前言:
马上就到了面试跳槽涨薪好时候了,最近看很多的小伙伴已经开始投简历了,一天投了几十次几百次,面试官已读不会,面试的机会都没有更别说后面的事情的,这是为什么呢?
很大一部分的原因是的简历没有亮点。面试官要通过简历了解面试者的基本信息、过往经历等。
面试者希望通过简历把自己最好的一面体现给面试官,所以在这场博弈中,作为面试者,需要掌握一定的技巧,写出一个高质量的简历,才能抓住面试官的眼光。
如果你经常跳槽换工作,记得不要在群里经常秀,说自己又换到某某公司,因为互联网圈子小。HR也有自己的群,至于为什么你就应该懂!

编辑
一、为什么说简历很重要?
假如你是网上发出简历,你的简历必然会经过HR的筛选,一张简历HR可能也就花费10秒钟看一下,然后HR就会决定你这一关是Fail还是Pass。
假如你是内推,如果你的简历没有什么优势的话,就算是内推你的人再用心,也无能为力。
就算你通过了筛选,后面的面试中,面试官也会根据你的简历来判断你究竟是否值得他花费很多时间去面试。
面试过程中,技术面试官一般会根据你简历提问,如果你的简历中没有他看得上眼的东西,那只能随便问几个问题啦,结果可想而知啦
一份好的简历从你投出去,就已经决定了你的结果,所以一定要好好设计你的简历,想面试官之所想,凸显个人之所长,既能让HR眼前一亮,顺利通过简历筛选;也能面试官看到闪光点,在面试过程与你探讨你简历中的内容,加大通过面试的几率。

编辑
二、测试工程师如何写好简历中技能列表?
技能列表一般应该出现在你简历的第一页,HR或者技术面试官拿到简历之后,首先是要过一遍这块内容,筛选符合岗位需求的关键字,如果你有,很好,有继续聊下去的必要啦,如果半天找不到,或许人家根本就不会花半天时间去找,那就失去了这次的面试机会。
作为测试工程师,尤其是三年以上的测试工程师,企业一般定级是中级测试工程师,那么基本要求就会有:
功能测试要会测试计划、需求分析及测试报告文档的编写能力
测试环境、测试工具环境的搭建能力
团队协同、项目推进能力
自动化测试理论及项目实战经验
接口测试理论及项目实战经验
性能测试、数据库、linux相关技能
在排版顺序上上,我的建议一般是:
先功能测试相关的技能点,要求熟练掌握
然后是自动化测试、接口测试相关的技能点,要求熟练掌握
再是数据库、Linux、计算机网络、脚本语言等,要求熟悉或熟练掌握
最后是一些企业要求的技能、工具,要求要理解或了解
技术栈重点:不要写一些自己压根就不知道的技术,面试官一问,你回答不上了,这个面试就直接G了

编辑

编辑
三、3年软件测试工程师的项目经验怎么写?
作为三年左右的测试工程师,简历上有五六个项目经历很正常,那如何设计这几个项目,其实设计好三两个就行,面试官能关注到的也只有最新的三两个,两年前的项目也没有关注的必要啦,所以在这两三个项目中一定要体现你绝大部分的能力,一般我们采用逆序排列项目,即最新的项目应该放在最前面,以便面试官查阅。

