在数字化时代,表单已经成为企业、机构和个人收集、整理、分析数据的重要工具。然而,随着数据复杂性的增长,传统的单一表单往往难以满足需求。JVS低代码表单引擎中子表格允许在主表单中嵌套另一个子表数据,使得数据的收集和组织更加有序、高效。尤其在处理多对一或多对多的关系数据时,如订单与订单项、任务与子任务,子表格的作用更加凸显。接下来我通过两个具体场景,详细解析如何在表单配置中运用子表格,实现数据的高效管理和操作。
表格组件(子表)
在表单配置中,子表格是一种特殊的表单元素,它允许用户在一个主表单中嵌套另一个子表数据,以便收集和组织更复杂的数据。子表格通常用于处理具有多对一或多对多关系的数据,例如订单和订单项,或者任务和子任务等。我们先看两个具体的场景。
场景一:
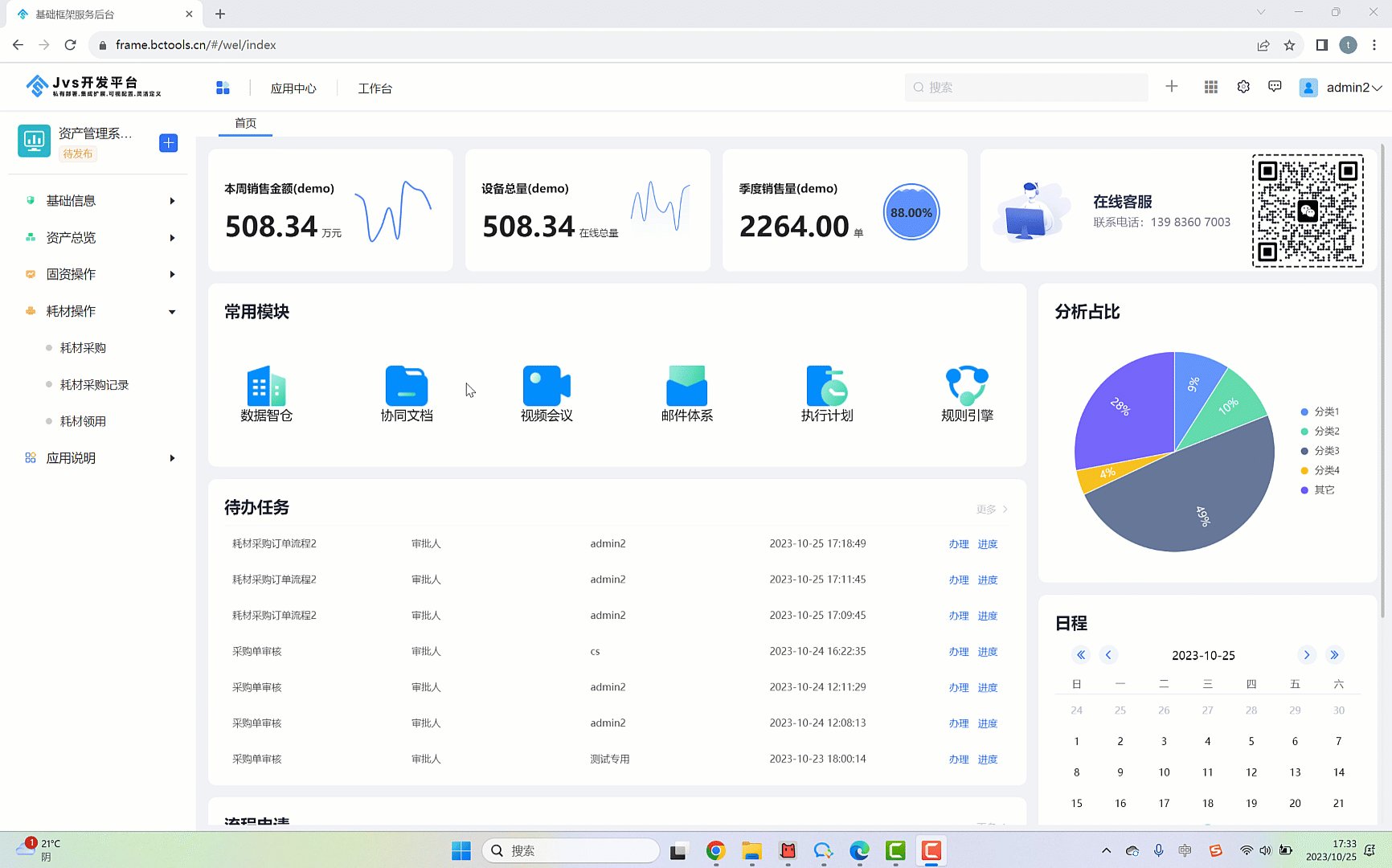
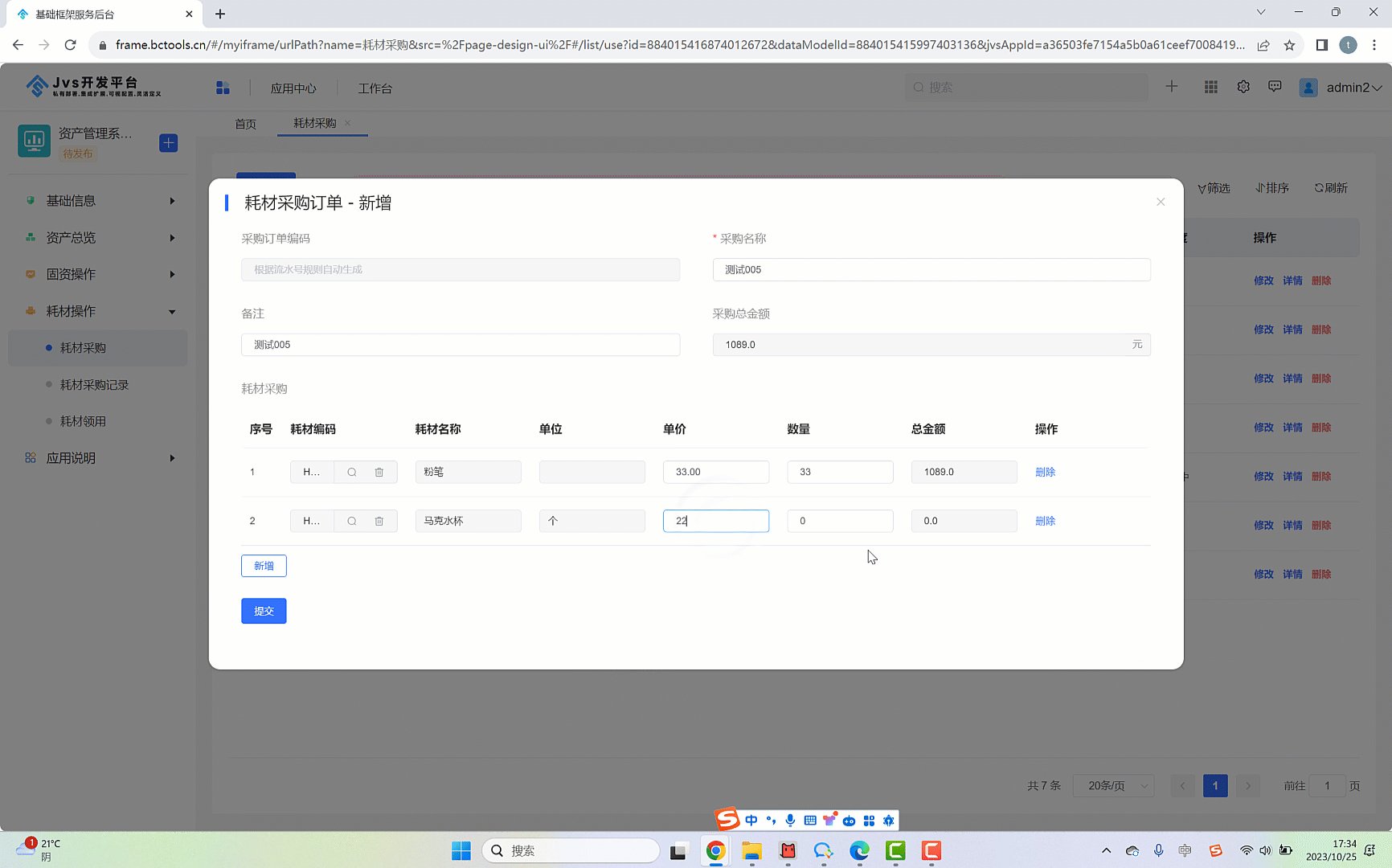
我们先看一个配置效果:

