
包管理器
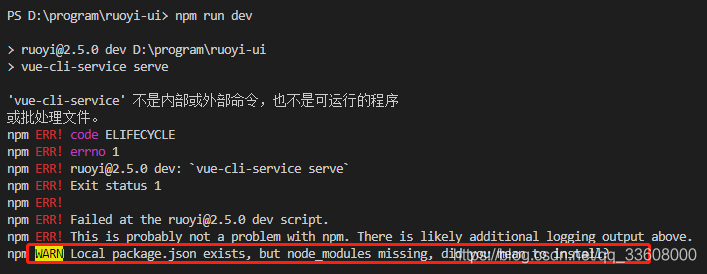
- 'vue-cli-service' 不是内部或外部命令,也不是可运行的程序
- npm 全局变量
- pnpm
- Pnpm介绍
- Vite
- Yarn
‘vue-cli-service’ 不是内部或外部命令,也不是可运行的程序
yarn
yarn add vue-amap
yarn add vue-amap ant-design-vue
npm 全局变量

- 换主机 新环境




之前搭建的 环境 太久没用 不正常
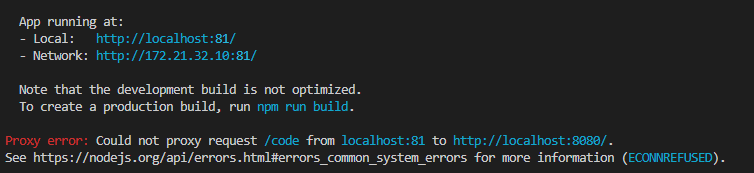
- npm run dev

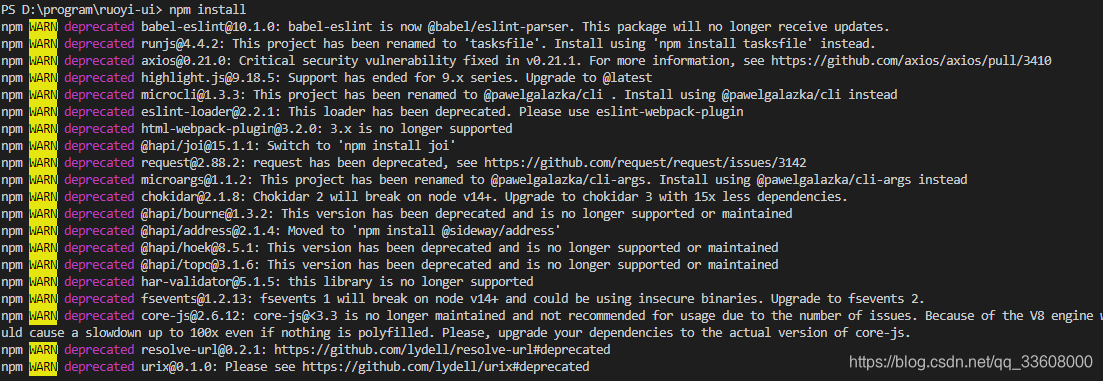
- npm install


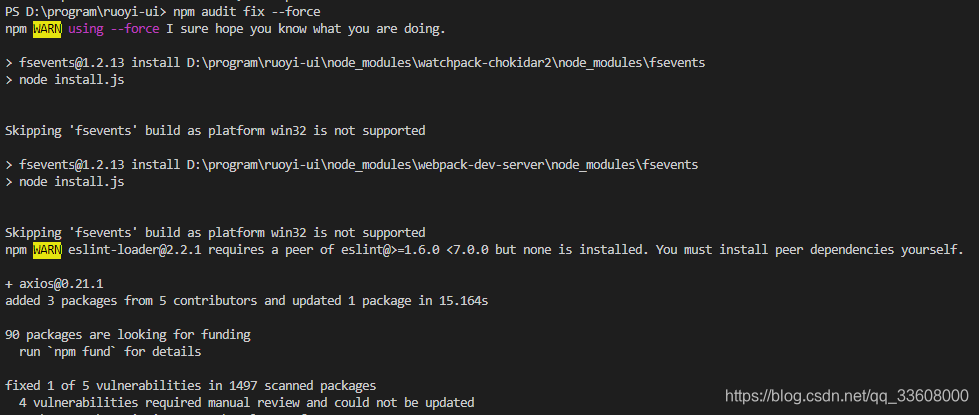
- npm audit fix --force

- npm cache clean --force

node.js
node -v
npm -v
F:\evir\eNnvironment\node\node_modules\npm
up to date in 4s
84 packages are looking for funding
run `npm fund` for details
刚刚npm install 了一个新的插件之后一般都会报这个提示,并不是报错
npm install --no-fund
npm fund
npm root -g
npm i jsdom -g
npm list vue
npm uninstall vue-cli -g
npm install -g @vue/cli
node -v
v16.14.0
npm install webpack -g
cnpm install vue-cli -g
npm install -g pnpm
Using timeout flag for weak internet connection
npx create-react-app clients -timeout=100000
npm i
npm config ls # 查看当前 npm 源
npm config set registry https://registry.npmmirror.com
http://registry.npm.taobao.org
npm/pnpm/yarn切换源
国内镜像
提供商 搜索地址 registry地址
淘宝 https://npmmirror.com/ https://registry.npmmirror.com
腾讯云 http://mirrors.cloud.tencent.com/npm/
华为云 https://mirrors.huaweicloud.com/repository/npm
浙江大学 http://mirrors.zju.edu.cn/npm/
南京邮电 https://mirrors.njupt.edu.cn/nexus/repository/npm/
npm
# 查看源
npm get registry
npm config get registry
# 临时修改
npm --registry https://registry.npmmirror.com install any-touch
# 永久修改
npm config set registry https://registry.npmmirror.com
# 还原
npm config set registry https://registry.npmjs.org
NRM
# 安装 nrm
npm install -g nrm
# 列出当前可用的所有镜像源
nrm ls
# 使用淘宝镜像源
nrm use taobao
# 测试访问速度
nrm test taobao
YRM
# 安装 yrm
npm install -g yrm
# 列出当前可用的所有镜像源
yrm ls
# 使用淘宝镜像源
yrm use taobao
# 测试访问速度
yrm test taobao
创建一个vite 项目
第一步
创建命令 (弃用 npm init @vitejs/app <项目名称> 该命令报错)
使用npm
npm init vite@latest
使用yarn
yarn create vite
使用pnpm
pnpm create vite
pnpm
Pnpm介绍
快速的,节省磁盘空间的包管理工具
Pnpm安装
npm i -g pnpm
查看版本
pnpm -v
初始化新项目
pnpm init
添加依赖包
