Cookie技术
web程序是通过HTTP协议传输的,而HTTP是无状态的,即后续如果还要使用前面已经传输的数据,就还需要重传。这样如果数据量很大的情况下,效率就会大打折扣。Cookie的出现就是为了解决这个问题。
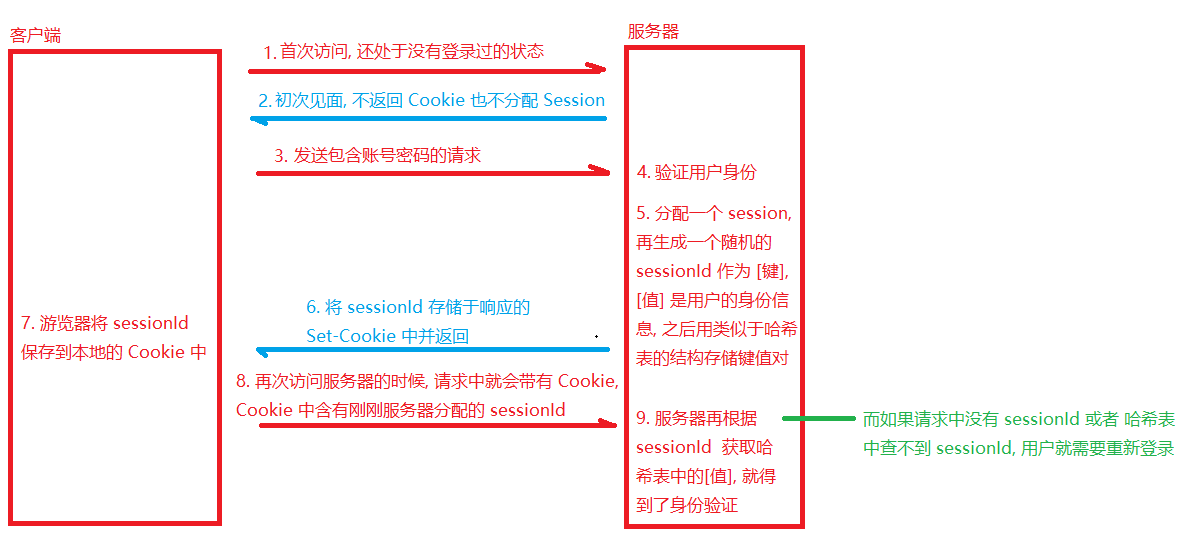
Cookie的工作流程:
客户端第一次请求时携带数据发送给服务器,服务器这边决定将哪个数据用Cookie存储,并通过响应将Cookie返回给客户端,然后客户端这边会存储在浏览器上或硬盘中。之后每次HTTP请求中自动携带这个Cookie给服务器。它位于header中的一个属性。
Cookie的特点:
数量有限,单个存储大小有限,安全性无法得到保障,浏览器可以禁用cookie。如果用户禁用cookie,则无法使用cookie。
Cookie的生存周期:
可以根据需求设置。没有设置的话默认是关闭浏览器,cookie就会删除,生命周期就会结束。
Cookie在生成时,就会被指定一个Expire值,这就是Cookie的生存周期,在这个周期内Cookie有效,超出周期Cookie就会被清除。有些页面将Cookie的生存周期设置为0或者负值,这样在关闭浏览器时,就会马上消除Cookie,不会记录用户的信息,更加安全。
Cookie的应用场景:
对于安全性不高的数据,数据量不大的数据存储比较合适。
cookie可以用来保存用户的登录信息。比如10天内免登陆等等。如果删除cookie下次就需要重新登陆。
Session技术
会话:用户打开一个浏览器,点击多个超链接,访问服务器多个web资源然后关闭浏览器,整个过程称之为一个会话。
Session的工作流程:
- 当用户请求应用程序的web页面时,如果该用户还没有会话,就会为该用户创建一个会话,即创建一个Session对象,对象中会存储该用户会话所需的属性等。
- 这样,当用户在应用程序的多个web页面进行跳转时,存储在session对象中的变量将不会丢失,而是在整个用户会话中一直存在下去。
- 会话创建成功后,服务器会向客户端发送一个sessionId,同时服务器这边也会把sessionId和对应的用户信息,用户操作记录在服务器上,客户端收到sessionId后会储存在cookie里,再次访问时就会发送这个cookie,服务器通过sessionId就知道用户是谁了。类似于去理发店剪头发,店员就会让你办一个会员卡,办了之后,理发店就会有你的一些相关信息,比如姓名,电话号码,消费记录,余额等。并且会给你一个会员卡(相当于sessionId),下次理发时拿上会员卡,理发店就知道是哪位顾客来了。

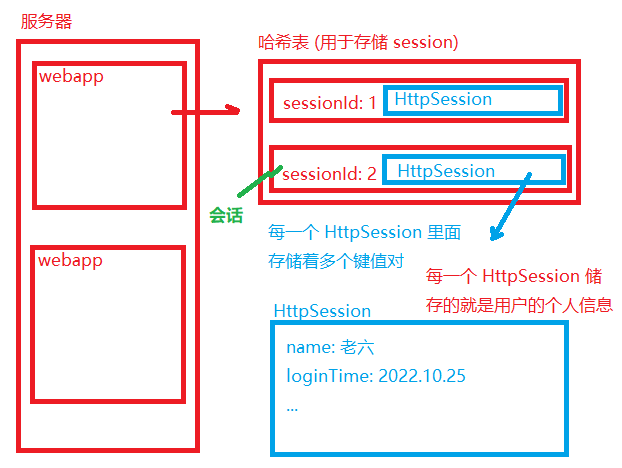
假设一个网站对应一个 webapp, 而 webapp 必然储存着大量用户的会话 Session, 存储的结构是类哈希表结构, 一个会话的Key 值是 服务器分配的 id, 即 sessionId, 这个Key对应的value(HttpSession)是这个用户的个人信息, 也是以键值对的形式组织的。

Session的生命周期:
可以根据需求设置。默认是30分钟。举个例子,如果设为10分钟的话,当你登录一个服务器,登陆成功的话,服务器会返回一个sessionId,登陆成功之后的10分钟内没有客户端这边进行任何HTTP请求,10分钟后你再发送一个HTTP请求,就会提示你需要重新登陆。
每次登陆的时候会重新创建会话,服务器重新返回sessionId,客户端通过请求中携带的id可以不断访问该web程序的多个界面,生命周期结束有常见的两种,用户主动点击退出登录(注销)或一段时间内没有进行操作。后面用户再次登录时就需要重新登陆,重新创建会话以及服务器返回新的sessionId。以此循环。注销就是服务器那边通过代码逻辑消除了会话对象。id也消除了。客户端这边再次请求时id就会无法匹配,就需要重新登陆。一段时间内不操作也是如此。
Session的应用场景:
判断一个用户是否是登录状态,非登录状态强制跳转到登录页面。不是所有用户都会先进入登录页面输密码,有可能他直接在地址栏里强行输入主界面或其他操作界面的URL,这个时候就会出现问题。我们可以使用Session,当用户登录的时候为他设置一个session对象,直至退出登录,该session销毁。并在每个页面里加入判断是否存在session对象,不存在就强制跳转到登录页面。
进一步想要提高安全性,可以对sessionId增加时间和空间上的显示,异地需重新登录,一段时间后需要重新登陆。
代码示例,登录时创建会话:
// 验证通过 进行登录 创建会话 使用该会话创建用户信息
// true表示会话存在就查找 不存在就创建新的会话
HttpSession session = req.getSession(true);
// 会话保存操作 后续通过第一个参数获取到会话
session.setAttribute("user",user);
// 进行重定向 跳转到主页面 重定向使得登录成功操作不能去回转
resp.sendRedirect("mainInterface.html");代码示例,获取会话:
// 使用这个方法来获取用户的状态
// false的作用 有会话返回对象 无会话则返回null
HttpSession session = req.getSession(false);
if(session == null) {
//说明无会话 表明该用户是未登录状态
//创建一个空的用户对象
User user = new User();
//将空对象的内容以json格式进行响应
String respJson = mapper.writeValueAsString(user);
resp.getWriter().write(respJson);
return;
}
//获取会话对象
User user = (User) session.getAttribute("user");//与上面保存会话的key值要一样两者区别:
- 存储位置不同
Cookie可以存储在浏览器或本地硬盘上,Session只能存储在服务器上。
- 安全性不同
Session比Cookie更安全。
- 对服务器的压力不同
Session占用服务器资源和性能,Session过多,会增加服务器压力。
- 存储大小不同
Cookie在浏览器这边存储,浏览器对cookie的存储有限制,个数一般不超过20个,单个Cookie存储的数据不超过4k。Session没有大小限制,它与服务器的内存大小有关。
- 存储对象不同
Session能存储任意类型的Java对象(类似于哈希表结构存储),Cookie只能存储String类型的对象。(以键值对结构存储)