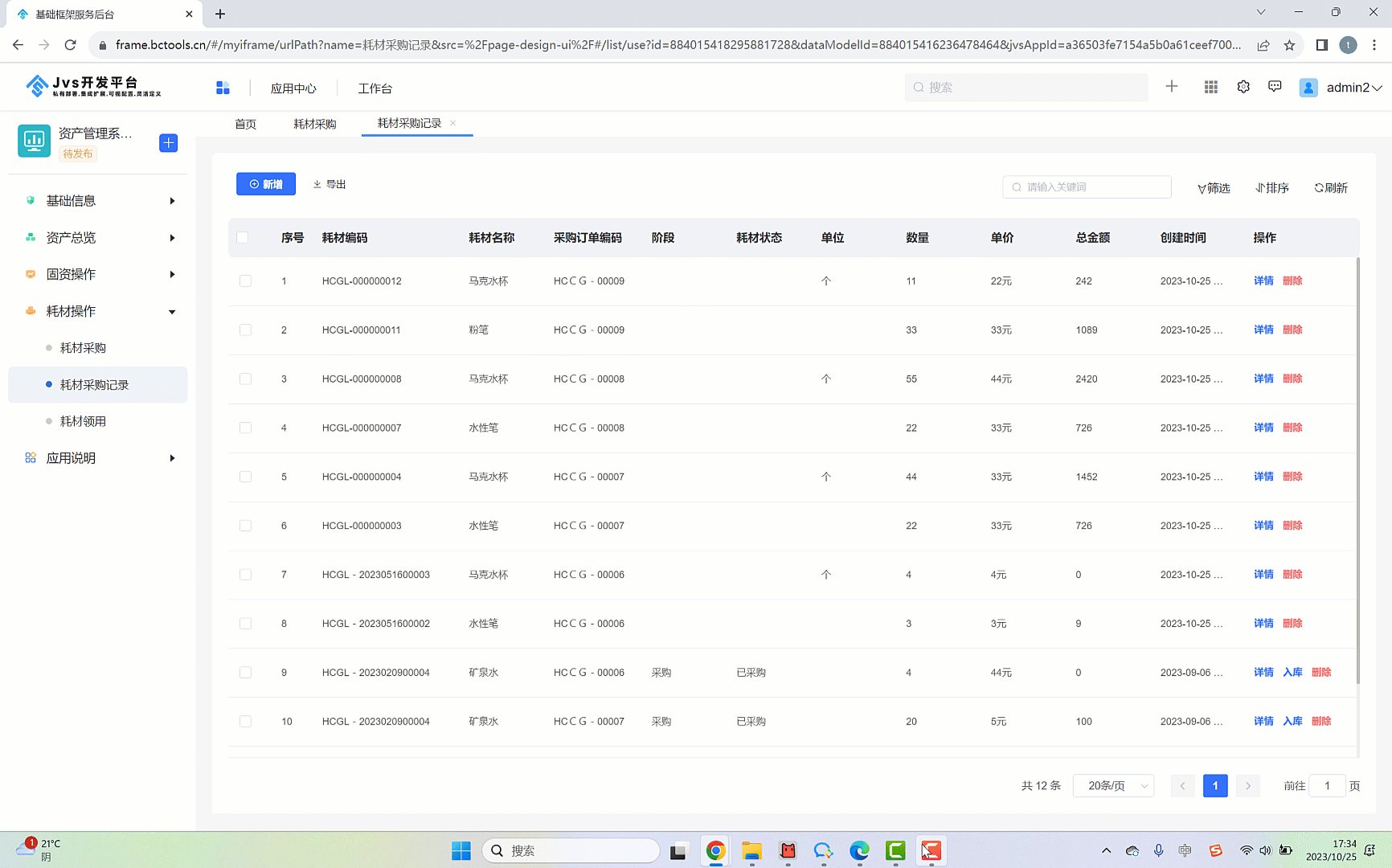
上图展示了两个数据模型(耗材采购和耗材采购明细记录),在耗材采购订单列表页中录入采购数据和采购明细数据,保存后,系统自动在子表中新增对应数据。
这里核心实现的场景是:新增表单中表格数据自动保存到关联模型中。
那么我们来看下具体的配置过程
示例场景:采购单中存在采购商品详情、资产入库单中存在多个入库资产等一对多的场景,采购单新增数据并填写多行采购商品。
1、设计“主表单”采购列表页,如下图所示,添加所需要的字段。

