1.使用:
(1).下载引入
npm install echarts@(版本号) --save
import * as echarts from "echarts";(2).准备一个DOM容器
(3).初始化echarts实例对象
echarts.init(document.getElementById("mychart"));(4).指定配置项和数据(option)
(5).将配置项设置给echarts实例对象
chart.setOption(option);2.配置基本参数

2.1title标题常用参数

2.2tooltip工具提示

2.3xAxis/yAxis/y轴

2.4series图表系列信息
【{},{},{},{}】可以写多个对象,代表多个图像
具体内容参考官网:Documentation - Apache ECharts
2.5toolbox 工具箱按钮:feature:{}中的参数

2.6 legend图例组件

2.7 grid是否显示绘图网格

3.常用图形的参数
3.1柱状图
官方文档:基础柱状图 - 柱状图 - 常用图表类型 - 应用篇 - Handbook - Apache ECharts

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="lib/echarts.min.js"></script>
</head>
<body>
<div style="width: 600px;height:400px"></div>
<script>
//1. ECharts最基本的代码结构
//2. x轴数据:['张三', '李四', '王五', '闰土', '小明', '茅台', '二妞', '大强']
//3. y轴数据:[88, 92, 63, 77, 94, 80, 72, 86]
//4. 将type的值设置为bar
var mCharts = echarts.init(document.querySelector("div")) // 初始化echarts实例对象
var xDataArr = ['张三', '李四', '王五', '闰土', '小明', '茅台', '二妞', '大强'] // 准备x轴数据
var yDataArr = [88, 92, 63, 77, 94, 80, 72, 86] // 为x轴每一个元素指明数据
var option = {
xAxis: {
type: 'value'
},
yAxis: {
type: 'category',
data: xDataArr
},
series: [
{
name: '语文',
type: 'bar',
markPoint: { // 标记点
data: [
{
type: 'max', name: '最大值'
},{
type: 'min', name: '最小值'
}
]
},
markLine: { // 标记线
data: [
{
type: 'average', name: '平均值'
}
]
},
label: { // 柱状图上的文字设置
show: true, // 是否显示
rotate: 60, // 旋转角度
position: 'top' // 显示位置
},
barWidth: '30%', // 柱的宽度
data: yDataArr
}
]
}
mCharts.setOption(option)
</script>
</body>
</html>3.2折线图
官方文档:基础折线图 - 折线图 - 常用图表类型 - 应用篇 - Handbook - Apache ECharts

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="lib/echarts.min.js"></script>
</head>
<body>
<div style="width: 600px;height: 400px"></div>
<script>
//1. ECharts最基本的代码结构
//2. x轴数据:['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月']
//3. y轴数据:[3000, 2800, 900, 1000, 800, 700, 1400, 1300, 900, 1000, 800, 600]
//4. 将type的值设置为line
var mCharts = echarts.init(document.querySelector('div'))
var xDataArr = ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月']
var yDataArr = [3000, 2800, 900, 1000, 800, 700, 1400, 1300, 900, 1000, 800, 600]
var option = {
xAxis: {
type: 'category',
data: xDataArr
},
yAxis: {
type: 'value'
},
series: [
{
name: '康师傅',
data: yDataArr,
type: 'line',
markPoint: { // 标记点
data: [
{
type: 'max'
},
{
type: 'min'
}
]
},
markLine: { // 标记线
data: [
{
type: 'average'
}
]
},
markArea: { // 标记区域
data: [
[
{
xAxis: '1月'
},
{
xAxis: '2月'
}
],
[
{
xAxis: '7月'
},
{
xAxis: '8月'
}
]
]
},
smooth: true, // 是否为平滑线
lineStyle: { // 线的样式设置
color: 'green',
type: 'solid' // dashed dotted solid
},
areaStyle: { // 线和x轴形成的区域设置
color: 'pink'
}
}
]
}
mCharts.setOption(option)
</script>
</body>
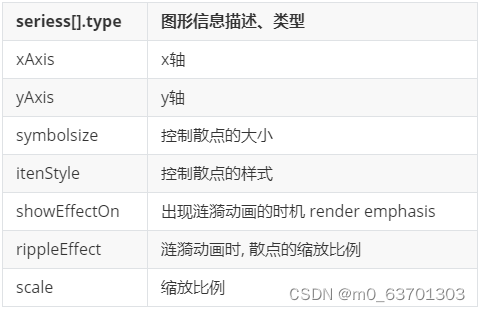
</html>3.3 散点图
官方文档:基础散点图 - 散点图 - 常用图表类型 - 应用篇 - Handbook - Apache ECharts

3.4 饼图
官方地址:基础饼图 - 饼图 - 常用图表类型 - 应用篇 - Handbook - Apache ECharts
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="lib/echarts.min.js"></script>
</head>
<body>
<div style="width: 600px;height:400px"></div>
<script>
//1. ECharts最基本的代码结构
//2. 准备数据[{name:???, value:??? },{}]
// 淘宝: 11231 京东: 22673 唯品会: 6123 1号店: 8989 聚美优品: 6700
//3. 将type的值设置为pie
var mCharts = echarts.init(document.querySelector("div"))
// pieData就是需要设置给饼图的数据, 数组,数组中包含一个又一个的对象, 每一个对象中, 需要有name和value
var pieData = [
{
name: '淘宝',
value: 11231
},
{
name: '京东',
value: 22673
},
{
name: '唯品会',
value: 6123
},
{
name: '1号店',
value: 8989
},
{
name: '聚美优品',
value: 6700
}
]
var option = {
series: [
{
type: 'pie',
data: pieData,
label: { // 饼图文字的显示
show: true, // 显示文字
//formatter: 'hehe' // 决定文字显示的内容
formatter: function(arg){
// console.log(arg)
return arg.name + '平台' + arg.value + '元\n' + arg.percent + '%'
}
},
// radius: 20 // 饼图的半径
// radius: '20%' // 百分比参照的是宽度和高度中较小的那一部分的一半来进行百分比设置
// radius: ['50%', '75%'] // 第0个元素代表的是內圆的半径 第1个元素外圆的半径
roseType: 'radius', // 南丁格尔图 饼图的每一个区域的半径是不同的
// selectedMode: 'single' // 选中的效果,能够将选中的区域偏离圆点一小段距离
selectedMode: 'multiple',
selectedOffset: 30
}
]
}
mCharts.setOption(option)
</script>
</body>
</html>