文章目录
- 📚基本结构搭建
- 📚响应静态网页
- 📚获取表单数据
- 📚借助lowdb保存账单信息
- 📚完善成功提醒
- 📚账单列表
- 📚删除账单
- 📚final
学习视频:尚硅谷2023版Node.js零基础视频教程,nodejs新手到高手

Node.js |(六)express框架 | 尚硅谷2023版Node.js零基础视频教程
📚基本结构搭建
-
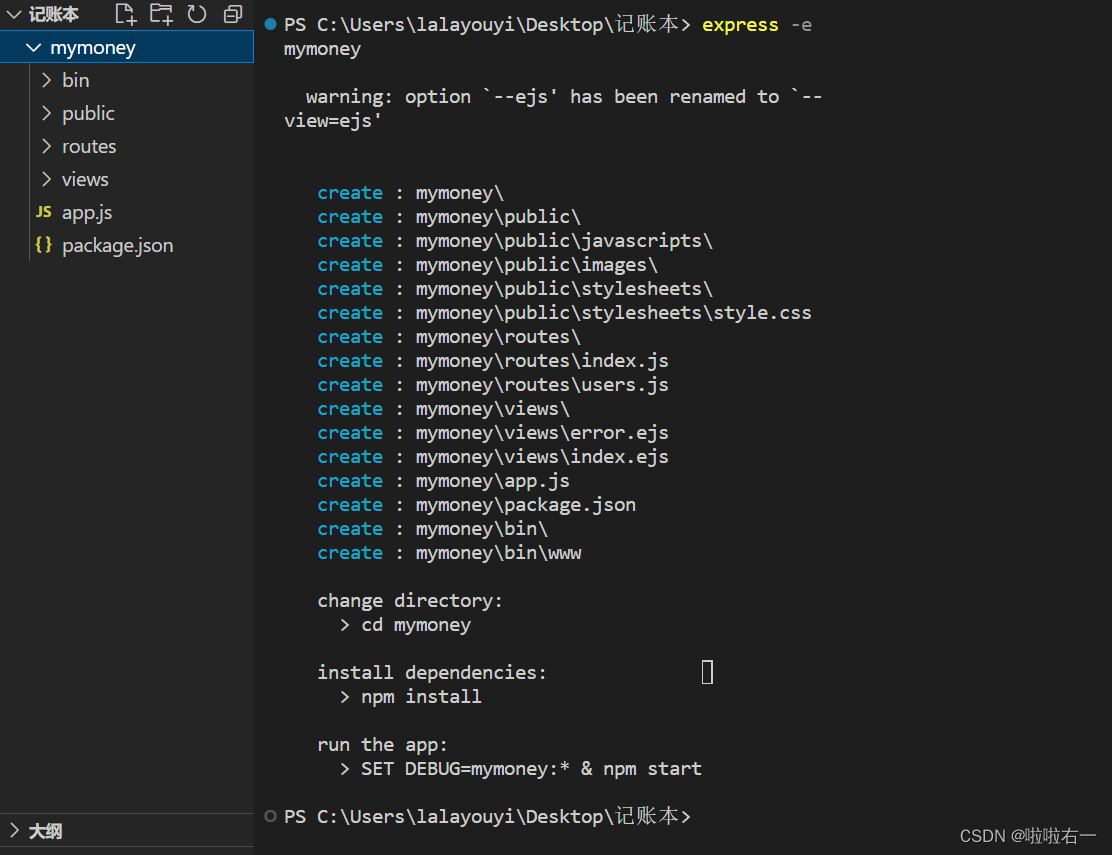
npm -e mymoney

-
npm i安装依赖

-
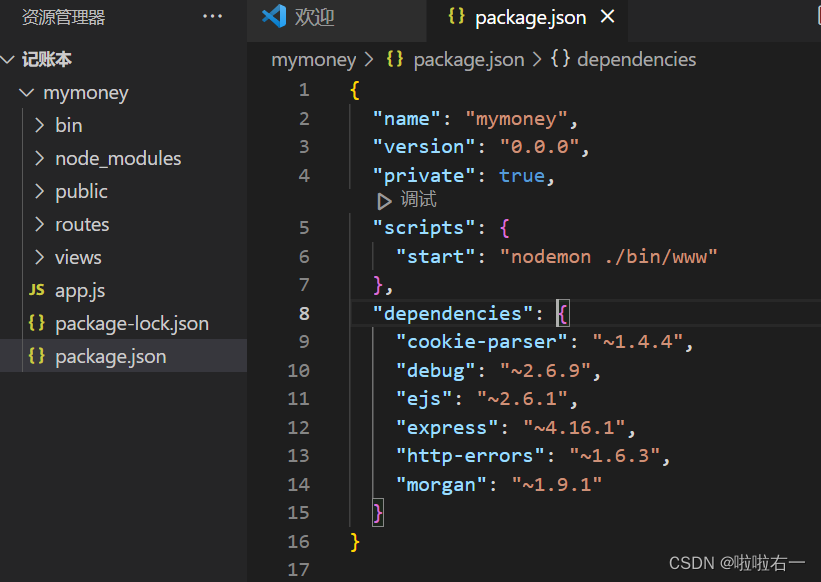
改一改
package.json,node改成nodemon

-
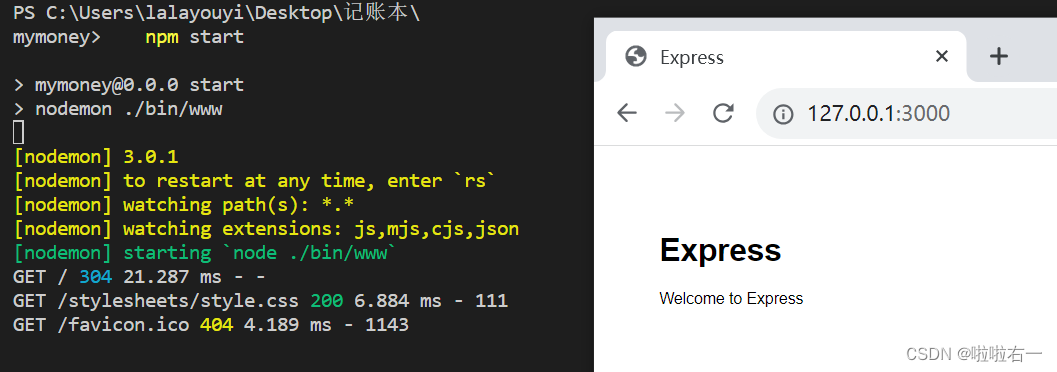
npm start查看

-
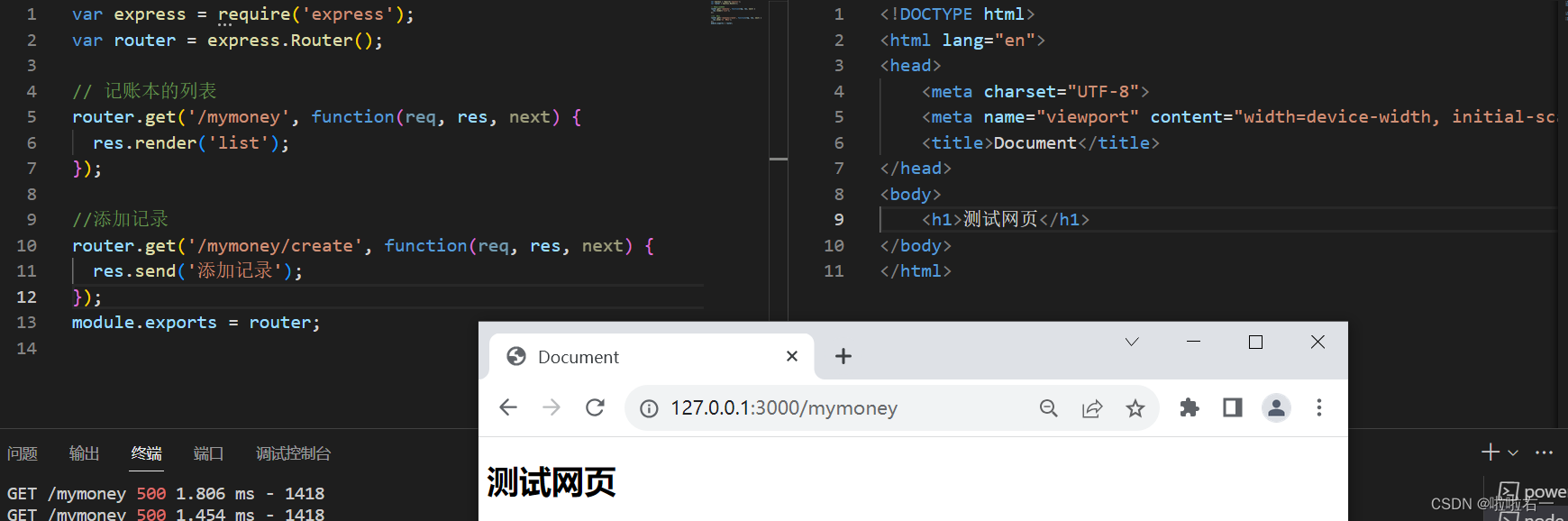
先搭建
添加和列表展示的两个路由规则。对应app.use('/', indexRouter);,修改index.jsvar express = require('express'); var router = express.Router(); // 记账本的列表 router.get('/mymoney', function(req, res, next) { res.send('账本列表'); }); //添加记录 router.get('/mymoney/create', function(req, res, next) { res.send('添加记录'); }); module.exports = router;

📚响应静态网页
-
首先修改
index.js(先以记账本列表为例)// 记账本的列表 router.get('/mymoney', function(req, res, next) { res.render('list'); }); -
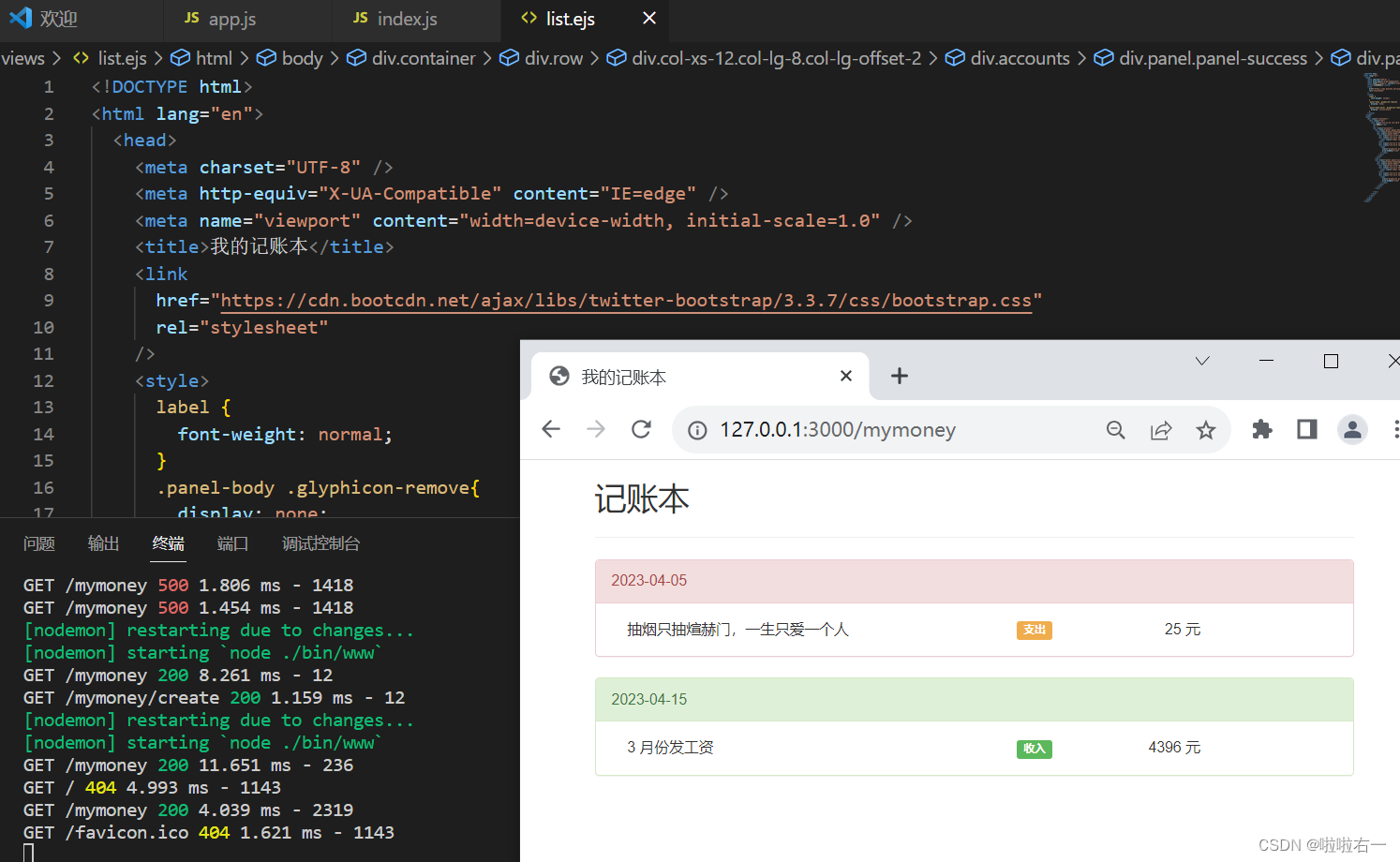
其次去views文件夹里创建
list.ejs模板(render可以把ejs响应给浏览器)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>我的记账本</title> <link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.css" rel="stylesheet" /> <style> label { font-weight: normal; } .panel-body .glyphicon-remove{ display: none; } .panel-body:hover .glyphicon-remove{ display: inline-block } </style> </head> <body> <div class="container"> <div class="row"> <div class="col-xs-12 col-lg-8 col-lg-offset-2"> <h2>记账本</h2> <hr /> <div class="accounts"> <div class="panel panel-danger"> <div class="panel-heading">2023-04-05</div> <div class="panel-body"> <div class="col-xs-6">抽烟只抽煊赫门,一生只爱一个人</div> <div class="col-xs-2 text-center"> <span class="label label-warning">支出</span> </div> <div class="col-xs-2 text-right">25 元</div> <div class="col-xs-2 text-right"> <span class="glyphicon glyphicon-remove" aria-hidden="true" ></span> </div> </div> </div> <div class="panel panel-success"> <div class="panel-heading">2023-04-15</div> <div class="panel-body"> <div class="col-xs-6">3 月份发工资</div> <div class="col-xs-2 text-center"> <span class="label label-success">收入</span> </div> <div class="col-xs-2 text-right">4396 元</div> <div class="col-xs-2 text-right"> <span class="glyphicon glyphicon-remove" aria-hidden="true" ></span> </div> </div> </div> </div> </div> </div> </div> </body> </html>
-
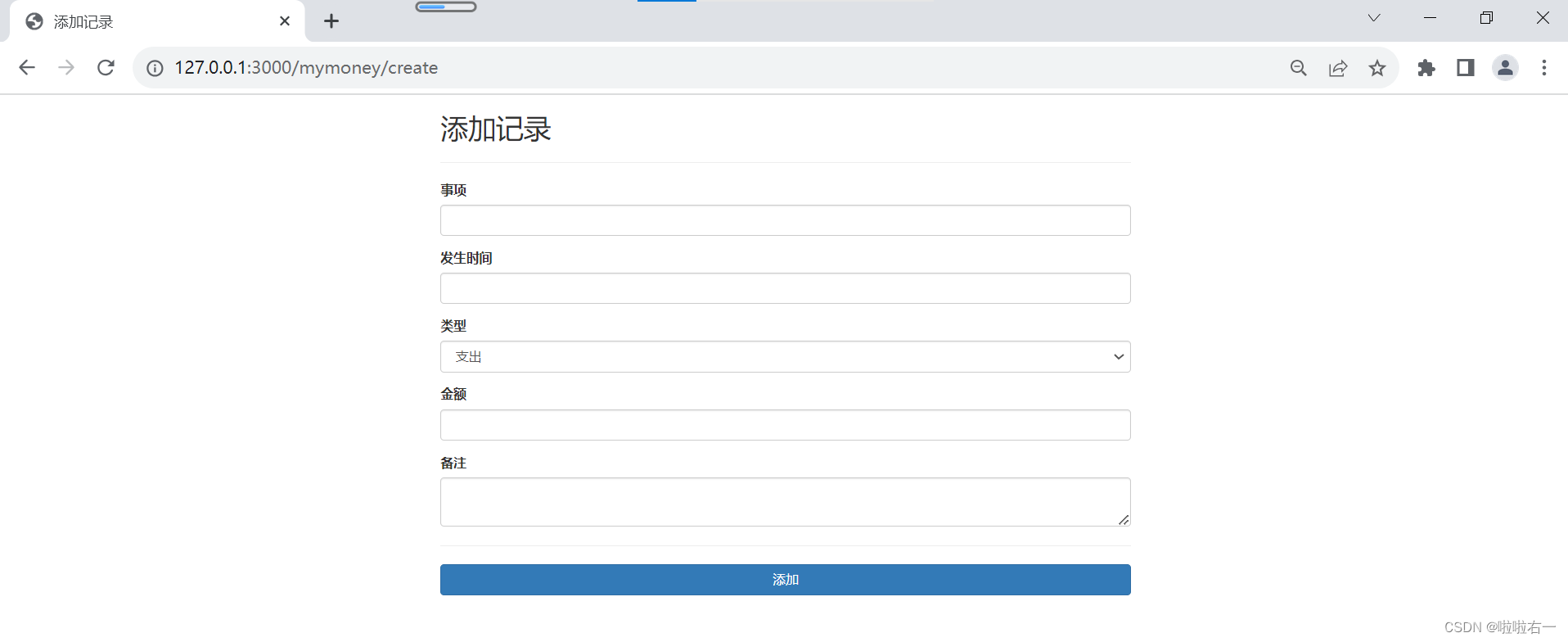
然后针对列表添加,也是先在index.js里修改,并创建
create.ejs。重点关注:- 相关的css和js文件都放在public下

- ejs里涉及到的路径都不要加
.,也就是说写成href="/css/bootstrap.css",而不是href="./css/bootstrap.css"
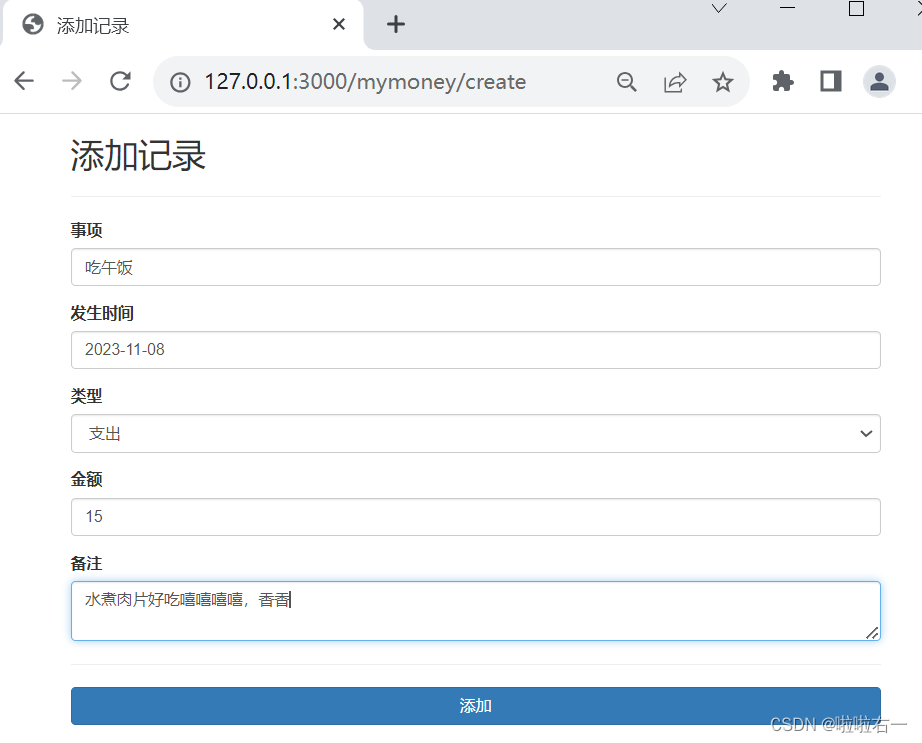
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>添加记录</title> <link href="/css/bootstrap.css" rel="stylesheet" /> <link href="/css/bootstrap-datepicker.css" rel="stylesheet"> </head> <body> <div class="container"> <div class="row"> <div class="col-xs-12 col-lg-8 col-lg-offset-2"> <h2>添加记录</h2> <hr /> <form> <div class="form-group"> <label for="item">事项</label> <input type="text" class="form-control" id="item" /> </div> <div class="form-group"> <label for="time">发生时间</label> <input type="text" class="form-control" id="time" /> </div> <div class="form-group"> <label for="type">类型</label> <select class="form-control" id="type"> <option value="">支出</option> <option value="">收入</option> </select> </div> <div class="form-group"> <label for="account">金额</label> <input type="text" class="form-control" id="account" /> </div> <div class="form-group"> <label for="remarks">备注</label> <textarea class="form-control" id="remarks"></textarea> </div> <hr> <button type="submit" class="btn btn-primary btn-block">添加</button> </form> </div> </div> </div> <script src="/js/jquery.min.js"></script> <script src="/js/bootstrap.min.js"></script> <script src="/js/bootstrap-datepicker.min.js"></script> <script src="/js/bootstrap-datepicker.zh-CN.min.js"></script> <script src="/js/main.js"></script> </body> </html>
- 相关的css和js文件都放在public下
📚获取表单数据
- 表单要写传递数据,每个表单项必须有
name值,因此这里先补充起名字。例如:<div class="form-group"> <label for="item">事项</label> <input name="title" type="text" class="form-control" id="item" /> </div> - 新增表单提交路由规则
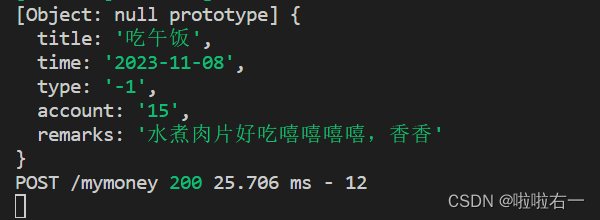
//新增记录 router.post('/mymoney', (req,res) => { console.log(req.body) res.send('添加记录') }); - 表单修改结果
<div class="container"> <div class="row"> <div class="col-xs-12 col-lg-8 col-lg-offset-2"> <h2>添加记录</h2> <hr /> <form method="post" action="/mymoney"> <div class="form-group"> <label for="item">事项</label> <input name="title" type="text" class="form-control" id="item" /> </div> <div class="form-group"> <label for="time">发生时间</label> <input name="time" type="text" class="form-control" id="time" /> </div> <div class="form-group"> <label for="type">类型</label> <select name="type" class="form-control" id="type"> <option value="-1">支出</option> <option value="+1">收入</option> </select> </div> <div class="form-group"> <label for="account">金额</label> <input name="account" type="text" class="form-control" id="account" /> </div> <div class="form-group"> <label for="remarks">备注</label> <textarea name="remarks" class="form-control" id="remarks"></textarea> </div> <hr> <button type="submit" class="btn btn-primary btn-block">添加</button> </form> </div> </div> </div>


📚借助lowdb保存账单信息
-
lowdb是借助JSON用数据库管理(但是之后基本也不咋用到了,简单数据可以用一下)
-
不安装最新版本,就用1.0.0,
npm i lowdb@1.0.0 -
lowdb基本应用
//导入 lowdb const low = require('lowdb') const FileSync = require('lowdb/adapters/FileSync') const adapter = new FileSync('db.json');//db.json数据存放的地方 //获取 db 对象 const db = low(adapter); //初始化数据 db.defaults({ posts: [], user: {} }).write() //写入数据 db.get('posts').push({id: 2, title: '今天天气还不错~~'}).write(); db.get('posts').unshift({id: 3, title: '今天天气还不错~~'}).write(); //获取单条数据 let res = db.get('posts').find({id: 1}).value(); console.log(res); //获取数据 console.log(db.get('posts').value()); //删除数据 let res = db.get('posts').remove({id: 2}).write(); console.log(res); //更新数据 db.get('posts').find({id: 1}).assign({title: '今天下雨啦!!!'}).write()
-
首先新建一个data文件夹,并新建
db.json -
这里手动初始化一下:
{ "accounts": [] } -
在index.js中添加以下代码
//导入 lowdb const low = require('lowdb') const FileSync = require('lowdb/adapters/FileSync') const adapter = new FileSync(__dirname + '/../data/db.json'); //获取 db 对象 const db = low(adapter); -
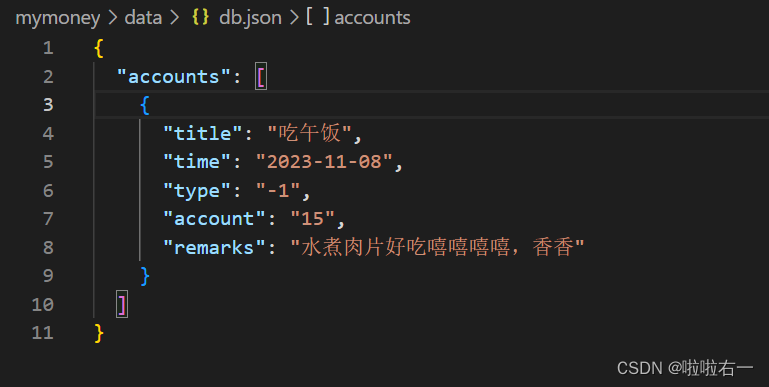
设置写入
//新增记录 router.post('/mymoney', (req,res) => { db.get('accounts').push(req.body).write(); res.send('添加记录') });
-
给数据加上id,方便后续删除,借助
shortid:npm i shortid//导入shortid const shortid = require('shortid');//新增记录 router.post('/mymoney', (req,res) => { // 生成id let id = shortid.generate(); db.get('accounts').push({id:id, ...req.body}).write(); res.send('添加记录') });
-
考虑到查看账单都是先从最近的看起,修改路由
//新增记录 router.post('/mymoney', (req,res) => { // 生成id let id = shortid.generate(); db.get('accounts').unshift({id:id, ...req.body}).write(); res.send('添加记录') });
📚完善成功提醒
-
同样的套路,在views里新建
success.ejs,在index.js对应路由修改<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>提醒</title> <link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.css" rel="stylesheet" /> <style> .h-50{ height: 50px; } </style> </head> <body> <div class="container"> <div class="h-50"></div> <div class="alert alert-success" role="alert"> <h1>:) 添加成功</h1> <p>点击跳转</p> </div> </div> </body> </html>
-
优化一:让提示不死板
//新增记录 router.post('/mymoney', (req,res) => { // 生成id let id = shortid.generate(); db.get('accounts').unshift({id:id, ...req.body}).write(); //成功提醒 res.render('success', {msg:'添加成功~'}) });<div class="container"> <div class="h-50"></div> <div class="alert alert-success" role="alert"> <h1>:) <%= msg %></h1> <p>点击跳转</p> </div> </div> -
优化二:实现跳转
res.render('success', {msg:'添加成功~', url:'/mymoney'})<div class="container"> <div class="h-50"></div> <div class="alert alert-success" role="alert"> <h1>:) <%= msg %></h1> <p><a href="<%= url %>">点击跳转</a></p> </div> </div>
📚账单列表
-
修改路由,获取数据
// 记账本的列表 router.get('/mymoney', function(req, res, next) { //获取所有的账单信息 let accounts = db.get('accounts').value(); res.render('list', {accounts: accounts}); }); -
进行列表渲染和条件渲染(支出or收入)
<div class="accounts"> <% accounts.forEach(item => { %> <div class="panel <%= item.type==='-1' ? 'panel-danger' : 'panel-success' %>"> <div class="panel-heading"><%= item.time %></div> <div class="panel-body"> <div class="col-xs-6"><%= item.title %></div> <div class="col-xs-2 text-center"> <span class="label <%= item.type==='-1' ? 'label-warning' : 'label-success' %>"><%= item.type==='-1' ? '支出' : '收入' %></span> </div> <div class="col-xs-2 text-right"><%= item.account %>元</div> <div class="col-xs-2 text-right"> <span class="glyphicon glyphicon-remove" aria-hidden="true" ></span> </div> </div> </div> <% }) %> </div>
📚删除账单
-
添加对应路由
//删除记录 router.get('/mymoney/:id', (req, res) => { //获取id参数 let id = req.params.id; //删除 db.get('accounts').remove({id:id}).write(); //提醒 res.render('success', {msg:'删除成功~', url:'/mymoney'}) }) -
页面叉叉那里的id获取
<div class="col-xs-2 text-right"> <a href="/mymoney/<%= item.id %>"> <span class="glyphicon glyphicon-remove" aria-hidden="true" ></span> </a> </div>



- 删除成功,想用红色
//新增记录 router.post('/mymoney', (req,res) => { // 生成id let id = shortid.generate(); db.get('accounts').unshift({id:id, ...req.body}).write(); //成功提醒 res.render('success', {msg:'添加成功~', url:'/mymoney', flag:'1'}) }); //删除记录 router.get('/mymoney/:id', (req, res) => { //获取id参数 let id = req.params.id; //删除 db.get('accounts').remove({id:id}).write(); //提醒 res.render('success', {msg:'删除成功~', url:'/mymoney', flag:'-1'}) })<body> <div class="container"> <div class="h-50"></div> <div class="alert <%= flag==='-1' ? 'alert-danger' : 'alert-success' %>" role="alert"> <h1>:) <%= msg %></h1> <p><a href="<%= url %>">点击跳转</a></p> </div> </div> </body>
📚final