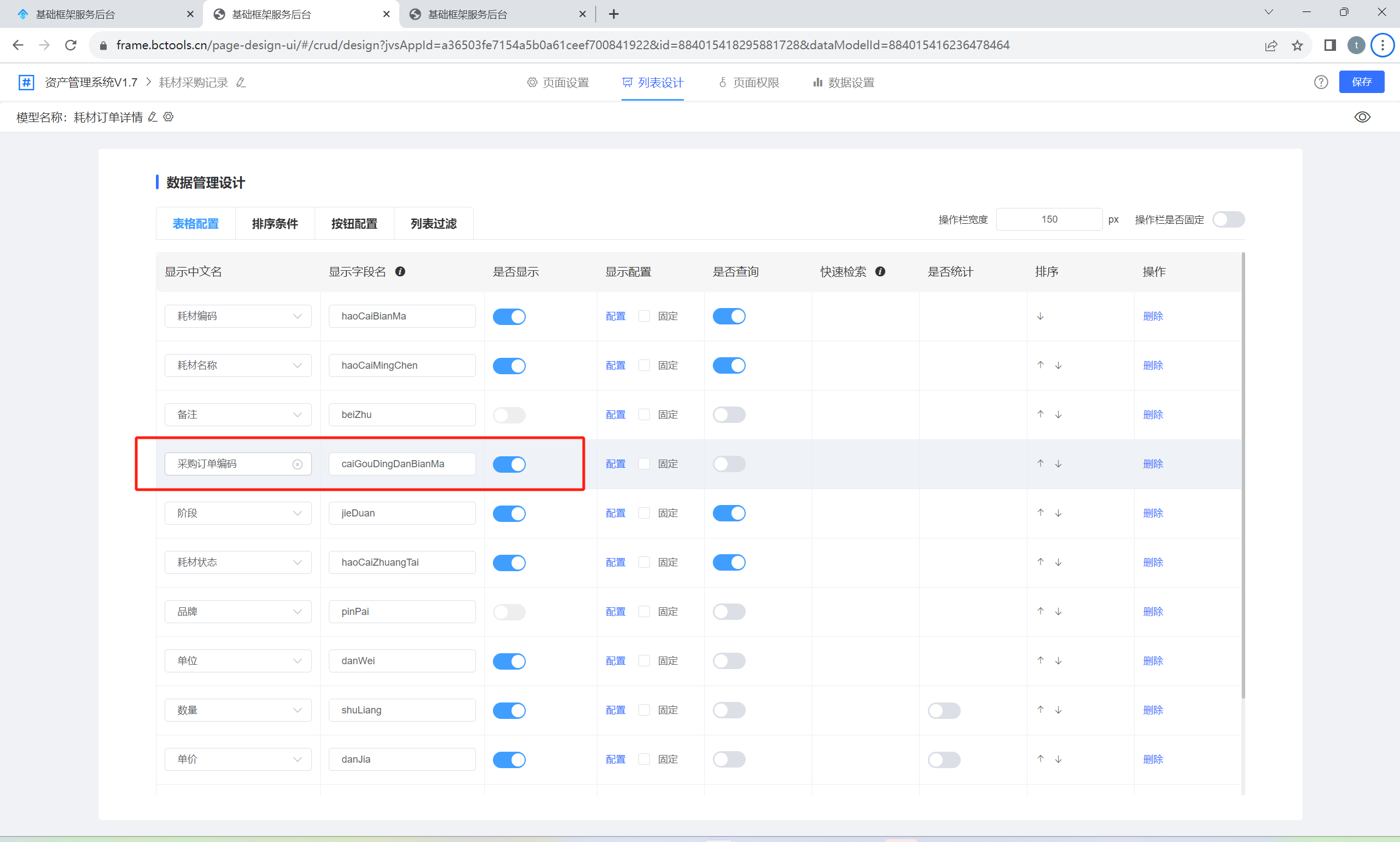
2、创建“子表单”商品明细,添加所需字段。此模型中需要添加“主表单”中的流水号字段,才会直接默认存入此字段数据,否则字段数据不会保存。同时主表单流水号字段使用【流水号】组件。主表单中仅有一个流水号组件时才会生效。

