应用场景:因为所涉及的功能要跳转到滴滴打车小程序的代驾页面,而我并不知道他的appid和对应的页面路径,所以跟着我的步骤走下,这里拿滴滴打车小程序举例。


现在的话我们是拿到了小程序对应的appid了,接下来就去获取小程序对应的页面路径
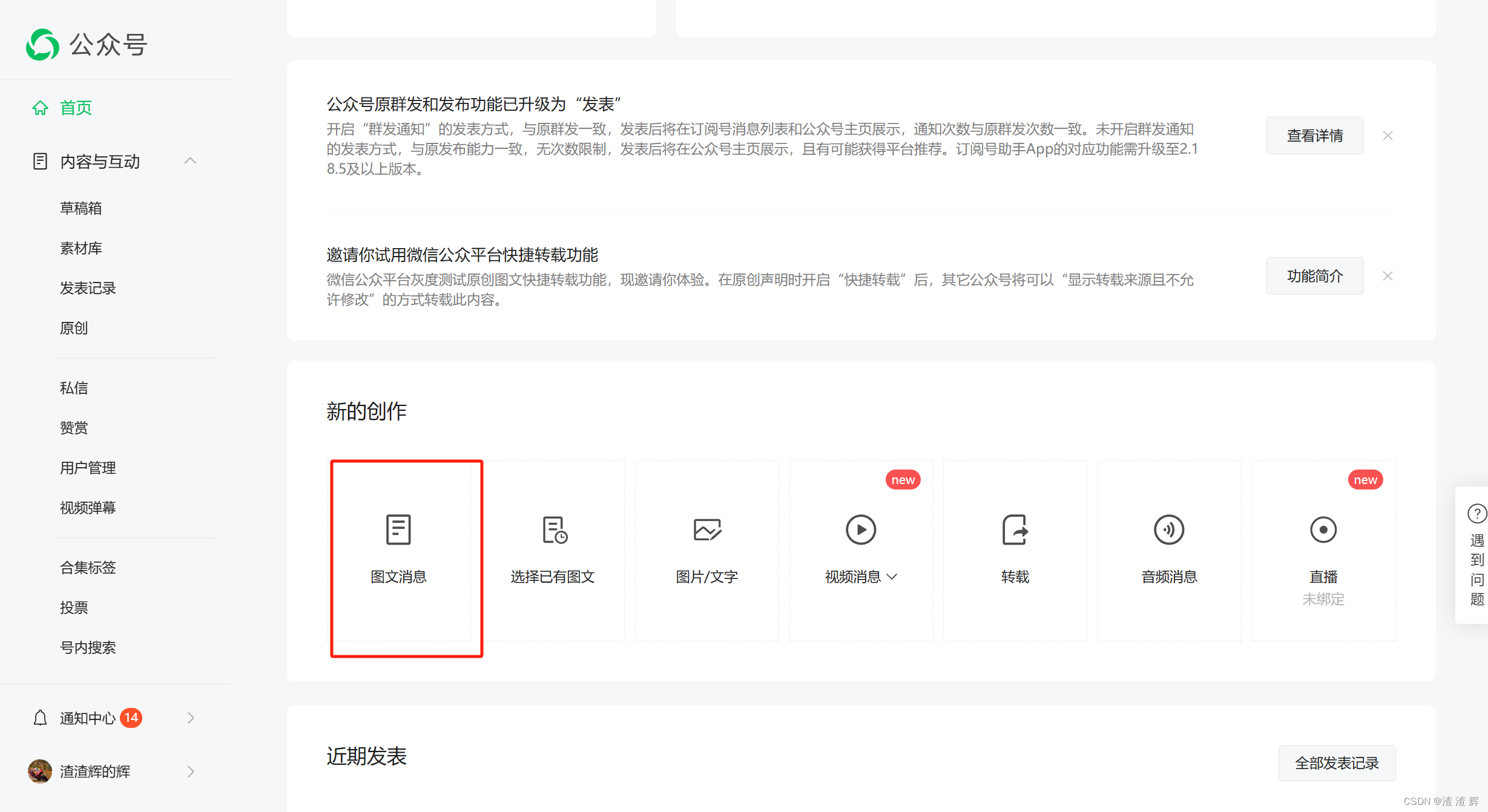
