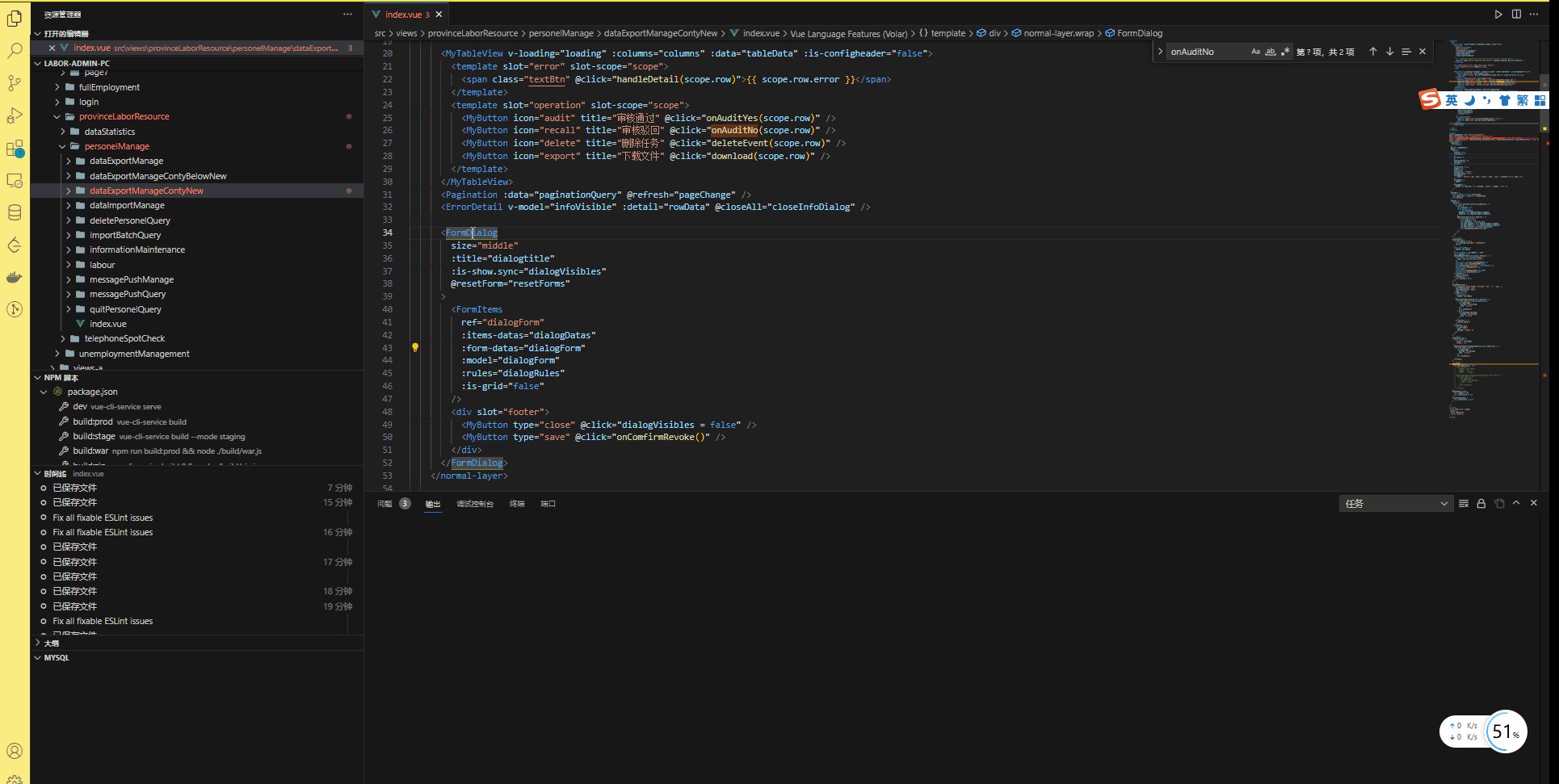
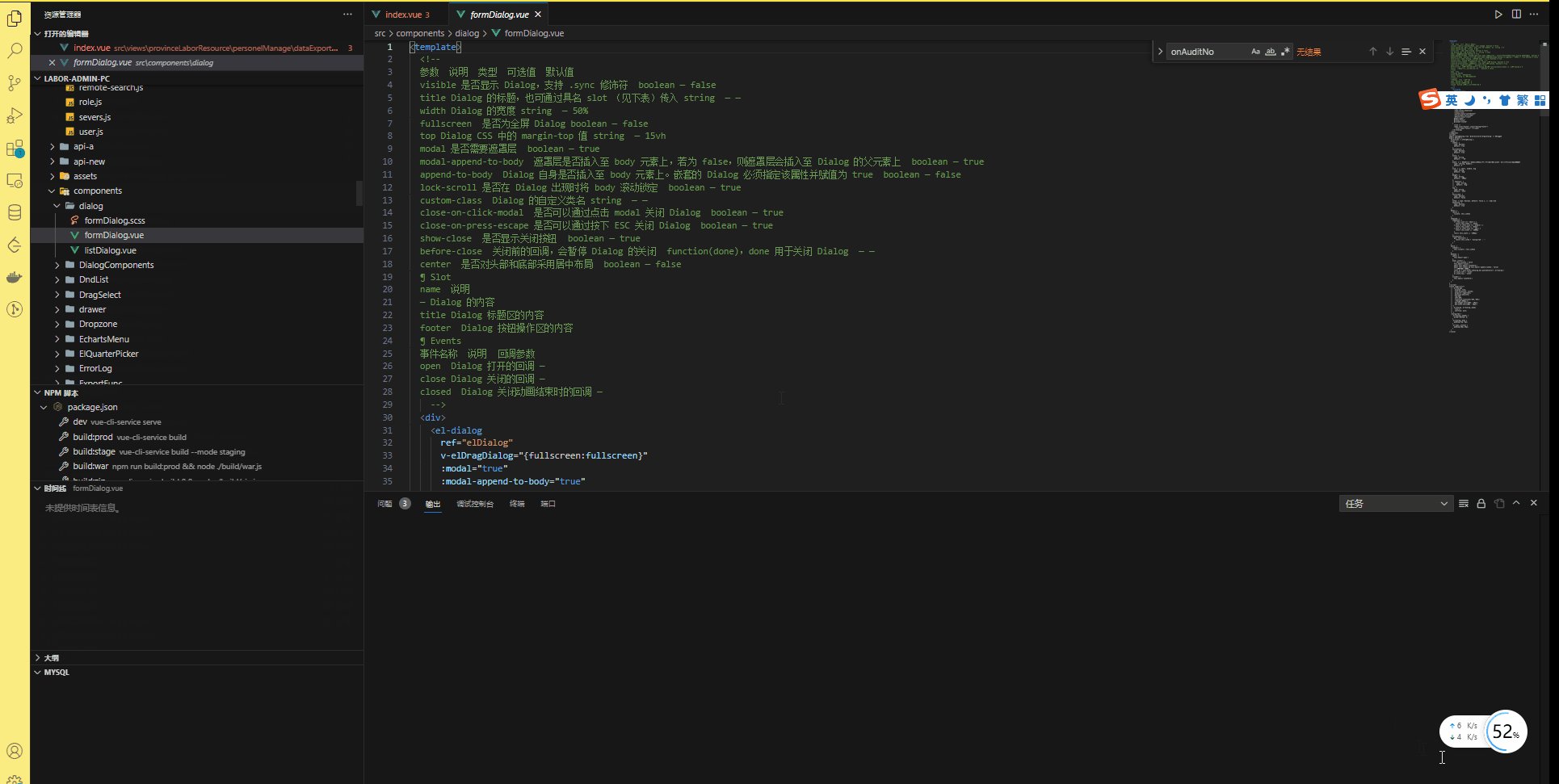
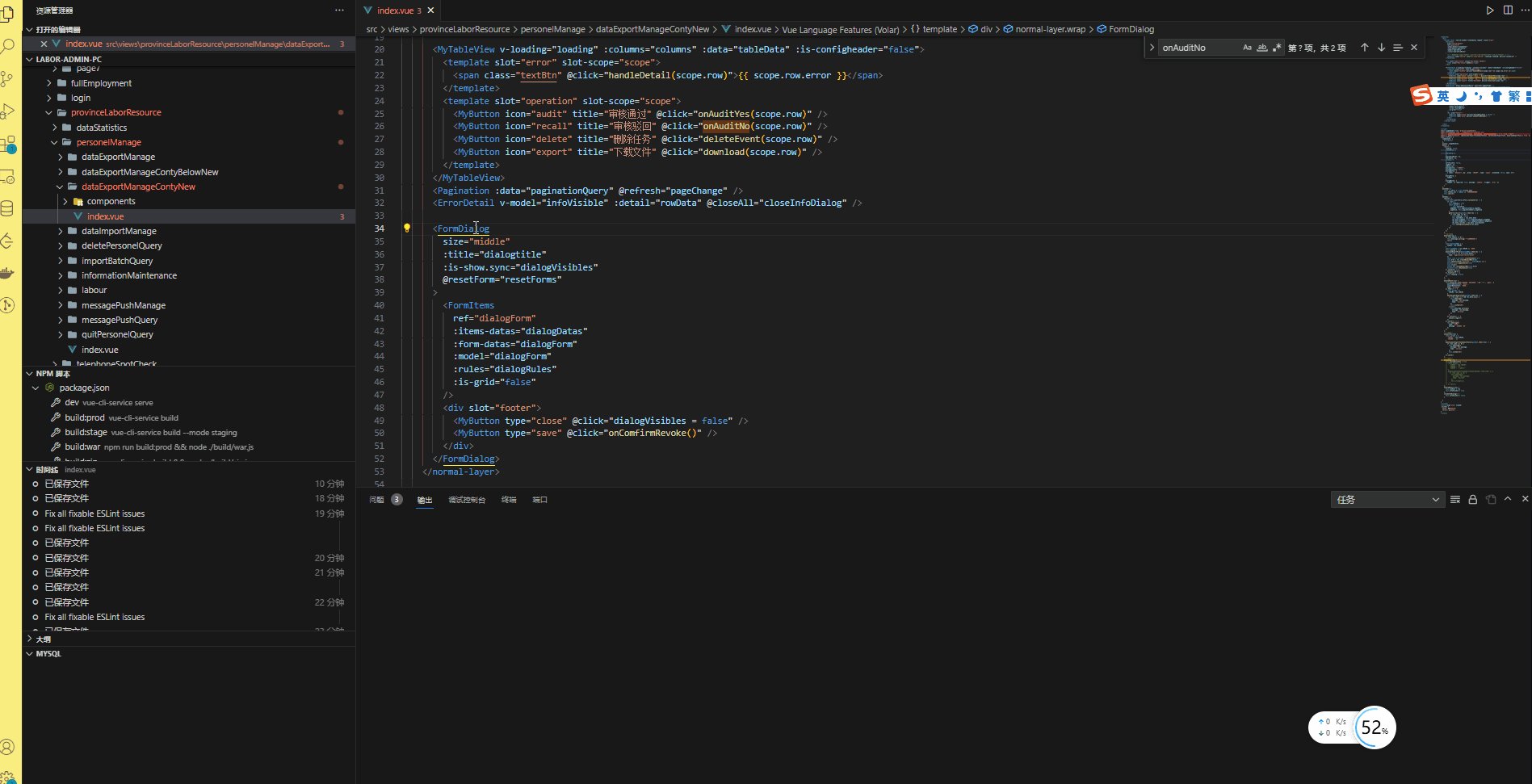
