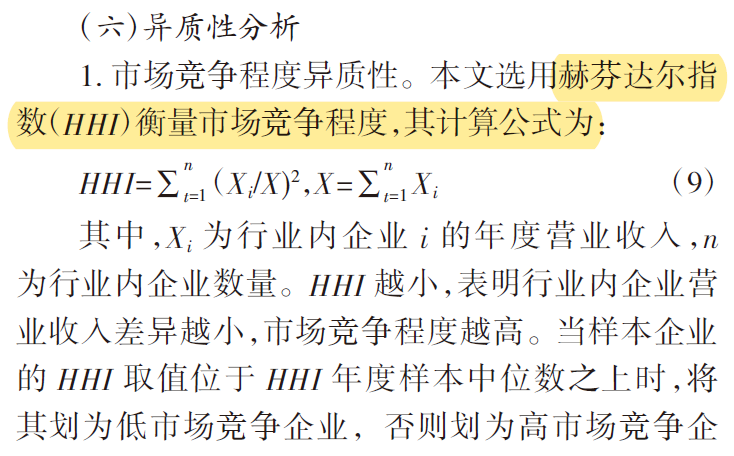
上市公司-赫芬达尔指数(HHI)可衡量一个公司在市场中的相对份额或集中度。它是由每家公司在市场中份额的平方和得到的。指数值越高,表示该市场或行业的集中度越高,竞争可能相对较小;而指数值越低,则意味着该市场或行业中存在更为激烈的竞争
马克团队参考刘贯春(2021)等人的做法,利用主营业务收入和总资产2种方式计算上市公司2000-2022年的赫芬达尔指数

一、数据介绍
数据名称:上市公司-赫芬达尔指数(HHI)
数据年份:2000-2022年
有效样本:49872条
数据来源:上市公司年报
数据整理:自主整理,内含原始数据、2种结果
数据测算:主营业务收入和总资产2种方式计算
二、参考文献
[1]刘贯春等.社会保险缴费、企业流动性约束与稳就业——基于《社会保险法》实施的准自然实验[J].中国工业经济,2021(05)
[2]张倩肖等.数字赋能、产业链整合与全要素生产率[J].经济管理,2023,45(04).
[3]伍兆祥等.长期导向投资韧性、数字化转型与家族企业国际创业[J].山西财经大学学报,2023,45(06)
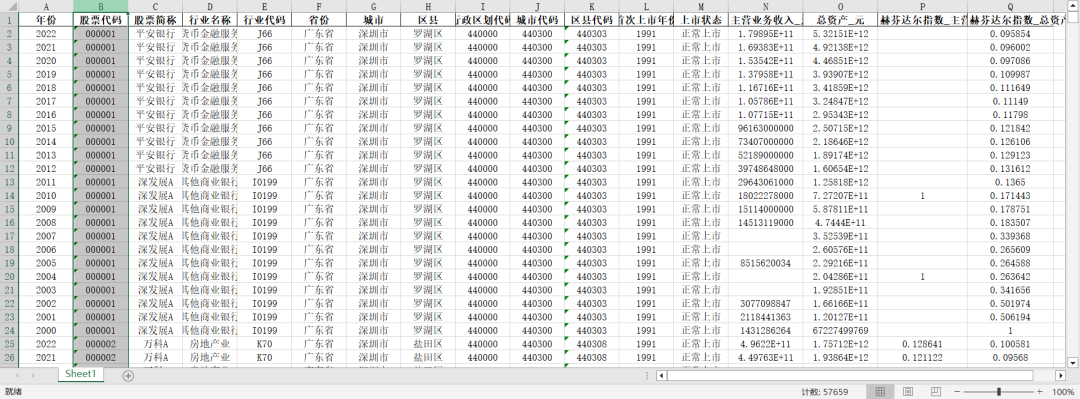
三、数据概览
excel格式数据

dta格式数据

下载链接:
dta格式数据:https://download.csdn.net/download/T0620514/88520120
excel格式数据:https://download.csdn.net/download/T0620514/88520122