目录
一、Web应用
1、什么是Web应用程序
2、什么是Web框架
二、手写Web框架
三、Python主流的web框架
四、Django框架版本及下载
五、注意事项
六、基本使用
1、验证是否下载成功
2、常用操作命令
(1)创建django项目
(2)启动django项目
(3)创建应用
七、主要文件介绍
Django框架是一款专门用来开发web应用的框架
一、Web应用
1、什么是Web应用程序
Web应用程序是一种可以通过Web访问的应用程序,程序的最大好处是用户很容易访问应用程序,用户只需要有浏览器即可,不需要再安装其他软件。
应用程序有两种模式C/S、B/S。C/S是客户端/服务器端程序,也就是说这类程序一般独立运行。而B/S就是浏览器端/服务器端应用程序,这类应用程序一般借助IE等浏览器来运行。WEB应用程序一般是B/S模式。
案例:淘宝网、京东网、博客园等都是基于web应用的程序。
Web应用程序的优点
- 你所需要的只是一个适用的浏览器;
- 节省硬盘空间;
- 它们不需要更新,因为所有新的特性都在服务器上执行,从而自动传达到用户端;
- 通过跨平台使用的。(例如Windows,Mac,Linux等等)
Web应用程序的缺点
- 严重依赖服务端的正常运行,服务端一旦出问题,客户端立马受到影响
2、什么是Web框架
别人写好的框架(就是一堆目录和文件),我们只需要在固定的位置写代码即可
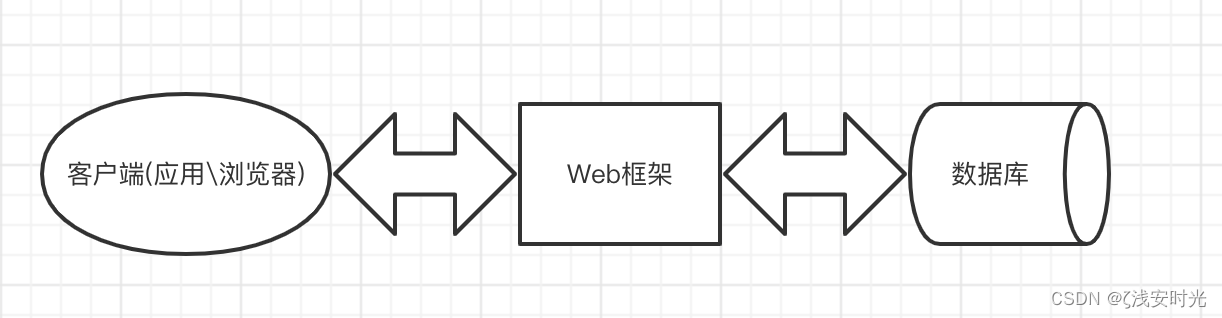
- web框架本质上可以看成是一个功能强大的socket服务端,用户的浏览器可以看成是拥有可视化界面的socket客户端。
- 两者通过网络请求实现数据交互,学者们也可以从架构层面上先简单的将Web框架看做是对前端、数据库的全方位整合。
 二、手写Web框架
二、手写Web框架
import socket
# 默认使用的是基于TCP协议的、可以更换成UDP协议的,需要修改对应的参数即可
server = socket.socket()
server.bind(('127.0.0.1', 8000))
# 监听客户端
server.listen(3)
while True:
# 等待客户端来链接
sock, addr = server.accept()
# 接收客户端的消息
data = sock.recv(1024) # 接收过来的是字节类型的 b
print(data.decode('utf-8'))
str_data = data.decode('utf-8')
lst_data = str_data.split(' ')
print(lst_data)
current_path = lst_data[1] # /index /home
# 给客户端返回消息
sock.send(b'HTTP/1.1 200 OK \r\n\r\n')
# TCP的流水协议,短时间内可以一次性接收多个发送的数据
if current_path == '/index':
sock.send(b'index')
elif current_path == '/home':
sock.send(b'home')
else:
sock.send(b'404 error')
sock.close()
问题来了,如何做到在网址栏中输入什么后缀就返回什么后缀?
解决的思路:
- 服务端要知道你网址栏里输入的是什么后缀
- 服务端做判断,然后做对应的返回
服务端如何知道客户端输的的是什么后缀
当前的服务端存在的问题?
- socket部分需要我们自己每次都要写
- 我们需要自己每次处理HTTP格式的数据,自己转码、自己切分、自己取值等
- 没有解决高并发问题
怎么样优化以上存在的问题呢?