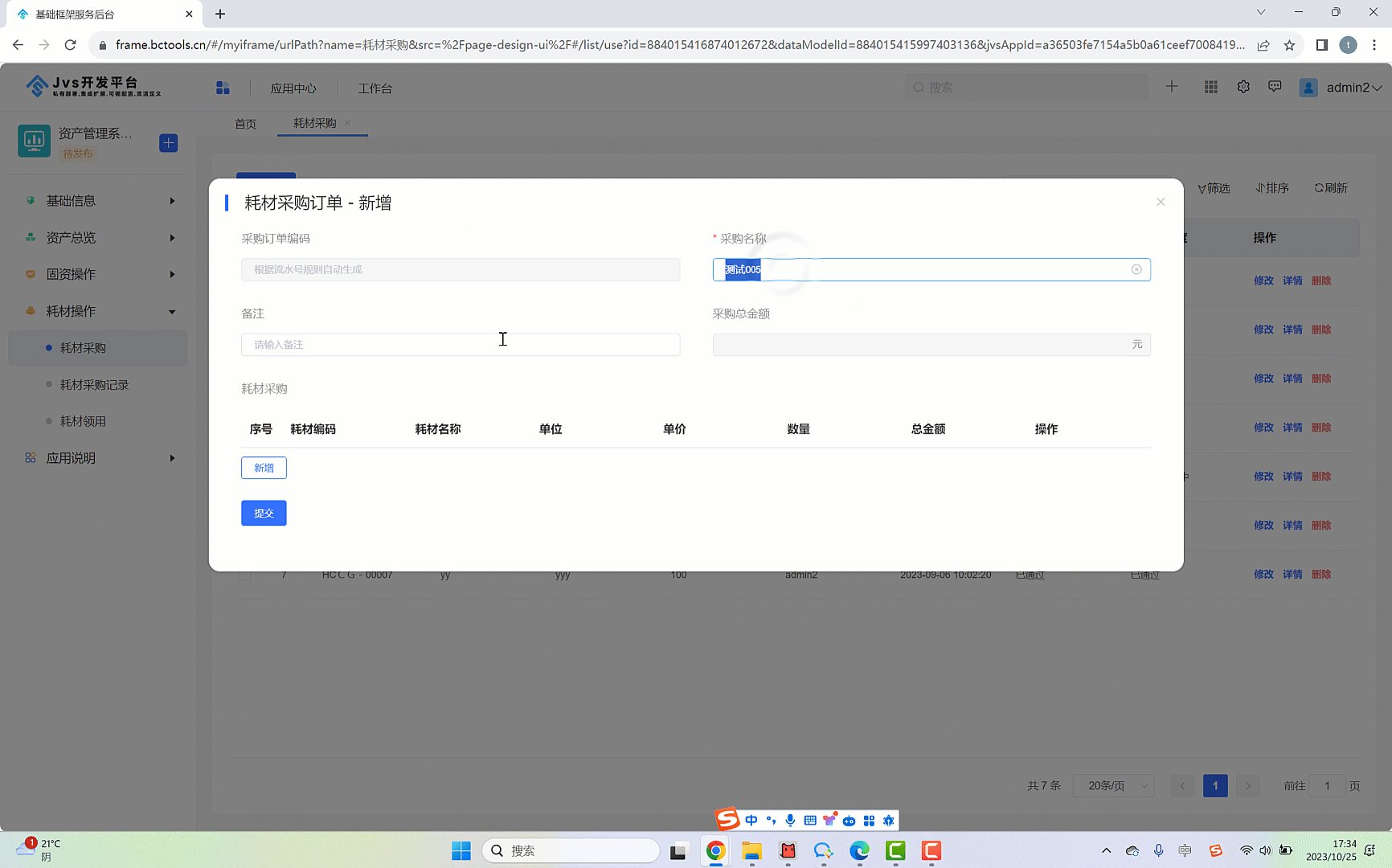
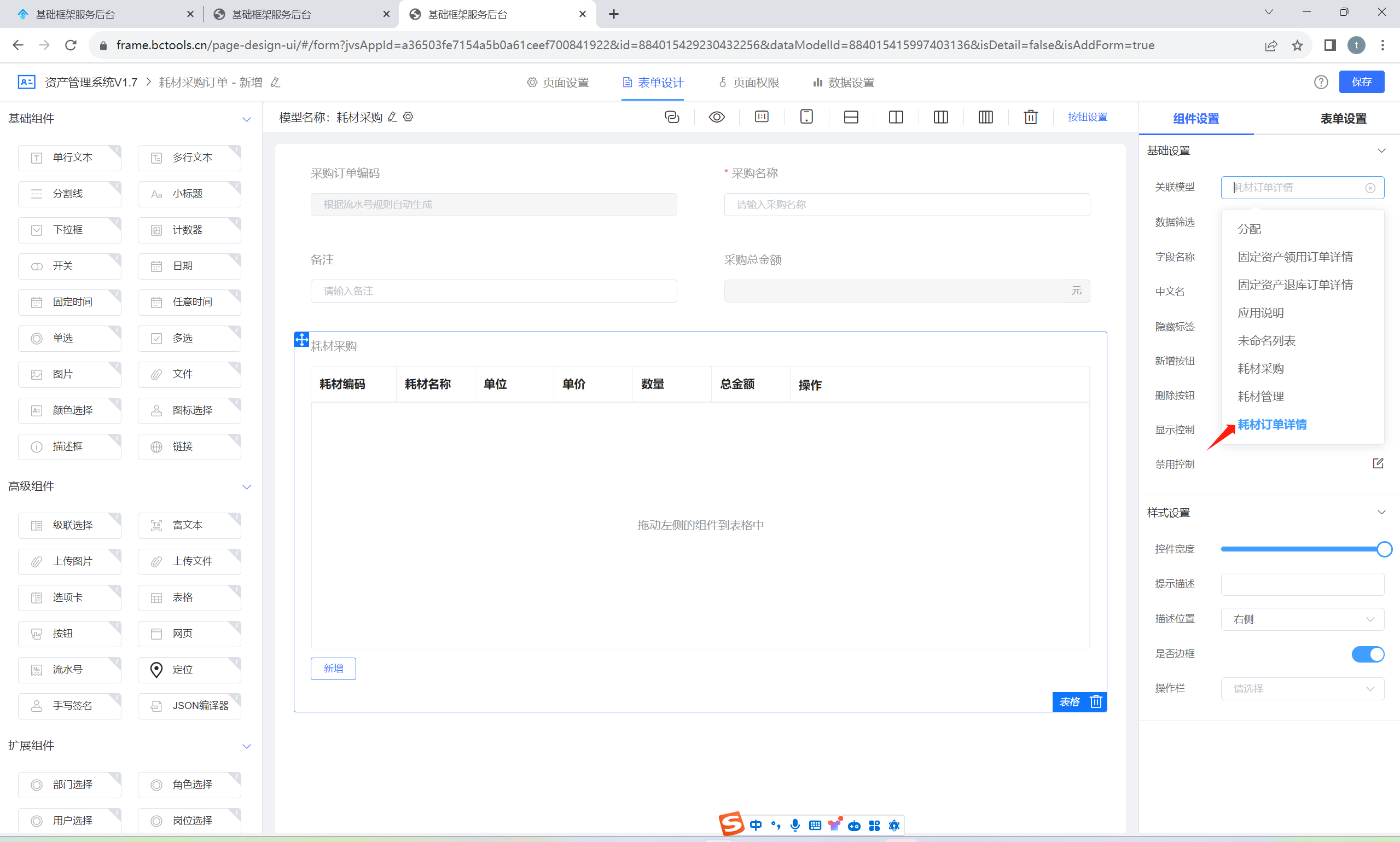
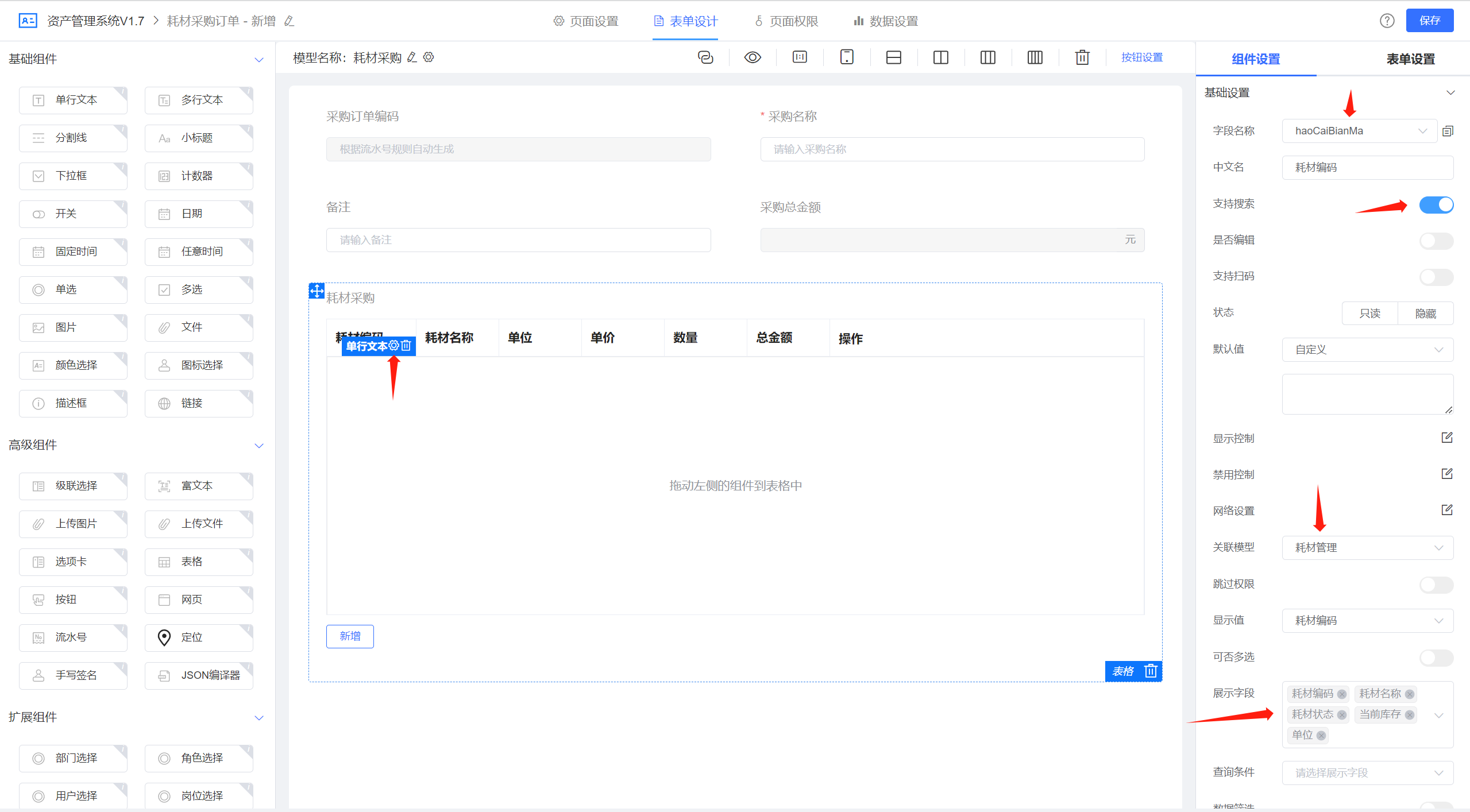
3、配置采购单新增表单,配置表格组件相关设置,关联模型选择明细列表模型,在表格中拖入模型字段对应的组件。主表单模型流水号(采购订单编码),不需要添加到表格中,由于模型中包含主表单的流水号字段所以会自动保存。

