文章目录
- 前言
- 什么是构建工具
- 先说说企业级项目里都需要具备哪些功能?
- 这是代码改动后需要做的事情样例
- 总结
- 一、构建工具他到底承担了哪些脏活累活?
- 二、vite相较于webpack的优势
- 三、 vite会不会取代webpack
- 四、 你必须要理解的vite脚手架和vite
- create-vite和vite的关系是什么呢?
前言

什么是构建工具
常识:浏览器它只认识html,css,js
先说说企业级项目里都需要具备哪些功能?
- typescript: 如果遇到ts文件我们需要使用tsc将typescript代码转换为js代码
- React/Vue:安装react-compiler / vue-complier,将我们写的jsx文件或者vue文件转换为render函数
- less/sass/postcss/component-style:我们又需要安装less-loader,sass-loader等一系列编译工具
- 语法降级: babel—>将es的新语法转换旧版浏览器可以接受的语法
- 体积优化: uglifyjs -->将我们的代码进行压缩变成体积更小,性能更高的文件
没有构建工具之前,我们只要稍微改一点点代码,就会非常麻烦,以上插件或者模块都要重新去运行一次
这是代码改动后需要做的事情样例
App.tsx —> tsc —> App.jsx —> React-complier —> js文件
总结
构建工具能够帮你把tsc,react-compiler,less,babel,uglifyjs全部集成到一起,我们只需要关心我们写的代码就好了。我们写的代码只要变化 —>构建工具帮我们自动去tsc,react-compiler,less,babel,uglifyjs全部挨个走一遍 —>js文件。
一、构建工具他到底承担了哪些脏活累活?
- 模块化开发支持:支持直接从node_modules里引入代码 + 多种模块化支持。
- 处理代码兼容性: 比如babel语法降级,less,ts 语法转换(不是构建工具做的,构建工具将这些语法对应的处理工具集成进来自动化处理。
- 提高项目性能: 压缩文件,代码分割。
- 优化开发体验:构建工具会帮你自动监听文件的变化,当文件变化以后自动帮你调用对应的集成工具进行重新打包,然后再浏览器重新运行(整个过程叫做热更新,hot replacement)。
- 开发服务器:跨域的问题,用react-cli create-react-element vue-cli解决跨域的问题。
构建工具他让我们可以不用每次都关心我们的代码在浏览器如何运行
构建工具他让我们可以不用每次都关心我们的代码在浏览器如何运行,我们只需要首次给构建工具提供一个配置文件(这个配置文件也不是必须的,如果你不给他 他会有默认的帮你去处理),有了这个集成的配置文件以后,我们就可以在下次需要更新的时侯调用一次对应的命令就好了,如果我们再结合热更新,我们就更加不需要管任何东西,这就是构建工具去做的东西,他让我们不用关心生产的代码也不用关心代码如何在浏览器运行,只需要关心我们的开发怎么写的爽怎么写就好了
二、vite相较于webpack的优势

官方文档: https://cn.vitejs.dev/guide/why.html#the-problems
当我们开始构建越来越大型的应用时,需要处理的 JavaScript代码量也呈指数级增长。包含数千个模块的大型项目相当普遍。我们开始遇到性能瓶颈 一 使用 Javascript 开发的工具通常需要很长时间( 甚至是几分钟!)才能启动开发服务器即使使用HMR(热更新),文件修改后的效果也需要几秒钟才能在浏览器中反映出来。如此循环往复,迟钝的反馈会极大地影响开发者的开发效率和幸福感。
-
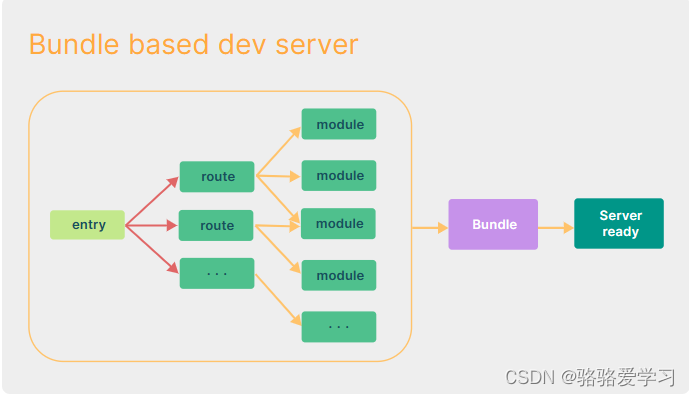
起因:我们的项目越大 ---->构建工具( webpack )所要处理的Js代码就越多,这跟webpack的构建过程(工作流程)有关系。 -
造成的结果:构逸工具需要很长时间才能启动开发服务器(启动开发服务器 -->把项目跑起来)

因为webpack支持多种模块化,他一开始必须要统一模块化代码,所以意味着他需要将所有的依赖全部读一遍 。
三、 vite会不会取代webpack
vite是基于es modules的,二者侧重点不一样
- webpack更多的是关注兼容性,支持多种模块化
- vite关注浏览器端的开发体验,只支持ES模块化
四、 你必须要理解的vite脚手架和vite

vite官网文档教程: https://vitejs.dev/guide/#scaffolding-your-first-vite-project
//比如我们敲了以下命令
yarn create vite
它帮我们全局安装:create-vite (vite的脚手架),直接运行这个create-vite bin目录的下的一个执行配置文件。
我们之前接触过vue-cli,很多人可能就会存在误区:认为官网中使用对应yarn create构建项目的过程也是vite在做的事情
create-vite和vite的关系是什么呢?
create-vite内置了vite 就像vue-cli 内置webpack
vite --> vue团队的 create-vite —> vue团队vue团队希望减少我们的学习成本。
比如: 买房子!
毛坯房(我们的工程) 买沙发,做装修,修各个厕所,埋线,
精装修的房: 搭建好了我们自己搭建一个项目:下载vite,vue,post-css,less,babel等