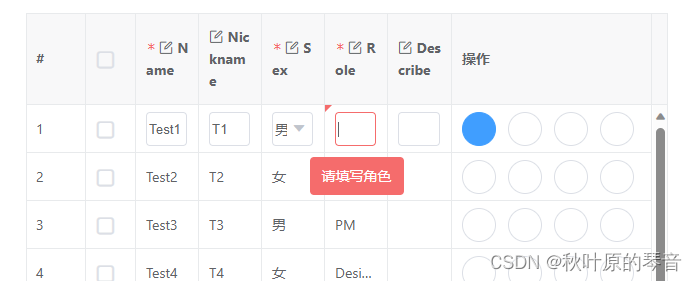
vxe-table表格校验失败后保持可以编辑状态

鼠标移出后可编辑状态消失

在edit-config设置为 autoClear: false 鼠标移出继续保持可编辑状态
<vxe-grid :edit-config="{trigger: 'dblclick', mode: 'row', showStatus: true, autoClear: false}" :edit-rules="validRules" ref="xGrid" v-bind="gridOptions" @page-change="handlePageChange">

需要手动调用 clearActived 关闭编辑状态
const $table = this.$refs.xGrid
$table.clearActived().then(() => {
// VXETable.modal.alert('success')
})