如果可以实现记得点赞分享,谢谢老铁~
1.常见的下载方式
(1) window.open()
(2) 通过 标签绑定url
(3) 通过请求后台API接口进行下载
2.推荐方式
(1)如果是下载单个文件的
直接用window.open(url, ‘打开方式’)
这里的打开方式常用的是当前窗口 :“self " 或者是重新新开一个窗口:”_blank"。
下载的话通常在当前窗口打开。
(2)如果是批量下载
拼接url利用window.open下载多个文件时,window.open会中断循环。所以不能使用window.open();
但可以使用循环生成iframe方法实现批量下载。
// 可以使用循环生成iframe方法实现批量下载
const iframe = document.createElement("iframe");
iframe.style.display = "none"; // 不可见
iframe.style.height = "0"; // 高度为0
iframe.src = url; // 下载地址
document.body.appendChild(iframe); // 必须有,iframe挂在到dom树触发请求
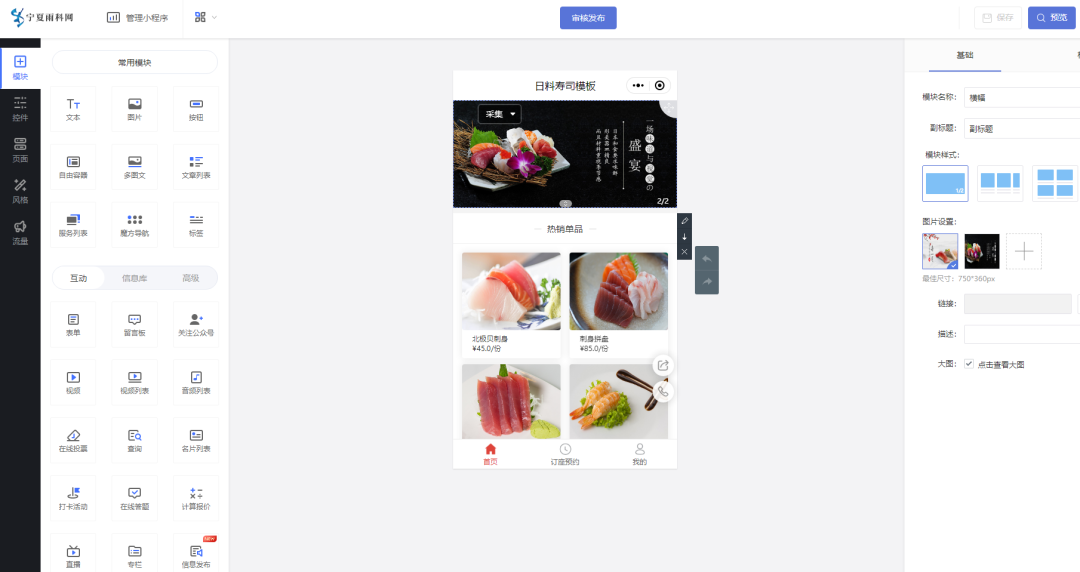
3.先看场景图

4.实现代码
html文件
这里点击下载给它一个loading效果。
<Button
size="small"
type="primary"
onClick={requestForEachByDown}
loading={btnLoad}
>
下载
</Button>
ts文件
const [btnLoad, setBtnLoad] = useState(false); // 下载loading
const [selectedUrls, setSelectedUrls] = useState([]);// 批量勾选的下载地址集合
// 遍历请求下载
const requestForEachByDown = () => {
setBtnLoad(true)
const proArr = [] // 多个Promise实例
if (selectedUrls?.length > 0) {
selectedUrls.forEach((url, index) => {
proArr[index] = new Promise((resolve) => {
getAPI({ url }).then((res) => {
resolve(res)
})
})
})
Promise.all(proArr).then((resArr) => {
if (resArr?.length > 0) {
resArr?.forEach((item) => {
setBtnLoad(false)
// 可以使用循环生成iframe方法实现批量下载
const iframe = document.createElement("iframe");
iframe.style.display = "none"; // 不可见
iframe.style.height = "0"; // 高度为0
iframe.src = item?.data?.url; // 下载地址
document.body.appendChild(iframe); // 必须有,iframe挂在到dom树触发请求
//window.open下载文件下载多个文件时,window.open会中断循环。
// window.open(item?.data?.url, '_self');
})
}
})
}
}
PS:请注意浏览器对URL的长度限制,尤其是银行政府类的项目,下载通过get请求下载的多加注意!!!
- IE浏览器对URL的长度现限制为2048字节。
- 360极速浏览器对URL的长度限制为2118字节。
- Firefox(Browser)对URL的长度限制为65536字节。
- Safari(Browser)对URL的长度限制为80000字节。
- Opera(Browser)对URL的长度限制为190000字节。
- Google(chrome)对URL的长度限制为8182字节。



![[黑马程序员Pandas教程]——合并与变形](https://img-blog.csdnimg.cn/aafdffb9cc0a4d8a97058f5044074cbd.png)










![[SUCTF 2019]CheckIn1](https://img-blog.csdnimg.cn/1d66e61fe9c64d27b773d2c864579bc7.png)