作者简介
Michael,携程全栈开发专家,追求以技术手段解决业务上的共性问题,构建灵活可配置且可视化的系统,提高生产力,降低沟通成本。
CunShun,携程后端开发工程师,专注系统架构、稳定性、低代码等领域。
一、引言
IVR(交互式语音应答,Interactive Voice Response)系统,是指用户通过拨打指定号码后可以根据语音提示,收听和点送所需语音信息,并且协助完成自助服务。通过不断完善IVR交互逻辑,可以实现客户来电自助操作,减轻客服座席压力,使之仅处理确实需要人工处理的呼叫。
本文将主要分享携程机票IVR可视化系统的探索与实践。
二、携程机票IVR系统的演进过程
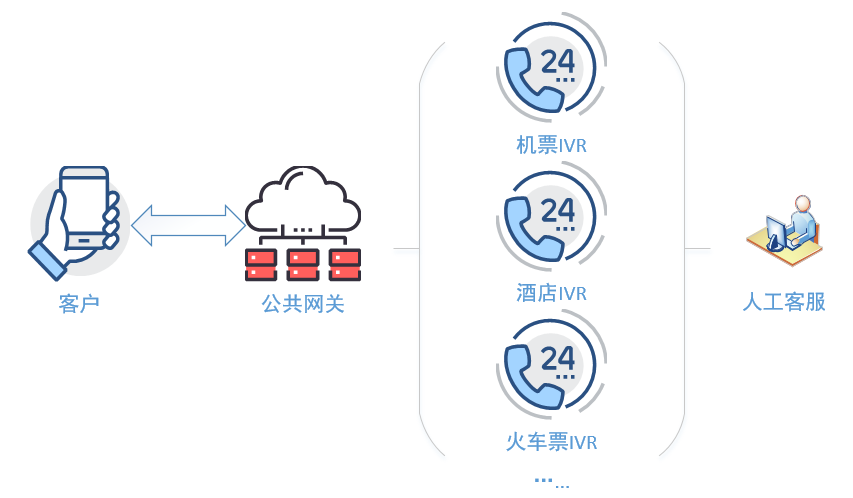
携程呼叫中心系统结构如下图所示,客人进线后由公共网关处理后转到相应部门的IVR流程中,然后由各自部门完成IVR内部处理逻辑。

2.1 携程机票IVR系统V1.0
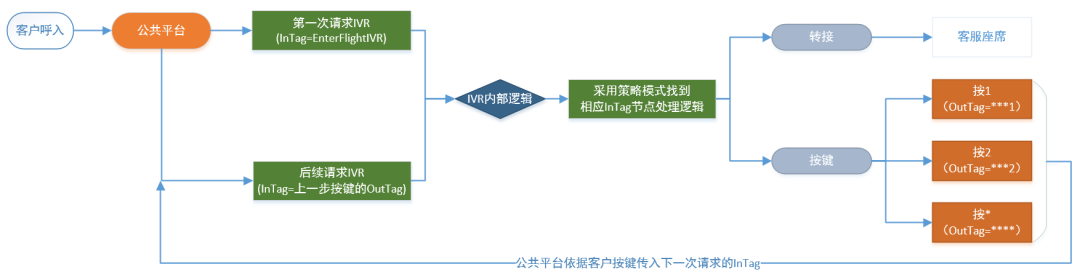
最开始的机票IVR系统,主要面向国内市场的用户,语种只有中文并且业务流程只有一套。系统采用的是“InTag-OutTag”+“策略模式”的设计方案,和公共平台约定客户来电后第一次请求IVR时传入固定InTag,然后后续都使用客户按键对应的OutTag作为下一次请求机票IVR自助服务的InTag,然后机票IVR采用策略模式根据InTag处理对应的业务场景。
公共平台无需关心机票内部处理逻辑以及Tag的含义,机票方如果有业务变更也只需要新增InTag或OutTag场景即可。并且代码采用策略模式,所以新增业务逻辑对原有系统代码侵入很少。虽然业务场景是树状发散的,但是实际上从代码设计的角度其实是将业务场景完全平铺的。

2.2 携程机票IVR系统V2.0
后来随着业务扩张,在全球化战略的背景下,也要面向国际市场的用户,机票IVR系统也从原本单一的国内中文流程,扩展到20多条语言线。使得如果沿用原有IVR系统架构会存在以下痛点:
开关配置个数爆炸
由于各条语言线功能点上线速度不同、逻辑不一致等问题,采用硬编码开发过程中会产生大量开关配置。并且随着业务发展,上述问题愈发严重,业务逻辑也是愈发难以梳理。
无直观的处理流程
语言线众多,需求变更频繁且各条语言线逻辑不一致,业务文档往往无法及时更新,产品、流程等人员会经常找开发人员确认业务逻辑,开发人员需要花费大量时间翻代码查逻辑。
话术配置效率低下
