▒ 目录 ▒
- 🛫 导读
- 需求
- 开发环境
- 1️⃣ 概念
- 概念解释
- 特点
- 2️⃣ 学习路线图
- 3️⃣ html示例
- 🛬 文章小结
- 📖 参考资料
🛫 导读
需求
要做游戏地图了,看到大量产品都使用的leaflet,所以开始学习这个。
开发环境
| 版本号 | 描述 | |
|---|---|---|
| 文章日期 | 2023-11-09 | |
| 操作系统 | Win10 - 22H2 | 19045.3570 |
| leaflet | 1.9.4 |
1️⃣ 概念
leaflet 是一个
开源的 JavaScript 库,用于创建交互式的地图应用程序。
它提供了一系列的工具和类,用于实现地图的基本功能,如添加瓦片图层、绘制标记和路径等。
概念解释
下面是leaflet 中的一些概念解释:
- 地图(Map):leaflet 中的地图是指一个 2D 空间的表示,可以包含
多个图层。
每一个图层代表一种类型的地理信息,如地形、街道、行政区划等。
地图可以显示在网页上,用户可以通过缩放、平移和旋转等操作来查看地图内容。- 图层(Layer):leaflet 中的图层是指
一个地理信息的显示层。
每一个图层都有一个对应的Layer类,该类负责处理图层的添加、删除、缩放等操作。
leaflet 支持多种类型的图层,如
- 矢量图层(VectorLayer)
- 栅格图层(GridLayer)
- 热力图:支持在地图上显示热力图效果,用于表示某个地区的人气、访问量等数据。
- 聚类图:支持在地图上显示聚类图效果,用于表示某个地区的人口密度、分布情况等数据。
- 地形图层(TerrainLayer)等。
- 标记(Marker):leaflet 中的标记是指在地图上显示的一个标记点。
每一个标记都是一个Marker类的实例,该类负责处理标记的添加、删除、缩放等操作。
标记可以表示一个特定的地理位置,通常用于显示地图上的兴趣点等信息。- 路径(Polyline):leaflet 中的路径是指在地图上绘制的
一条连续的线条。
每一个路径都是一个Polyline类的实例,该类负责处理路径的添加、删除、缩放等操作。
路径通常用于表示地图上的道路、河流、边界等信息。- 事件(Event):leaflet 中的事件是指在地图上发生的一些
交互操作。
例如,当用户点击地图、缩放地图、移动地图等操作时,都会触发相应的事件。
leaflet 提供了丰富的事件处理机制,开发人员可以通过监听这些事件来响应用户的交互操作。
特点
总体来说,leaflet 是一款非常优秀的 WebGIS 库,适用于需要在移动端或 Web 平台上展示地理信息的应用。
- 易用性:leaflet 使用简单,不需要任何特殊的依赖,支持轻量级的 API,容易上手。
- 移动端兼容性:leaflet 在移动端设备上也能很好地兼容,并且支持响应式设计,自适应不同的屏幕大小。
- 强大的功能:leaflet 支持多图层、标记、路径、热点等多种地理信息的展示,同时还支持多边形、圆形等几何图形的绘制。
- 支持多种地图数据源:leaflet 支持加载多种常见的地图数据源,如 OpenStreetMap、Google Maps、ESRI basemaps 等,可以根据需求自由选择。
- 可扩展性:leaflet 提供了丰富的插件生态,允许开发者自定义功能,例如添加仪表盘、进度条等。
- 可交互性:拖拽、放大缩小、跳到指定位置、键盘控制、事件、标记拖动。
- 视觉特效:缩放动效、
2️⃣ 学习路线图
- 从
官方网站开始,该网站为图书馆提供了全面的指南和参考文档。- 熟悉 Web 开发的基础知识,包括 HTML、CSS 和 JavaScript,因为它们对于使用 Leaflet 创建交互式地图至关重要。
- 通过从官方网站下载库或使用 npm 或 yarn 等包管理器来安装 Leaflet。
- 探索 Leaflet API 并学习如何使用其各种功能,例如创建地图、添加标记和弹出窗口、显示图块和图层以及处理用户交互。
- 通过构建简单的项目来练习,例如您家乡的地图或您最喜欢的地方的地图,随着您对 Leaflet 的熟悉程度越来越高,逐渐增加项目的复杂性。
- 通过参与在线论坛加入传单社区,获取更多资讯。
3️⃣ html示例
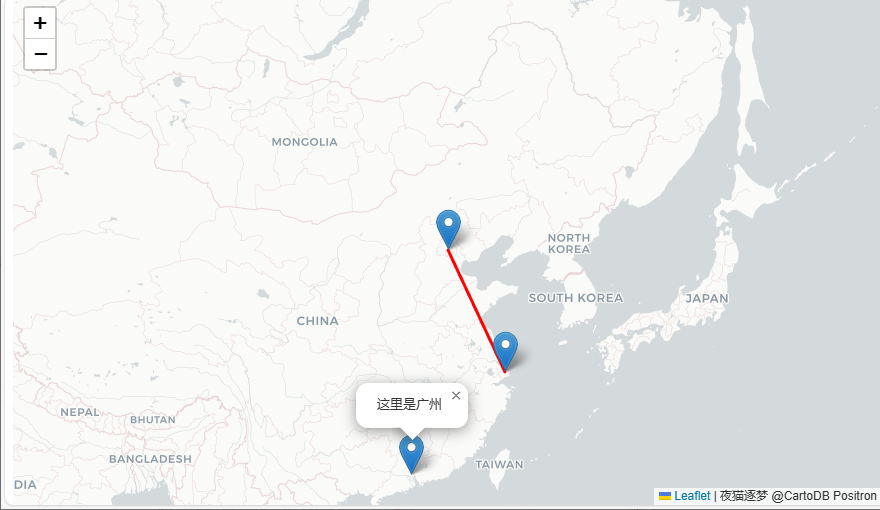
面对这么强大的leaflet,我们这就来实战一下,先看看简单的效果:
加载 leaflet 库:在你的 HTML 文件中,使用 script 和 link 标签加载 leaflet 库。
<script src="https://unpkg.com/leaflet@1.9.4/dist/leaflet.js"></script> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.9.4/dist/leaflet.css" />创建地图容器:在你的 HTML 文件中创建一个地图容器,并设置其 id 为"map"。
<div id="map"></div>创建 leaflet 地图实例:使用 leaflet 库创建一个地图实例,并将其绑定到地图容器。
