1. SSH 配置和克隆仓库
ssh-keygen -t rsa -C "xxx@qq.com"
回车后出现以下内容,直接回车:
Generating public/private rsa key pair.
Enter file in which to save the key
(/Users/your_user_directory/.ssh/id_rsa): (按回车键)
Enter passphrase (empty for no passphrase): (按回车键)
Enter same passphrase again: (按回车键)
这样密钥文件就生成了,默认在用户目录下,如:C:\User\xxx.ssh\ 这个文件夹中。其中的xxx是你的windows用户名。
然后将公钥添加到 github 中。
在C:\user\xxx.ssh\文件夹中找到id_rsa.pub这个文件,用文本编辑器(如记事本)打开,复制里面的所有内容。
登陆 github 账号,点击settings-SSH and GPG keys-New SSH key,在 Title 中取一个名字(任意),key 中粘贴你刚刚复制的内容。然后点击 Add SSH key 即可。
然后测试是否成功。
ssh -T git@github.com
出现以下结果即为成功。
Hi Shelden-Hao! You've successfully authenticated, but GitHub does not provide shell access.
然后就可以克隆仓库。
git clone git@github.com:Shelden-Hao/js-learning.git
进行 add 和 commit ,但是,这两条都是对本地仓库的操作。将更新内容对远程仓库生效还需要其他操作。更新推动内容和拉取推送内容。
git push <remote> <branch>
git pull <remote>
比如:
git pull origin main:main
省略默认拉取仓库别名为 origin 的 main 分支。
2. 关联本地仓库和远程仓库
git remote add origin git@github.com:Shelden-Hao/js-learning.git // 从本地关联远程仓库
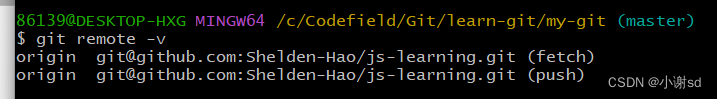
git remote -v // 查看关联的远程仓库

然后。
git push -u origin main:main
:左右分别为本地仓库和远程仓库的分支名称。origin 是仓库别名。
3. gitee 和 gitlab 的使用
gitee 的使用和 github 的使用几乎一致。
gitlab 主要用于私有化部署。
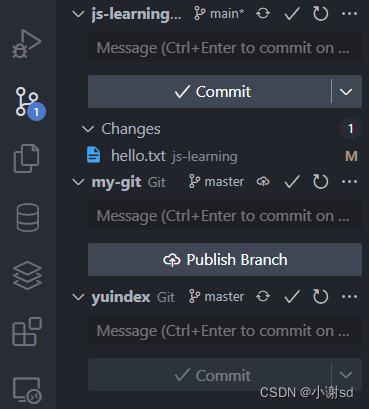
4. VS Code 中的 Git

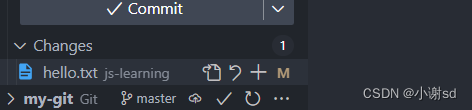
改变文件内容后。

第一个图标表示打开文件。
第二个图标表示放弃更改。
第三个图标表示添加到暂存区。
最后一个图标表示更改的状态。相当于 git status。

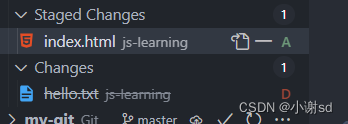
然后进行添加文件。

commit 提交到本地仓库。
Sync Changes 同步更新,提交到远程仓库。


![[HCTF 2018]WarmUp最详细解释](https://img-blog.csdnimg.cn/d18294d527f648e9b6698de8f65819eb.png)
![[unity]切换天空盒](https://img-blog.csdnimg.cn/038a37cba1934496b06f5f9cffb6d338.png)