没有直观的配置页面供业务人员使用,只能通过邮件沟通等方式来确认话术配置,然后由开发人员手动配置所有语言线的话术。在多语言背景下,沟通成本极大并且容易配置错误。
针对原有系统中存在的痛点,产研团队沟通后提出了IVR可视化、可配置化的设想,为此设计并开发IVR可视化平台。该系统完全颠覆原有的IVR系统架构,引入可视化流程树、规则引擎、脚本引擎、话术模板动态配置、多版本管理等全新概念,业务和产品可随时查看业务流程,通过配置调整快速需求上线,通过严格的权限控制、版本管理确保系统稳定性,通过可视化来电轨迹协助快速排查问题。该系统使产品、业务、开发、测试及TS人员高效联动,减少不必要的沟通成本,提高工作效率。
2.3 系统对比
机票IVR系统V1.0 | 机票IVR系统V2.0 | |
语种 | 只有中文 | 20多条语言线 |
流程是否可视化 | 无可视化流程,只有流程图 | 完全可视化的业务流程 |
轨迹是否可视化 | 可视化页面,需要通过DB数据反推执行流程。需要对业务逻辑以及字段含义有较深理解才能看懂 | 有可视化页面,并记录经过节点以及中间数据,一目了然 |
业务逻辑实现方式 | 定义`InTag/OutTag`,通过硬编码实现业务逻辑 | 通过可视化平台配置业务逻辑 |
话术配置 | 话术模板存放在配置中心,然后硬编码解析动态话术 | 提供可视化的话术配置页面,并且实现通用解析话术逻辑 |
开关 | 需要在代码中定义开关 | 通过语言线配置解耦、灰度版本控制支持开关功能,无需硬编码 |
三、携程机票IVR可视化平台介绍
3.1 系统架构设计
机票IVR可视化平台分为两个部分:IVR可视化管理页面、IVR自助应答服务。
IVR可视化管理页面
通过管理页面提供可视化应答树编辑器、版本管理、来电轨迹查询等功能,开发、产品、业务、测试、TS人员都通过该页面进行操作。
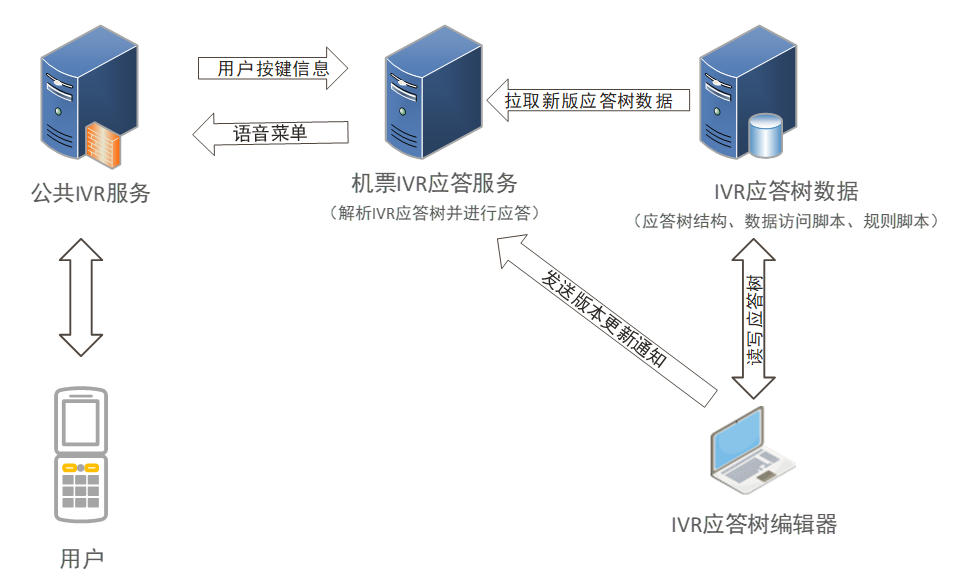
IVR自助应答服务
解析IVR应答树配置并监听版本变更,根据流程树配置真正对客提供IVR自助服务。

原有系统中业务处理流程、调用接口、话术配置等功能都是在代码中编写,无法做到灵活调整。为了实现IVR完全可视化、配置化的业务需求,就需要将这些逻辑从代码中抽离出来,通过可配置的方式来实现。在系统设计过程中面临以下几个难点:如何通过配置调整修改业务流程、如何在配置中处理接口调用、如何优雅的动态话术模板配置。
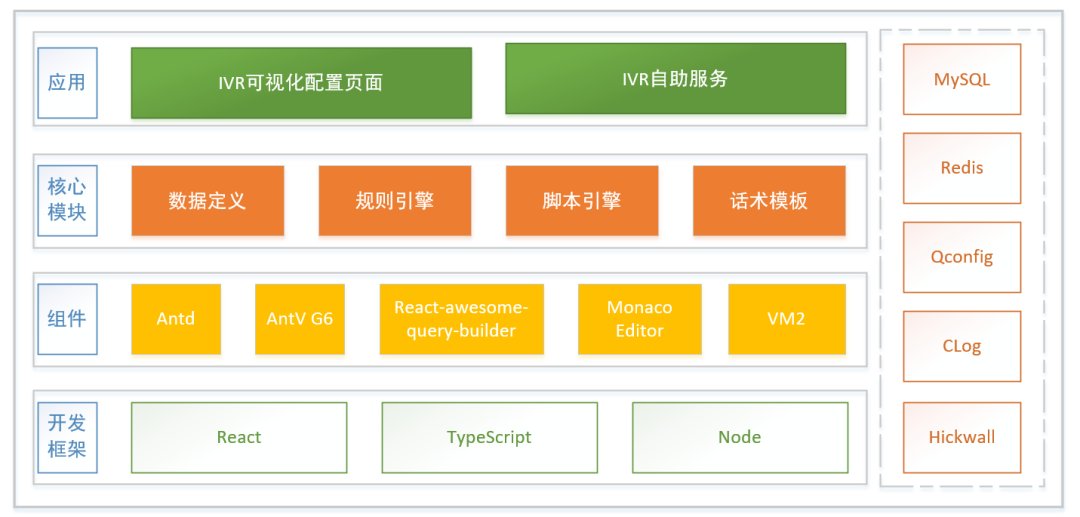
