stop.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { stopService(serviceIntent); handler.post(RefreshLable); } }); } @Override public void onDestroy() { super.onDestroy(); MainActivity.UpdateGUI(randomDouble, randomDouble1, randomDouble2); Toast.makeText(this, "恭喜你中奖了", Toast.LENGTH_SHORT).show(); } public static void UpdateGUI(int refreshDouble, int refreshDouble1, int refreshDouble2) { randomDouble = refreshDouble; randomDouble1 = refreshDouble1; randomDouble2 = refreshDouble2; handler.post(RefreshLable); } private static Runnable RefreshLable = new Runnable() { @Override public void run() { labelView.setText(String.valueOf("20200707" + randomDouble + randomDouble1 + randomDouble2)); } }; } -
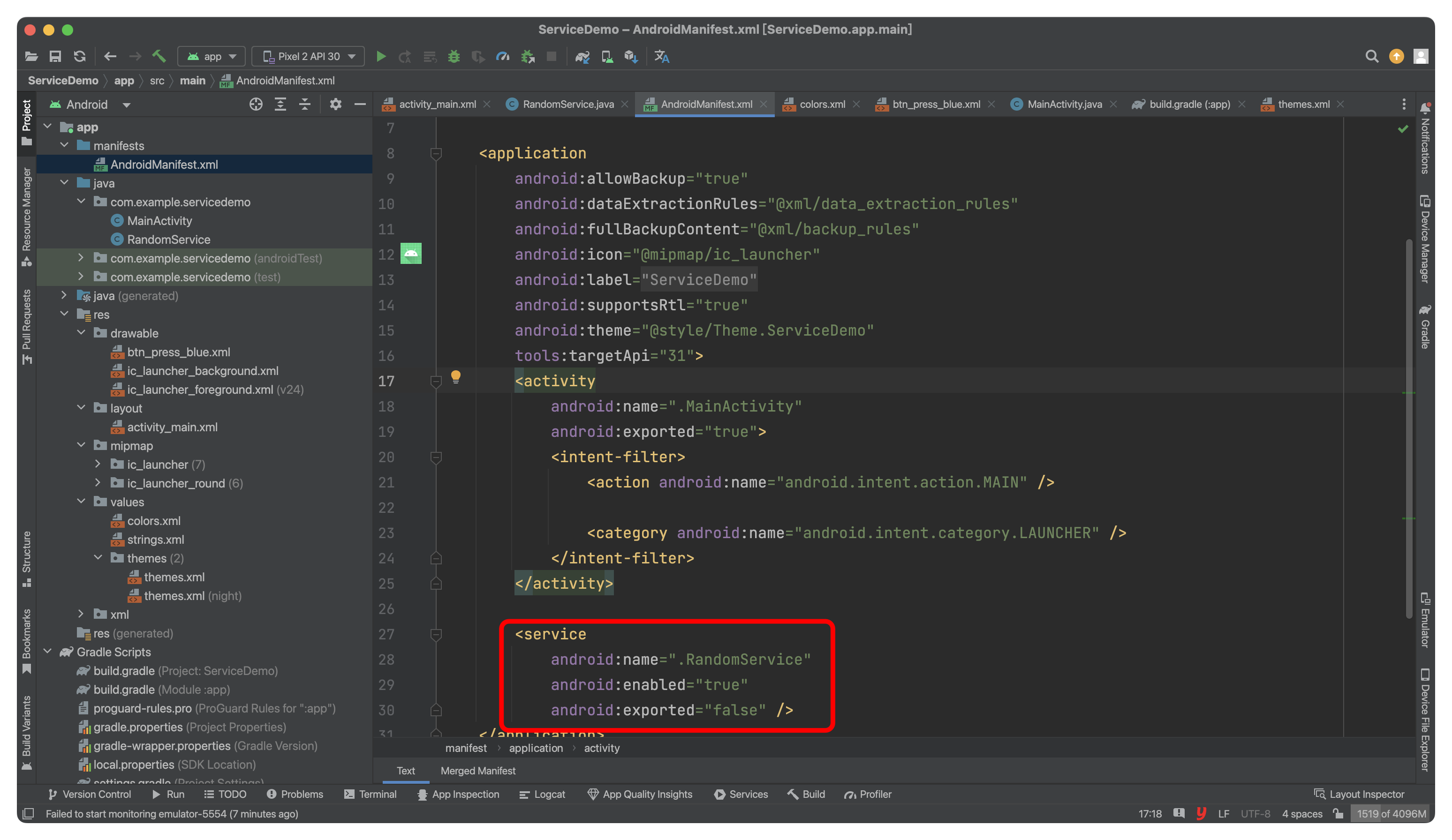
修改AndroidManifest.xml代码(确保将服务的启动和停止操作正确注册在
AndroidManifest.xml中。)<application> ... <service android:name=".RandomService" android:enabled="true" android:exported="false" /> ... </application>
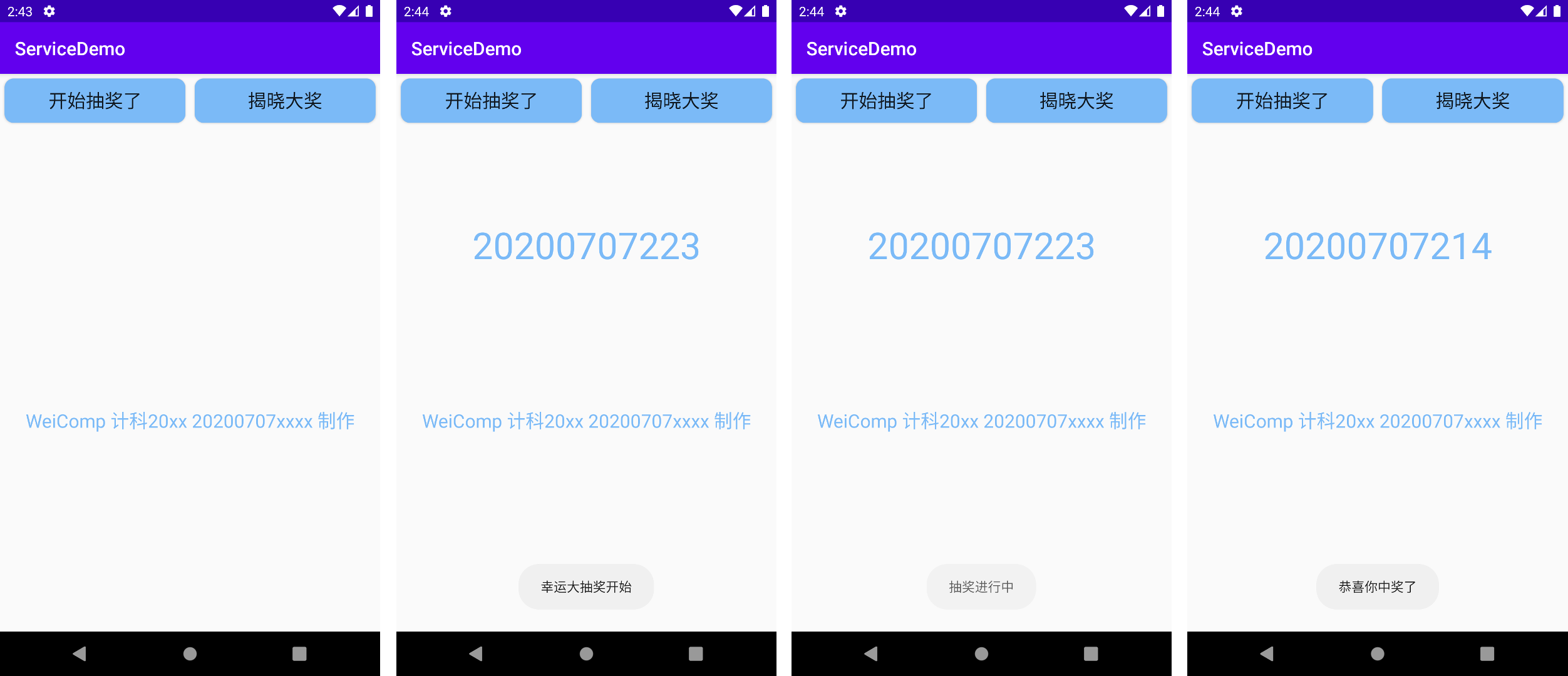
效果图

火箭发射倒计时
使用Timer实现火箭倒计时功能。(参照例6-6)请在界面适当的位置添加个人信息,如姓名或拼音,以防止作业雷同。上传代码及模拟器图片。
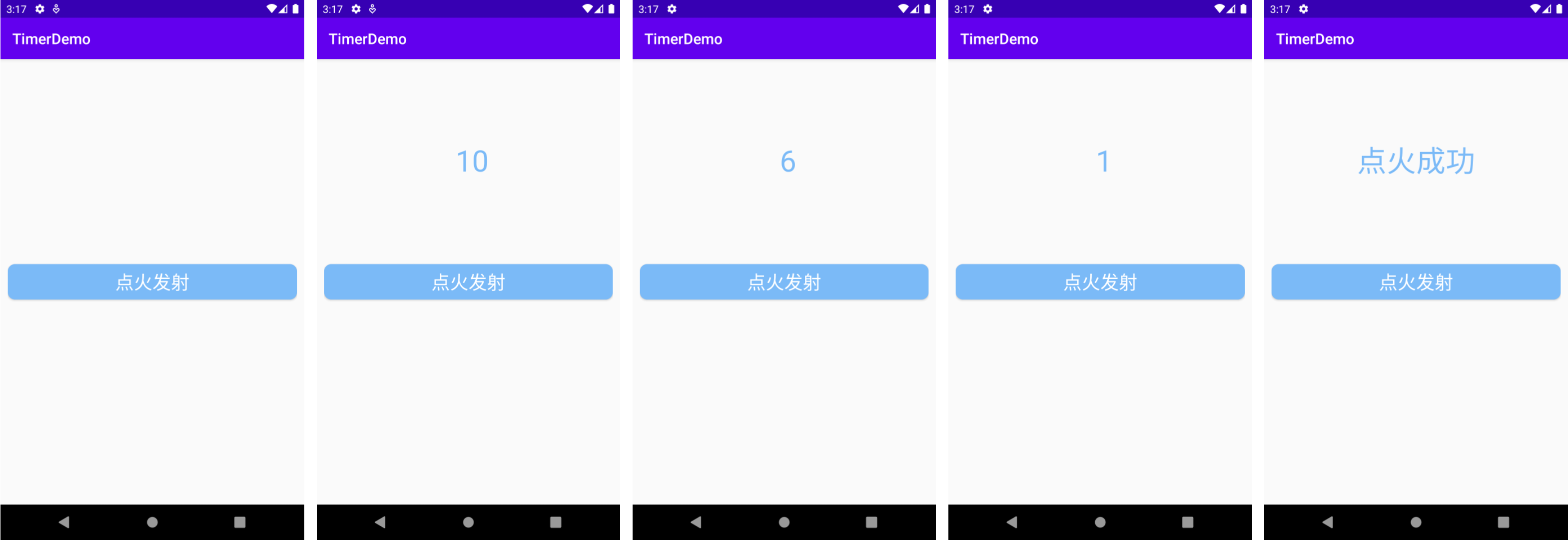
【例6-6】火箭点火倒计时。在UI界面上设计一个TextView和一个Button。当用户点击Button时,启动Timer工作,在TextView上显示10至1的倒计时数字,数字每秒变化一次。当显示到1后,TextView上显示“点火成功”。
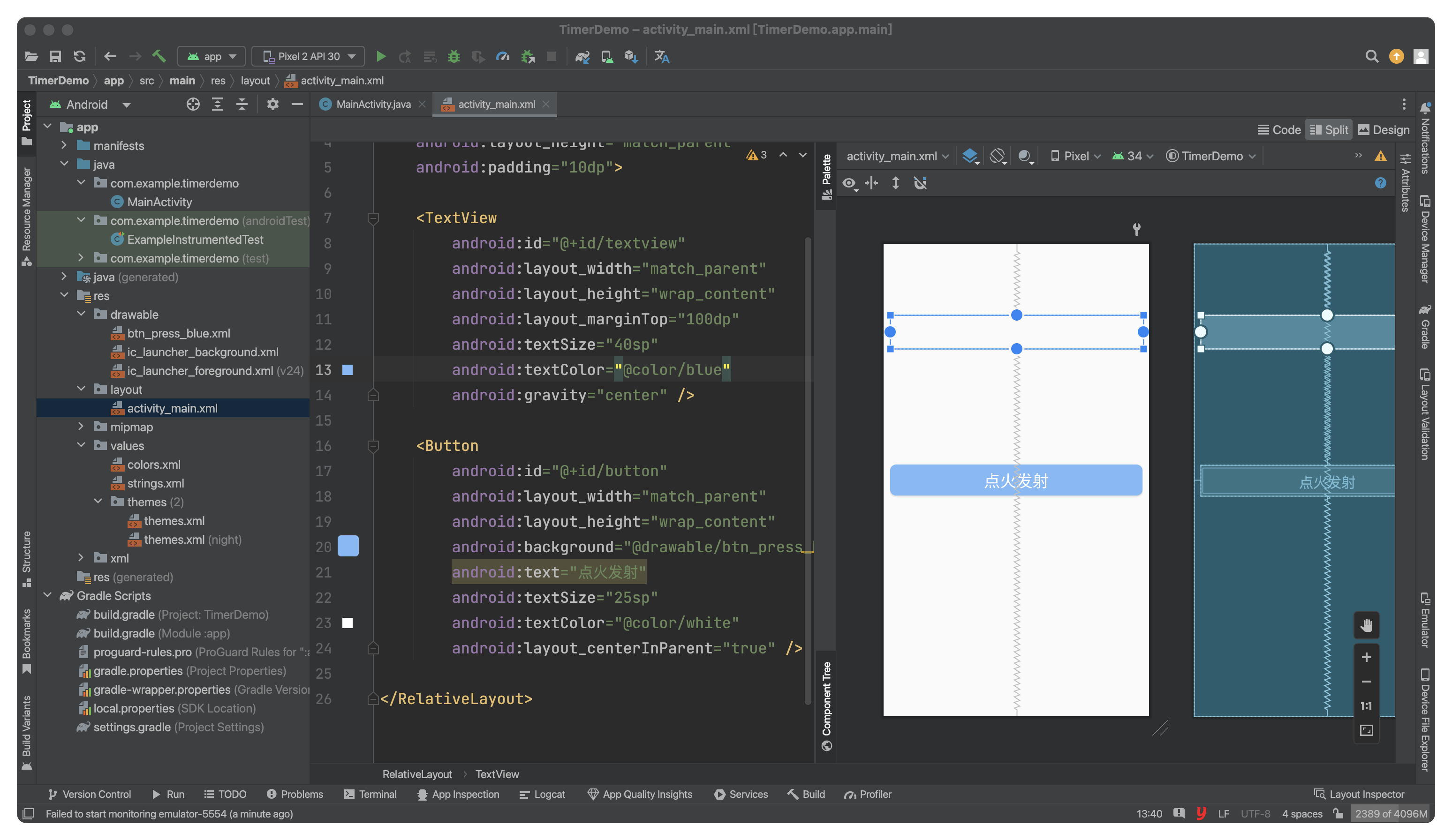
布局文件activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp">
<TextView
android:id="@+id/textview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="100dp"