- 随便登录一个公众号后台

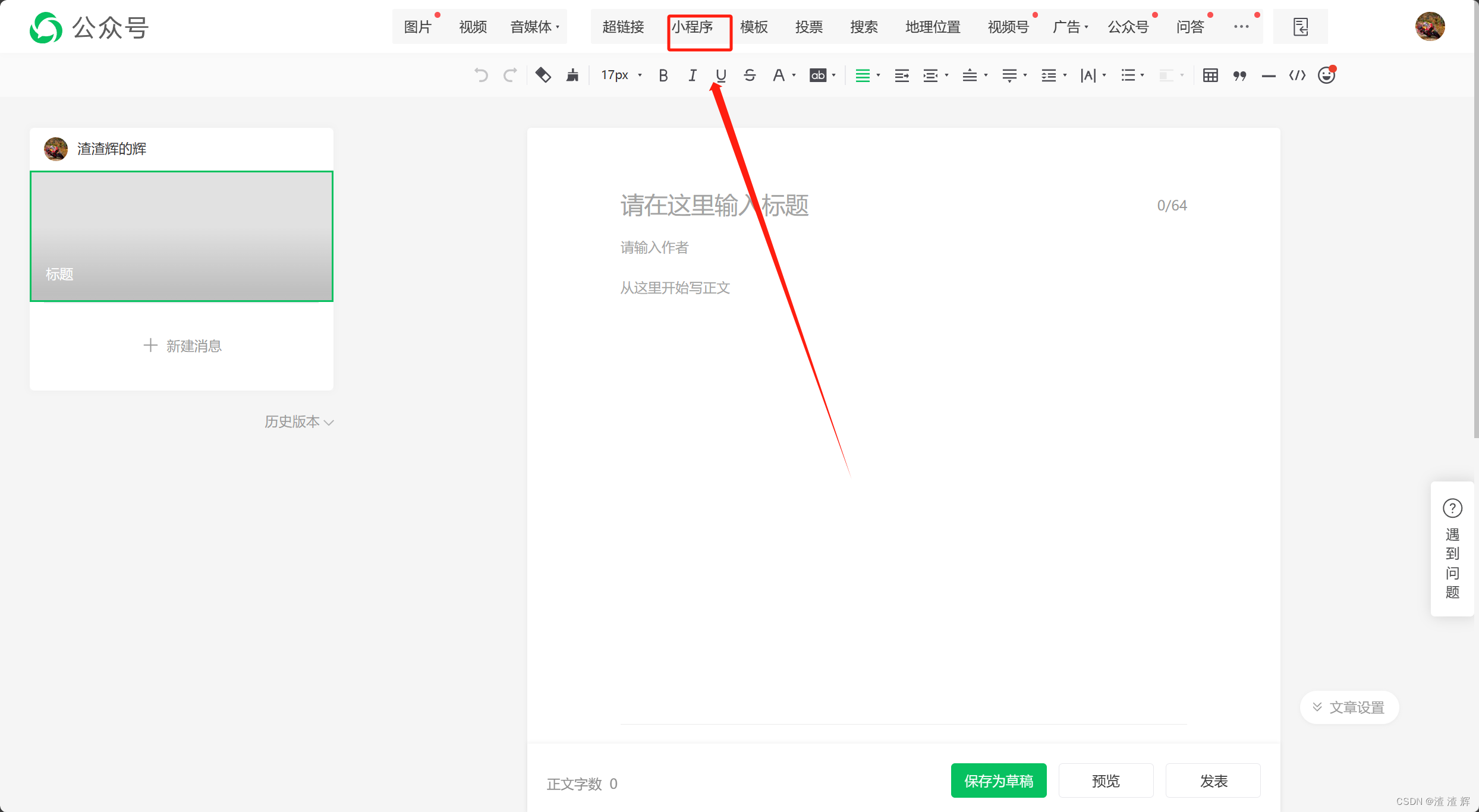
2.选择图文消息-再选择小程序


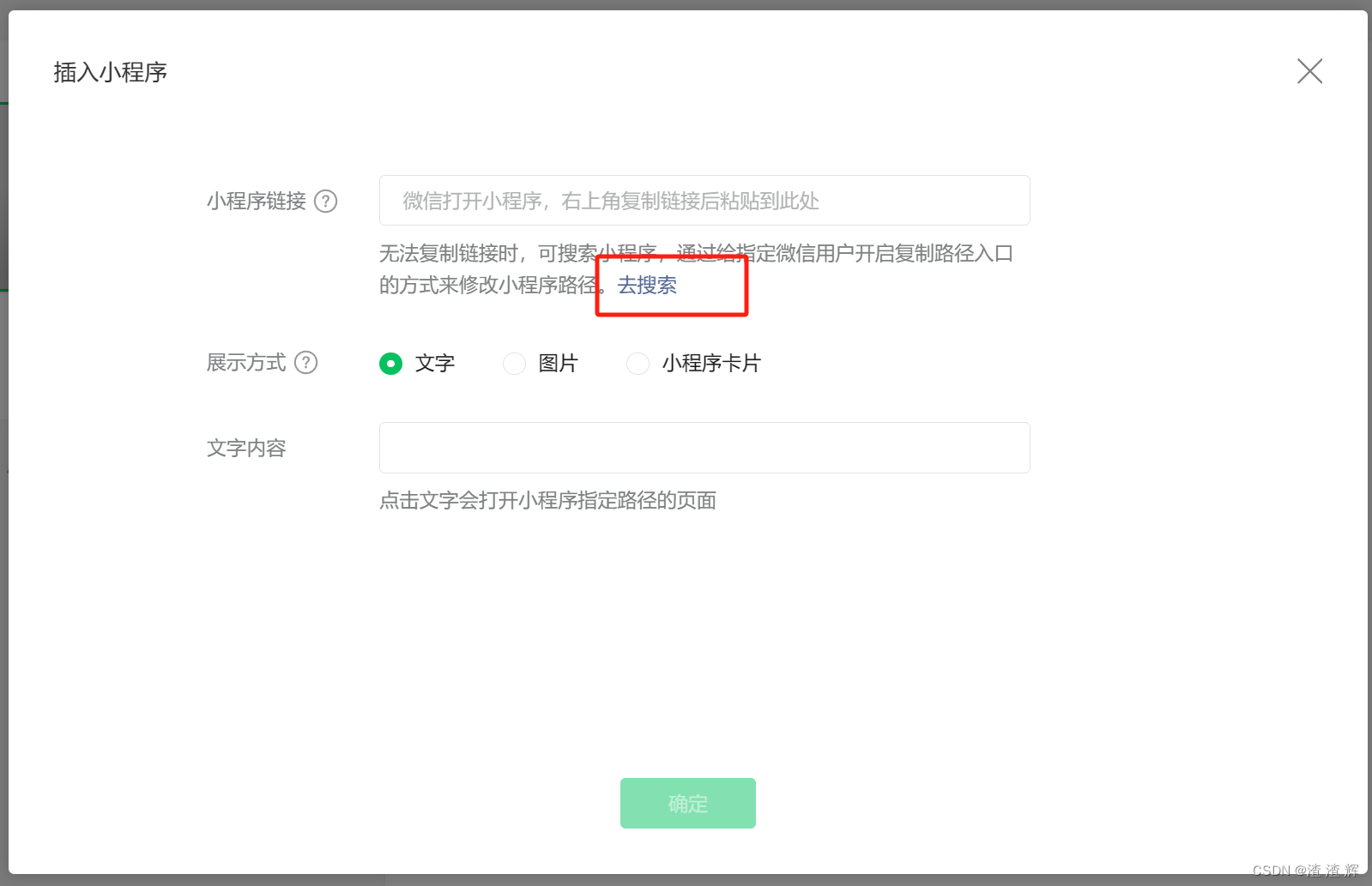
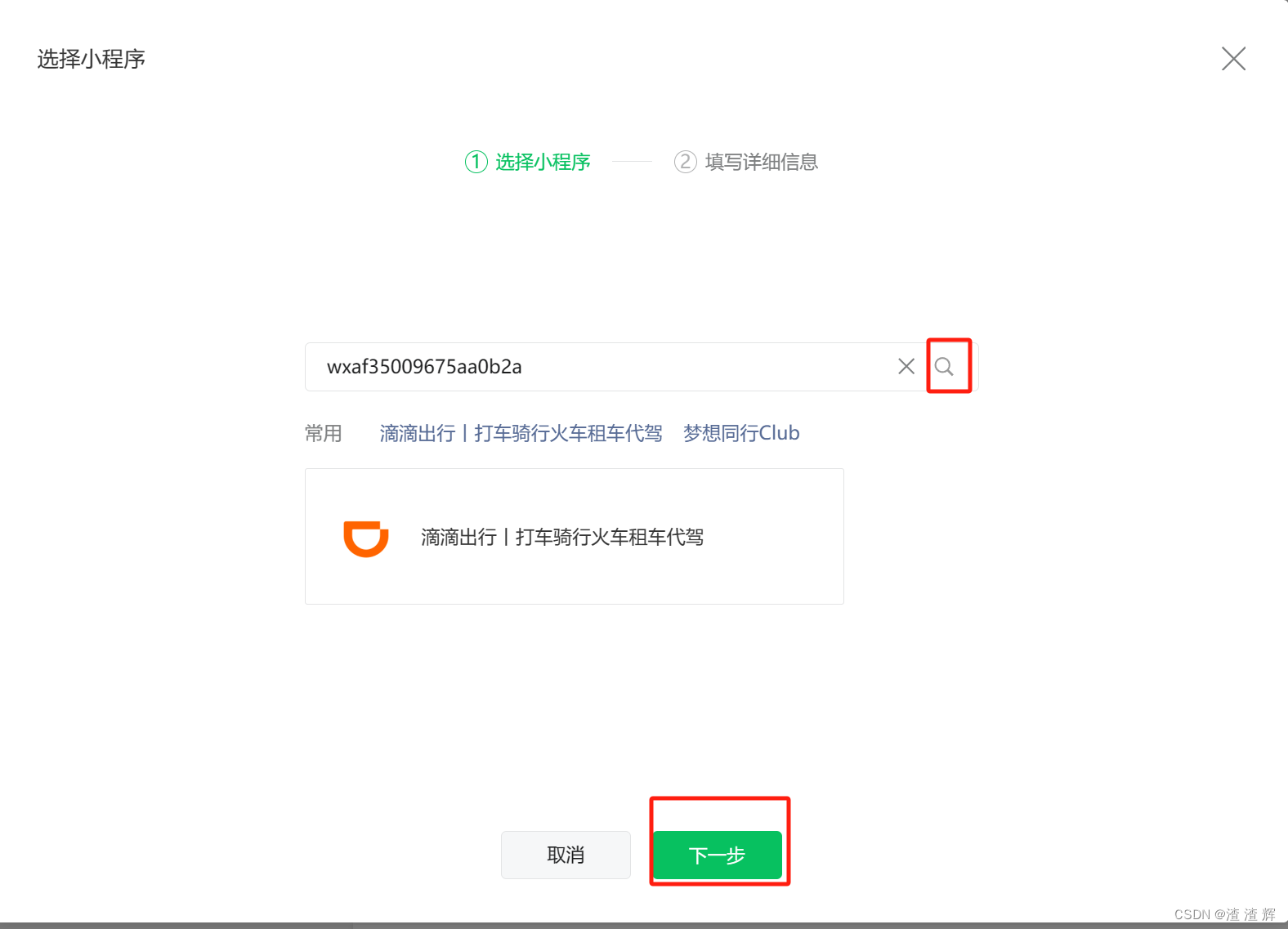