编辑
1、对于项目经历大家可以考虑从如下几点来写?
对项目整体设计的一个感受,对自己哪方面的成长有积极的促进作用
在这个项目中你负责了什么、做了什么、担任了什么角色
从这个项目中你学会了那些东西,使用到了那些技术,学会了那些新技术的使用
另外项目描述中,最好可以体现自己的综合素质,比如你是如何协调项目组成员协同开发的或者在遇到某一个棘手的问题的时候你是如何解决的。
2、要涉及的专业技能该怎么写?
自己会的技术一定要体现在项目职责中
公司需要的技术,尽量往上靠
自己负责一个模块的项目,可以写成自己一个人完成,功能测试、自动化都适用
如果技术上没问题,作为测试人员的可以写出测试经理
把握整个测试流程及顺序,在什么阶段做什么测试,并且简历中也要安装这个顺序写
3、项目经验这块还需要注意的事情?
每个项目,都需要熟悉其中的任何一个细节,包括但不局限下面的条目:
项目的规模(多少模块)
项目的周期,到目前已经做了多长时间,第一个版本开发用了多少时间
项目的人员配置(开发、测试、前端、后端等)
自己负责的模块(功能、自动化)
项目已经更新的版本次数
更新版本的频率
如何进行回归测试的
项目测试过程管理用的工具
哪个模块使用等价类设计的,举个例子
哪个模块使用场景法设计的,举个例子
如果是app,如何进行兼容性测试的
web端项目是否进行自动化测试了,如何开展的
这个项目中,你印象较深的一个缺陷是什么
讲你们的项目面向群体有哪些
你给开发团队提供过有建设性的建议吗
你们团队中有几个测试,是如何分配工作的
你提了bug,开发不改怎么办
项目经验的重点总结:
第一刚入行项目中就不要直接开始写接口自动化
第二项目的周期不要写的太长了一般在一年半年的样子就ok了
第三,技术栈功能,自动化,性能按顺序写在一起突出自己的优势
第四,不要写硬件测试,尽可能的不要写
四、自我评价怎么写?
测试工程师是一个技术岗位,在自我评价这块不需要太多的排比句,通俗、中肯地对表达出自己的生活、学习习惯、与人处事、沟通能力等即可。
一般建议通过自己的工作细节体现自己的性格比较好:
注重细节,办事严谨且有耐心完成测试工作
具有良好的团队合作精神,遇到问题善于思考,抗压能力强
有良好的沟通能力,对工作充满热情
时间观念强,能根据任务安排及时完成
热爱软件测试工作,责任心强
性格随和,能保持好良好的心态,能够快速融入新的团体,适应新的环境
五、总结一下
技能和项目经验是写好简历的关键所在。光有这个还远远不够的,还需要有良好的表达能力,脑子里东西再说,简历写的再好。面试现场遇到陌生人就语无伦次。
所以建议平时多参加聚,不要只想着每天在家城撸代码。
一个好的面试,从一份高质量的简历开始,加油吧,骚年们!!!!!!
从软件测试到测试开发全套视频+文档+项目+简历模板+面试宝典
需要的小伙伴可以点击小编主页

,验证消息填写000即可获取喔
一、Python编程入门到精通

二、接口自动化项目实战

三、Web自动化项目实战

四、App自动化项目实战

五、一线大厂简历

六、测试开发DevOps体系

七、常用自动化测试工具

八、JMeter性能测试

九, 银行业务测试

十,大数据测试和业务分析

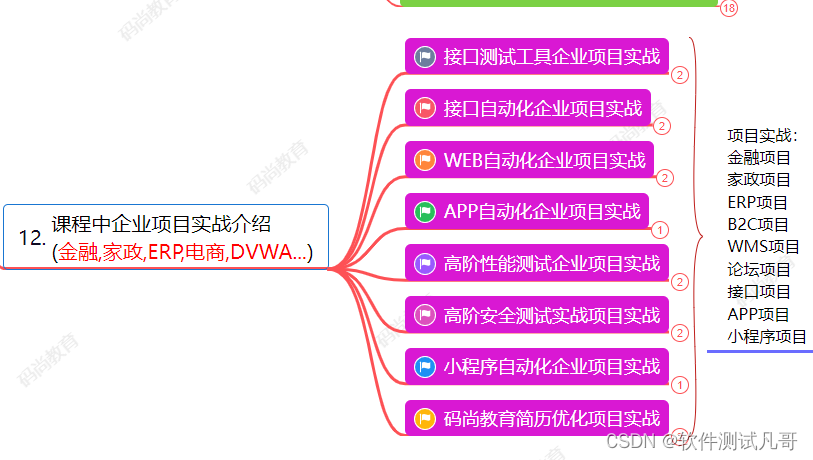
十一:项目实战