针对如上难点,对系统做出如下设计:
数据定义
根据业务流程定义所有需要用到的数据属性,全局数据定义是后续一切可视化配置的基础,后续所有的配置都是依托数据定义才能够优雅且合理的实现。
规则引擎
通过可视化的规则引擎,实现业务流程配置。
脚本引擎
在脚本引擎中,可以编辑`JavaScript`脚本实现服务调用,并且可以对接口返回的结果进行处理。
话术模板
可以插入动态话术、支持循环播报、支持时间格式化。

3.2 可视化平台展示
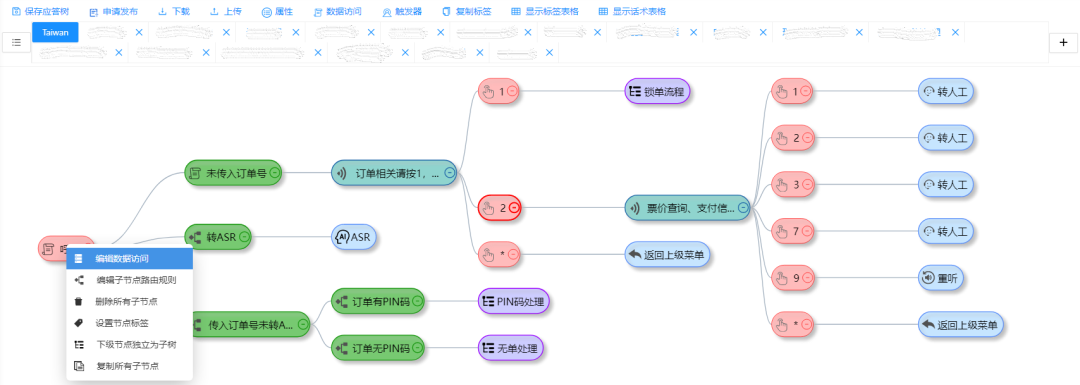
话不多说,先展示一下配置页面,让大家能够对IVR可视化平台有比较直观的印象。
平台通过以下功能实现IVR可视化流程树配置:
数据定义:将IVR流程中需要用到的数据(如逻辑判断、话术播报场景)进行数据定义,为后续操作做准备。
编辑数据访问脚本:在脚本中完成服务调用,将调用结果转换成IVR流程中需要的数据格式,再setPropertyValue完成数据的值填充。
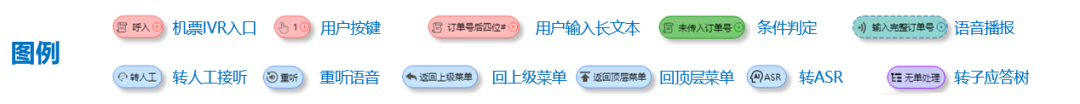
调整IVR流程树:根据IVR业务特性,将可视化树中节点定义为10种类型,然后根据节点类型的不同展示相应的右键菜单,实现流程配置。
编辑子节点路由规则:依托规则引擎,配置流程逻辑流转的规则。
挂载数据访问脚本:将数据访问脚本挂载到节点中,当执行到该节点时执行脚本。
话术模板配置:配置播报话术模板。

同时该平台支持仿真拨号和来电轨迹查询,这两个页面中都会详细记录用户进线后的每一次请求、响应以及内部处理流程,结合数据库记录及日志埋点等能够更快、更直观的分析数据。
仿真拨号:流程配置完成后提交申请发布的过程中,通过模拟进线的方式对业务流程进行测试。
来电轨迹查询:支持查询用户进线后的IVR流程轨迹、播报话术等信息,便于分析数据和排查问题。

3.3 实现方案设计
IVR可视化平台最核心的思想是:通过“脚本配置及解析”实现流程动态变更。
我们的首要任务就是确定选用何种脚本语言,IVR可视化平台中有两部分需要使用脚本配置(子节点路由规则、数据访问脚本),特别是数据访问脚本需要支持服务调用、数据转换、数据值设置等功能。javascript语言既可以在服务端执行脚本又可以直接在浏览器端直接调试脚本,和Node服务端无缝衔接,经过考量后我们选用javascript作为脚本语言。