- 点击去搜索,然后输入刚才找到的小程序appid

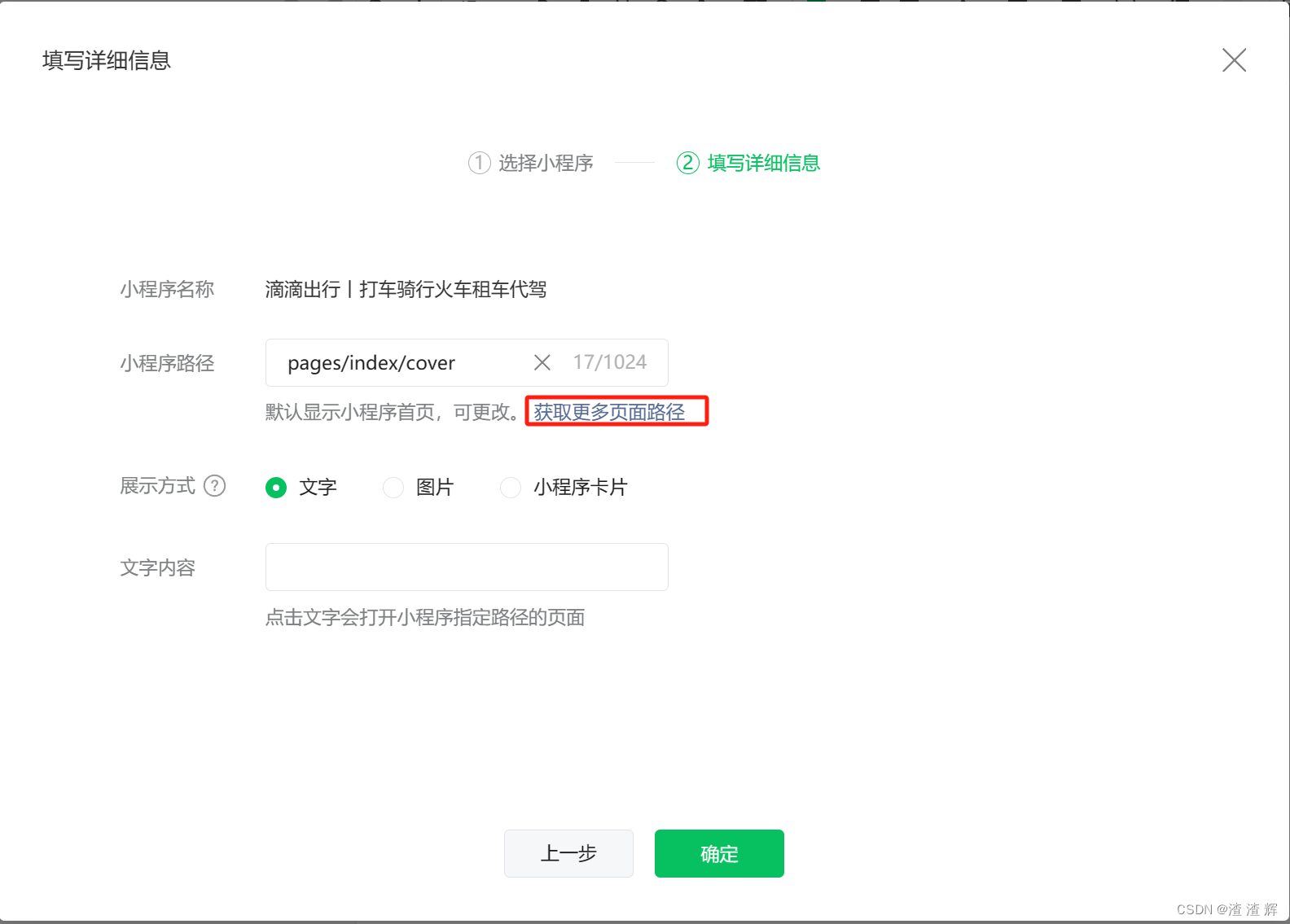
3. 搜索结果无误,点击下一步


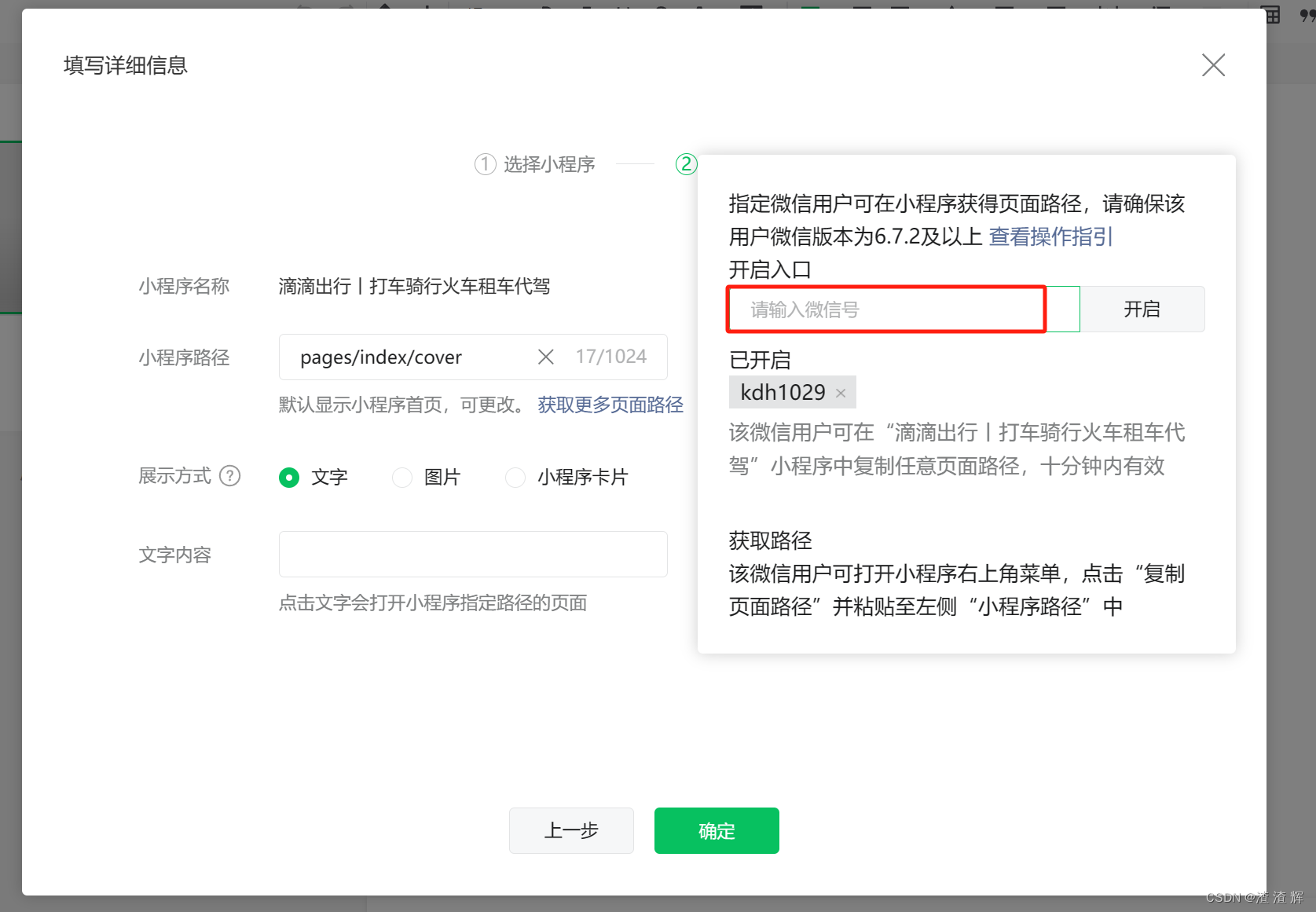
4. 输入你的微信号,必须是关注了现在所登录的公众号,点击开启,提示成功。接下来电脑端操作结束,打开手机微信,打开滴滴,点击右上角三个点,

5. 到这里的话,路径和appid就都拿到了,然后配合你所对应的api进行跳转或者进行其他操作了。
6. 拿小程序举例 ,这样就可以跳转成功了。
wx.openEmbeddedMiniProgram({
appId:'wxaf35009675aa0b2a',// 正式
path: "daijiaCML/src/pages/index/index?menuid=driverservice&isFrom65=1&djcl=9001&djact=c3001&menuName=%E4%BB%A3%E9%A9%BE&menuNumId=&xspm_info=%7B%22c%22%3A%22c460%22%7D",
success(res) {
// 打开成功
console.log('打开成功')
}
})
整体流程就是这样,我觉得比较详细了,按着这个流程走下来肯定没有问题,希望能够帮助大家,谢谢