文章目录
- 一、Cookie和Session
- 二、基于Cookie和Session实现登录账号的功能
- 2.1步骤一
- 2.2步骤二
- 2.3步骤三
- 2.4总结通过Cookie和Session来实现登录功能
- 2.5运行截图
一、Cookie和Session
cookie是http请求header中的一个属性,是浏览器持久化存储数据的一种机制,因为网页无法直接访问浏览器所在主机的文件系统,所以网页要通过向cookie中存储键值对(Cookie中的键值对是程序员自定义的)的方式来把数据存储到浏览器所在主机的硬盘中。
cookie中保存的是键值对,最终还是要把这个键值对发送回服务器,因为服务器要使用cookie中的键值对来完成一些业务逻辑。
比如客户端请求中的cookie包含个人id,服务器就会通过这个个人id在数据库中查询出来这个个人id所关联的信息。
然而每个人都有一个个人id和个人id所关联的信息。这些数据是存储在数据库中的,服务器代码执行过程中这些数据会先临时保存到某个内存结构(相当于一个哈希表)中,后续需要对这些信息进行修改时,就修改内存结构(哈希表)中的内容,然后再将修改后的信息写入数据库。
这里服务器所涉及到的内存结构(哈希表)叫“会话”(session)。
cookie是客户端存储数据的机制。
session是服务器存储数据的机制(不是持久化存储)。
在Cookie键值对中存储的用户身份标识经常会理解成sessionId(会话Id)。
服务器会存储很多的session信息(会话信息)和sessionId(会话Id),每个用户都有一个session信息以及sessionId。服务器会通过类似于哈希表这样的数据结构来存储session信息和sessionId,sessionId就是key,session信息就是value,session信息里可以存储用户自身的各种信息(session信息里也是程序员自定义的键值对)。
二、基于Cookie和Session实现登录账号的功能
2.1步骤一
浏览器发起html请求,服务器返回html登录页面,用户输入用户名和密码点击提交之后,浏览器会发送登录请求。
用前端代码写登录页面,通过from表单来构造post请求,用户在方框中输入用户名和密码点击登录后,前端就会向服务器发起一个post请求,用户输入的用户名和密码就会成为post请求的url中query string里的两个键值对,这时这个post请求的body格式就会自动设置成Content-Type: application/x-www-form-urlencoded这样的格式,而不需要我们手动设置。from表单也可以构造get请求,而这里不用get请求是因为get请求会把用户的用户名和密码显示到浏览器地址栏里,所以用GET请求不太好。
从上面可以看出客户端发送的请求是post请求,body类型为Content-Type: application/x-www-form-urlencoded。这是前后端交互时要约定好的。
以下为登录页面的前端代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登陆</title>
</head>
<body>
<!-- 使用 form 表单, 实现登陆效果 -->
<form action="login" method="post">
<input type="text" name="username">
<input type="text" name="password">
<input type="submit" value="登陆">
</form>
</body>
</html>
2.2步骤二
服务器通过一个Servlet处理上述登录请求,即通过一个Servlet读取用户名和密码并且验证是否登录成功。如果登录成功就给当前用户创建一个session信息(会话信息)和sessionId(会话Id),然后Servlet把这个sessionId和session信息保存到服务器的哈希表中,并且Servlet把sessionId设置到重定向响应中传回给浏览器(即在重定向响应头中加上Set-Cookie字段),然后浏览器通过Cookie里面的键值对来保存sessionId的值(sessionId=……),然后sessionId的值就被保存到浏览器本地中了。
服务器的Servlet代码如下:
@WebServlet("/login")
public class LoginServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String username = req.getParameter("username");
String password = req.getParameter("password");
if(!"lingliang".equals(username) || !"123".equals(password)) {
resp.setContentType("text/html; charset=utf8");
resp.getWriter().write("用户名或密码错误");
return;
}
HttpSession session = req.getSession(true);
session.setAttribute("username", username);
session.setAttribute("loginTime", System.currentTimeMillis());