然后围绕选用的脚本语言,最终服务端采用Node+javascript脚本的实现方式。然后在前端页面设计及开发的过程中,使用许多优秀的第三方组件,包括react-awesome-query-builder、AntV G6、Monaco Editor等等,提高开发效率以及页面美观程度。
下面从前端页面设计和服务端解析两个方面,对IVR可视化平台的设计方案中的关键点做说明:
(1)全局数据定义
"流程未动,数据定义先行"。只有数据定义完成后,后续规则配置、脚本编辑、动态话术配置时才能有数据可依。目前支持string、integer、boolean、datetime、date、object、array、enum类型定义,然后设置属性值的来源(每一次请求参数、指定请求参数、脚本设置)。
(2)流程树配置
根据业务特性选用树状结构展示业务流程,支持子树,条理清晰,易于理解。技术上是选用`AntV G6`图可视化引擎作为可视化展示的组件,该组件提供了图的绘制、布局、交互等能力且具备高可扩展的自定义机制。
定义树中Node类型并利用颜色、边框、icon等区分。并且使用子树把复杂的流程拆分后展示,避免流程树过于庞大不利于维护,同时子树可以挂在不同的节点后面,提高流程复用性。

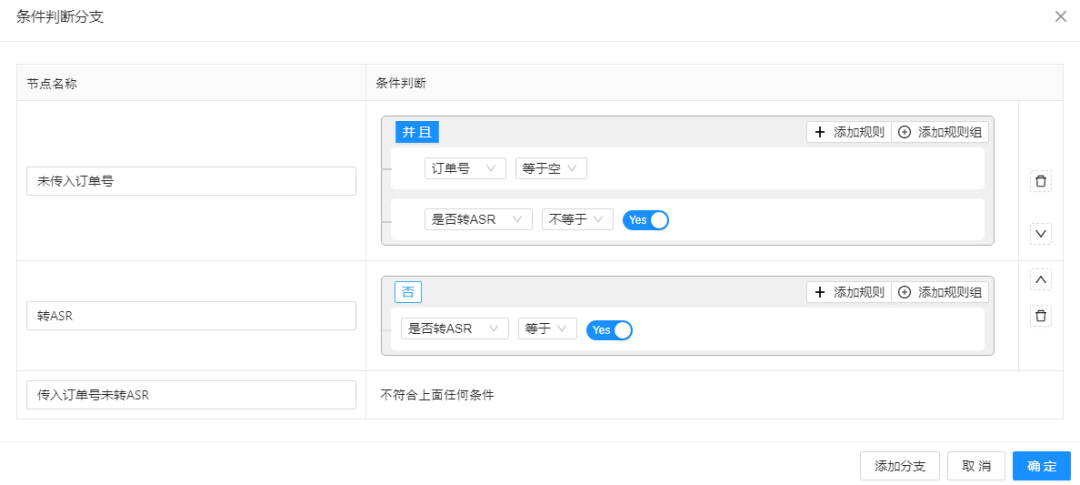
(3)规则引擎
规则引擎用于IVR流程中条件分支规则判断,我们基于react-awesome-query-builder开源组件,并对该组件进行扩展,支持输出javascript脚本,满足业务需要。该组件支持"=="、 ">"、 "<"、 "includes"、 "between"、 "startWith"、 "endWith"、 "some"、 "all"等十多种操作符,支持常用的函数,同时还支持"or"、"and"、"not"的自由组合。

(4)脚本编辑及调试
脚本编辑使用Monaco Editor编辑器,支持智能提示,并且我们对智能提示进行扩展,使编辑器支持自定义的方法和对象,更加人性化,操作更方便。
// 额外的类型(数据定义、自定义方法等)
MonacoEditorManager.setExtraLibs([{ content: extraLib }]);
MonacoEditorManager.addPageSuggestionCallback("TriggerListDialog", (model: any,
position: any) => {