android:textSize="40sp"
android:textColor="@color/blue"
android:gravity="center" />
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/btn_press_blue"
android:text="点火发射"
android:textSize="25sp"
android:textColor="@color/white"
android:layout_centerInParent="true" />
</RelativeLayout>

MainActivity.java
package com.example.timerdemo;
public class MainActivity extends AppCompatActivity {
private Button button;
private TextView textView;
private Timer timer;
private TimerTask timerTask;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = findViewById(R.id.textview);
button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
startTimer();
}
});
}
private void startTimer() {
timer = new Timer();
timerTask = new TimerTask() {
int i = 10; //倒计时数目
@Override
public void run() {
Message message = Message.obtain();
message.what = i;
handler.sendMessage(message);
i--;
}
};
timer.schedule(timerTask, 1000, 1000);
}
@SuppressLint("HandlerLeak")
private Handler handler = new Handler() {
@Override
public void handleMessage(@NonNull Message msg) {
super.handleMessage(msg);
if (msg.what > 0) {
textView.setText(" " + msg.what);
} else {
// 在handler里可以更改UI组件
textView.setText("点火成功");
timer.cancel();
}
}
};
}
运行结果














![遇到问题[已解决]TypeError: ‘odict_keys‘ object is not subscriptable](https://img-blog.csdnimg.cn/01be999d6e7a4f4c9b82bc30f0f6c85c.png)