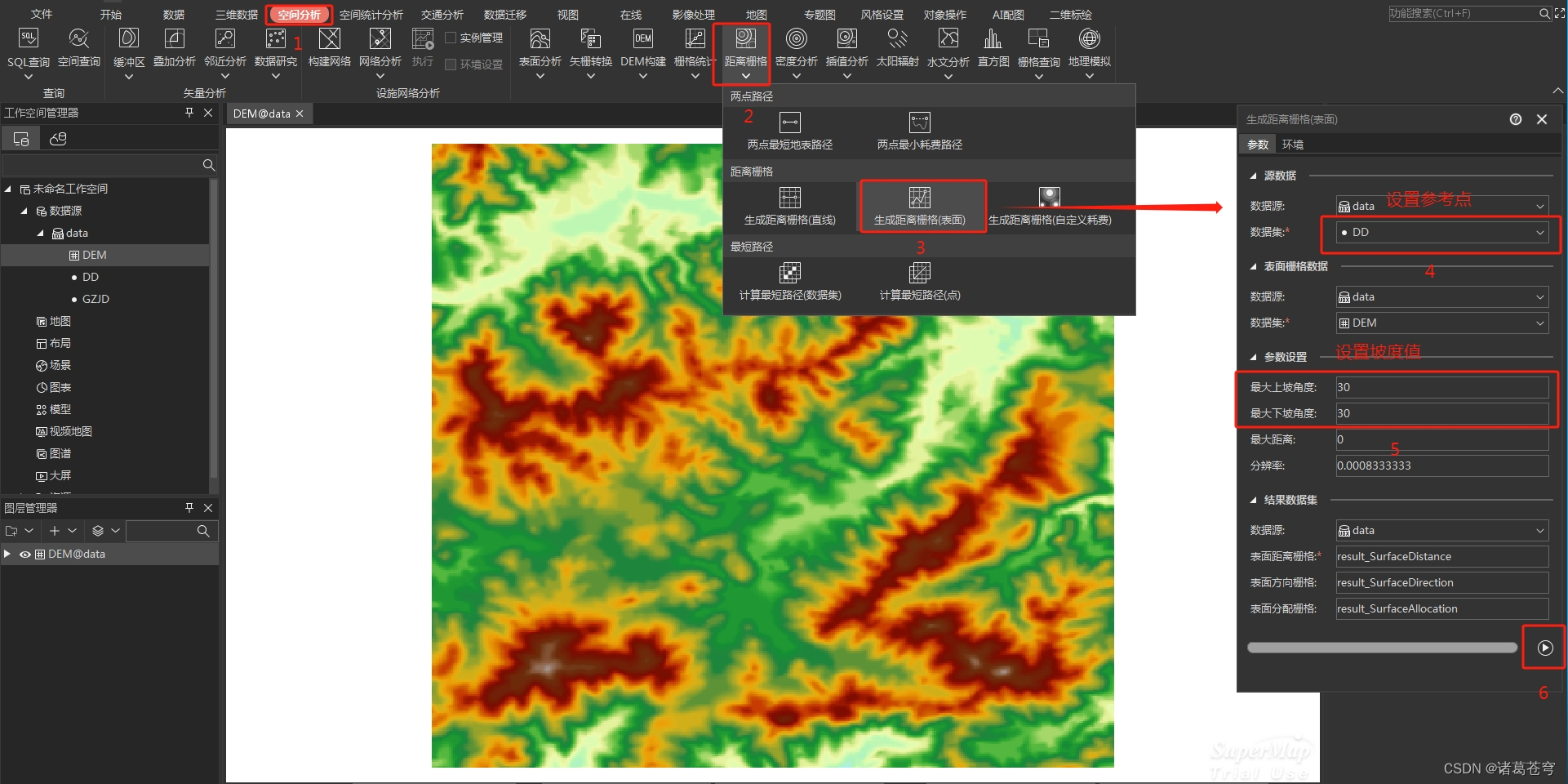
①:创建耗材采购列表的新增表单时,设置表单的名称
②:系统会自动关联本表单的主模型(耗材采购 数据模型)
③:将子表格引入表单画布中
④:点击选中表单画布中的子表格
⑤:设置子表格关联的数据模型(耗材采购详情 子表单模型)