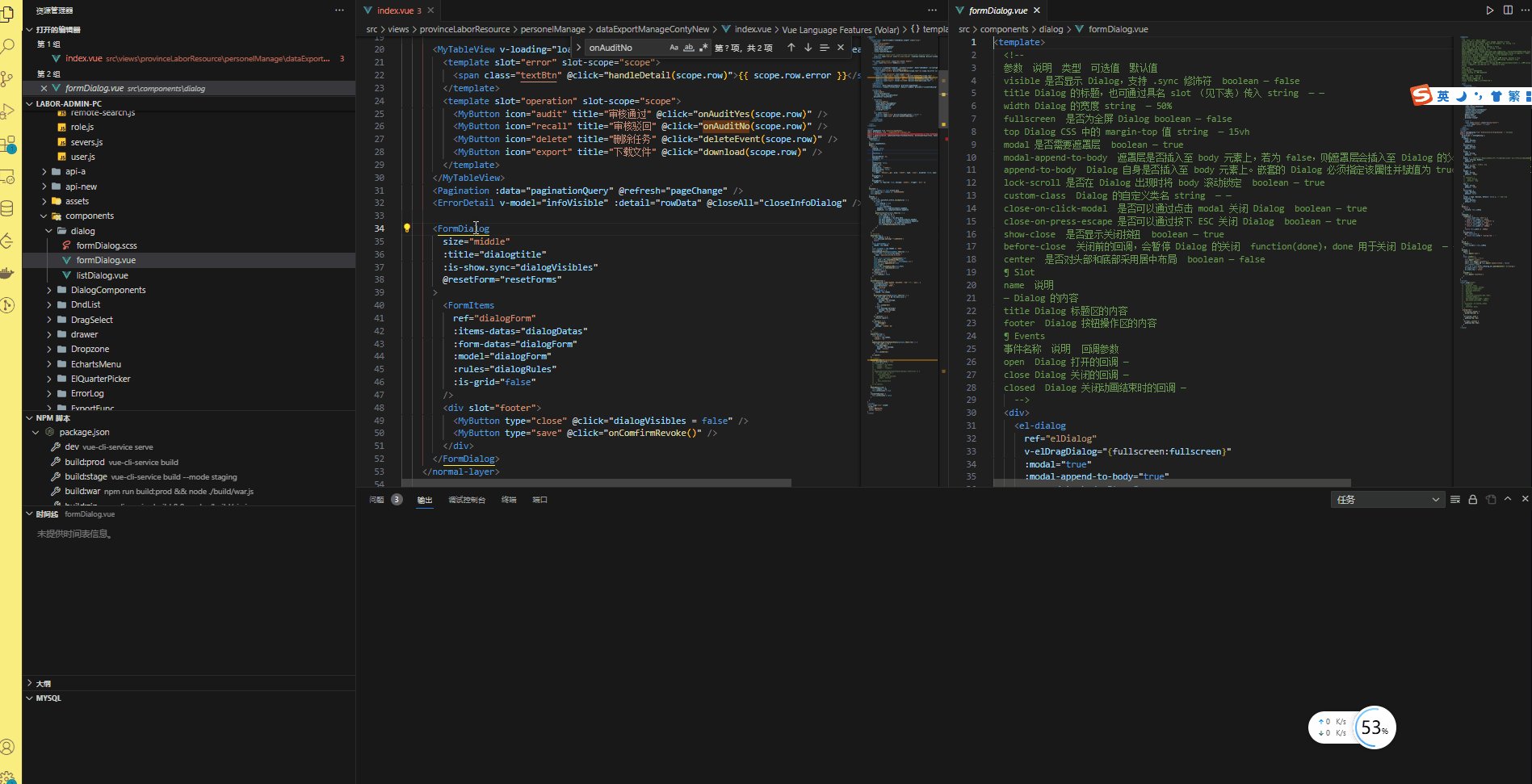
在 .vue 文件中,点击组件名打开
- 方式1: 在 vue 组件名上,桉住ctrl + 鼠标左键 // 重新打开一个tab

