Stream 就是事件流或者管道,是基于事件流驱动设计代码,然后监听订阅事件,并针对事件变换处理响应。
Stream 分单订阅流和广播流,单订阅流在发送完成事件之前只允许设置一个监听器,并且只有在流上设置监听器后才开始产生事件,取消监听器后将停止发送事件.
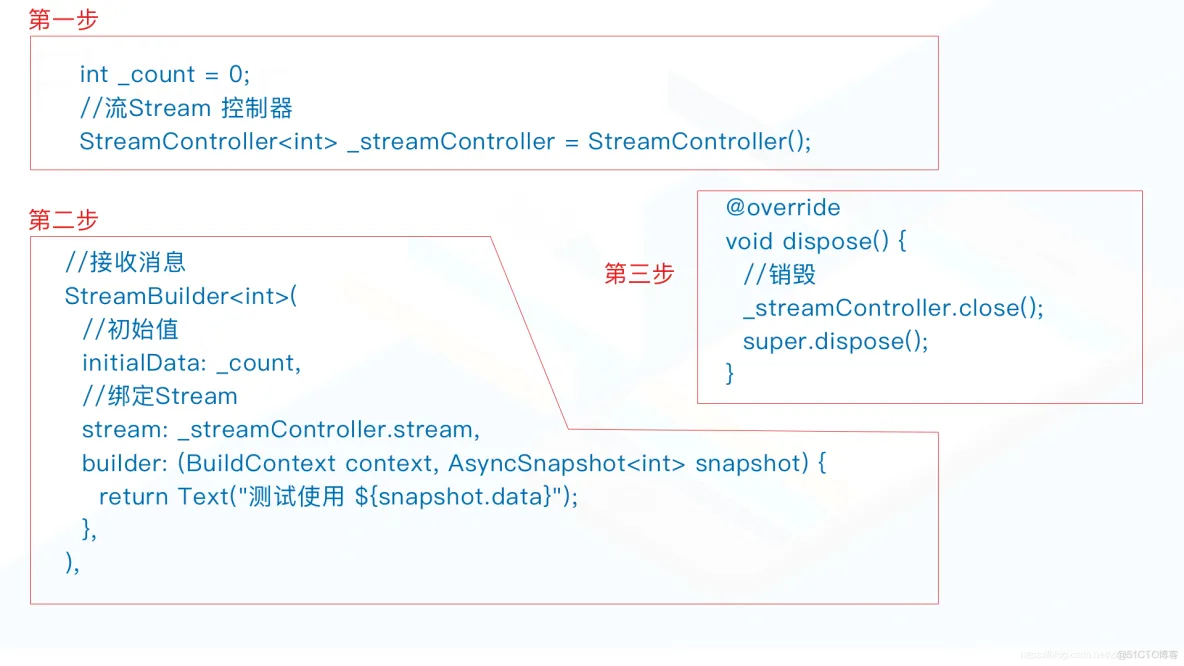
核心使用代码为:

本页面实现 Demo 效果如下

程序入口
main() {
runApp(MaterialApp(
//不显示 debug标签
debugShowCheckedModeBanner: false,
//显示的首页面
home: DemoStreamBuilder(),
));
}DemoStreamBuilder 主页面
///代码清单
class DemoStreamBuilder extends StatefulWidget {
@override
_DemoStreamBuilderState createState() => _DemoStreamBuilderState();
}
class _DemoStreamBuilderState extends State<DemoStreamBuilder> {
int _count = 0;
//流Stream 控制器
StreamController<int> _streamController = StreamController();
@override
void dispose() {
//销毁
_streamController.close();
super.dispose();
}
@override
Widget build(BuildContext context) {
//
return Scaffold(
floatingActionButton: FloatingActionButton(
child: Icon(Icons.add),
onPressed: () {
_count++;
//发送消息
_streamController.add(_count);
},
),
appBar: AppBar(
title: Text("StreamBuilder"),
),
body: Container(
padding: EdgeInsets.all(30),
child: Column(
children: [
//接收消息
StreamBuilder<int>(
//初始值
initialData: _count,
//绑定Stream
stream: _streamController.stream,
builder: (BuildContext context, AsyncSnapshot<int> snapshot) {
return Text("测试使用 ${snapshot.data}");
},
),
Text("测试使用"),
Text("测试使用"),
],
),
),
);
}
}
Flutter StatefulBuilder 用来实现局部数据刷新
1 作用描述
用来实现局部数据刷新的功能,官网描述如下:
- A platonic widget that both has state and calls a closure to obtain its child widget. 一个柏拉图式的小部件,它既有状态,又调用一个闭包来获取它的子小部件。
- The StateSetter function passed to the builder is used to invoke a rebuild instead of a typical State’s State.setState.传递给构建器的StateSetter函数用于调用重构,而不是典型的State的State. setstate。
- Since the builder is re-invoked when the StateSetter is called, any variables that represents state should be kept outside the builder function.由于在调用StateSetter时将重新调用构建器,所以表示状态的任何变量都应该保留在构建器函数之外。
2 基本使用核心代码
class DemoStatefulBuilderPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
//状态构建器
body: buildStatefulBuilder(),
);
}
}int _count = 0;
StatefulBuilder buildStatefulBuilder() {
return StatefulBuilder(
//构建状态改变的Widget
builder: (BuildContext context, void Function(void Function()) setState) {
//居中
return Center(
//手势识别
child: GestureDetector(
child: Text("早起的年轻人 $_count"),
//单击事件
onTap: () {
//刷新当前 StatefulBuilder 中的状态
setState(() {
_count++;
});
},
),
);
},
);
}Flutter 实现局部刷新
当widget需要进行刷新时,我们可以通过调用widget的setState方法来实现,setState随后会调用State的build方法来进行重建
//请求刷新
setState((){
});
#State<T extends StatefulWidget>
@override
Widget build(BuildContext context) {
//构建新的Widget
return new Text(_text);
}那么,如果 我们能将 build方法中的 return new Text(_text) 暴漏出去,我们就可以实现通用的 局部刷新 Widget。
实现方案
1. 接口回调,将return new Text(_text);暴露出去:
用typedef function实现
//定义函数别名
typedef BuildWidget = Widget Function();将函数别名 BuildWidget 作为参数,传递到State.build方法即可
完整代码
import 'package:flutter/material.dart';
//封装 通用局部刷新工具类
//定义函数别名
typedef BuildWidget = Widget Function();
class PartRefreshWidget extends StatefulWidget {
PartRefreshWidget(Key key, this._child): super(key: key);
BuildWidget _child;
@override
State<StatefulWidget> createState() {
return PartRefreshWidgetState(_child);
}
}
class PartRefreshWidgetState extends State<PartRefreshWidget> {
BuildWidget child;
PartRefreshWidgetState(this.child);
@override
Widget build(BuildContext context) {
return child.call();
}
void update() {
print('update');
setState(() {
});
}
}使用:
import 'package:flutter/material.dart';
import 'PartRefreshWidget.dart';
class GlobalKeyDemo extends StatefulWidget {
@override
_GlobalKeyDemoState createState() => _GlobalKeyDemoState();
}
class _GlobalKeyDemoState extends State<GlobalKeyDemo> {
int _count = 0;
//使用1 创建GlobalKey
GlobalKey<PartRefreshWidgetState> globalKey = new GlobalKey();
@override
Widget build(BuildContext context) {
print('----------------build');
return Scaffold(
appBar: AppBar(
title: Text("inheritedWidget"),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
//使用2 创建通用局部刷新widget
PartRefreshWidget(globalKey, () {
///创建需要局部刷新的widget
return Text(
'变化的:$_count',
style: TextStyle(color: Colors.green),
);
}),
Text('不变的: $_count'),
RaisedButton(
onPressed: () {
//点击
_count++;
//使用3调用刷新方法
globalKey.currentState.update();
},
),
],
),
)
);
}
}效果如下图所示:




![[OS]11.9.2023 中断](https://img-blog.csdnimg.cn/18d0ca71e6dd43d4b7405c349333a48c.png)