-
wsgiref模块的使用
wsgiref模块的使用
wsgiref服务器---------->uwsgi服务器(uwsgi)-------->Nginx服务器+uwsgi服务器
wsgiref模块是一个内置的模块,直接可以拿来使用,无需安装。它帮助我们封装了socket部分,
另外,它也解决了部分的高并发问题,但是,它能够解决的并发量并不高;他们也会帮我们
HTTP格式的数据做封装处理,也就是说不需要我们再自己处理。
views.py ----》主要用来写业务逻辑的,它也称为是视图文件
urls.py ----》主要用来写后缀和视图函数的对应关系,它也称为是路由文件
template ----》存储项目中用到的模板文件,html文件,模板文本,提供了一些模板语法每一个框架都应用有一个入口文件,Django也不例外
三、Python主流的web框架
【1】django
- 大而全
- 自带的功能非常的多
- 但是有时候会略显笨重
- 类似于'航空母舰'
【2】flask
- 小而精
- 自带的功能非常的少
- 但是第三方模块非常的多
- 类似于'游骑兵'
- flask的第三方模块加到一起甚至比django还多
- 并且也越来越像django
- flask由于过多的依赖于第三方模块
- 有时候也会受制于第三方模块
【3】tornado
- 异步非阻塞框架
- 速度极快
- 甚至可以用于充当游戏服务器
【4】其他
- 还有一些占比较小 但是也很厉害的框架
- fastapi、sanic......
框架的核心逻辑几乎是一致的 我们在学习的时候只需要先学会一种之后就可以触类旁通
四、Django框架版本及下载
- django1.x
- 以前的老项目在使用,它跟2.x的版本区别不是特别大
- django2.x
- 主流的项目使用的都是2.x的版本,有一点区别的跟1.x
- django3.x
- 新版本了,现在有不少的项目确实在选择3.x的版本
学习基于django1.X版本即可原因:
- 老项目中使用频率最高、最广泛的版本!!!
- 与2.X功能几乎一致
- 与3.X最主要的区别在于新增了一个异步的功能
django的版本要和你的Python的版本要匹配,如django3用个2.7版本,不行
django2----->python3.6及以上
django1----->python3.6及以上
框架下载
pip3 install django==1.11.11五、注意事项
- 项目名称必须是英文,不能是中文
- 一个pycharm窗口只打开一个django项目
六、基本使用
1、验证是否下载成功
- cmd窗口直接输入
django-admin- 有一长串结果展示表明成功(需提前配置解释器环境变量)
2、常用操作命令
(1)创建django项目
先切换路径到你想存储的位置
命令行创建:
django-admin startproject 项目名称
django-admin startproject myfirstpycharm创建项目
File
New project
django
...
(2)启动django项目
先把路径切到跟manage.py同级目录下面
命令行启动
python3 manage.py runserver
python3 manage.py runserver 8001Next, start your first app by running python manage.py startapp [app_label].
(3)创建应用
python3 manage.py startapp 应用名(app01)创建完应用之后,还要做一件非常重要的事情,就是注册应用,如果没有注册,创建出来也没用
应用名要做到见名知意,符合变量的命名规则即可
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]应用的概念:
- django框架相当于是一所大学,应用相当于是大学里面的各个学院,一个Django框架至少要有一个应用
- 大学相当于是个空壳子
- 负责提供环境
- 学院才是一个个真正具备特定功能的集合
- 大学相当于是个空壳子
- eg:
- 使用django写一个淘宝,淘宝里面有很多功能模块
- 我们应该先创建一个空的django项目然后根据功能的不同创建不同的应用
- django项目
- 应用名01(user) 用户相关业务
- 应用名02(order) 订单相关业务
- 应用名03(goods) 产品相关业务
- 应用名04(backend) 后台相关业务
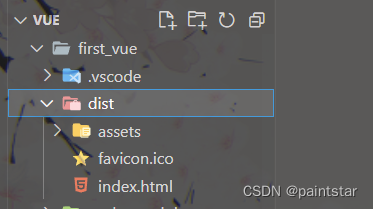
七、主要文件介绍
- mysecond 项目名称
- app01 应用名称
- migrations 它是迁移数据的记录
- __init__.py
- admin.py django自带的后台管理系统
- apps.py 暂且忽略,写一些注册的东西
- models.py 模型层,跟数据库打交道的,以后创建表就在这里写
- tests.py 测试脚本
- views.py 视图文件,主要用来写核心的业务逻辑的
- mysecond
- __init__.py
- settings.py Django的全局配置文件
- urls.py 路由文件,写地址的后缀和视图函数的对应关系
- wsgi.py wsgiref服务器
- templates 存储HTML文件的
- db.sqlite3 Django自带的小型数据库
- manage.py Django的启动文件,入口文件








![13.求面积[有问题]](https://img-blog.csdnimg.cn/8761d080cb1e4fc1aac3be9ff8ae27c3.png)