resp.sendRedirect("index");
}
}
HttpSession session = req.getSession(true);这行代码会根据请求的cookie键值对中的sessionId查询服务器的哈希表来找对应的session信息对象,如果请求的cookie键值对中没有sessionId(比如首次登录的时候会没有),或者在服务器哈希表中没有查到sessionId对应的session信息对象,就会创建出一个新的session信息对象出来(如果没有sessionId的话也会创建出与session信息对象相对应的sessionId)。
然后Servlet把这个sessionId和session信息对象保存到服务器的哈希表中,并且Servlet会把sessionId设置到重定向响应中传回给浏览器(即在重定向响应头中加上Set-Cookie字段),然后浏览器通过Cookie里面的键值对来保存sessionId的值(sessionId=……),然后sessionId的值就被保存到浏览器本地中了。
getSession方法的参数设置成true则表示在服务器哈希表中找不到session信息时这个方法会创建一个新的session信息,设置成false则表示在服务器哈希表中找不到session信息时或没有sessionId时这个方法不会创建一个新的session信息而是返回null。
2.3步骤三
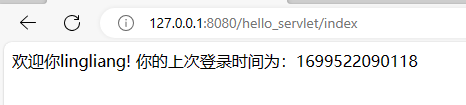
重定向响应会让浏览器触发一个GET请求,服务器会针对这个GET请求返回响应,即服务器通过另一个Servlet把用户数据返回给前端。然后前端再将数据显示到页面上。比如:凌亮用户登录成功后,就会显示“欢迎你,凌亮”。这相当于实现了登录成功后的页面跳转。
服务器的另一个Servlet代码如下:
@WebServlet("/index")
public class IndexServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
HttpSession session = req.getSession(false);
if(session == null) {
resp.setContentType("text/html; charset=utf8");
resp.getWriter().write("你当前尚未登录");
return;
}
String username = (String) session.getAttribute("username");
long loginTime = (long) session.getAttribute("loginTime");
resp.setContentType("text/html; charset=utf8");
String respBody = "欢迎你" + username +"! 你的上次登录时间为:" + loginTime;
resp.getWriter().write(respBody);
}
}
HttpSession session = req.getSession(false);这行代码会根据GET请求cookie中的sessionId查询服务器中的哈希表,getSession方法的参数设置成false。前面登录时getSession方法的参数设置成true是因为我们希望当服务器哈希表中没有session信息时我们能创建出一个新的session信息,而这里是登录完了之后然后访问主页,这个时候我们是不希望创建出新的session信息的,我们需要用到的是已有的旧的session信息,这体现了一个session信息可以在多个Servlet之间共享。
前端发送登录的请求后后端查询服务器哈希表时用的sessionId和前端发送跳转页面的GET请求后后端查询服务器哈希表时用的sessionId是同一个sessionId(因为我们用的是同一个浏览器来访问登录页面和主页,所以这两次用的sessionId都来自cookie里的同一个键值对,即两次用的sessionId都一样),所以两次查询出来的是同一个session信息。
重定向响应会触发GET请求,这个GET请求的首行为GET http://127.0.0.1:8080/hello_servlet/index Http/1.1。
2.4总结通过Cookie和Session来实现登录功能
在浏览器中首次进行登录操作的时候,服务器会进行身份验证,验证通过后服务器会创建具有身份标识的会话信息(即session信息和sessionId)并将其保存到服务器哈希表中,然后通过响应将sessionId返回给客户端。客户端也会用Cookie中的键值对来保存身份标识sessionId(sessionId=……)。后续浏览器访问这个网站的其它页面(即非登录页面)时,请求中Cookie中的键值对都会带有sessionId(sessionId=……),这时服务器就不需要让用户重新登录也能识别出用户的身份信息了(即自动登录)。自动登录相当于用户进入网站时是已登录状态,这个已登录状态通常是有过期时间的,可以给Cookie设置过期时间,一定时间之后浏览器会自动把Cookie删除掉;也可以给Session信息设置过期时间,一定时间之后服务器会自动删除session信息(通常给Session信息设置过期时间更靠谱一些,因为服务器掌握在程序员手里)。
2.5运行截图