Flask-WTF扩展使用Python类来表示web表单。表单类只是将表单的字段定义为类变量。
再次考虑到分离的问题,我将使用一个新的app/forms.py模块来存储我的web表单类。首先,让我们定义一个用户登录表单,它要求用户输入用户名和密码。表单还将包括一个“记住我”复选框和一个提交按钮:
app/forms.py:
from flask_wtf import FlaskForm
from wtforms import StringField, PasswordField, BooleanField, SubmitField
from wtforms.validators import DataRequired
class LoginForm(FlaskForm):
username = StringField('Username', validators=[DataRequired()])
password = PasswordField('Password', validators=[DataRequired()])
remember_me = BooleanField('Remember Me')
submit = SubmitField('Sign In')大多数Flask扩展使用flask_<name>命名约定作为它们的顶级导入符号。在本例中,Flask-WTF的所有符号都在flask_wtf下。这就是从app/forms.py顶部导入FlaskForm基类的地方。
表示我用于此表单的字段类型的四个类是直接从WTForms包导入的,因为Flask-WTF扩展不提供自定义版本。对于每个字段,在LoginForm类中创建一个作为类变量的对象。每个字段都有一个描述或标签作为第一个参数。
您在某些字段中看到的可选validators参数用于将验证行为附加到字段。datarerequired验证器只是检查提交的字段是否为空。有更多的验证器可用,其中一些将以其他形式使用。
下一步是将表单添加到HTML模板中,以便它可以在web页面上呈现。好消息是,在LoginForm类中定义的字段知道如何将自己呈现为HTML,因此此任务相当简单。下面你可以看到登录模板,我将把它存储在app/templates/login.html文件中:
app/templates/login.html:
{% extends "base.html" %}
{% block content %}
<h1>Sign In</h1>
<form action="" method="post" novalidate>
{{ form.hidden_tag() }}
<p>
{{ form.username.label }}<br>
{{ form.username(size=32) }}
</p>
<p>
{{ form.password.label }}<br>
{{ form.password(size=32) }}
</p>
<p>{{ form.remember_me() }} {{ form.remember_me.label }}</p>
<p>{{ form.submit() }}</p>
</form>
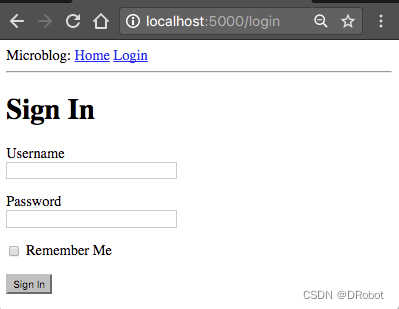
{% endblock %}此时,您可以运行应用程序并在web浏览器中查看表单:在浏览器的地址栏中输入http://localhost:5000/