会自动安装最新版本,会覆盖指定版本号
pnpm add [package]
一次性添加多个包
pnpm add [package] [package] [package]
添加指定版本的包
pnpm add [package]@[version]
安装某个tag(比如beta,next或者latest)
pnpm add [package]@[tag]
【3】将依赖项添加到不同依赖项类别
不指定依赖类型默认安装到dependencies里,你也可以指定依赖类型分别添加到 devDependencies、peerDependencies 和 optionalDependencies
pnpm add [package] --dev 或 yarn add [package] -D // 加到 devDependencies
pnpm add [package] --peer 或 yarn add [package] -P // 加到 peerDependencies
pnpm add [package] --optional 或 yarn add [package] -O // 加到 optionalDependencies
【4】升级依赖包
pnpm up //更新所有依赖项
pnpm upgrade [package] // 升级到最新版本
pnpm upgrade [package]@[version] // 升级到指定版本
pnpm upgrade [package]@[tag] // 升级到指定tag
【5】移除依赖包
pnpm remove [package] // 移除包
pnpm remove 包 --global //移除全局包
【6】安装package.json里的包依赖,并将包及它的所有依赖项保存进yarn.lock
安装所有依赖
pnpm 或 pnpm i
复制代码
安装一个包的单一版本
pnpm i --flat
复制代码
强制重新下载所有包
pnpm i --force
复制代码
只安装生产环境依赖
pnpm i --production
复制代码
【7】发布包
pnpm publish
复制代码
【8】运行脚本
用来执行在 package.json 中 scripts 属性下定义的脚本
pnpm run
复制代码
【9】显示某个包的信息
可以用来查看某个模块的最新版本信息
pnpm info [package]
复制代码
【10】缓存
pnpm cache
pnpm cache list // 列出已缓存的每个包
pnpm cache dir // 返回全局缓存位置
pnpm cache clean // 清除缓存
复制代码
设置存储路径
pnpm config set store-dir /path/to/.pnpm-store
复制代码
Pnpm设置源
查看源
pnpm config get registry
复制代码
切换淘宝源
pnpm config set registry https://registry.npmmirror.com
复制代码
临时修改
pnpm --registry https://registry.npmmirror.com install any-touch
复制代码
还原
pnpm config set registry https://registry.npmjs.org
# 查看源
pnpm get registry
pnpm config get registry
# 临时修改
pnpm --registry https://registry.npmmirror.com install any-touch
# 永久修改
pnpm config set registry https://registry.npmmirror.com
# 还原
pnpm config set registry https://registry.npmjs.org
将 pnpm-lock.yaml 和 node_modules 这两个文件删除
pnpm init # 初始化package.json
pnpm install vite -D #安装vite
rm -rf node_modules
rm package-lock.json
npm cache clear --force
npm install
npm run xxx
Pnpm 的优点
快速: pnpm 比替代方案快 2 倍
高效: Node_modules 中的文件是从一个单一的可内容寻址的存储中链接过来的
支持: monorepospnpm 内置支持了单仓多包
严格: pnpm 创建了一个非平铺的 node_modules,因此代码无法访问任意包