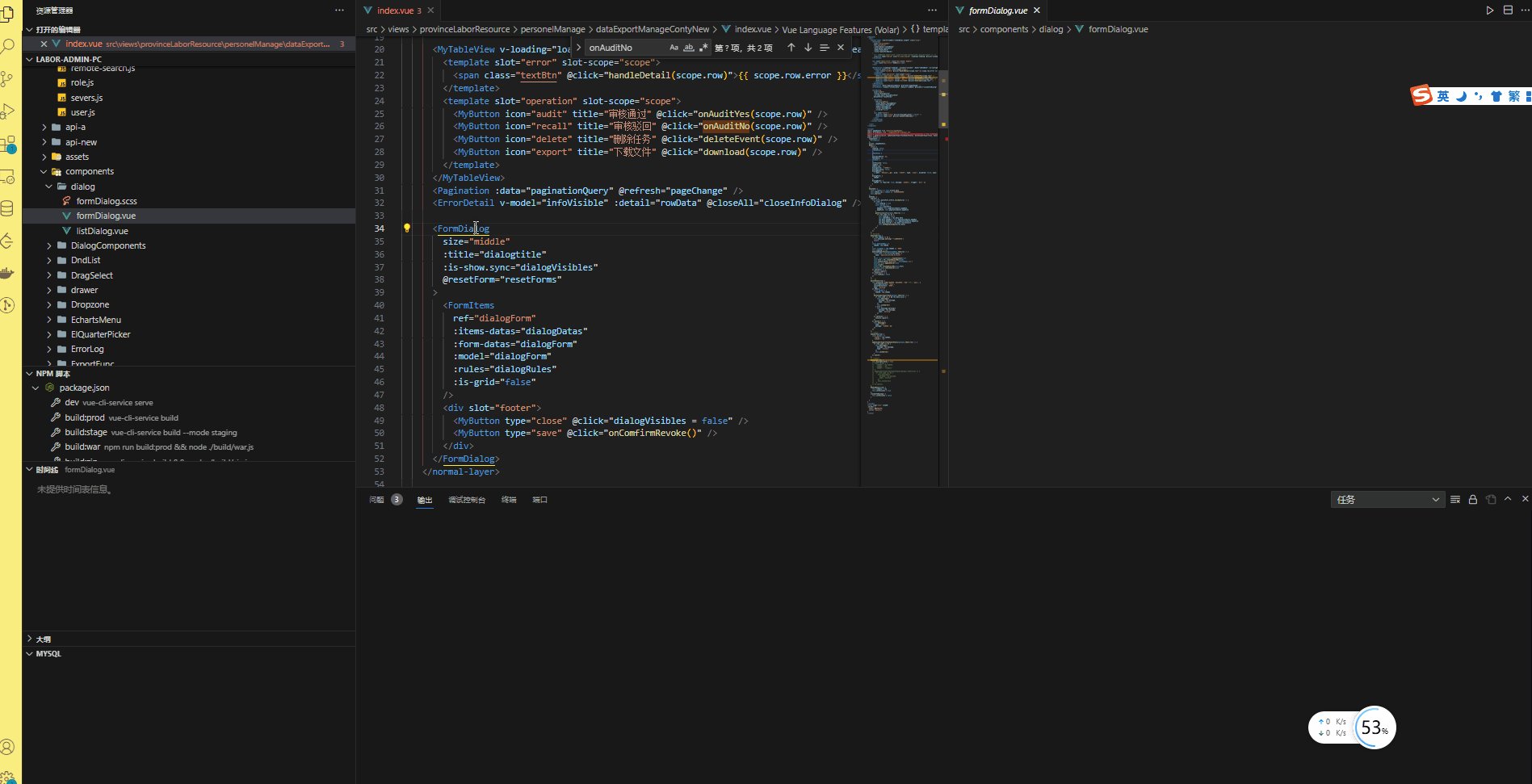
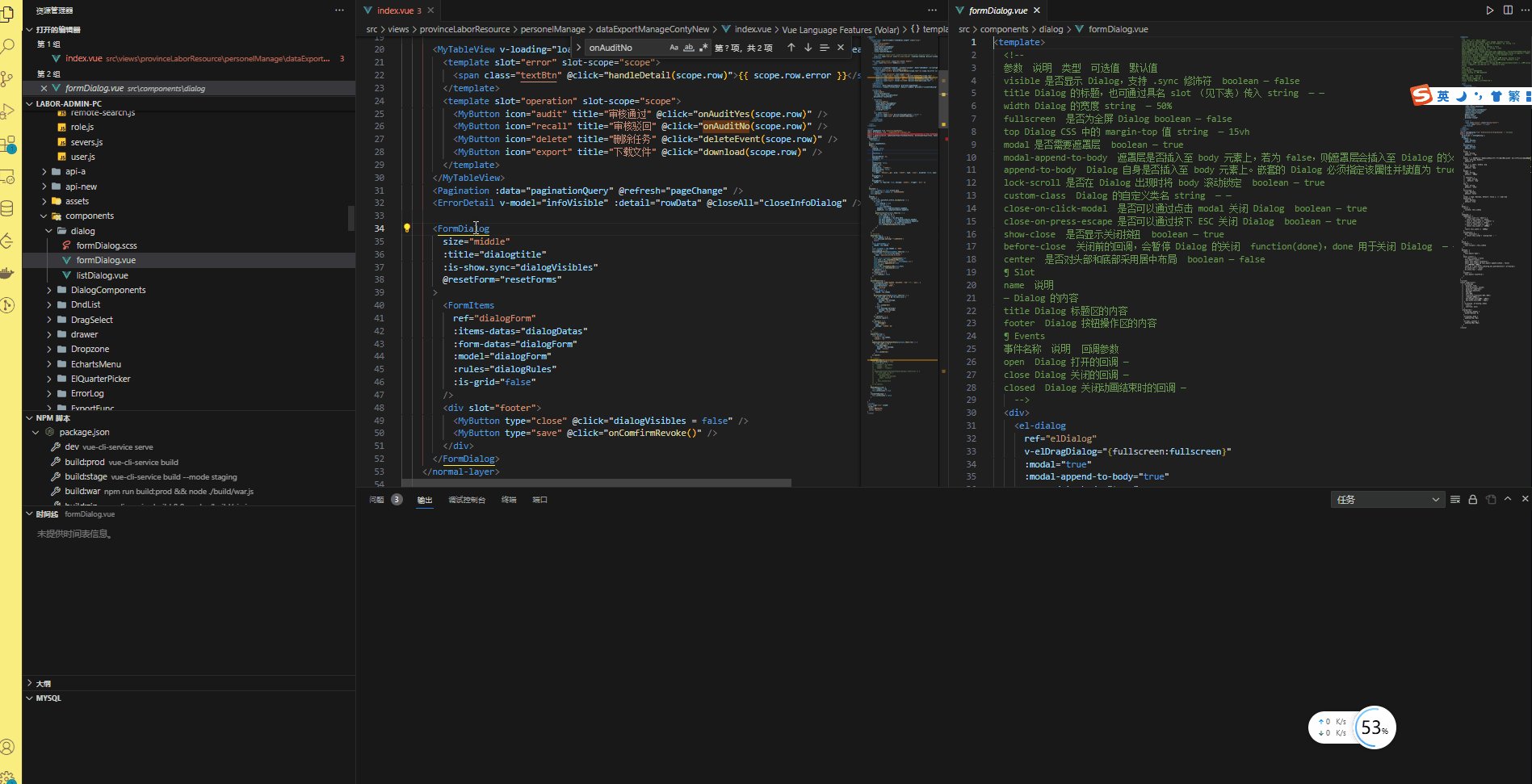
