JSONP(JSON with Padding)是一种使用普通的<script>标签来发起跨域请求的方法。JSONP利用了HTML页面可以直接引入外部JavaScript文件而不受同源策略限制的特性
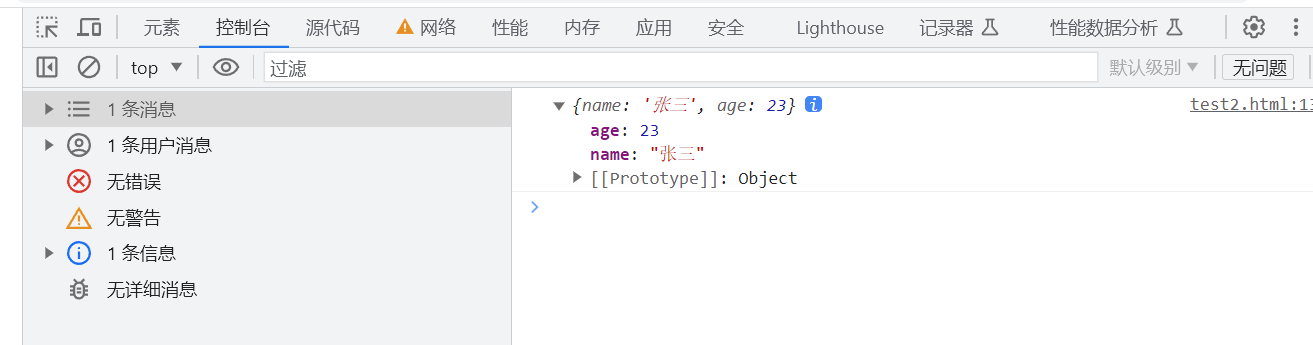
实现效果

1、实现代码中php文件
<?php
// 接收GET请求参数
$param = $_GET['callback'];
// 生成需要返回的数据
$data = array(
'name' => '张三',
'age' => 23
);
// 将数据转换为JSON字符串
$jsonStr = json_encode($data);
// 安全过滤回调函数名
$callback = preg_replace('/[^a-zA-Z0-9_]/', '', $param);
// 返回带有回调函数名和JSON数据的响应
echo $callback . '(' . $jsonStr . ')';
2、js代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSONP跨域请求示例</title>
</head>
<body>
<script>
function handleResponse(data) {
// 在这里处理返回的数据
console.log(data);
}
var script = document.createElement('script');
script.src = 'http://localhost/test5.php?callback=handleResponse';
if (document.body) {
document.body.appendChild(script);
} else {
document.addEventListener('DOMContentLoaded', function() { document.body.appendChild(script); });
}
</script>
</body>
</html>
JSONP的原理如下:
- 在客户端,当需要从不同域的服务器获取数据时,创建一个
<script>元素,并将其src属性设置为要请求的URL,并将回调函数的名称作为URL参数传递。 - 在服务器端,接收到带有回调函数名称的请求后,服务器会将数据使用回调函数包裹起来作为响应返回给客户端。
- 在客户端,浏览器解析返回的JavaScript代码,并执行其中的回调函数,将数据传递给回调函数进行处理。 具体流程如下:
- 客户端通过动态创建
<script>元素,设置其src属性为跨域请求的URL,并在URL中传递一个回调函数的名称作为参数,例如:http://example.com/data?callback=handleResponse。 - 服务器接收到这个请求后,根据参数中的回调函数名称,将要返回的数据使用回调函数进行包裹,例如:
handleResponse({"name": "张三", "age": 23})。 - 服务器将包含回调函数和数据的响应返回给客户端,响应内容会被当作JavaScript代码解析。
- 客户端浏览器解析响应内容,并执行其中的回调函数,将数据传递给回调函数进行处理。这样,跨域请求的数据就被成功获取到了。 JSONP的关键在于使用了普通的
<script>标签去请求跨域资源,并且服务器返回的是可执行的JavaScript代码,这样浏览器就能够成功加载并执行返回的代码。由于JavaScript没有同源策略限制,因此可以跨域访问数据。但需要注意的是,JSONP只支持GET请求,不支持POST等其他类型的请求。另外,为了避免安全风险,应当对回调函数的名称进行严格的过滤,确保只允许合法的回调函数名称被执行。