在上一篇blog中一个一个安装依赖dependencies,有没有一步到位的方法呢,有!
参考《React 18 Design Patterns and Best Practices Design, build, and deploy production-ready web applications with React》4th 第一章倒数第二节Vite as a solution有个脚手架工具create-vite来帮助我们快速构建React by Vite(npm install不行就yarn add):
1.全局安装ta:
npm install -g create-vite2.创建项目my-react-app,指定模板为ts版的react,更多模板可看npm官网介绍
create-vite my-react-app --template react-ts3.cd到目录里&安装依赖
cd my-react-app
npm install
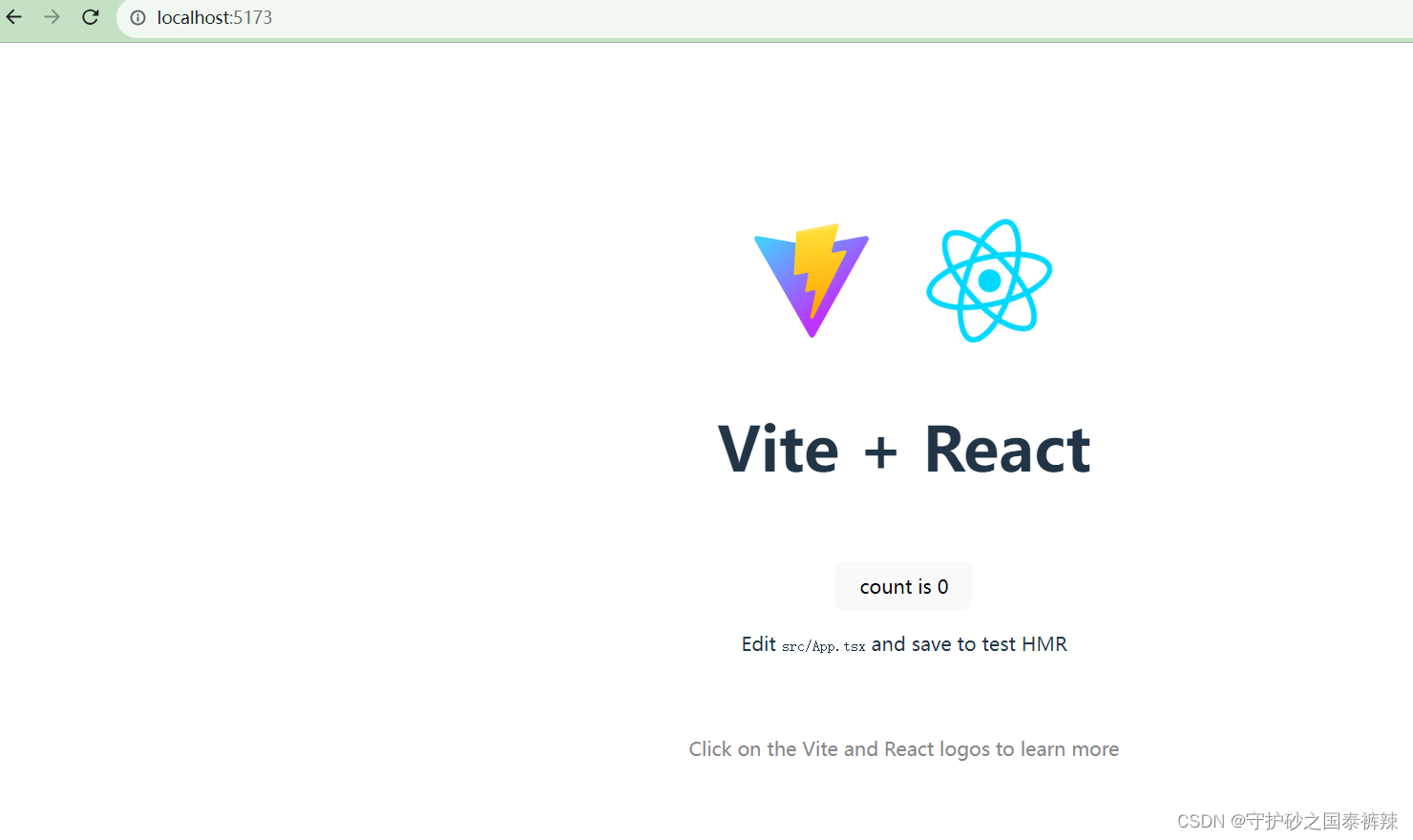
npm run dev4.运行成功后可以访问localhost:5173查看效果

5.想修改默认端口,可以到vite.config.ts中添加server和指定port为3000:
import { defineConfig } from "vite";
import react from "@vitejs/plugin-react";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react()],
server: {
port: 3000,
},
});
无需重启项目,访问localhost:3000即可
















![13.求面积[有问题]](https://img-blog.csdnimg.cn/8761d080cb1e4fc1aac3be9ff8ae27c3.png)