⑥:引入子表格的具体展示选项,并且设置好字段的数据关联与可用性等具体设置

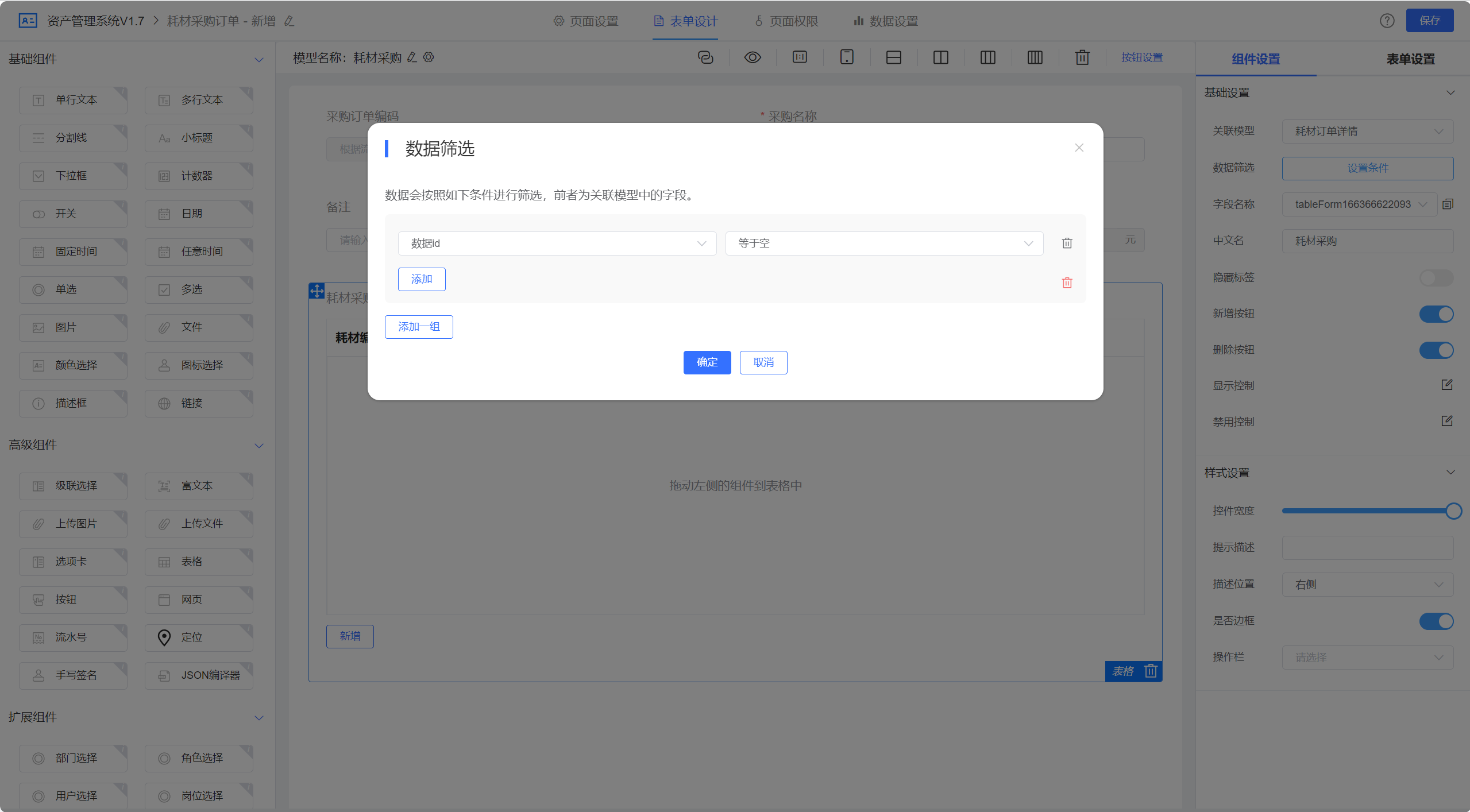
⑦:设置数据筛选条件,这里表示只展示通过采购订单编号的子表数据

4、配置新增表单新增后事件,启用逻辑引擎,用于将主表单的数据提交后往子表中插入数据

5、在后置事件业务逻辑中,我们可以配置启动流程节点,或者更新订单模型字段数据。表格中的数据,会自动保存到明细列表模型中。

场景二:
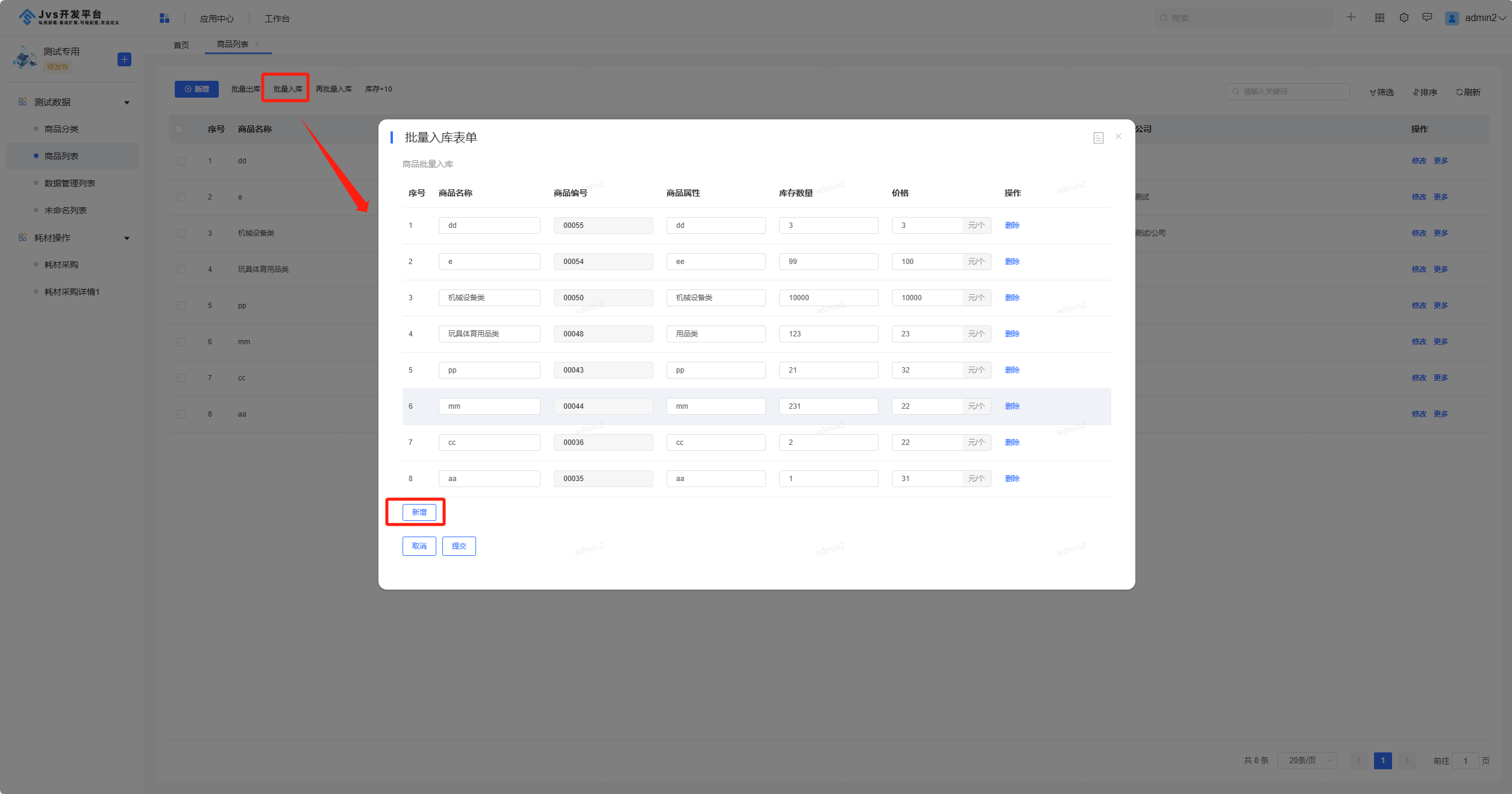
我们再来看下另外一个长场景:用户修改子表数据时,同时存在有新增表格数据,我们先来看下具体效果:

通常用于批量处理数据设计表格组件实现时,可以满足新增行数据并修改表格中数据。
示例下图“商品列表”顶部按钮【批量入库】。

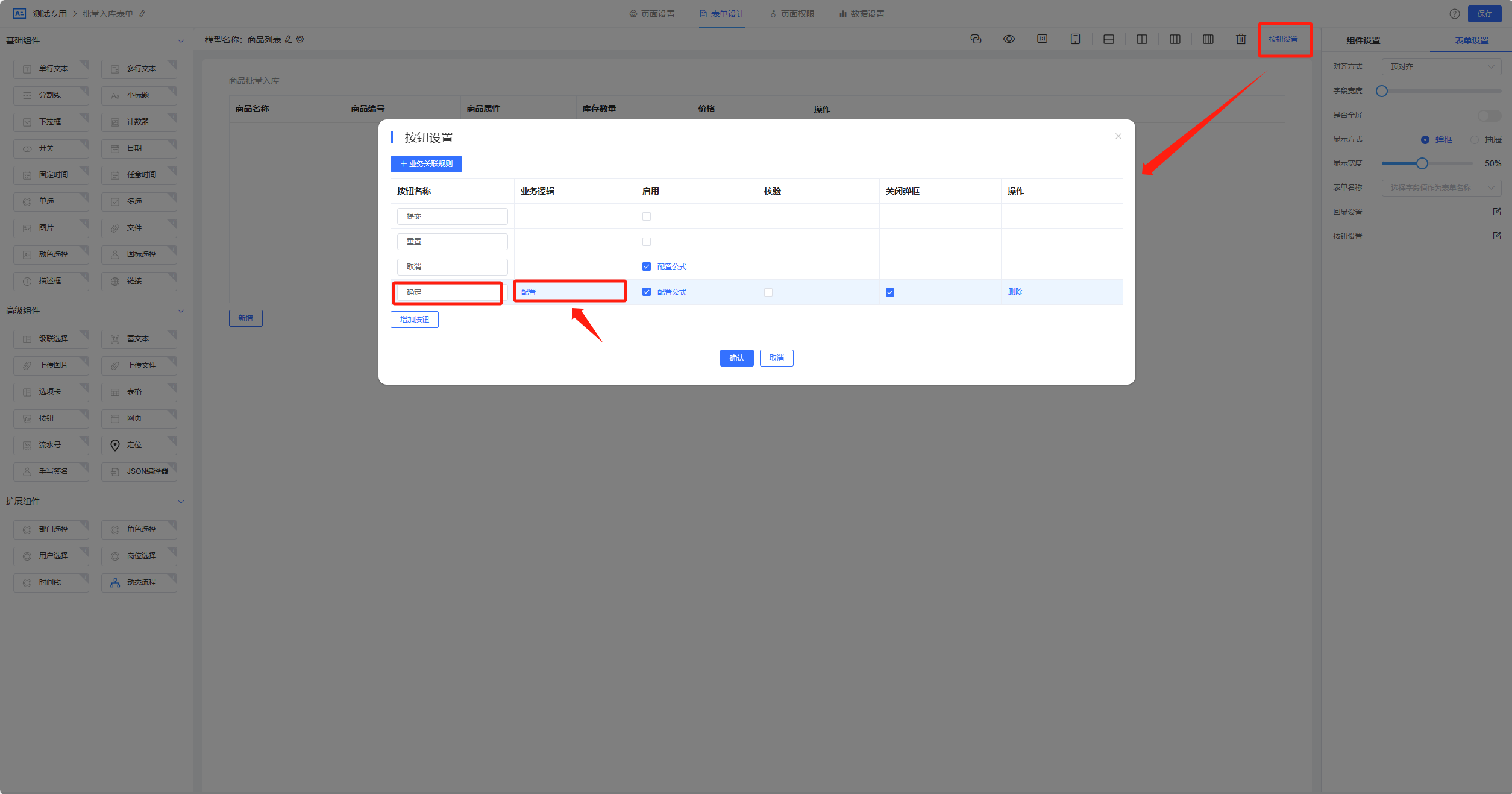
设计“批量入库”表单提交时触发逻辑实现数据的更新或新增操作。
注意需要新增自定义表单按钮配置逻辑。