const text = model.getValueInRange({
startLineNumber: position.lineNumber,
startColumn: 1,
endLineNumber: position.lineNumber,
endColumn: position.column
});
// 自定义智能提醒
return getSuggestions(text, props.getPropertiesCallback, () => props.serviceOperations);
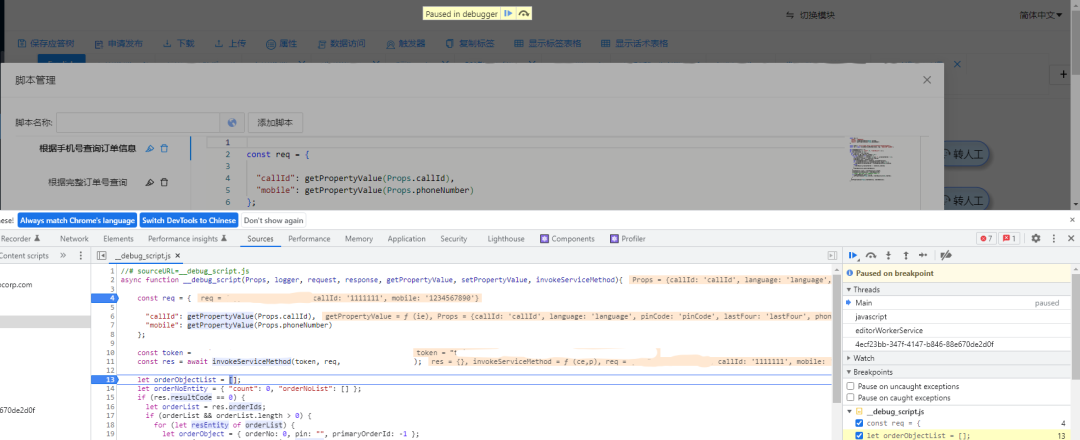
});脚本如果无法调试的话,就无法保证脚本的正确性,不能在脚本上线之前发现问题。我们利用源映射(**Source Map**)实现将脚本生成JS文件,并在浏览器控制台中调试。
// 构建__debug_script.js文件
const loadScriptCode = (scriptString: string) => {
const sourceUrl = '//# sourceURL=__debug_script.js';
const functionDef = 'async function __debug_script(Props, getPropertyValue, setPropertyValue, invokeServiceMethod){';
const scriptLines = (scriptString?.split('\n') || []).map(line => ' ' + line);
const lines = [sourceUrl, functionDef, ...scriptLines, "}"];
const codeNode = window.document.createTextNode(lines.join('\n'));
const script = window.document.createElement('script');
script.type = 'text/javascript';
script.appendChild(codeNode);
window.document.body.appendChild(script);
return scriptString;
};
// F12打开控制台后,执行脚本
const debugCode = async (inputPropertyValues) => {