- 方式2: 在 vue 组件名上,桉住ctrl + shift + 鼠标左键 // 在右侧拆分,并打开一个tab

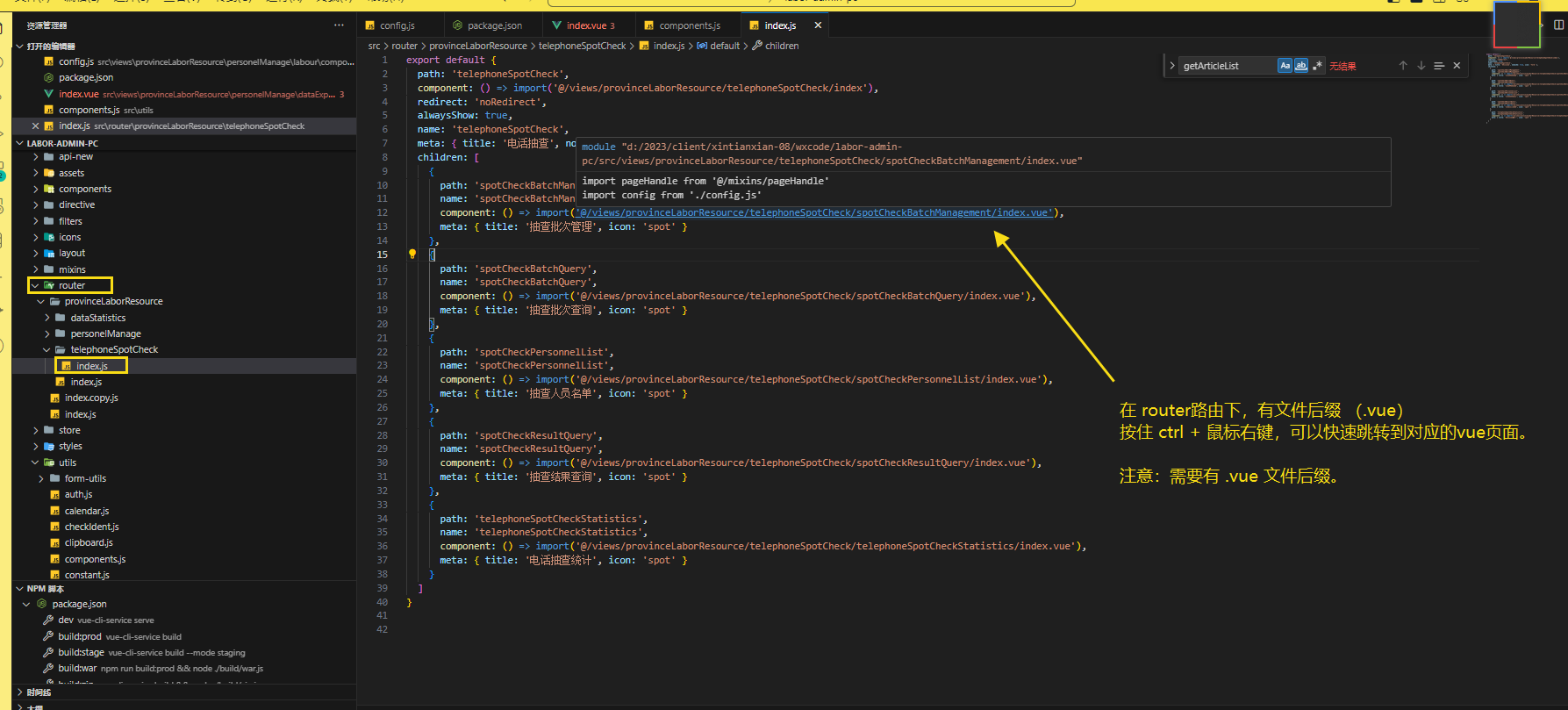
.vue文件的跳转