var map = new L.Map('map', { center: new L.LatLng(39.86,116.45), zoom: 4 });加载底图:使用 leaflet 的
tileLayer类加载底图。你可以使用 leaflet 提供的在线底图服务,如 mapbox,OpenStreetMap 等,或者加载本地的瓦片地图。L.tileLayer('http://{s}.basemaps.cartocdn.com/light_all/{z}/{x}/{y}.png', { attribution: '夜猫逐梦 @CartoDB Positron>', maxZoom: 18 }).addTo(map);添加路线:使用 leaflet 的
Polyline类在地图上添加路线。你需要提供路线的起点和终点坐标,以及路线的样式。var polyline = L.polyline([[51.505, -0.12], [51.515, -0.125]], { color: 'red', weight: 3 }).addTo(map);增加标记及popup。
var bj = L.marker([39.92,116.46]).bindPopup('这里是北京'); var sh = L.marker([31.213,121.445]).bindPopup('这里是上海'); var gz = L.marker([23.16,113.23]).bindPopup('这里是广州'); var cities = L.layerGroup([bj, sh, gz]).addTo(map);
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/leaflet@1.9.4/dist/leaflet.js"></script>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.9.4/dist/leaflet.css" />
<title>Document</title>
<style>
html, body, #map { height: 100%; }
</style>
</head>
<body>
<div id="map"></div>
<script>
var map = new L.Map('map', {
center: new L.LatLng(39.86,116.45),
zoom: 4
});
L.tileLayer('http://{s}.basemaps.cartocdn.com/light_all/{z}/{x}/{y}.png', {
attribution: '夜猫逐梦 @CartoDB Positron',
maxZoom: 18
}).addTo(map);
var polyline = L.polyline([[39.92,116.46], [31.213,121.445]], {
color: 'red',
weight: 3
}).addTo(map);
var bj = L.marker([39.92,116.46]).bindPopup('这里是北京');
var sh = L.marker([31.213,121.445]).bindPopup('这里是上海');
var gz = L.marker([23.16,113.23]).bindPopup('这里是广州');
var cities = L.layerGroup([bj, sh, gz]).addTo(map);
</script>
</body>
</html>
🛬 文章小结
总体来说,leaflet 是一款非常优秀的 WebGIS 库,适用于需要在移动端或 Web 平台上展示地理信息的应用。
本节对其做简单的介绍和使用演示。
其中使用leaflet需要注意以下几点:
必须引入leaflet.css,否则贴片会出现乱序的情况。- 网上很多地图地址都无法访问,这里使用
http://{s}.basemaps.cartocdn.com/light_all/{z}/{x}/{y}.png,虽然慢了点,但是能用。- leaflet版本使用的是
1.9.4,每个版本的接口可能不一样,出错了就看下控制台。
以后会不断写一些示例功能,或者翻译官网有用的文章。
📖 参考资料
- leaflet官网:https://leafletjs.com/index.html
- 官网例子: https://leafletjs.com/examples
- api文档:https://leafletjs.com/reference.html
- Leaflet源码解析–TileLayer(某不错的网站): https://www.giserdqy.com/secdev/leaflet/19903/



















![[直播自学]-[汇川easy320]搞起来(3)看文档安装软件 查找设备](https://img-blog.csdnimg.cn/a5a6afd00f7f43ecb82e4694abcbfb84.png)