// 相关参数传入,执行脚本
window["__debug_script"](Props,getPropertyValue,setPropertyValue,invokeServiceMethod);
// ...
}
(5)脚本解析及执行
为了保证执行自定义脚本时的系统安全性,本系统选用在VM2沙箱中运行不受信任的代码,并且限制VM2可使用的模块,仅支持与业务相关的几个自定义方法,如:getPropertyValue(从数据流读取数据)、setPropertyValue(向数据流写入数据)、invokeServiceMethod(服务调用)等 。
在运行沙箱中的代码时,使用try/catch进行包裹,避免脚本出现问题导致全局崩溃。在服务初始化以及版本更新时采用预编译VMScript脚本的方式来提升性能,经过性能测试,预编译后的脚本和原生JS脚本执行速度相当。
// 脚本编译
const vmScript = `const asyncFunction = async () => {\n${this.script}\n};\r\n
asyncFunction().then(result=>onVmScriptComplete(result)).catch(error=>onVmScriptError(error));`;
this.vmScript = new VMScript(vmScript).compile();
// 脚本运行
const runInVM(param: object, callback: () => void = null): any {
return new Promise((resolve, reject) => {
const vm = new NodeVM({
console: 'inherit',
sandbox: {
...param,
onVmScriptComplete: (result) => resolve(result),
onVmScriptError: (error) => reject(error)
}
});
vm.run(this.vmScript);
});
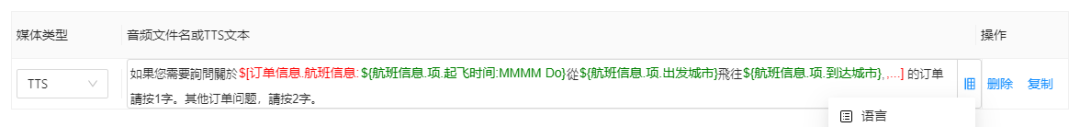
}(6)话术配置
根据以往IVR开发经验,各条语言线中关于数字、时间类型的话术TTS播报存在差异,所以在开发话术模板组件时,需要支持动态属性配置并且可以自定义格式转换。基于react-quill富文本组件友好的展示话术模板,并且支持自定义时间格式。