pnpm到底做了什么
1、当使用npm或yarn时,如果你有100个项目,并且所有项目都有一个相同的依赖包,那么,你在硬盘上就需要保存100份该相同依赖包的副本。
2、如果是使用pnpm,依赖包将被存放在一个统一的位置,因此:
如果你对同一依赖包使用相同的版本,那么磁盘上只有这个依赖包的一份文件;
如果你对同一依赖包需要使用不同的版本,则仅有版本之间不同的文件会被存储起来;
所有文件都保存在硬盘的统一的位置:
当安装软件包时,其包含的所有文件都会硬链接到此位置,而不会占用而外的硬盘空间;
这让你可以在项目之间方便地共享相同版本的依赖包。
四、pnpm创建非平铺的node_modules目录
1、npm和yarn
当使用npm或yarn安装依赖包时,所以软件包都被提升到node_modules的根目录下;
其结果是,源码可以访问本不属于当前项目所设定的依赖包。
2、pnpm
使用pnpm安装依赖包时,只有安装的那个包会在node_modules的根目录下,并且以软链接(符号链接)的方式存在;
在node_modules的根目录下同时还会有一个.pnpm文件,里面保存的是所有包的硬链接;
其结果是,源码不可以访问本不属于当前项目所设定的依赖包。
五、npm与pnpm命令对比
npm命令 pnpm等价命令
npm install pnpm install
npm install 包名 pnpm add 包名
npm uninstall 包名 pnpm remove 包名
npm run 脚本 pnpm 脚本
六、pnpm常用命令
pnpm store path // 获取包仓库地址(pnpm的仓库不能跨磁盘)
C:\Users\amingMM\AppData\Local\pnpm\store\v3
pnpm store prune // 从store中删除当前未被引用的包来释放store的空间
pnpm add -g pnpm
.pnpm\@commitlint+cli@13.1.0\node_modules\lodash
lint
load
format
yargs-parser-21.1.1.tgz
@commitlint+cli@13.1.0
npm install -g typescript
tsc -v
Version 4.9.5
Vite
├── .env # 基础环境变量配置文件(优先级最低)
├── .env.development # 开发环境变量配置文件
├── .env.production # 生产环境变量配置文件
├── .env.staging # 预发布环境变量配置文件
web开发前端构建的工具,对比常用的webpack,优势如下:
(1)因为使用原生ESM文件,无需打包,实时编译
(2)不管应用程序大小,模块热加载(HMR)极快
(3)灵活的API
(4)上手简单、开发效率高
使用 NPM:
npm init vite@latest
使用 Yarn:
yarn create vite
使用 PNPM:
pnpm create vite
√ Project name: ... godeye
√ Select a framework: » Vue
√ Select a variant: » TypeScript
Scaffolding project in C:\Users\amingMM\Desktop\godeye_html\godeye...
Done. Now run:
cd godeye
pnpm install
pnpm run dev
安装依赖
Vite 安装
【Vite 需要 Node.js 版本 >= 12.0.0】【中文官网写12,英文官网写14,去github上看写14】
本地安装 Node
node 下载地址:https://nodejs.org/zh-cn/
where node
D:\nodejs\node.exe
查看 node 所有版本
npm view node versions
n模块是专门用来管理nodejs的版本,安装n模块
npm install -g n
更新升级 Node 版本
n // 选取已安装的版本 上下键选择并按回车键确认
n help // 帮助
n ls // 列出所有node版本
n stable // 把当前系统的 Node 更新成最新的 “稳定版本”
n lts // 长期支持版
n latest // 最新版
n 16.14.2 // 指定安装版本
n rm 16.14.2 // 指定删除某个版本
n use xx.xx.x a.js // 制定版本来运行脚本
npm install -g vite //全局安装
npm install vite -g //全局安装
npm install vite -D //局部安装