1、进入逻辑设计页面,表格中的数据格式为数组,所以选择【循环容器】节点来处理表格数据。


2、再进入循环容器画布,选择更新模型和新增数据节点。如果是修改走更新模型节点,新增则走新增数据节点。
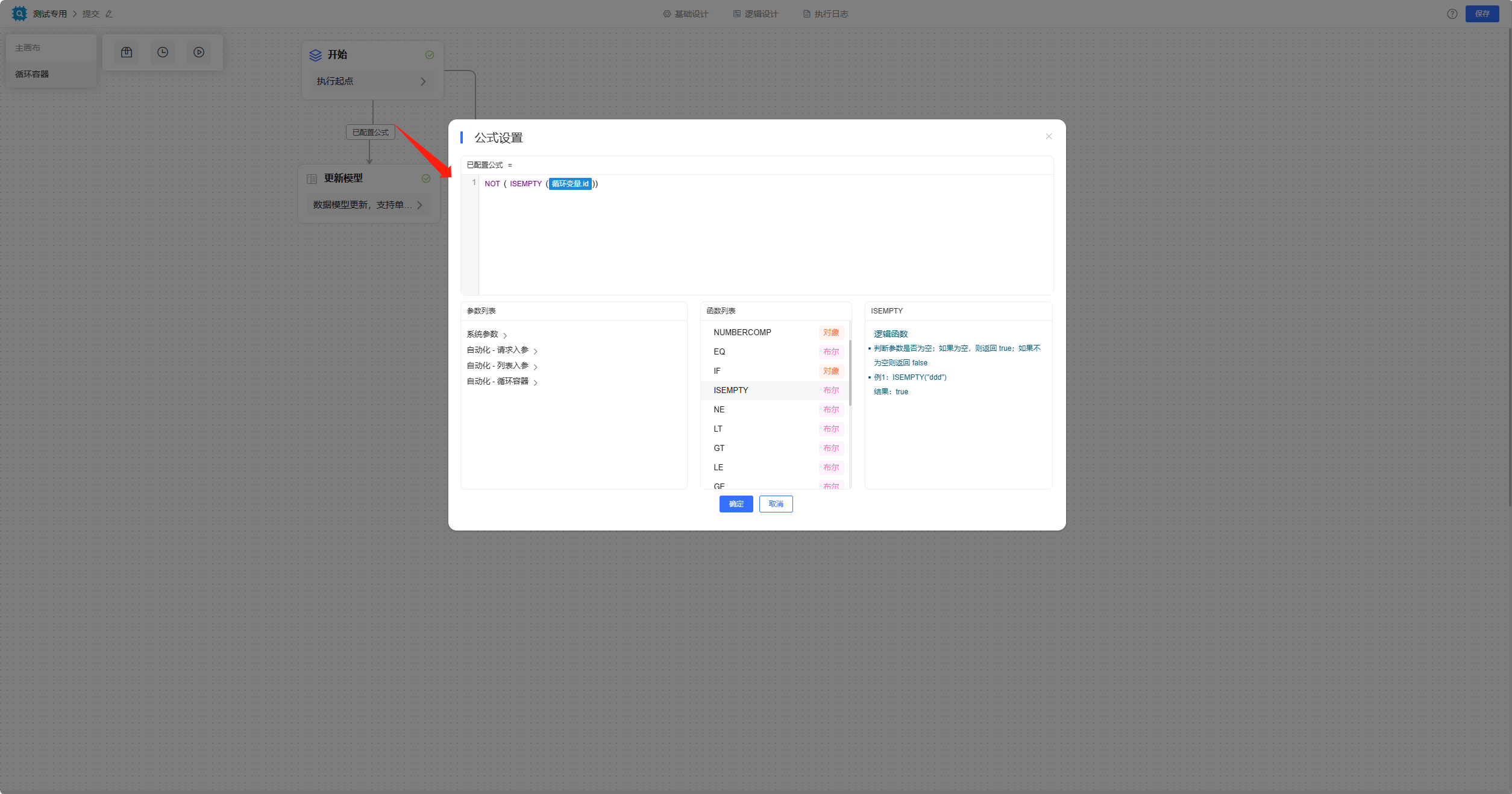
根据是否含有行id来控制逻辑走新增还是更新路线,在连线上加函数公式来判断。
单击连线设置如下,修改的数据已存在有行id则更新表格数据。下图也可以直接使用逻辑函数“ISNOTEMPTY”。

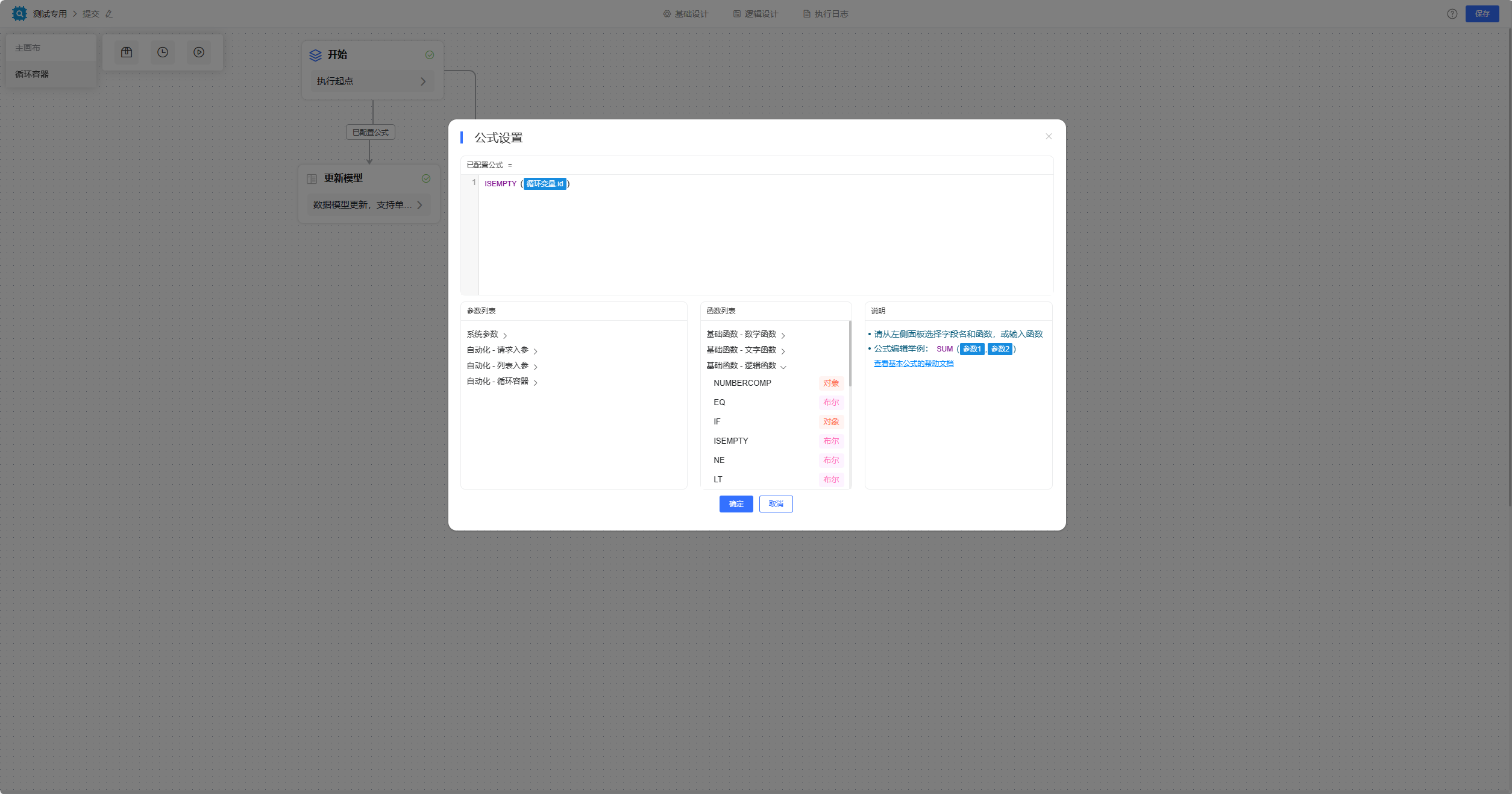
当新增数据时还没有行id则走新增节点。

最后提交并保存逻辑设计,回到列表页可查看效果。
在线demo:https://frame.bctools.cn/
基础框架开源地址:https://gitee.com/software-minister/jvs