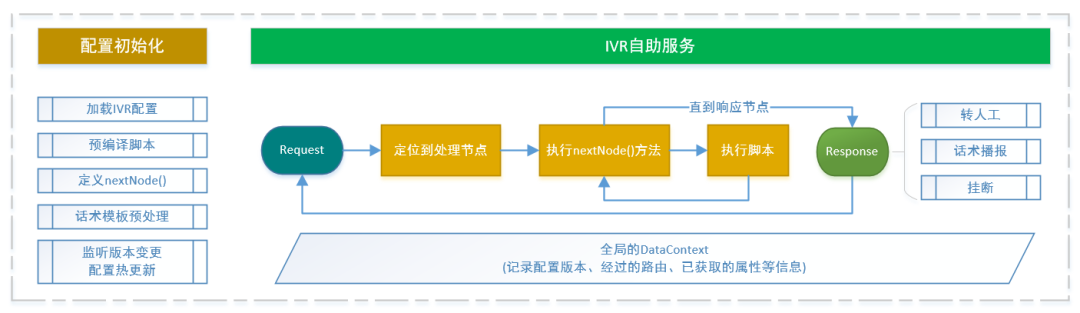
(7)服务端执行流程
服务端执行分为两部分:配置初始化、IVR自助服务接口。
在服务启动时,首先需要对配置初始化。包括从DB中加载IVR配置,对规则引擎和脚本引擎中的脚本预编译,话术模板配置预处理,根据配置中的节点父子关系以及节点类型定义nextNode()方法,并且开启监听版本变更,实现配置热更新。
然后在IVR自助服务调用过程中,通过DataContext存放请求链路中的数据(配置版本、经过的路由、已经获取的属性信息等等),根据nodeId定位到当前处理节点后,执行nextNode()方法找到下一个节点。如果节点中挂载脚本的话,则执行脚本并将脚本中获取的属性值放入DataContext中。然后直到响应类型的节点,根据节点类型做最终的响应(转人工、挂断、拼接话术模板并播报等)。

(8)多版本管理
在该IVR可视化系统中,为了能够保证系统灵活性,通过配置化的方式实现系统功能。但是可配置的功能越丰富,出错的可能性越高,为了保证系统稳定性,需要进行版本管理以及规范发布流程。
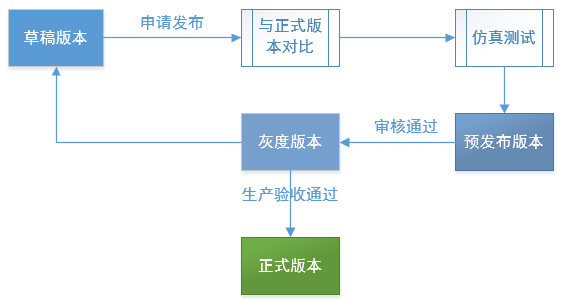
首先所有的流程修改都是在草稿版本中编辑,当草稿版本申请发布时可以进行版本对比以及仿真测试,如果测试通过后可以生成预发布版本。然后开发人员审核后发布灰度版本,配置灰度手机号码,业务人员在生产验收通过后才能发布正式版本。

四、结语
携程机票可视化平台正式上线近一年时间,一直平稳运行,且给各方协调沟通带来极大便利。随着AI、ChatGpt等技术发展,携程机票也在推进将语音识别技术应用到客户来电交互中,通过ASR(Automatic Speech Recognition)优化处理流程,提升客户体验。
该平台其实算是低代码结合特定领域的实践,如果有其他小伙伴也希望在自己的业务中结合低代码,希望该文章能够对您有所帮助。
五、相关资料
【Antd】
【Antv G6】
【react-awesome-query-builder】
【Monaco Editor】
【react-quill】
【vm2】
【推荐阅读】
携程后台低代码平台的探究与实践
提升效率和用户体验,携程门票活动商品结构演进
携程火车票出海架构演进之路
携程国际机票架构重构实践

“携程技术”公众号
分享,交流,成长