按住 ctrl + 鼠标左键 ,在 vue路由 中,点击 component: () => import(‘@/views/index.vue’) 跳转到对应 vue文件
{
path: 'personnelInformation',
name: 'personnelInformation',
component: () => import('@/views/provinceLaborResource/dataStatistics/personnelInformation/index.vue'),
meta: { title: '人员信息核实情况表', icon: 'spot' }
}

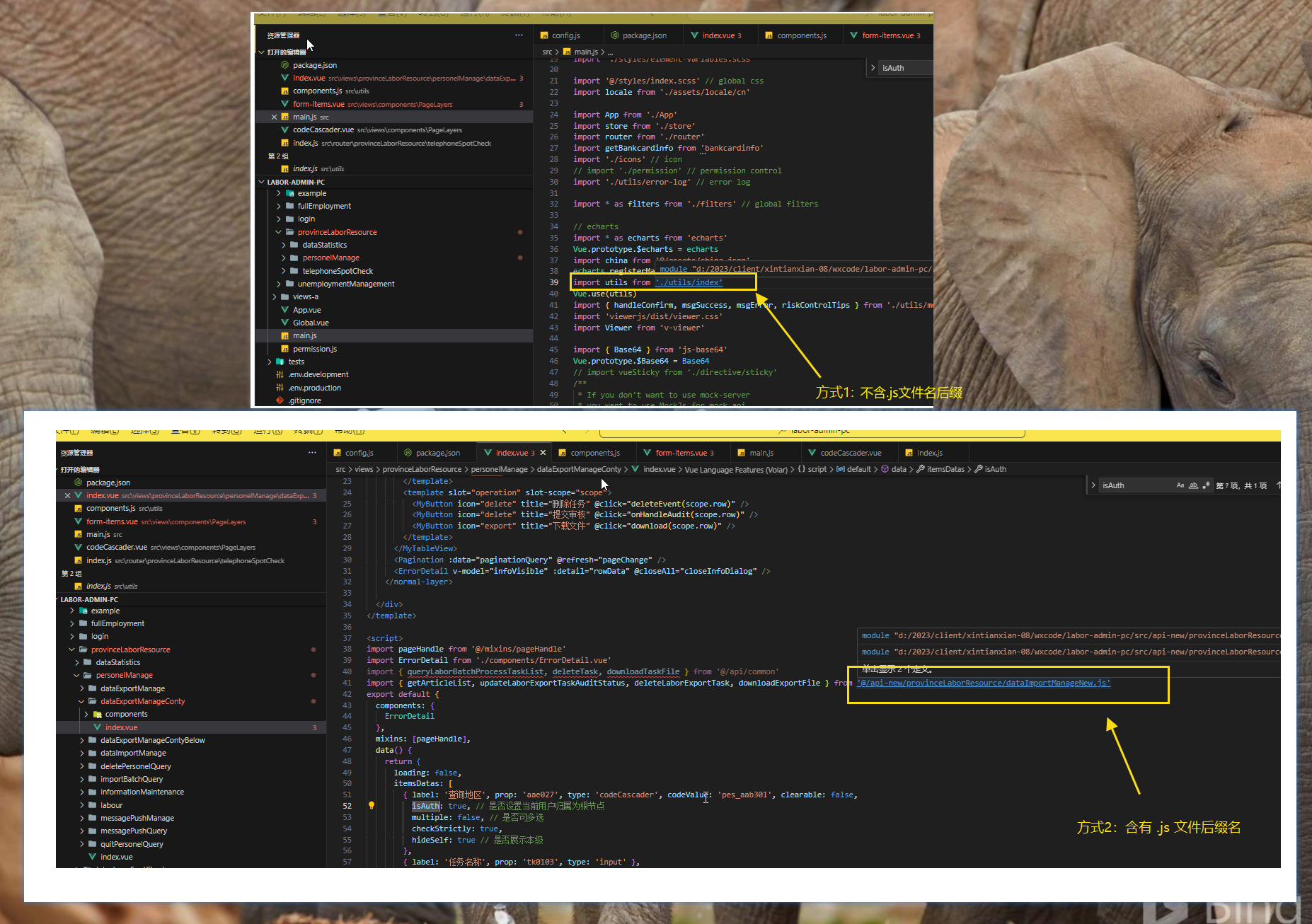
