html
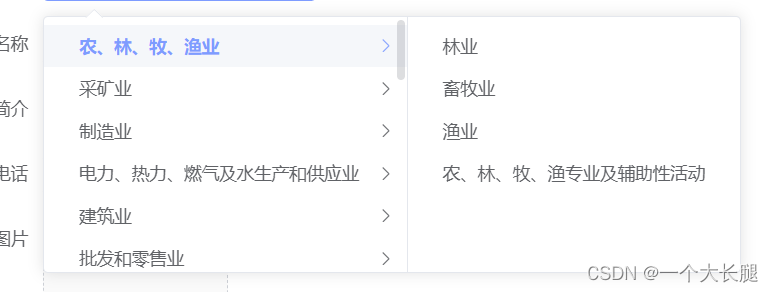
<el-form-item label="行业选择" :label-width="formLabelWidth">
<div class="m-4">
<el-cascader v-model="form.tradeid" :options="options" :props="props" />
</div>
</el-form-item>script
const options = ref([]);
// 行业id
axios({
url: '接口数据',
params: {},
}).then(res => {
console.log(res);
options.value = res.data.data.map((item) => {
return {
value: item.name,
label: item.name,
children:
item.children.length > 0
? item.children.map((item2) => {
return {
value: item2.name,
label: item2.name,
}
}) : []
};
});
})效果: