vue-cli创建自定义preset预设项目
- 背景
- 自定义预设
- 创建默认预设
- 创建预设项目
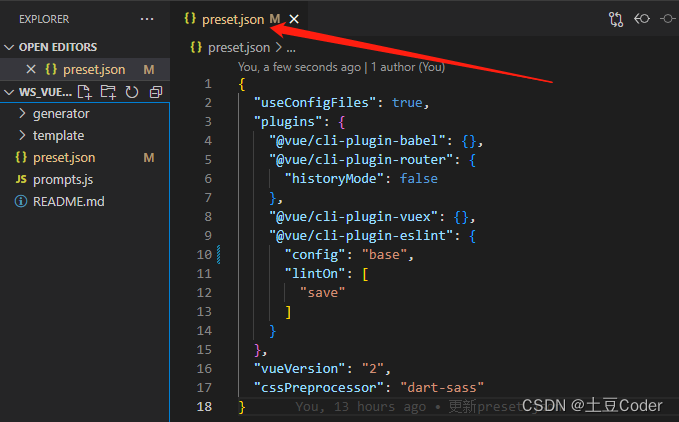
- preset.json
- prompts.js
- template预设模板
- generator.js
- 本地预设创建项目
背景
一个 Vue CLI preset 是一个包含创建新项目所需预定义选项和插件的 JSON 对象,让用户无需在命令提示中选择它们。
在vue create过程中保存的 preset 会被放在你的 home 目录下的一个配置文件~/.vuerc,你可以通过直接编辑这个文件夹来调整,添加,删除保存好的 preset。
上面是 官方 preset 教程 给出的 preset 的定义和用途。其实就是一套针对你们企业所用到的一套脚手架,比如每个项目都有标准的典型页面布局和样式,一些通用方法(比如 numeral 处理千分位数字)、通用校验(比如 IPV4、IPV6校验)、通用多语言配置、通用样式(比如公司有针对不同多语言需要展示不同主题色,这种主题色配置、典型页面的 layout 布局)等等。
自定义预设项目就是这样,路由信息可能是针对不同项目内容是不同的,但是上面这些通用内容可以像脚手架默认内容一样写在项目中,当你基于这个自定义预设项目来创建一个新项目时,新项目中就会自动带有这些配置,就不需要你手动再一条一条添加,或者从别的项目里一遍遍复制了。
那如何自定义自己的 preset 项目呢?
自定义预设
创建默认预设
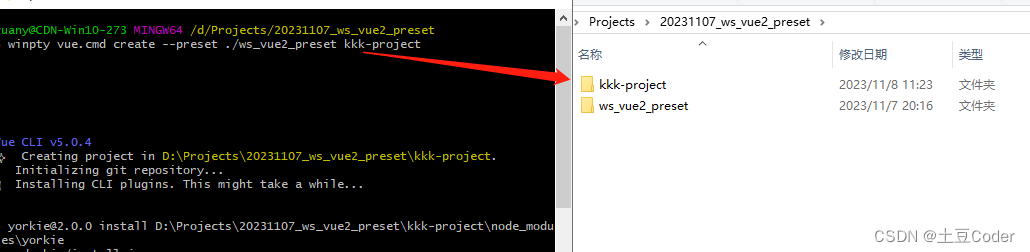
vue create 项目名
这里
winpty vue.cmd跟vue效果一样
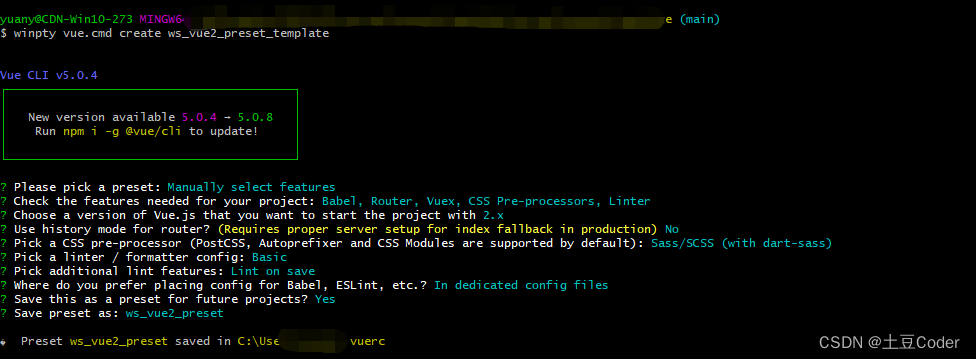
首先选择 Vue CLI 脚手架配置选项(同时作为自定义预设内容),并将其保存到本地,内容命名为 ws_vue2_preset,确认后去本地磁盘 C:\User\你的名字\.vuerc 查看

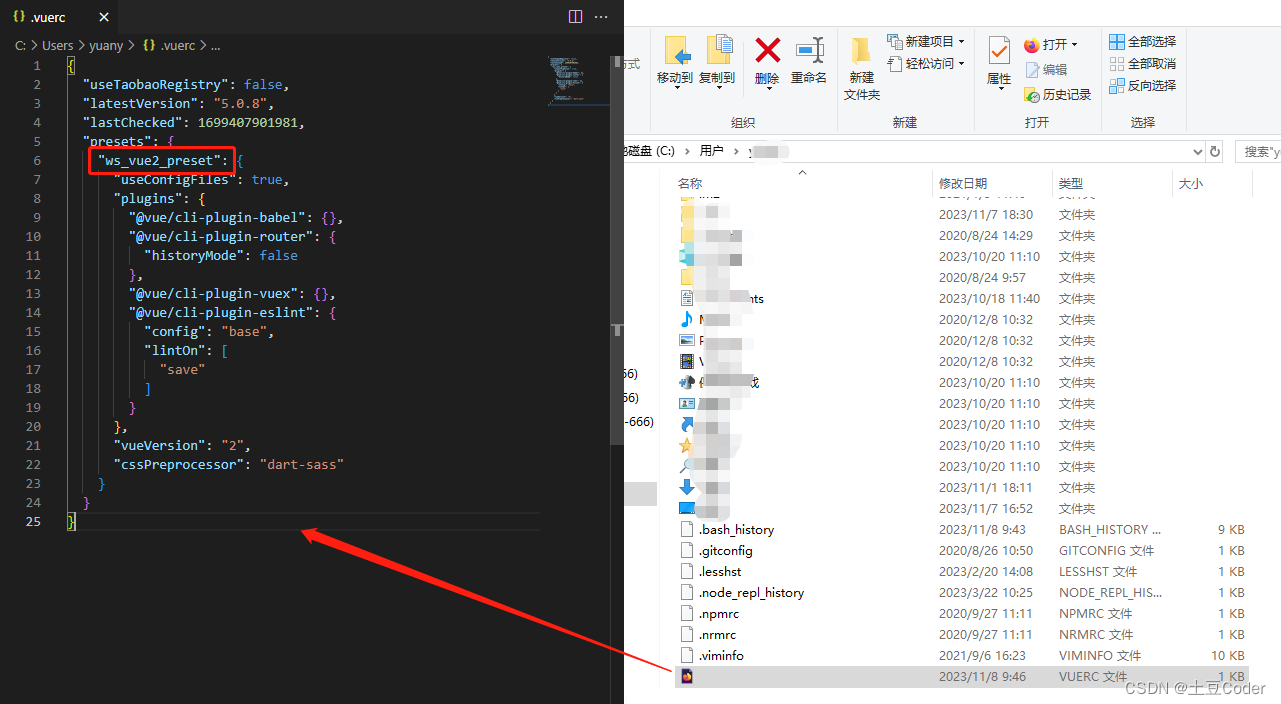
打开 .vuerc 文件,其中我们刚命名的预设名 ws_vue2_preset 所指向的内容就是我们需要的默认预设内容

创建预设项目
创建预设项目
- 创建文件夹
ws_vue2_preset - 创建预设文件
ws_vue2_preset/preset.json - 创建
ws_vue2_preset/generator/index.js导出一个函数 - 创建
ws_vue2_preset/prompts.js交互式告知自定义设置的信息
preset.json
将 C:\User\你的名字\.vuerc 中的预设对象复制到 preset.json 文件中

prompts.js
暂时不写内容设置为空
module.exports = []
template预设模板
将包含了你想加入到自定义预设的所有配置的项目内容复制到 template 中

需要注意的点:
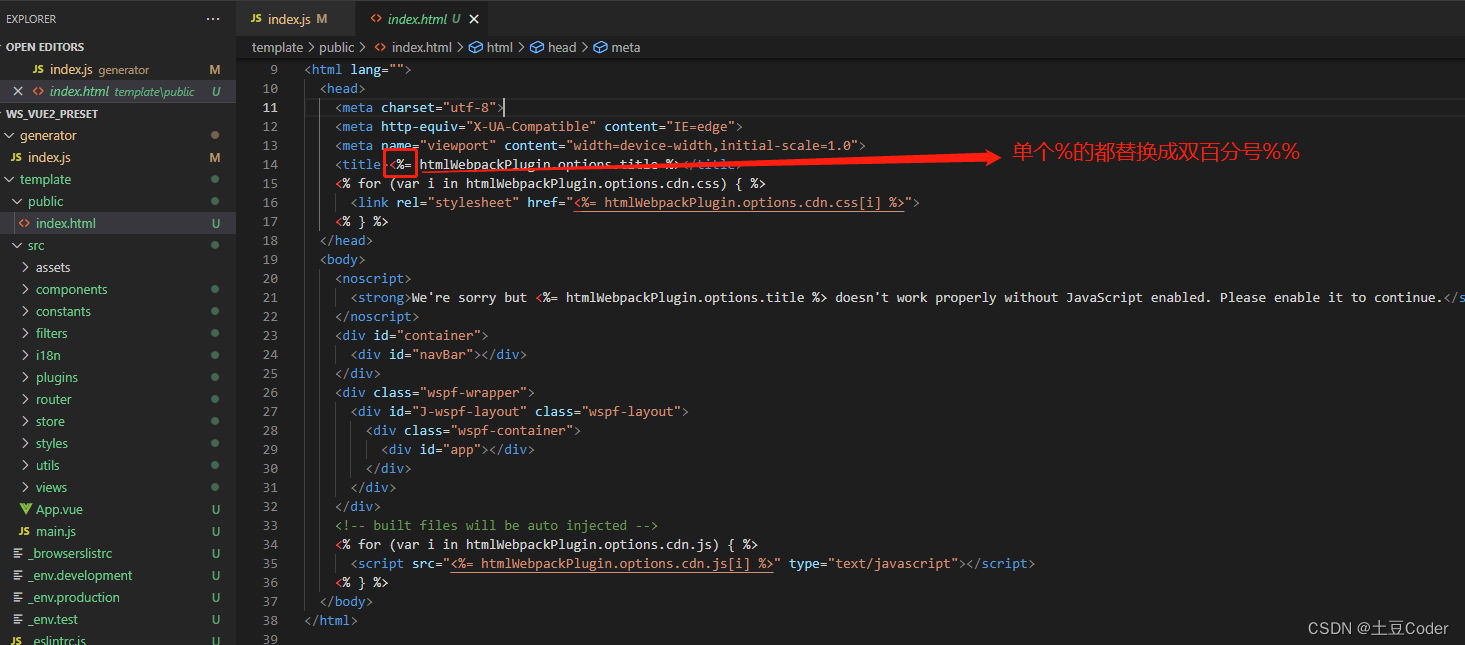