.js文件的跳转
ctrl + 鼠标右键
其他方式文件,跳转
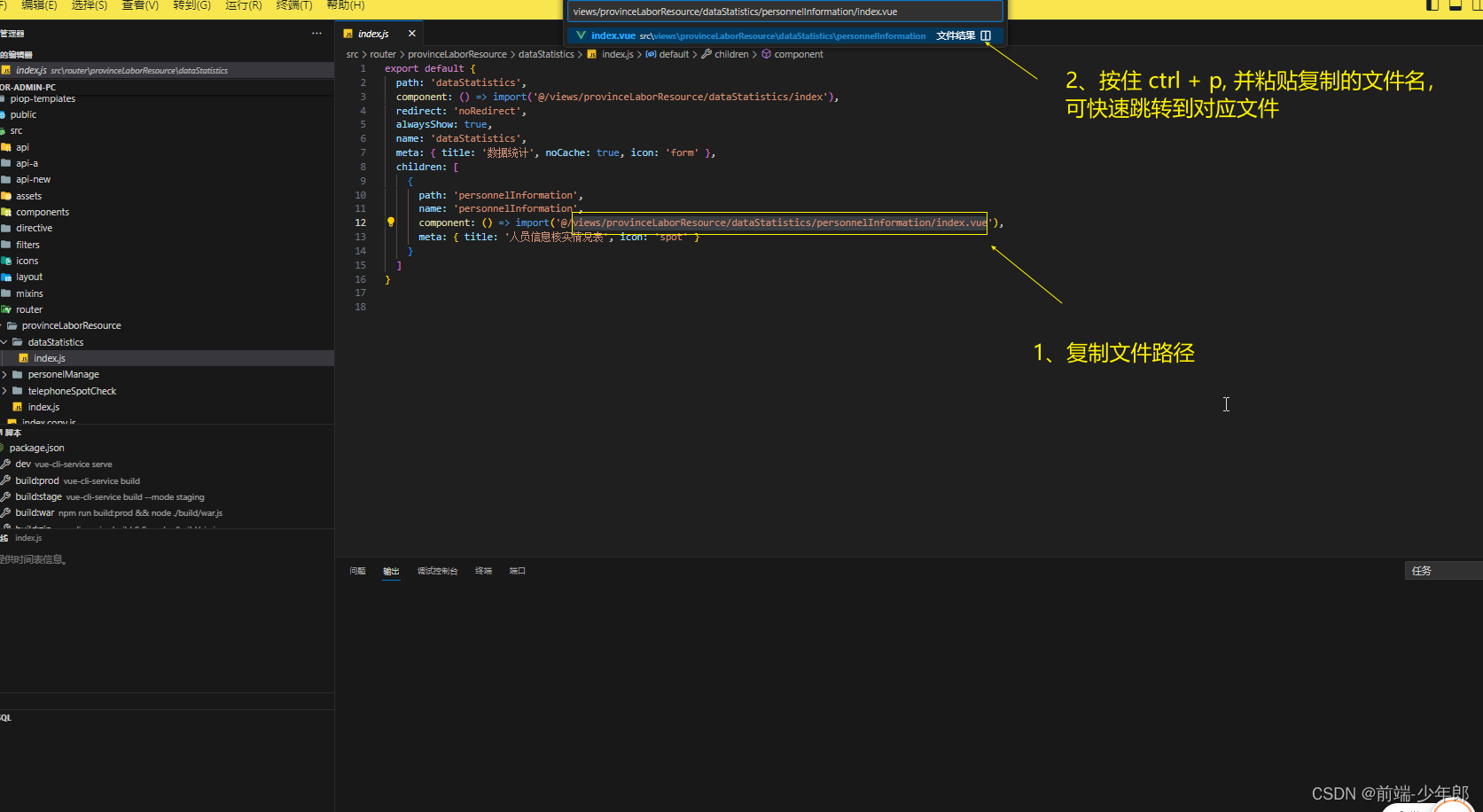
- 复制文件路径
- ctrl + p --> 输入复制的文件名