前言
最近有个需求,是在系统顶部展示一个横向滚动的消息通知。需求很简单,就是消息内容从右往左一直滚动。
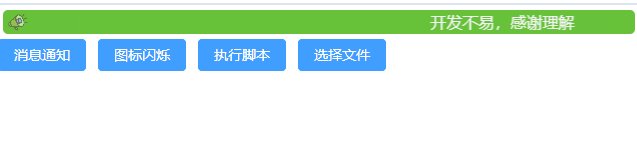
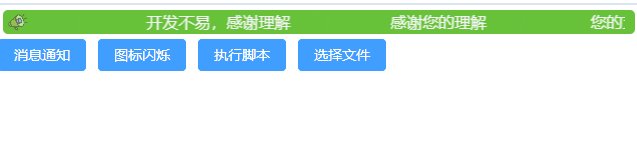
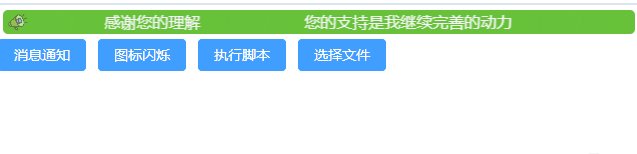
效果如下:

因为我的需求很简单,功能就这样。如果有什么其他需求,可以再继续修改。
代码
使用
<notice-bar></notice-bar>
代码
<template>
<div class="notic-bar">
<img :src="notic" class="notice-img" />
<div class="notice-bar-container">
<div class="notice-bar__wrap">
<div
v-for="(item, index) in list"
:key="index"
class="notice-bar__wrap_text"
>
{{ item }}
</div>
</div>
</div>
</div>
</template>
<script setup lang="ts">
import notic from "../../public/notic.png";
const list = [
"开发不易,感谢理解",
"",
"感谢您的理解",
"",
"您的支持是我继续完善的动力",
];
</script>
<style lang="scss" scoped>
.notic-bar {
display: flex;
background: #67c23a;
margin: 5px;
border-radius: 5px;
padding: 2px 5px;
}
.notice-bar-container {
display: flex;
width: calc(100% - 30px);
height: 20px;
overflow: hidden;
margin-left: 5px;
}
.notice-img {
width: 20px;
height: 20px;
}
.notice-bar__wrap {
margin-left: 10px;
display: flex;
animation: move 20s linear infinite;
line-height: 20px;
color: #f5f6f7;
.notice-bar__wrap_text {
width: max-content;
min-width: 100px;
}
}
@keyframes move {
0% {
transform: translateX(100%);
}
100% {
transform: translateX(-100%);
}
}
</style>









![遇到问题[已解决]TypeError: ‘odict_keys‘ object is not subscriptable](https://img-blog.csdnimg.cn/01be999d6e7a4f4c9b82bc30f0f6c85c.png)