vite -v
vite/4.0.4 win32-x64 node-v16.14.0
搭建第一个 Vite 项目
使用 NPM:
npm init vite@latest
使用 Yarn:
yarn create vite
使用 PNPM:
pnpm create vite
使用 Vite 创建 Vue3 项目
# npm 6.x
npm init vite@latest my-vue-app --template vue
# npm 7+, extra double-dash is needed:
npm init vite@latest my-vue-app -- --template vue
# yarn
yarn create vite my-vue-app --template vue
# pnpm
pnpm create vite my-vue-app -- --template vue
注意:
npm 7+ 后面需要多添加的双横杠;
my-vue-app:是项目的名称,可以根据自己的需要修改;
--template vue:表示创建一个vue模板项目;
*、安装依赖【cd my-vue-app】
npm install
*、运行
npm run dev
*、安装路由,使用最新的 Vue Router 版本
npm install vue-router@4
或
npm install vue-router@next --save
*、安装vuex4
npm install vuex@next --save
或
yarn add vuex@next --save
*、安装element-plus依赖
npm install element-plus --save
--legacy-peer-deps
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
npm install lodash
npm install --save @vue/reactivity @vue/shared
Yarn
包管理工具 npm和yarn的区别
yarn
# 查看源
yarn config get registry
# 临时修改
yarn add any-touch@latest --registry=https://registry.npmjs.org/
# 永久修改
yarn config set registry https://registry.npmmirror.com/
# 还原
yarn config set registry https://registry.yarnpkg.com
并行安装:yarn安装包会同时执行多个任务,
npm 需等待上一个任务安装完成才能运行下一个任务
离线模式:如果你已经安装过一个包,
用 yarn 再次安装会从缓存中获取,而 npm 会从网络下载
版本锁定:yarn 默认有一个 yarn.lock 文件锁定版本,保证环境统一,
而 npm 默认从网络下载最新的最稳定的,
版本锁定可以解决包之间版本不兼容问题,npm 也可以通过命令实现版本锁定
更简洁的输出:yarn 安装包时输出的信息较少,npm 输出信息冗余
Yarn的优点
安装速度快 (服务器速度快 , 并且是并行下载)
版本锁定,安装版本统一
缓存机制,如果之前已经安装过一个软件包,
用Yarn再次安装时之间从缓存中获取,就不用像npm那样再从网络下载了
输出简洁并且多注册来源处理。安装包时,直观地打印出必要的信息;
不管包被不同的库间接关联引用多少次,只会从一个注册来源去装,防止出现混乱不一致。
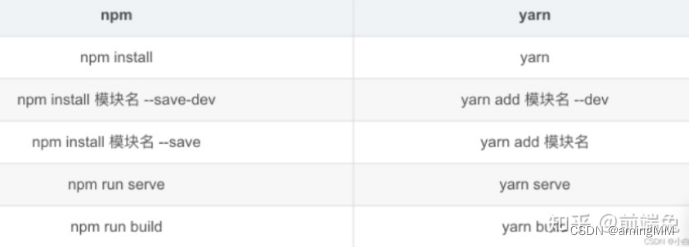
npm 与 yarn 常用命令对比

命令
安装yarn
sudo -S
npm install -g yarn
卸载yarn
npm uninstall yarn -g
查看yarn配置
yarn config list
查看当前yarn源
yarn config get registry
修改yarn源(下方为淘宝的源)
yarn config set registry https://registry.npm.taobao.org
查看yarn 版本
yarn -v
yarn安装依赖
yarn add 包名 // 局部安装
yarn global add 包名 // 全局安装
yarn 卸载依赖
yarn remove 包名 // 局部卸载ss
yarn global remove 包名 // 全局卸载(如果安装时安到了全局,那么卸载就要对应卸载全局的)
yarn 查看全局安装过的包
yarn global list