public/index.html模板中用到的webpack变量需要修改下语法糖

- 所有
.xxx文件需要改成_xxx文件
- 去除
node_modules、package.json文件 - 项目中你不希望预设时复制的文件都可以去除,不放在
template中
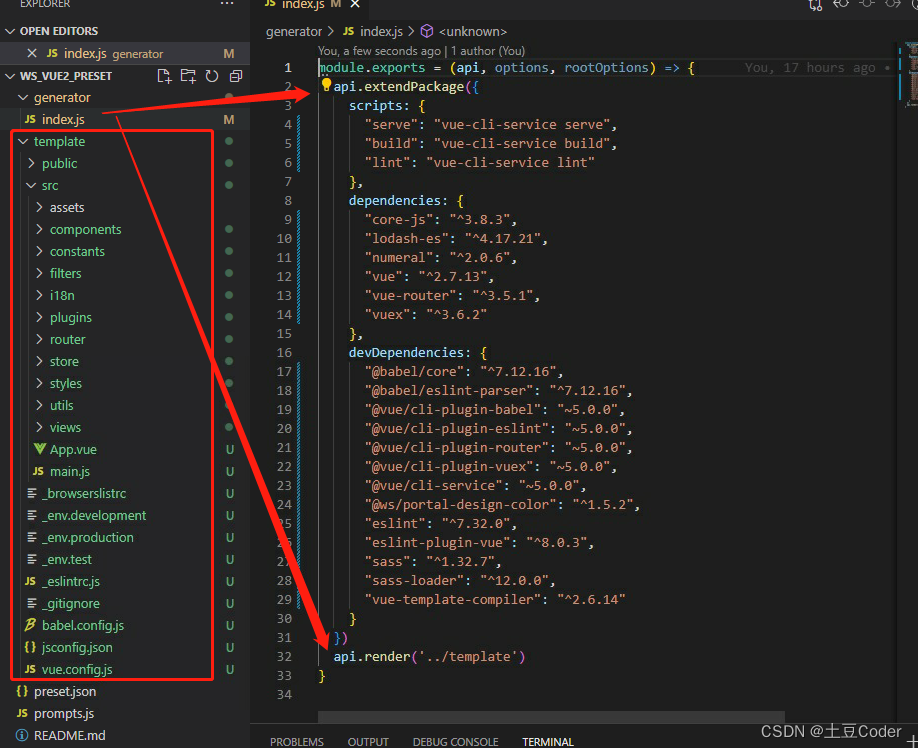
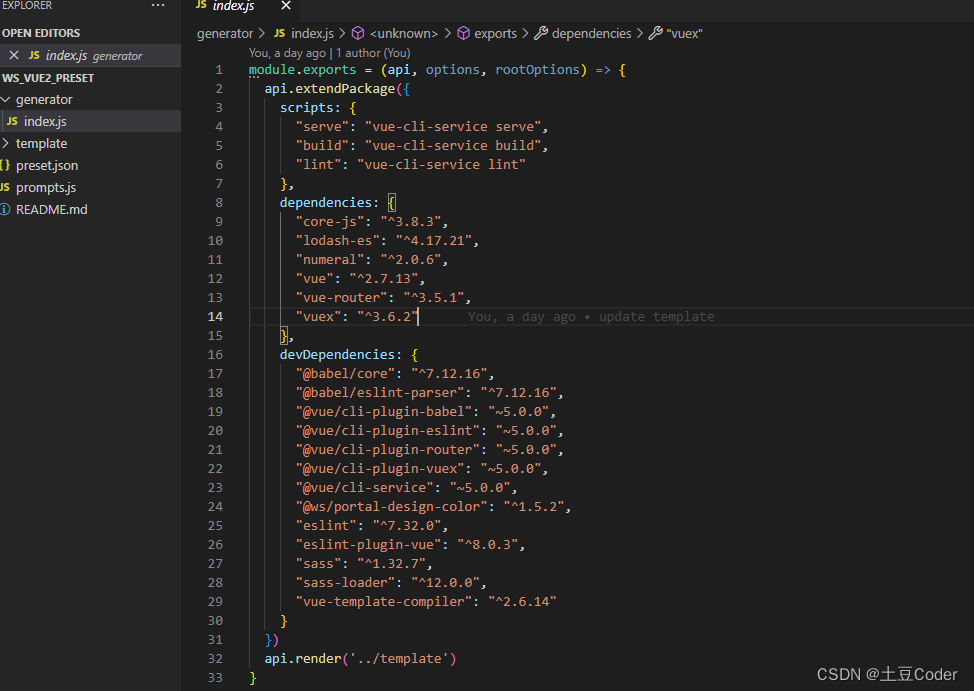
generator.js

api.extendPackage里的内容就是你去除的那个package.json中的内容api.render('./template')指向的模板就是创建项目时会复制的内容
本地预设创建项目
此时预设项目已完成 ws_vue2_preset,测试是否可以通过这个预设来创建一个包含其内容的新项目。当前,当你开发一个远程 preset 时,也不需要频繁的向远程 repo 发出 push 进行反复测试。